MODX 3.0.3-pl проблема отображения MIGX в Дополнительных полях
Добрый день!
Подскажите пожалуйста, вряд ли я один с этим столкнулся, но ответа найти не смог…
Есть MODX 3.0.3-pl и MIGX 3.0.0-alpha5, а так же проблема с его отображением а Дополнительных полях ресурса.
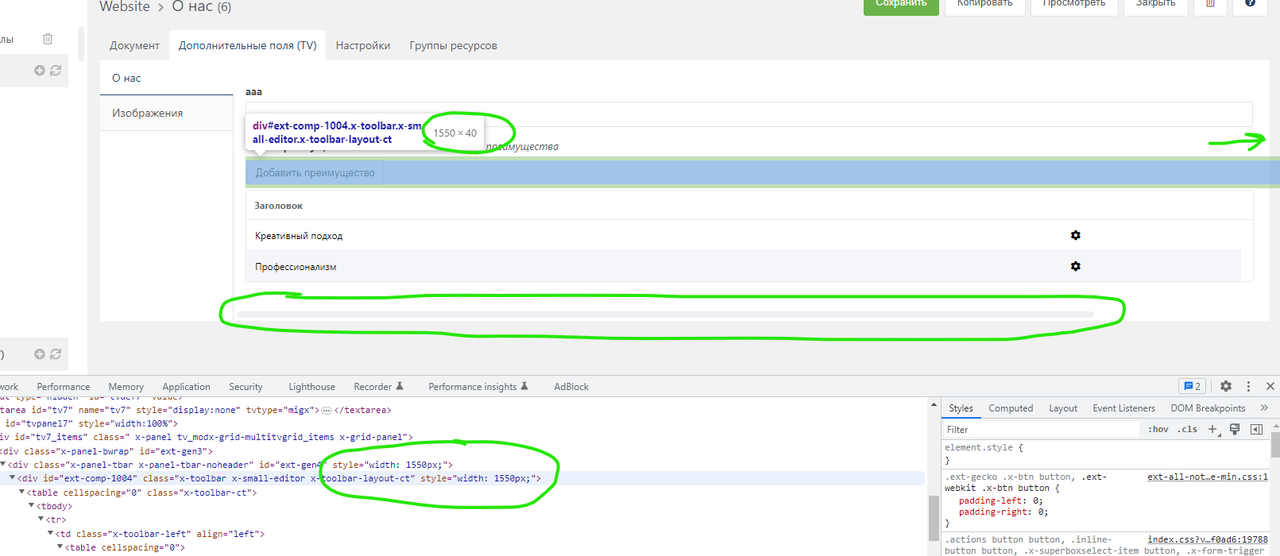
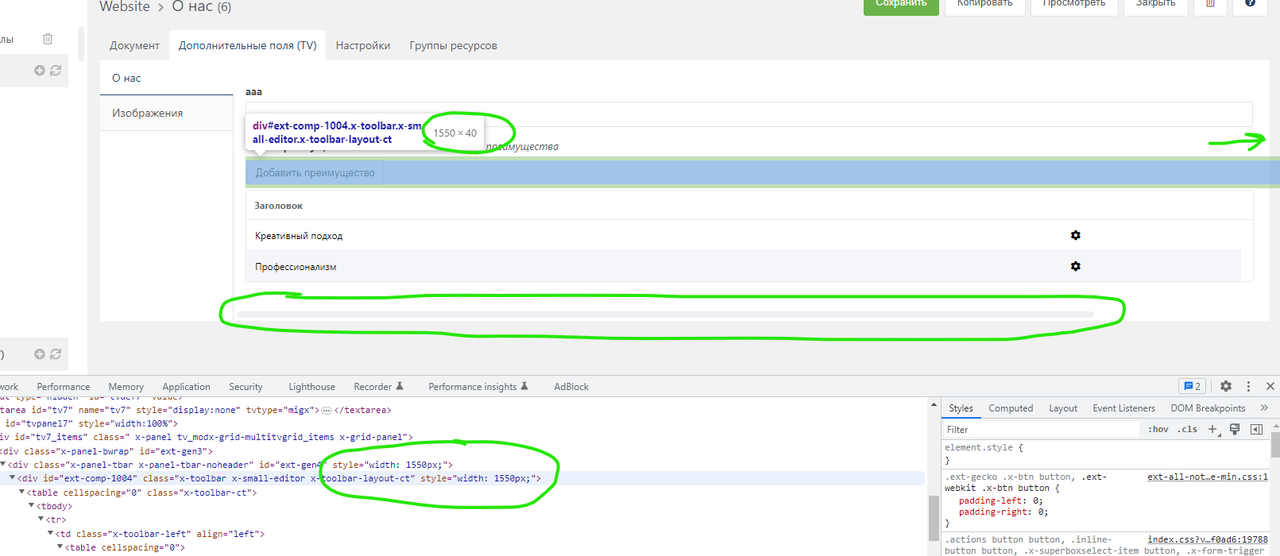
Проблема такая, что классу .x-toolbar где находится кнопка Добавить элемент ставится стиль с очень большой шириной, которая выходит за приделы видимости, от этого в табе Категории Дополнительно поля появляется горизонтальный скролл.

