CKEditor и Tickets
Всем привет, заметил проблему с работой компонента CKEditor с Tickets.
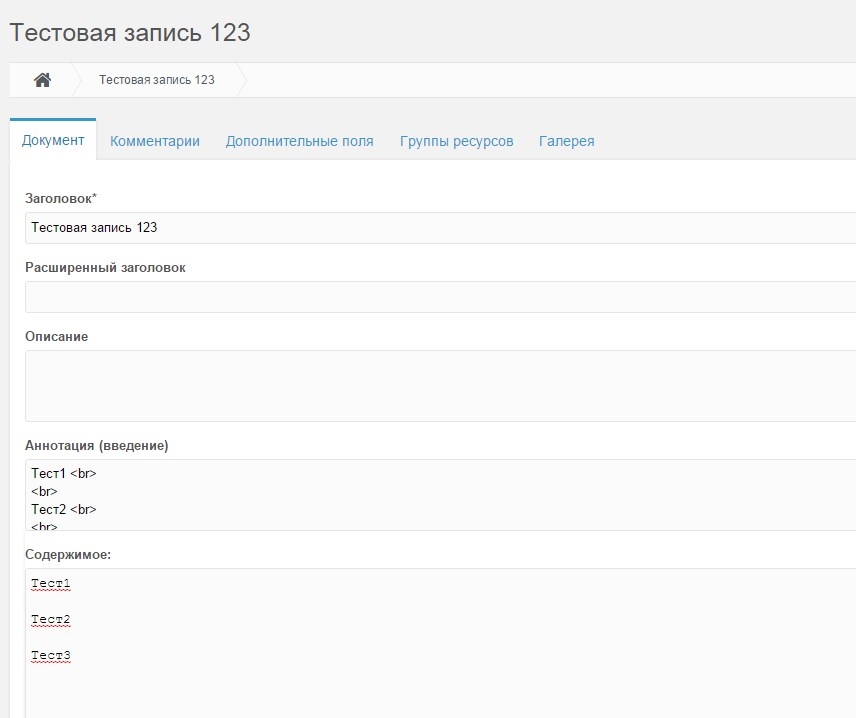
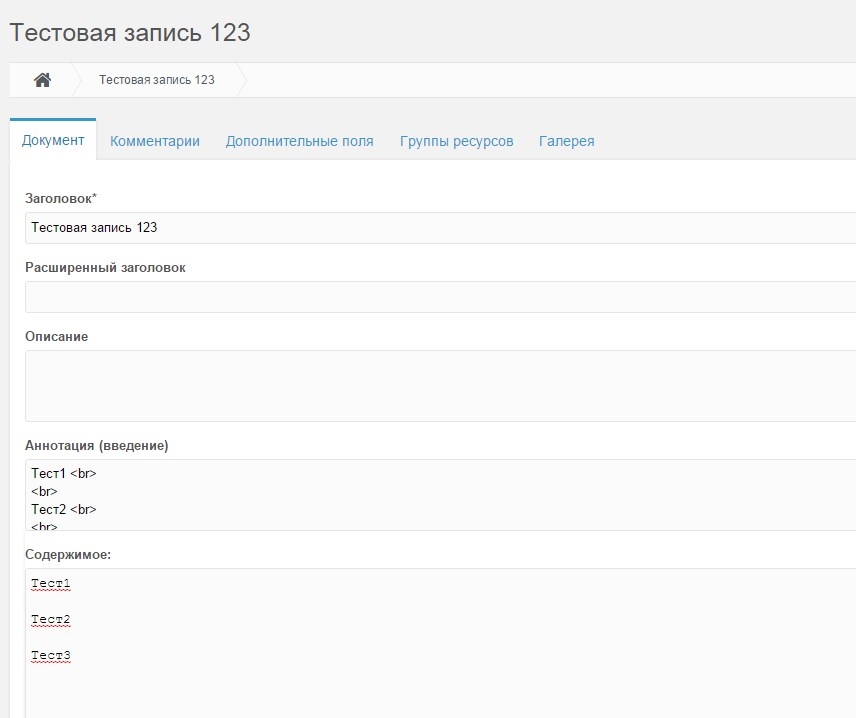
Вообщем, если к примеру создаю тикет. В содержимом отбиваю через Enter слова Тест1 Тест2 Тест3.

