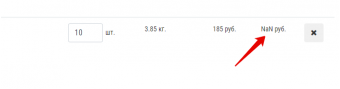
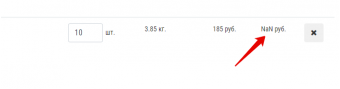
Не обновляется на лету корзина miniShop2 при изменении к-ва товаров
В корзине была добавлена колонка подсчёта цены за к-во товаров.

При этом в строке Итого — цена меняется корректно.
Помогите, пожалуйста, найти ошибку.
<!-- количество товаров -->
<td class="count">
<form method="post" class="ms2_form form-inline" role="form">
<input type="hidden" name="key" value="{$product.key}"/>
<div class="form-group">
<span class="count">{'ms2_cart_count' | lexicon}: </span><input type="number" name="count" value="{$product.count}"
class="input-sm form-control"/>
<span class="d-none d-sm-block">{$product.options.variant?:('ms2_frontend_count_unit' | lexicon)}</span>
<button class="btn btn-default" type="submit" name="ms2_action" value="cart/change">
<i class="fa fa-redo"></i>
</button>
</div>
</form>
</td>
<!-- цена за единицу -->
<td class="price">
<span class="price">{'ms2_cart_price' | lexicon}: </span><span>{$product.price}</span> {'ms2_frontend_currency' | lexicon}
</td>
<!-- сумма (цена * к-во товаров -->
<td class="cost">
{set $cost = $product.price | replace: ' ' : ''}
<span class="cost">{'ms2_cart_cost' | lexicon}: </span><span>{$cost * $product.count}</span> {'ms2_frontend_currency' | lexicon}
</td>
При этом в строке Итого — цена меняется корректно.
Помогите, пожалуйста, найти ошибку.
Комментарии: 2
нужно смотреть как вы изменили корзину, а именно как ввели новую переменную и как работает js
{set $cost = $product.price | replace: ' ': ''}Это сработает только при загрузке, дальше переменная $cost меняться не будет. Это первое.
Второе. Цена выводится строкой, а умножение строки на число даёт нечисло.
Ну и третье, это надо делать через js.
(function( $ ){
$.fn.changeCost = function(id, count) {
cost = $('#cost-' + id).children('span').text(); //получаем стоимость
cost = cost.replace(/\s+/g, ''); //вырезаем лишние пробелы
sum = parseInt(Number(count) * Number(cost)); //умножаем на количество
$('#sum-' + id).html(sum + ' <i class="fas fa-ruble-sign"></i>'); //выводим результат
};
})( jQuery );
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