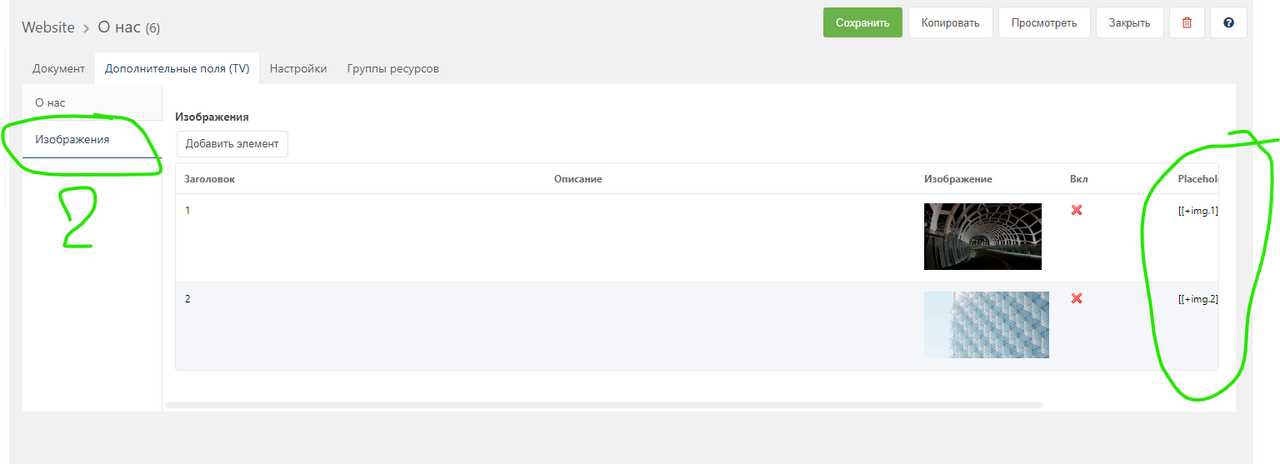
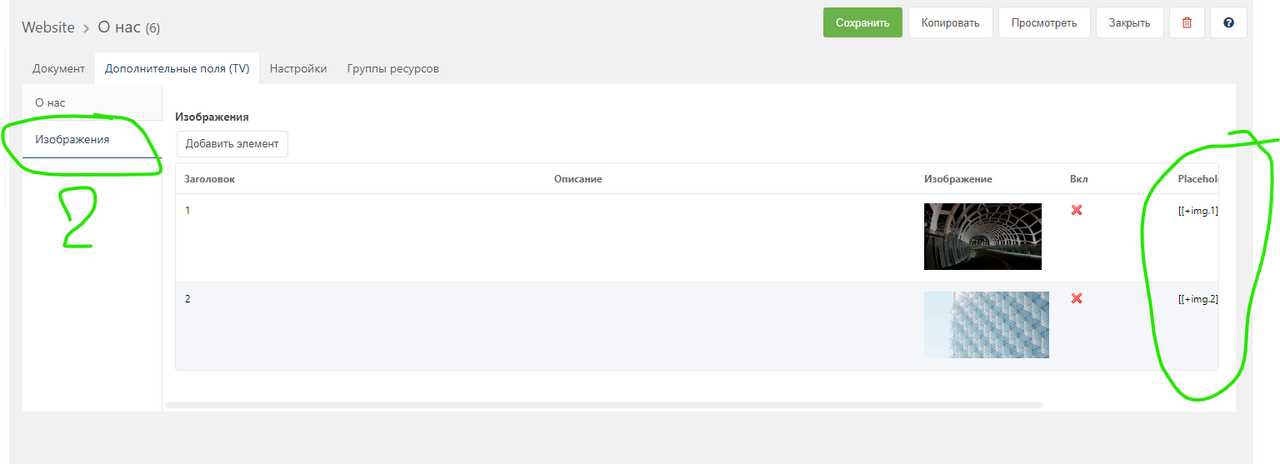
Вроде бы не так страшно и таблица в первой категории TV отображается нормально, НО если у ресурса есть другие категории, в которых есть migx, то там таблица уже съезжает:

И если попытаешься что-то сделать (добавить запись, перетащить запись, ресайз окна), таблица видимо рендерится и возвращается в свою ширину.