После публикации, захожу в редактирование. И вижу что CKEditor не видит сделанные мной абзацы. И если я пересохраню материал, то и на сайте будет точно также отображаться. (изначально все эти отступы есть, после создания тикета).

Причем, если я отключу редактор, то всё нормально.

Подскажите пожалуйста, как можно обойти или исправить данный косяк. Редакторам сайта нужно править материалы… А без редактора вообще нельзя.
В базе данных вот так прописано:

Хотелось бы, чтобы в поле content, было также, как и в introtext. Это бы решило проблему…
Вообщем, если к примеру создаю тикет. В содержимом отбиваю через Enter слова Тест1 Тест2 Тест3.

После публикации, захожу в редактирование. И вижу что CKEditor не видит сделанные мной абзацы. И если я пересохраню материал, то и на сайте будет точно также отображаться. (изначально все эти отступы есть, после создания тикета).

Причем, если я отключу редактор, то всё нормально.

Подскажите пожалуйста, как можно обойти или исправить данный косяк. Редакторам сайта нужно править материалы… А без редактора вообще нельзя.
В базе данных вот так прописано:

Хотелось бы, чтобы в поле content, было также, как и в introtext. Это бы решило проблему…
Комментарии: 7
Решения не нашёл. В итоге отключил редактор markitup в системных настройках тикетов. И прикрутил к фронтеду CKEditor
Я, может, спрошу глупость, но зачем нужен CKEditor, если есть MarkitUp?
Зачем нужен windows, если есть линукс?
Редакторы сайта не умеют им пользоваться, они привыкли к своему Word. А CKEditor очень похож на него)
Спасибо за разъяснения. Просто, насколько знаю, MarkitUp достаточно легко кастомизируется, но варианта под word мне и правда не встречалось.
Подскажите, как вы прикрутили CKEditor к фронтенду? с такой же задачей столкнулся.
По своему опыту реализации такой задачи, опишу главную особенность его интеграции: единожды инициализировав редактор на форме и, впоследствии, при попытке переместить ее, используя, допустим, кнопку «ответить», редактор будет умирать. Тоже самое с ним случается при добавлении им комментария через ajax.
Данная проблема актуальна для данного редактора и решается последовательным уничтожением в dom-e и последующей повторной инициализацией.
Соответственно — необходимо вынести процесс создания/удаления редактора, написать свою логику работы при нажатии на кнопку «ответить» (до уничтожения формы сохранять уже введенные данные и вставлять в свежесозданную форму) и отредактировать tickets/js/web/default.js, вклинив в него нужные процессы.
Для наглядности, приведу пример часть своего кода, которым решал данную задачу.
Функция создания/удаления формы:
Первичное создании формы и логика для кнопки «ответить»:
tickets/js/web/default.js
Данное решение было выполнено довольно давно (~начало 2014), поэтому не исключаю, что в редакторе/коде тикетсов что-то поменялось, но не уверен, что это в значительной степени изменит логику работы.
Возможно, забыл добавить какой-то кусок кода — в случае чего пишите.
UPD: плюс, насколько я помню, у тикетсов была проблема с подхватыванием введенных пользователем данных в форму ckeditor, но затрудняюсь сказать точнее.
Данная проблема актуальна для данного редактора и решается последовательным уничтожением в dom-e и последующей повторной инициализацией.
Соответственно — необходимо вынести процесс создания/удаления редактора, написать свою логику работы при нажатии на кнопку «ответить» (до уничтожения формы сохранять уже введенные данные и вставлять в свежесозданную форму) и отредактировать tickets/js/web/default.js, вклинив в него нужные процессы.
