Как сделать отложенную загрузку для скриптов яндекс карт и рекапчи 3?
Всем привет. В одном из сео-отчётов был пункт о том, что сайт типа долго загружается из-за сторонних скриптов. Чаще из-за загрузки яндекс. карт и рекапчи 3. реКапча 3 у меня встроена в форму fetchit/formit, а яндекс карты подключены через тег script.В отчёте советуют сделать так:
Как вы реализовывали отложенную загрузку скриптов? Можете поделиться опытом и советом?
реализовать отложенное выполнение вышеуказанных скриптов по требованию (например, скрипты Яндекс.Карт можно загружать по наведению на блок виджета карт, а первоначально отображать изображение с картой, а скрипты Google ReCAPTCHA можно запускать при первом действии на форме обратной связи).Для яндекс карт нашёл несколько способов, но там требуется яваскрипт, но не совсем понимаю как переписать их под себя. А как такое провернуть с капчой 3 — не знаю.
Как вы реализовывали отложенную загрузку скриптов? Можете поделиться опытом и советом?
Комментарии: 7
Если правильно помню, этот скрипт подгружает карту при скролле после загрузки, если карта (как правило) внизу, то будет работать как надо.
Где mapScript.src = '... это подключение скрипта Яндекс.Карты.
Где document.getElementById('map')… — это id элемента, в который надо загрузить карту.
<script>
let ok = false;
window.addEventListener('scroll', function() {
if (ok === false) {
ok = true;
setTimeout(()=>{
let mapScript = document.createElement('script');
mapScript.src = 'https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A55fa9cd5f69ce35aa1eabe9bdf02db7fce18bb55c2ae44e2745b1b8b6cee9464&width=100%25&height=577&lang=ru_RU&scroll=true';
document.getElementById('map').replaceWith(mapScript);
}
, 1000)
}
});
</script>Где mapScript.src = '... это подключение скрипта Яндекс.Карты.
Где document.getElementById('map')… — это id элемента, в который надо загрузить карту.
ну вроде работает, но почему то создаёт на всю ширину и ненужные теги в виде html, head, body. Если что — сам сайт smnu-vos.ru. Сама карта должна быть в правом блоке. Но спасибо за подсказку.
И этот код нужно поставить вместо стандартного яндексовского?
И этот код нужно поставить вместо стандартного яндексовского?
Код, представленный мной, подгружает карту Яндекс от их конструктора, но если делать по API, то там 2 скрипта нужно, первый — сам API
Второй, индивидуальные параметры карты, пример:
<script src="https://api-maps.yandex.ru/2.1/?load=package.full&lang=ru-RU" type="text/javascript"></script>Второй, индивидуальные параметры карты, пример:
<script type="text/javascript">
ymaps.ready(function() {
var mapexMap = new ymaps.Map('map', {
center: [55.721190, 52.440409],
zoom: 16,
controls: ['zoomControl']
}),
myPlacemark = new ymaps.Placemark(
[55.721190, 52.440409], {
"iconContent": "",
"balloonContentBody": "423800, РТ, г.Набережные Челны, Промышленно-коммунальная зона, Индустриальный проезд, 62/21",
"balloonContentHeader": "АО «КАМАтранссервис»"
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: '/assets/img/map-marker.png',
// Размеры метки.
iconImageSize: [30, 42],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-5, -38]
});
mapexMap.behaviors.disable('scrollZoom');
mapexMap.geoObjects.add(myPlacemark);
});
</script>
И вот тут уже немного иначе надо делать отложенную подгрузку, надо эти 2 скрипта подгружать уже не на место карты, а внизу сайта, рядом с остальными скриптами, насколько это всё работает, надо проверять…
Карта грузится в iframe, там свои head, body и т.п., это нормально.
а, я думал head, body — это ошибка по сео. Но с обычным скриптом тоже генерирует свои head, body. Тогда ладно. Кстати, я находил похожий код, где нужно вводить координаты и некоторые другие параметры. их вручную как то вычислять или где то прописаны? Я про myPlacemark, к примеру.
UPD: Всё, разобрался. Спасибо большое!
UPD: Всё, разобрался. Спасибо большое!
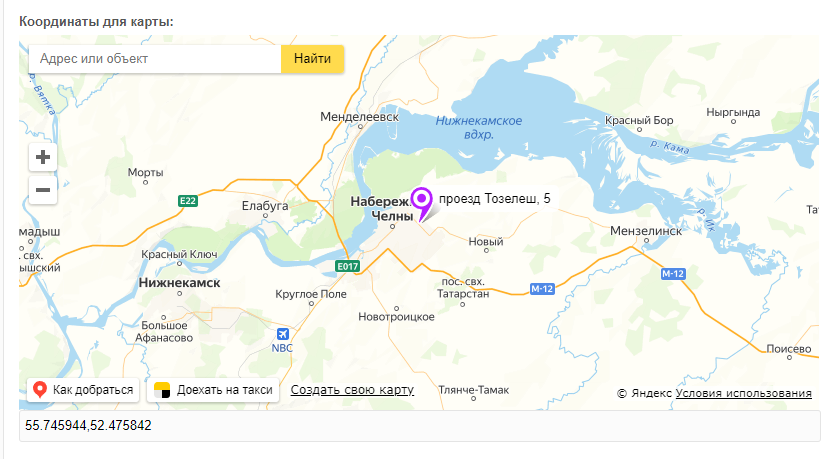
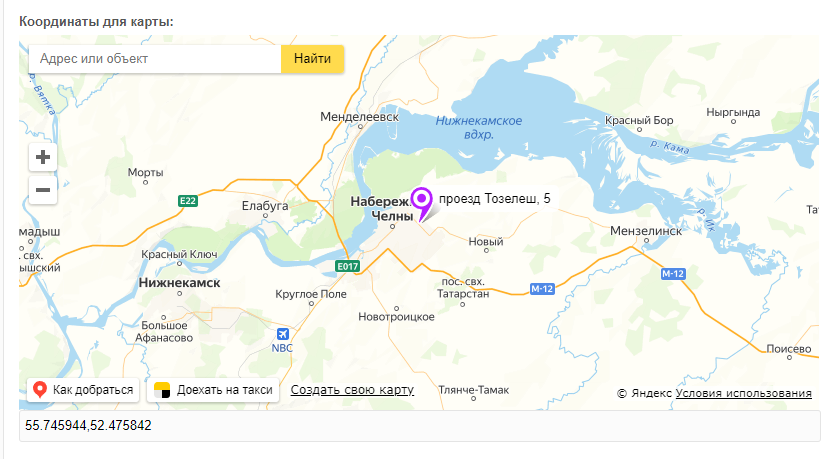
Координаты можно в админпанели у ресурса в ТВ полях определять…
Для этого советую поставить компонент YandexCoordsTv
Так будет намного проще.

Для этого советую поставить компонент YandexCoordsTv
Так будет намного проще.

Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