Что с этим можно сделать? Как лечить?
Есть другие сайты на 2.x версии и там такого не замечено.
UPD: решение тут
Подскажите пожалуйста, вряд ли я один с этим столкнулся, но ответа найти не смог…
Есть MODX 3.0.3-pl и MIGX 3.0.0-alpha5, а так же проблема с его отображением а Дополнительных полях ресурса.
Проблема такая, что классу .x-toolbar где находится кнопка Добавить элемент ставится стиль с очень большой шириной, которая выходит за приделы видимости, от этого в табе Категории Дополнительно поля появляется горизонтальный скролл.

Вроде бы не так страшно и таблица в первой категории TV отображается нормально, НО если у ресурса есть другие категории, в которых есть migx, то там таблица уже съезжает:

И если попытаешься что-то сделать (добавить запись, перетащить запись, ресайз окна), таблица видимо рендерится и возвращается в свою ширину.
Что с этим можно сделать? Как лечить?
Есть другие сайты на 2.x версии и там такого не замечено.
UPD: решение тут
Комментарии: 4
Есть другие сайты на 2.x версии и там такого не замечено.Там противоположная проблема есть: при первой загрузке табличка не тянется на положенную ширину, а после редактирования принимает нормальный вид.
Это не так страшно было, т.к. информация все умещалась, отображалась. Сейчас же другая ситуация, что уезжает. Не понимаю только одного, это же вот явная проблема, видна сразу, разработчики совсем не проверяли?
По сути нужно или найти где тулбару с кнопкой Добавить указывается стиль ширины, или отрисовку таблицы при переходе по категориям в ТВ
По сути нужно или найти где тулбару с кнопкой Добавить указывается стиль ширины, или отрисовку таблицы при переходе по категориям в ТВ
Может и не проверял, как разработчик могу сказать, что баг хоть и доставляет неудобства, но критично на работу не влияет. А поскольку автор компонента дядька занятой, мог этот баг и не заметить. Напиши issue или сразу PR зашли.
Разобрался!
Идём в core/components/migx/elements/tv/migx.tpl
В самом низу находим:
Особо не вникал, но добавляет компонент modx-resource-tabs и действия на события.
Это горизонтальные табы в ресурсе, а MIGx.updateGrid обновляет таблицу в TV.
Сразу после добавляем:
Оставил тут только одно событие tabchange, мне этого было достаточно, при изменении вертикальных табов категорий TV запускается обновление таблицы.
Далее, с шириной тулбара где кнопка Добавить элемент не стал глубоко лезть, заколхозил, в assets/components/migx/css/mgr.css добавил:
Кто может красиво изложить, черканите Бруно.
Идём в core/components/migx/elements/tv/migx.tpl
В самом низу находим:
Ext.ComponentMgr.onAvailable('modx-resource-tabs', function() {
Ext.apply(this, {
listeners: {
tabchange: MIGx.updateGrid,
afterlayout: MIGx.updateGrid,
resize: MIGx.updateGrid
}
});
});Особо не вникал, но добавляет компонент modx-resource-tabs и действия на события.
Это горизонтальные табы в ресурсе, а MIGx.updateGrid обновляет таблицу в TV.
Сразу после добавляем:
Ext.ComponentMgr.onAvailable('modx-resource-vtabs', function() {
Ext.apply(this, {
listeners: {
tabchange: MIGx.updateGrid
}
});
});Оставил тут только одно событие tabchange, мне этого было достаточно, при изменении вертикальных табов категорий TV запускается обновление таблицы.
Далее, с шириной тулбара где кнопка Добавить элемент не стал глубоко лезть, заколхозил, в assets/components/migx/css/mgr.css добавил:
.tv_modx-grid-multitvgrid_items .x-toolbar,
.tv_modx-grid-multitvgrid_items .x-panel-tbar {
width: 100% !important;
}Кто может красиво изложить, черканите Бруно.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