Для наглядности, приведу пример часть своего кода, которым решал данную задачу.
Функция создания/удаления формы:
var editor, editorText;
function createCommentEditor() {
if (!editor) {
editor = CKEDITOR.replace('comment-editor', {
customConfig: 'comments.config.js'
});
CKEDITOR.instances['comment-editor'].setData(editorText);
}
}
function removeCommentEditor() {
if (editor) {
editorText = editor.getData();
editor.destroy();
editor = null;
}
}Первичное создании формы и логика для кнопки «ответить»:
//первичное подключение редактора
createCommentEditor();
//при нажатии на кнопку "ответить"
$('.comment-reply > a.reply').click(function(){
//replyMe - класс, навешивающийся на кнопку "ответить" при первом нажатии
//если пользователь нажал на уже активную кнопку "ответить" - возвращаем редактор на место
if($(this).hasClass('replyMe')) {
removeCommentEditor();
//#formWillReturn - контейнер, где по умолчанию находится форма (в дефолтном состоянии)
//#comment-form - айди формы редактора
$("#comment-form").appendTo("#formWillReturn");
createCommentEditor();
//#returnEditor - id кнопки "вернуть редактор на место"
$("#returnEditor").hide();
}
else {
//здесь переносим редактор под комментарий, на который пользователь хочет ответить
//кнопка "ответить" находится внутри элемента li с классом ticket-comment и атрибутом data-id=[[+id]]
var place = $(this).parents('li.ticket-comment').data('id');
removeCommentEditor();
//у каждого элемента li.ticket-comment есть по умолчанию пустой контейнер для редактора вида <div id="comments-tree-[[+id]]"></div>
//вставляем в него редактор
$("#comment-form").appendTo("#comments-tree-"+place);
createCommentEditor();
//показываем кнопку "вернуть редактор на место"
$("#returnEditor").show();
}
});
//при нажатии на кнопку "вернуть редактор"
$('#returnEditor').click(function(){
//удаляем все выделенные кнопки "ответить"
$('.comment-reply a').removeClass('replyMe');
removeCommentEditor();
$("#comment-form").appendTo("#formWillReturn");
createCommentEditor();
//возвращаем скрытому полю параметр родителя, к которому комментарий будет привязываться в случае успешного добавления
$('#comment-form input[name="parent"]').val(0);
//прячем кнопку "вернуть редактор"
$("#returnEditor").hide();
});tickets/js/web/default.js
var Tickets = {
...
,ticket: {
...
,save: function(form, button) {
$(form).ajaxSubmit({
...
,success: function(response) {
$(button).removeAttr('disabled');
if (response.success) {
//Если комментарий успешно добавлен - реинициализируем форму
removeCommentEditor();
Tickets.forms.comment(false);
$('#comment-preview-placeholder').html('').hide();
//и очищаем ее
$('#comment-editor',form).val('');
//после инициализации мы возвращаем форму на место, так что прячем кнопку "вернуть редактор", если она была
$("#returnEditor").hide();
$('.ticket-comment-body').removeClass('antwortComment');
// autoPublish = 0
if (!response.data.length && response.message) {
Tickets.Message.info(response.message);
}
else {
Tickets.comment.insert(response.data.comment);
Tickets.utils.goto($(response.data.comment).attr('id'));
}
editorText = '';
Tickets.comment.getlist();
prettyPrint();
createCommentEditor();
...Данное решение было выполнено довольно давно (~начало 2014), поэтому не исключаю, что в редакторе/коде тикетсов что-то поменялось, но не уверен, что это в значительной степени изменит логику работы.
Возможно, забыл добавить какой-то кусок кода — в случае чего пишите.
UPD: плюс, насколько я помню, у тикетсов была проблема с подхватыванием введенных пользователем данных в форму ckeditor, но затрудняюсь сказать точнее.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

