Сложный &tpl состоящий из 2 частей — как?
Привет.
Хочу сделать Слайдер с выводом информации с помошью pdoResources или BannerY.
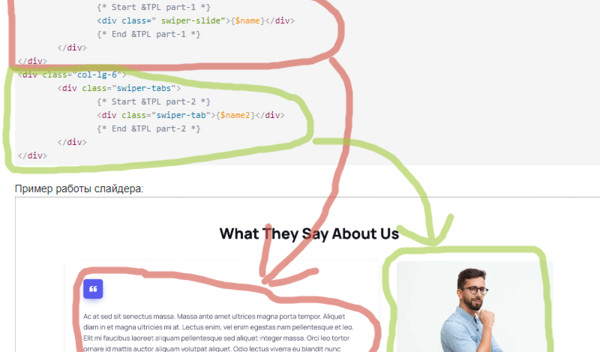
Шаблон требует вывода плейсхолдеров в разных блоках HTML:
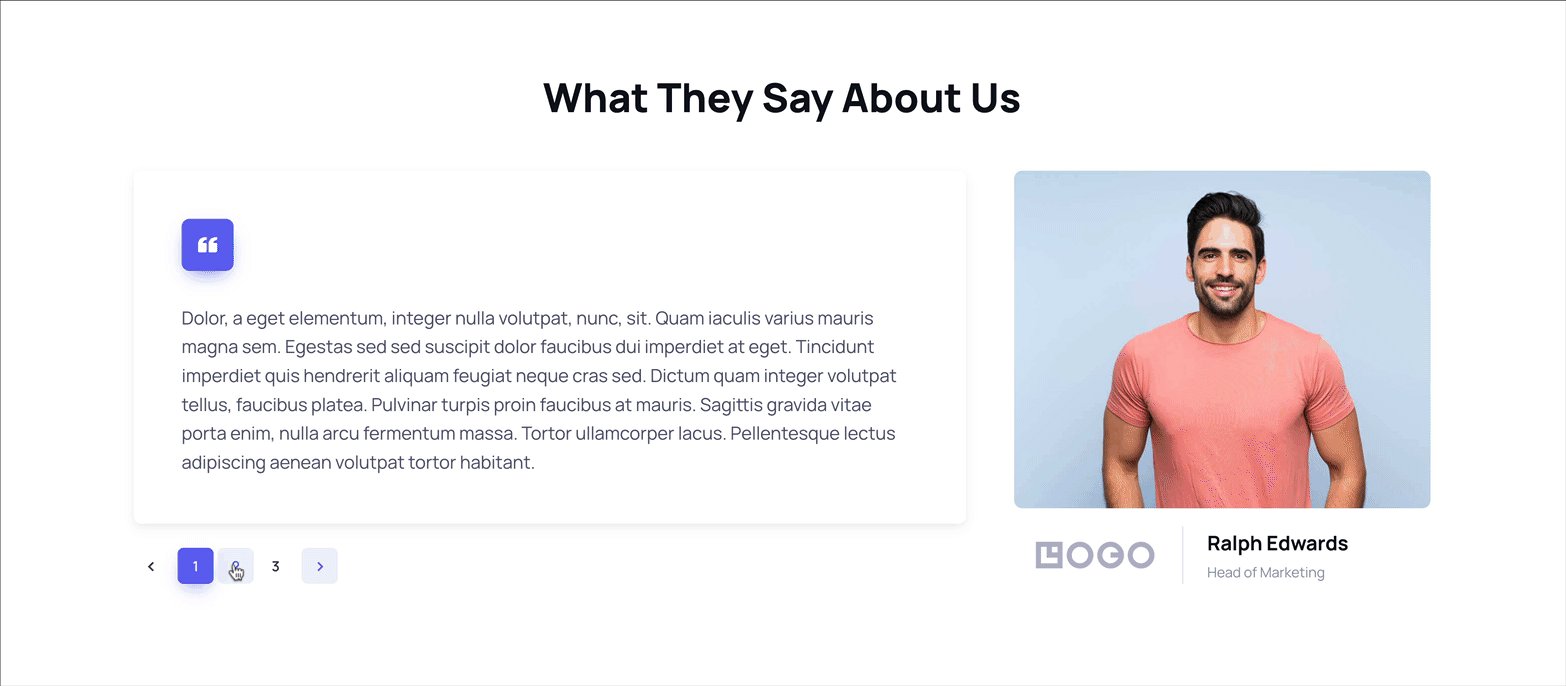
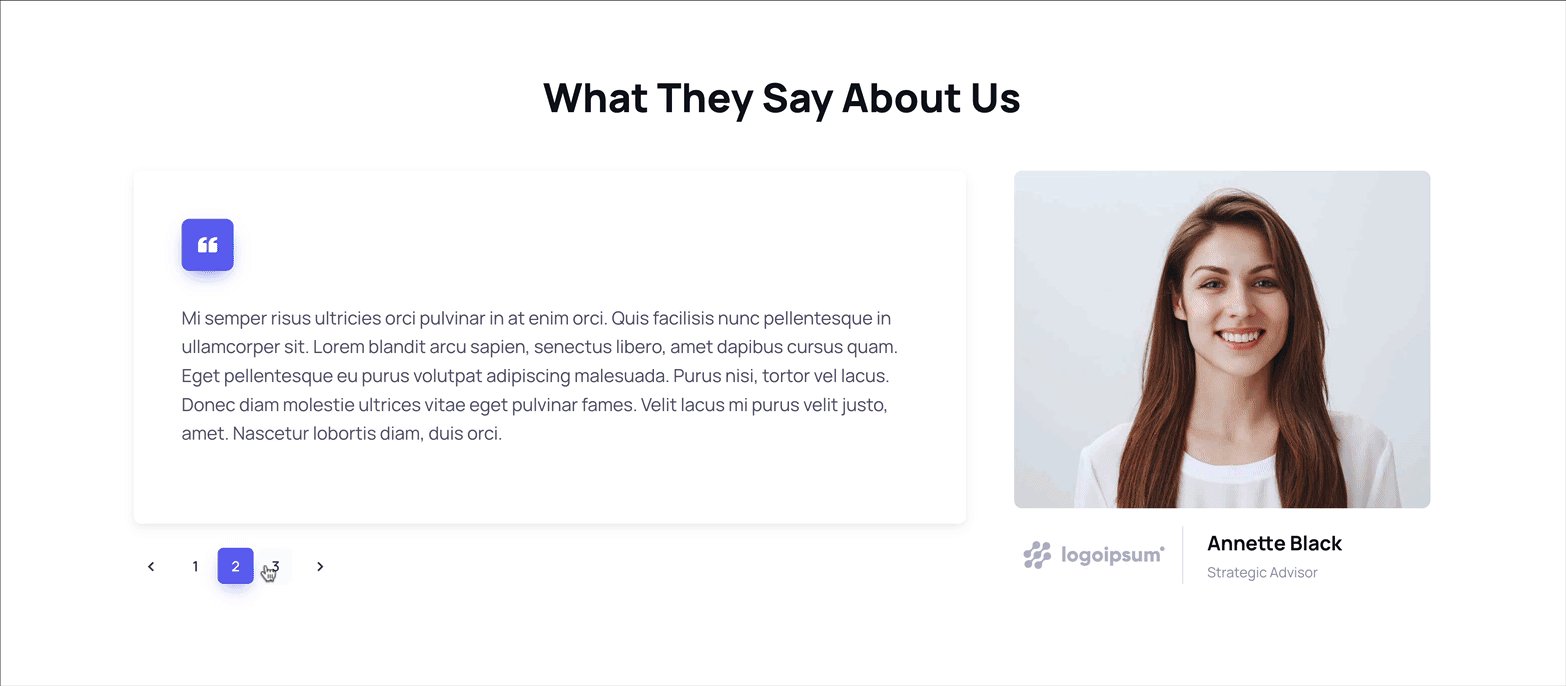
