Дата в collection
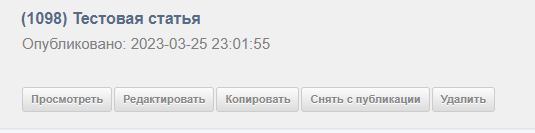
В collection есть рендер pagetitleWithButtons, хочу немного изменить его таким образом чтобы выводился заголовок, ниже дата публикации а потом кнопки
изменил js скрипт collections.renderers.js следующим образом
var pagetitleWithButtons = new Ext.XTemplate('<tpl for="."><div class="collections-title-column">'
+'<h3 class="main-column buttons" style="height: auto;"><a href="{[ parent.self.getEditChildUrl(parent) ]}" title="Edit {pagetitle}">({id}) {pagetitle}</a></h3>'
+'<div style="font-size: 15px;">Опубликовано: {publishedon}</div>'
+'<ul class="actions" style="bottom: 16px;">'
+'<tpl for="actions">'
+'<tpl if="values.urlFunction">'
+'<li><a href="{[ parent.self[values.urlFunction](parent) ]}" class="{className}" target="_blank">{text}</a></li>'
+'</tpl>'
+'<tpl if="!values.urlFunction">'
+'<li><a href="javascript:void(0);" class="controlBtn {className}">{text}</a></li>'
+'</tpl>'
+'</tpl>'
+'</ul>'
+'</div></tpl>',{
compiled: true
});
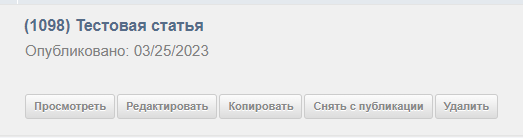
А если изменить код таким образом
+'<div style="font-size: 15px;">Опубликовано: {publishedon:date}</div>'
В как сделать так чтоб дата выводилась в формате d.m.Y в H:i

