mSearch2 и несколько полей поиска
День добрый!
Задача — вывести ресурсы, используя несколько полей ввода запросов.
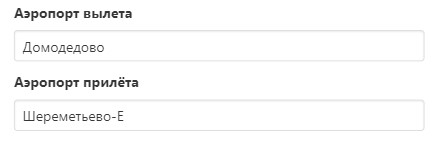
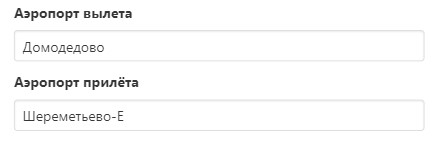
Конкретнее у меня есть 2 аэропорта — вылет и прилет.
Введя аэропорт пользователь должен увидеть описание (поле content) и заведения (migx) в этом аэропорту.
Клиент получает информацию, чем ему можно заняться в выбранных аэропортах (отдых, заведения и тд).
Аэропорт — это ресурс;
Отдых, заведения и тд — migx.
К примеру перелет из Домодедово в Аэропорт Орск. В Домодедово можно провести ожидание в ресторане «Шоколадница». В аэропорте Орска можно провести встречу в ресторане «Кофе Хаус».
Для этого пользователь выбирает:
1. Аэропорт вылета;
2. Аэропорт прилета.

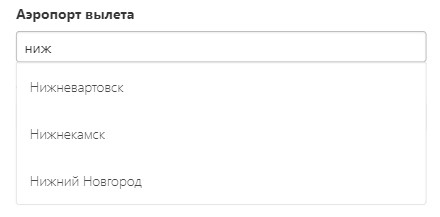
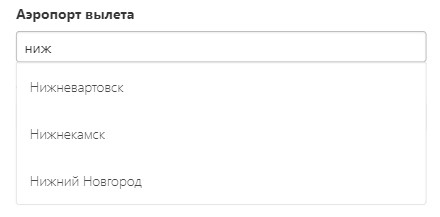
Самих аэропортов более 500шт, поля ввода должны иметь подсказки. К примеру при вводе «Домо» должно предлагаться подсказка «Домодедово».

Ковыряю компонент mSearch2, но прикрутить к mSearchForm два поля не сообразил.
В какую стороны двигаться?
Спасибо!
Задача — вывести ресурсы, используя несколько полей ввода запросов.
Конкретнее у меня есть 2 аэропорта — вылет и прилет.
Введя аэропорт пользователь должен увидеть описание (поле content) и заведения (migx) в этом аэропорту.
Клиент получает информацию, чем ему можно заняться в выбранных аэропортах (отдых, заведения и тд).
Аэропорт — это ресурс;
Отдых, заведения и тд — migx.
К примеру перелет из Домодедово в Аэропорт Орск. В Домодедово можно провести ожидание в ресторане «Шоколадница». В аэропорте Орска можно провести встречу в ресторане «Кофе Хаус».
Для этого пользователь выбирает:
1. Аэропорт вылета;
2. Аэропорт прилета.

Самих аэропортов более 500шт, поля ввода должны иметь подсказки. К примеру при вводе «Домо» должно предлагаться подсказка «Домодедово».