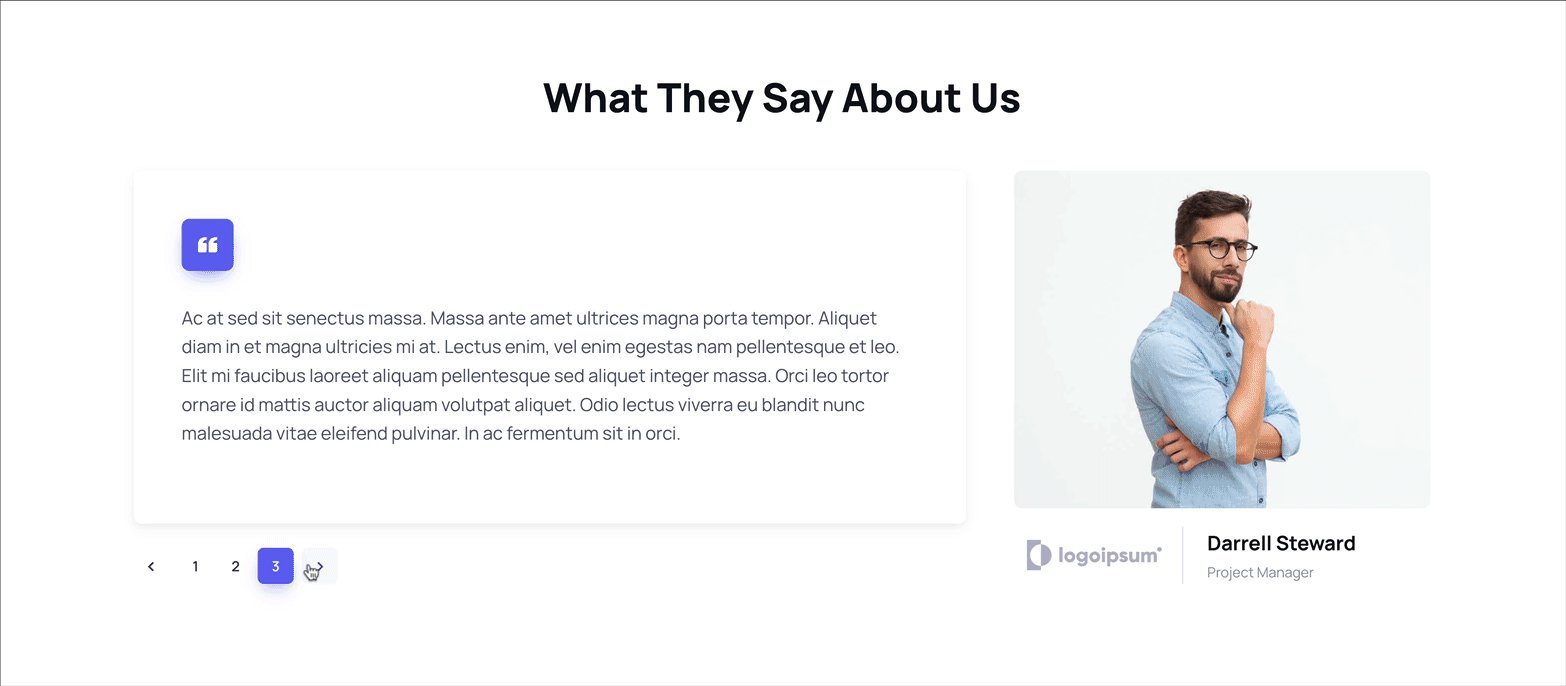
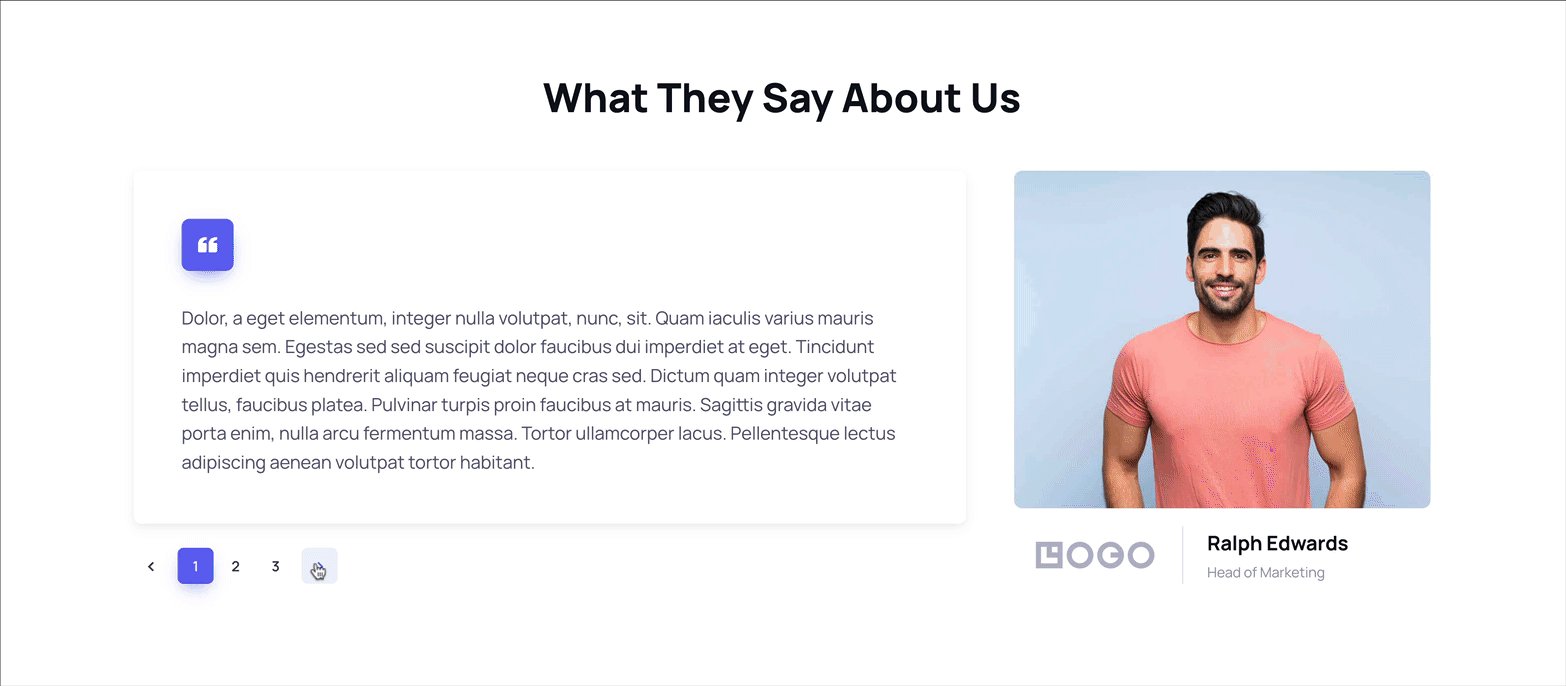
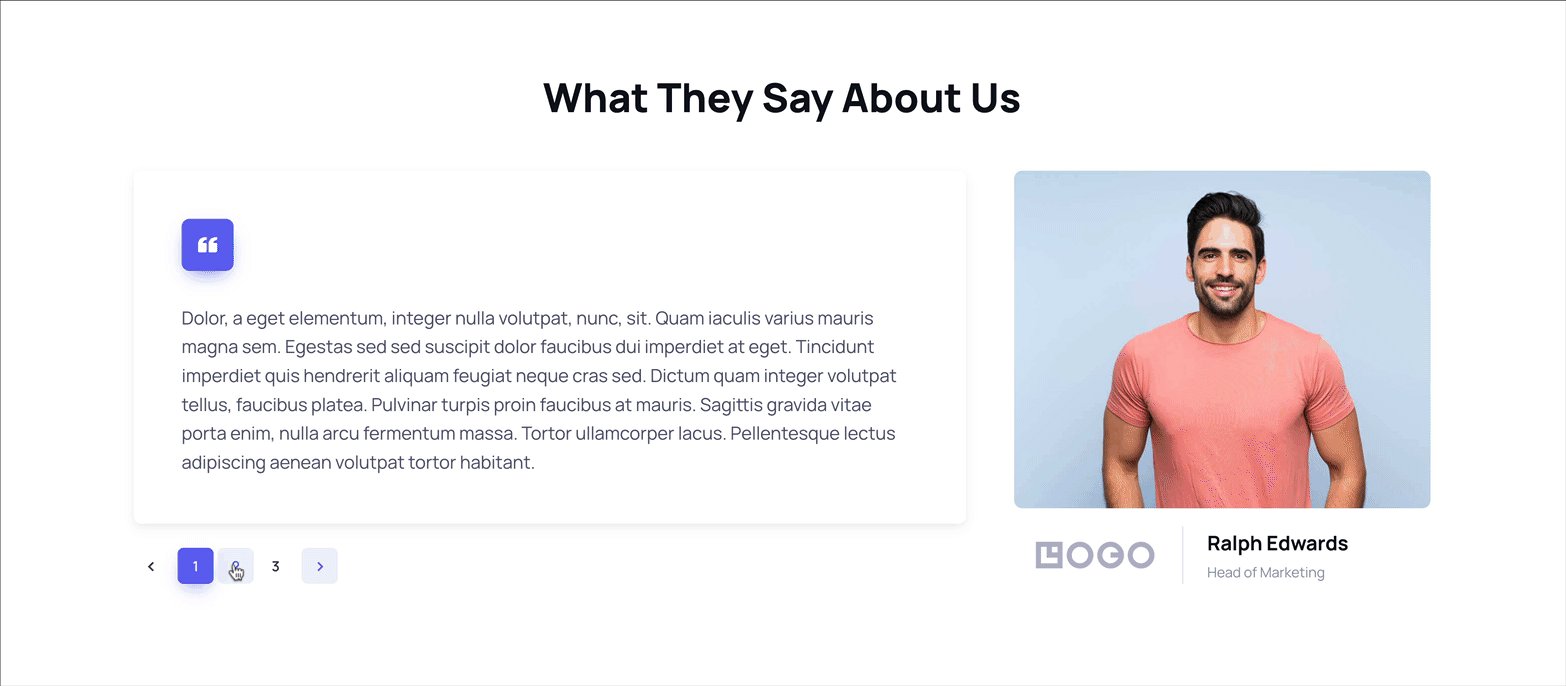
