Проблема пути до файла в MIGX
Всем привет!
На сайте реализован MIGX с разными типами файлов вот по этому мануалу: [MIGX] — Большой и страшный. Multiple Formtabs.
Есть 2 типа условных «слайдов» — фото и видео. Фото взят за основной (как и в примере), видео дополнительным. Для фото всё работает исправно, а в случае с видео не работает правильно путь до файла Mediasources и вывод не обрабатывается pthumb (хотя, конечно, в отдельном чанке).
Вызов
А вот media-video
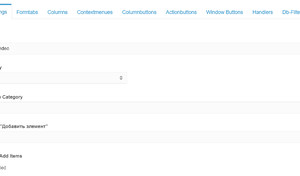
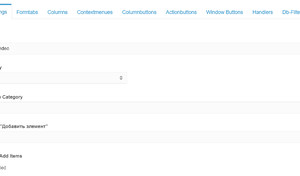
Вот настройки этого MIGX
Settings

Formtabs

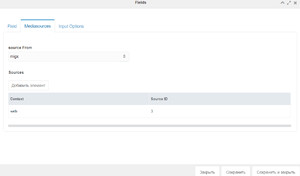
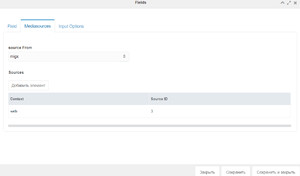
Mediasources (для видео и его превью одинаковы, равно как и для работающих значений изображений)

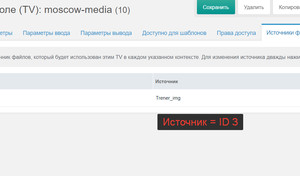
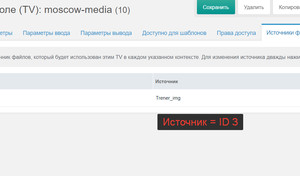
И настройка ресурса в дополнительном поле

Прошу помощи разобраться… Если какой-то инфы не хватает — скажите, добавлю
На сайте реализован MIGX с разными типами файлов вот по этому мануалу: [MIGX] — Большой и страшный. Multiple Formtabs.
Есть 2 типа условных «слайдов» — фото и видео. Фото взят за основной (как и в примере), видео дополнительным. Для фото всё работает исправно, а в случае с видео не работает правильно путь до файла Mediasources и вывод не обрабатывается pthumb (хотя, конечно, в отдельном чанке).
Вызов
[[getImageList?
&tvname=`sbori-media`
&tpl=`@FIELD:type`
]]<div class="swiper-slide">
<div class="bg swiper-lazy" data-fancybox="moskva-gallery" data-src="[[+image]]" data-background="[[+image-cut:isnot=``:then=`[[+image:pthumb=`w=576&h=410&zc=[[+image-cut]]`]]`:else=`[[+image:pthumb=`w=576&h=410&zc=T`]]`]]"></div>
<div class="swiper-lazy-preloader swiper-lazy-preloader-black"></div>
</div>А вот media-video
<div class="swiper-slide">
<div class="bg video swiper-lazy" data-fancybox="moskva-gallery" data-src="/assets/img/[[*id:is=`1`:then=`treners/`:else=`sbori/`]][[+media-video]]" data-background="/assets/img/[[*id:is=`1`:then=`treners/`:else=`sbori/`]][[+media-video_preview:pthumb=`w=576&h=410&zc=1`]]"></div>
<div class="swiper-lazy-preloader swiper-lazy-preloader-black"></div>
</div>Вот настройки этого MIGX
Settings

Formtabs

Mediasources (для видео и его превью одинаковы, равно как и для работающих значений изображений)

И настройка ресурса в дополнительном поле

Прошу помощи разобраться… Если какой-то инфы не хватает — скажите, добавлю
Комментарии: 8
Тут нужно прописать полный путь до файла:
[[+media-video_preview:pthumb=`w=576&h=410&zc=1`]]{('/assets/img/' ~ ($id==1? 'treners/' : 'sbori/') ~ $media-video_preview) | pthumb: 'w=576&h=410&zc=1'}
Ну полный путь это костыль немного… В другом MIGX для изображения всё же правильно работает и путь ставится из указанного источника… Здесь-то что не так настроено?..
Для картинок и видео папка одинаковая?
Да. ID 3. И source From = MIGX у обоих.
Потому-то и не пойму — в чем разница?.. Я так понимаю, что по настройкам этого Multiple Formtabs этот media-video является как бы дочерним для media (что чисто изображения). Такое ощущение, что просто что-то не донастроено…
Потому-то и не пойму — в чем разница?.. Я так понимаю, что по настройкам этого Multiple Formtabs этот media-video является как бы дочерним для media (что чисто изображения). Такое ощущение, что просто что-то не донастроено…
Откройте в настройке MIGX это поле image — посмотрите как там. и поставьте так же для video.
там помоему эти конфиги источника не работают нормально.
там помоему эти конфиги источника не работают нормально.
Дополнительно всё так же проставил, но нет — ничего не поменялось…
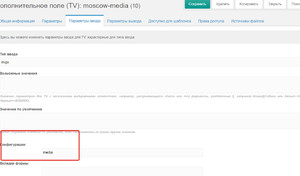
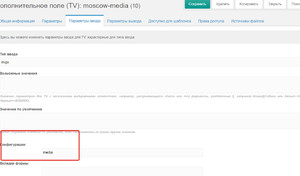
Тут вот еще какое дело: в настройках MIGX доп. поля к которому мы обращаемся, есть параметр конфигурации:

media — это как раз главный MIGX изображения, который уже внутри ссылается на media-video. И, видимо, тут-то конфигурация источника файлов и теряется…
Тут вот еще какое дело: в настройках MIGX доп. поля к которому мы обращаемся, есть параметр конфигурации:

media — это как раз главный MIGX изображения, который уже внутри ссылается на media-video. И, видимо, тут-то конфигурация источника файлов и теряется…
Если у вас Migx в Migx то ничем не помогу. там с путями, видимо, всегда проблемы.
Просто MIGX, но конфигурация вынесена отдельно. Спасибо
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