Ковыряю компонент mSearch2, но прикрутить к mSearchForm два поля не сообразил.
В какую стороны двигаться?
Спасибо!
Комментарии: 12
Ну самое простое решение это 2 вызова, возможно придется править скрипты
Если Вы имеете ввиду вызвать 2 раза mSearchForm на странице, то думаю будет несколько не верно так делать.
Но за предложение спасибо!)
Но за предложение спасибо!)
я думаю здесь можно посмотреть в сторону mFilter2 и методы фильтрации
docs.modx.pro/komponentyi/msearch2/rasshirenie/metodyi-filtraczii
docs.modx.pro/komponentyi/msearch2/rasshirenie/metodyi-filtraczii
Думал об этом, но ведь mFilter2 это фильтры, а нужен сам поиск…
Хотя могу быть неправ)
Хотя могу быть неправ)
не совсем понятно. Что должен увидеть пользователь введя два аэропорта? города? Какие? по какому принципу?
Вы пишите — у меня есть города. Что значит есть? Это ресурсы? Это ТВ какого то ресурса? Это MIGX? Это своя таблица в базе?
Учитывая что информации очень мало то и совет можно дать только общий.
Есть форма с двумя инпутами, обрабатывается ее событие change на js. Берите данные из полей, делайте запрос на отдельный php файл.
В файле получаете объект modx
docs.modx.com/current/ru/extending-modx/modx-class/loading-externally
Создаете там запрос, составив условие из полученных в этом файле данных из формы
как нибудь вот так
docs.modx.com/current/en/extending-modx/xpdo/class-reference/xpdoquery/xpdoquery.where
Что уж тут вы будете получать, зависит от того чем у вас являются «города» в программе.
Возвращаете результат, который получает ваш js и вставляет его на страницу.
Вы пишите — у меня есть города. Что значит есть? Это ресурсы? Это ТВ какого то ресурса? Это MIGX? Это своя таблица в базе?
Учитывая что информации очень мало то и совет можно дать только общий.
Есть форма с двумя инпутами, обрабатывается ее событие change на js. Берите данные из полей, делайте запрос на отдельный php файл.
В файле получаете объект modx
docs.modx.com/current/ru/extending-modx/modx-class/loading-externally
Создаете там запрос, составив условие из полученных в этом файле данных из формы
как нибудь вот так
docs.modx.com/current/en/extending-modx/xpdo/class-reference/xpdoquery/xpdoquery.where
Что уж тут вы будете получать, зависит от того чем у вас являются «города» в программе.
Возвращаете результат, который получает ваш js и вставляет его на страницу.
Введя аэропорт пользователь должен увидеть описание (поле content) и заведения (migx) в этом аэропорту.
Клиент получает информацию, чем ему заняться в выбранных аэропортах.
Аэропорт — это ресурс;
Заведения — migx.
Клиент получает информацию, чем ему заняться в выбранных аэропортах.
Аэропорт — это ресурс;
Заведения — migx.
то есть речь не о какой-то карте полета и пересадок?
Простите мне пятый десяток, но я никогда не летал на самолете, так что мало в этом понимаю.
А зачем тогда вводить два аэропорта? Вылета и прилета?
Простите мне пятый десяток, но я никогда не летал на самолете, так что мало в этом понимаю.
А зачем тогда вводить два аэропорта? Вылета и прилета?
передавайте в форме для самой уж простоты еще два скрытых поля — два идентификатора ресурса аэропортов.
В том месте где вы обрабатываете эту форму ловите идентификатор и по нему получаете все данные этого ресурса на fenom
В том месте где вы обрабатываете эту форму ловите идентификатор и по нему получаете все данные этого ресурса на fenom
{set $id} - каким то образом полученный идентифиатор
{set $objects = $id|resource:"migx_name"|fromJSON}
{foreach $objects as $object}
<p>{$object.name}</p>
<p>{$object.type}</p>
<p>{$object.worktime}</p>
{/foreach}
Немного подправил описание, для большего понимания задачи)
Проблема в том, чтоб для начала пользователю показать с этими самыми аэропортами и подсказками. Поэтому все пытаюсь ковырять mSearchForm))
Проблема в том, чтоб для начала пользователю показать с этими самыми аэропортами и подсказками. Поэтому все пытаюсь ковырять mSearchForm))
подсказки при вводе — эти задачи решаются на js а не при помощи mSearch2. Поищите в сети, решений масса.
Ну а по поводу отображения заведений и описания, все как я выше написал.
Получаете на id ресурса его поля — поле content и ваш migx и выводите на страницу.
Ну а по поводу отображения заведений и описания, все как я выше написал.
Получаете на id ресурса его поля — поле content и ваш migx и выводите на страницу.
Кажется вам пора познакомиться с исходниками компонента!)))
Задача не тривиальная! В тупую 2 раза вызывать сниппет — некорректно, так как получятся дубли id на странице и работать не будет. Но можно для начала проигнорить сторону фронта и посмотреть как можно заюзать уже имеющуюся реализацию бека. И тут идем идем в исходники компонента. Так как за отображение подсказок отвечает JS, то и идем в /assets/components/msearch2/action.php и смотрим реализацию. На данном этапе вас будет интересовать раздел поиска или дефаулт, а не фильтрации. У меня под рукой только проект с необновленым mSearch2 и там все это дело рулится свичем. Видим так такую строку:
Надеюсь суть ясна, так как партянка уже получилась длинной, и продолжая в том же духе можно разобраться с JS, HTML и CSS.
Задача не тривиальная! В тупую 2 раза вызывать сниппет — некорректно, так как получятся дубли id на странице и работать не будет. Но можно для начала проигнорить сторону фронта и посмотреть как можно заюзать уже имеющуюся реализацию бека. И тут идем идем в исходники компонента. Так как за отображение подсказок отвечает JS, то и идем в /assets/components/msearch2/action.php и смотрим реализацию. На данном этапе вас будет интересовать раздел поиска или дефаулт, а не фильтрации. У меня под рукой только проект с необновленым mSearch2 и там все это дело рулится свичем. Видим так такую строку:
$found = $mSearch2->Search($query);Надеюсь суть ясна, так как партянка уже получилась длинной, и продолжая в том же духе можно разобраться с JS, HTML и CSS.
В тупую 2 раза вызывать сниппет — некорректно, так как получятся дубли id на странице и работать не будетт.е. уткнулись о соломенную китайскую стену и решили обойти его через Вьетнам?
Ну если мы посмотрим на сниппет mSearchForm то узнаем что он делает примерно ничего, makeUrl, проверяет GET и держи всё это в getChunk, но нас действительно интересует скрипты которые он регистрирует на страницу. Так что двойной вызов как самое просто решение неплохое.
А если посложнее то пожалуйста, делайте AJAX запросы в коннектор самостоятельно, но боюсь что автор вопроса не сможет, раз не додумался до этого сам.
Еще одна причина того чтобы советовать простое решение, это то что автор не понимает что mSearch2 в данной задаче как собаке пятая нога, для того чтобы искать города не нужен морфологический поиск. Обычный поиск которого было бы достаточно он мог бы забацать за пол часа между делом смотря видосики, но он не додумался, так что вызываем 2 раза сниппет и не паримся, ну или изучаем JS AJAX и php
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