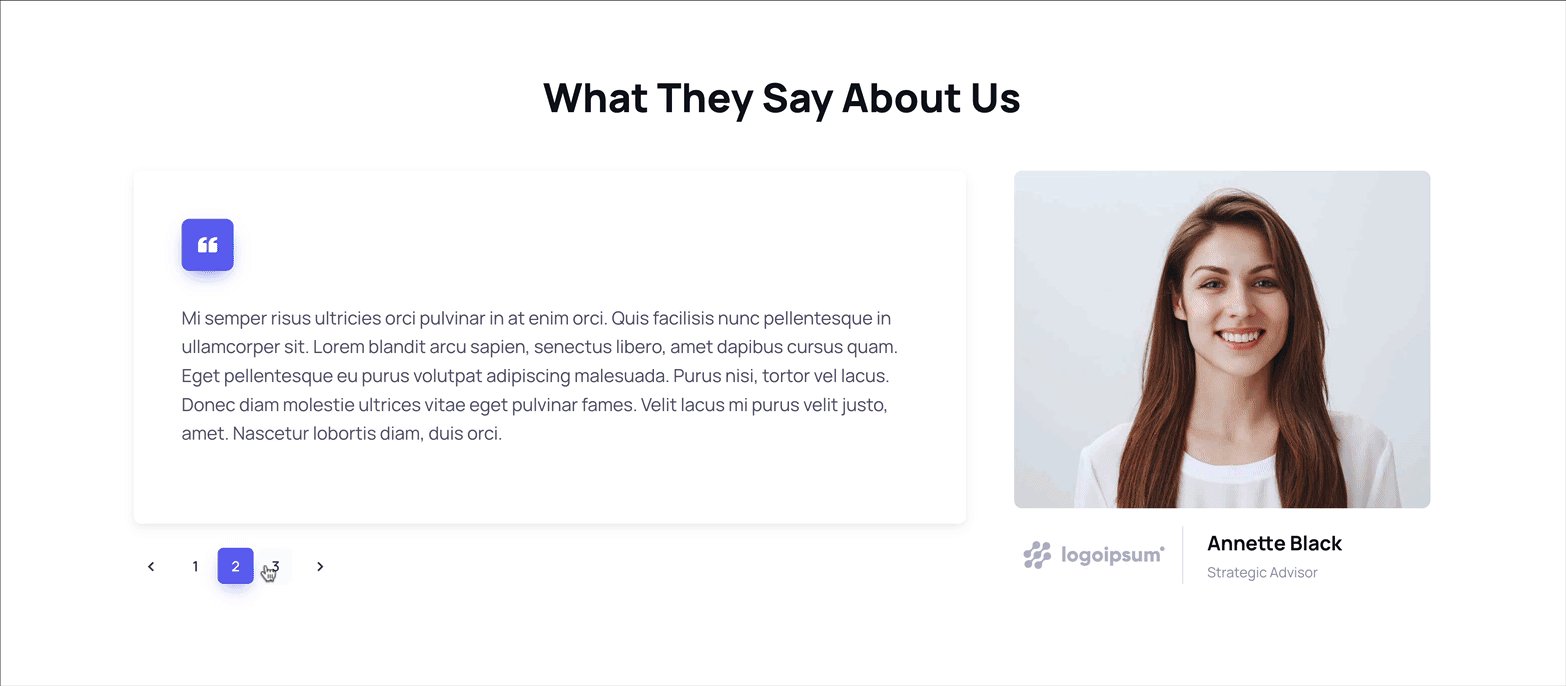
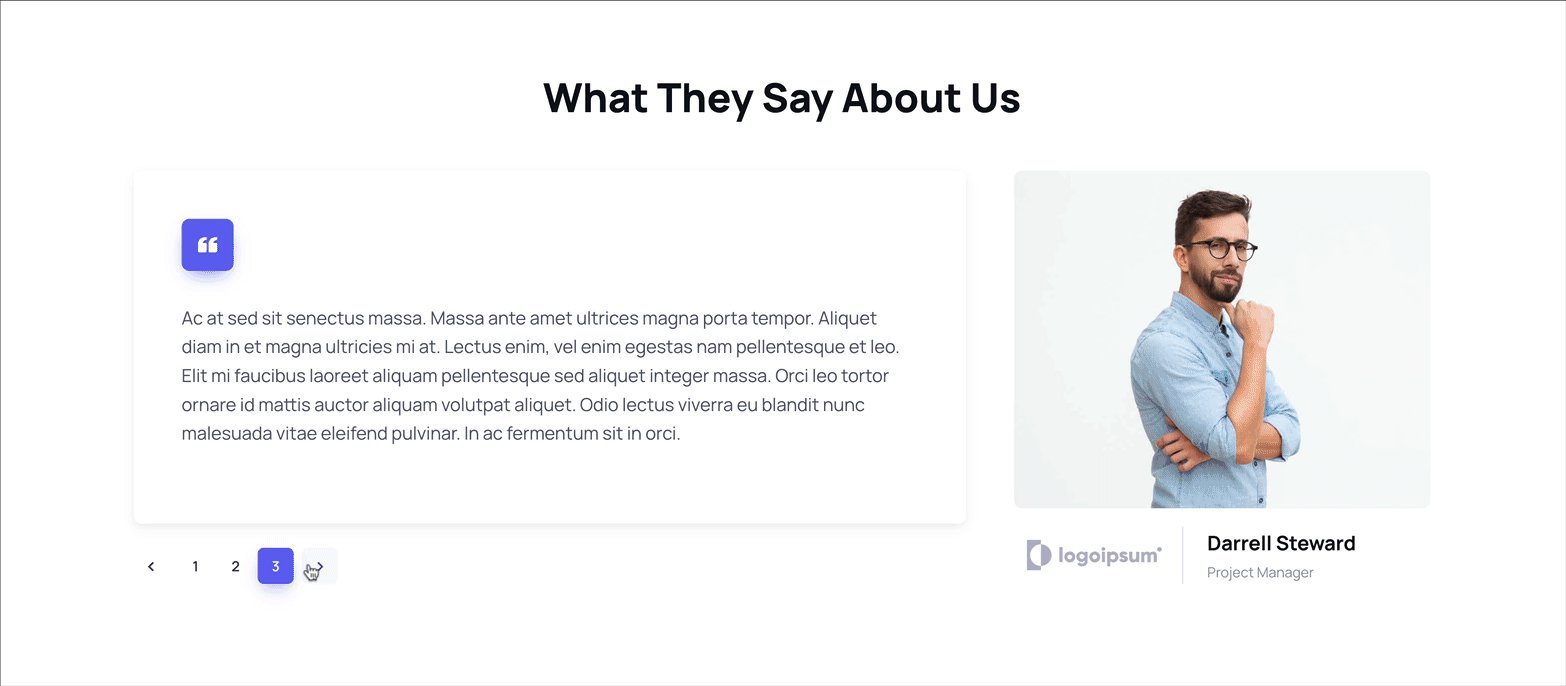
Пример работы слайдера:

Не могу пока найти элегантное решение.
Хочу сделать Слайдер с выводом информации с помошью pdoResources или BannerY.
Шаблон требует вывода плейсхолдеров в разных блоках HTML:
<div class="col-lg-6">
<div class="swiper>
{* Start &TPL part-1 *}
<div class=" swiper-slide">{$name}</div>
{* End &TPL part-1 *}
</div>
</div>
<div class="col-lg-6">
<div class="swiper-tabs">
{* Start &TPL part-2 *}
<div class="swiper-tab">{$name2}</div>
{* End &TPL part-2 *}
</div>
</div>Пример работы слайдера:

Не могу пока найти элегантное решение.
Комментарии: 8
pdoResources делает getChunk на каждую запись из базы. То есть на каждый ресурс вызывается обработка чанка.
Насколько я понимаю задачу, то либо вызывать pdoResources 2 раза, либо писать свой сниппет.
1) вызывать pdoResources 2 раза
Насколько я понимаю задачу, то либо вызывать pdoResources 2 раза, либо писать свой сниппет.
1) вызывать pdoResources 2 раза
<div class="col-lg-6">
<div class="swiper>
{* Start &TPL part-1 *}
{'!pdoResources' | snippet : [
'tpl' = '<div class=" swiper-slide">{$name}</div>'
]}
{* End &TPL part-1 *}
</div>
</div>
<div class="col-lg-6">
<div class="swiper-tabs">
{* Start &TPL part-2 *}
{'!pdoResources' | snippet : [
'tpl' = '<div class="swiper-tab">{$name2}</div>'
]}
{* End &TPL part-2 *}
</div>
</div>$pdo = $modx->getService('pdoFetch');
$pdo->setConfig([
'parents'=>'10',
'return'=>'data',
'limit'=>20
]);
$resources = $pdo->run();
return $pdo->getChunk('getResTPL',[
'resources'=>$resources
]);<div class="col-lg-6">
<div class="swiper>
{* Start &TPL part-1 *}
{foreach $resources as $res}
<div class=" swiper-slide">{$res.name}</div>
{/foreach}
{* End &TPL part-1 *}
</div>
</div>
<div class="col-lg-6">
<div class="swiper-tabs">
{* Start &TPL part-2 *}
{foreach $resources as $res}
<div class="swiper-tab">{$res.name2}</div>
{/foreach}
{* End &TPL part-2 *}
</div>
</div>
Отлично. Благодарю.
А если необходимо использовать баннерокрутилку BannerY?
Это скорее даже более универсальный вариант для подобного слайдера…
А если необходимо использовать баннерокрутилку BannerY?
Это скорее даже более универсальный вариант для подобного слайдера…
BannerY видел 6 лет назат и напрочь забыл что там
Судя по анимации слайдера у вас не должно быть проблем, тк текст и изображение приходят я так понимаю вместе в одном tpl… да?
Если данные в разных полях или частях, то эти данные перед выводом следует обьединить как-то и не придется вызывать лишние pdoRes…
Если данные в разных полях или частях, то эти данные перед выводом следует обьединить как-то и не придется вызывать лишние pdoRes…
В том и проблема, что текст и картинки крутятся в разных частях html. Нужны два разных вывода плейсхолдеров…
Это разные блоки. Вот живой пример: https://silicon.createx.studio/landing-saas-v4.html
Покрутите слайдер рядом с заголовком Industries We Serve.
Покрутите слайдер рядом с заголовком Industries We Serve.
Понял.
Вариант первого решения:
1) 1 вызов pdoRes.
2) В чанке записываете в плейсхолдер вторую часть Html с нужными данными
3) в коде получаете 1 область вывод через PdoRes, а вторая — плейсхолдер.
Вариант 2.
1) 1 вызов pdoRes с указанием return => data. в этом случае вам придет голый массив.
2) с помощью не хитрых манипуляций типа foreach и прочих переменных фенома можно разделить данные в нужные блоки и вывести как хотите.
Это вкратце. те вызывать 2 раза pdoRes нет необходимости.
Вариант первого решения:
1) 1 вызов pdoRes.
2) В чанке записываете в плейсхолдер вторую часть Html с нужными данными
3) в коде получаете 1 область вывод через PdoRes, а вторая — плейсхолдер.
Вариант 2.
1) 1 вызов pdoRes с указанием return => data. в этом случае вам придет голый массив.
2) с помощью не хитрых манипуляций типа foreach и прочих переменных фенома можно разделить данные в нужные блоки и вывести как хотите.
Это вкратце. те вызывать 2 раза pdoRes нет необходимости.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.