Не стандартное меню в pdoMenu
Всем привет! Подскажите пожалуйста, как запихать вот такой код в pdoMenu? Что-то я не соображу (
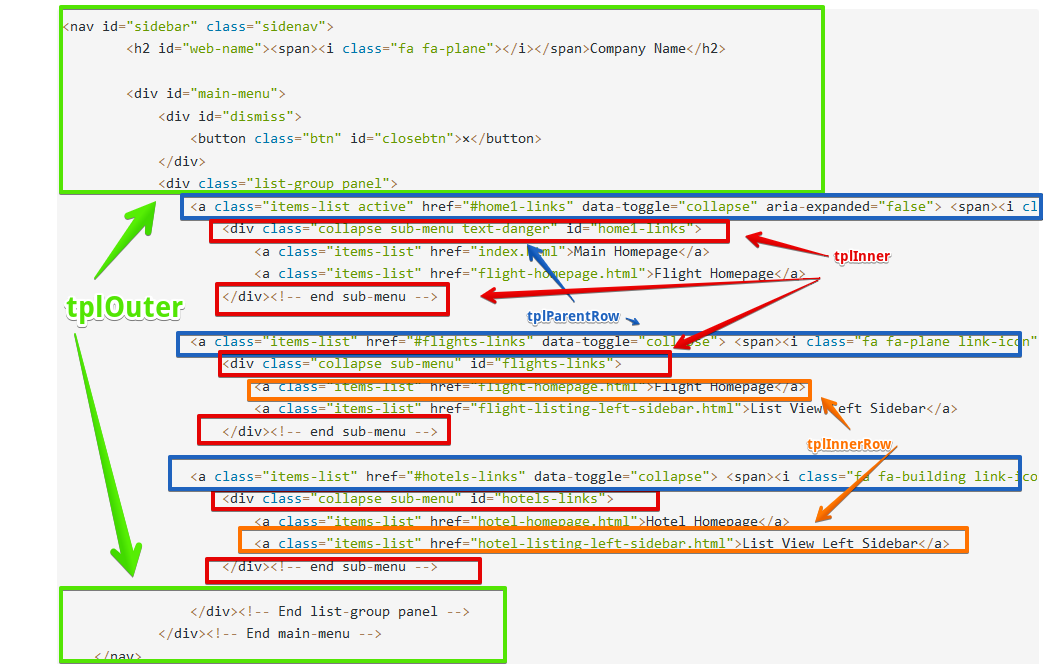
<nav id="sidebar" class="sidenav">
<h2 id="web-name"><span><i class="fa fa-plane"></i></span>Company Name</h2>
<div id="main-menu">
<div id="dismiss">
<button class="btn" id="closebtn">×</button>
</div>
<div class="list-group panel">
<a class="items-list active" href="#home1-links" data-toggle="collapse" aria-expanded="false"> <span><i class="fa fa-home link-icon"></i></span>Home<span><i class="fa fa-chevron-down arrow"></i></span></a>
<div class="collapse sub-menu text-danger" id="home1-links">
<a class="items-list" href="index.html">Main Homepage</a>
<a class="items-list" href="flight-homepage.html">Flight Homepage</a>
</div><!-- end sub-menu -->
<a class="items-list" href="#flights-links" data-toggle="collapse"> <span><i class="fa fa-plane link-icon"></i></span>Flights<span><i class="fa fa-chevron-down arrow"></i></span></a>
<div class="collapse sub-menu" id="flights-links">
<a class="items-list" href="flight-homepage.html">Flight Homepage</a>
<a class="items-list" href="flight-listing-left-sidebar.html">List View Left Sidebar</a>
</div><!-- end sub-menu -->
<a class="items-list" href="#hotels-links" data-toggle="collapse"> <span><i class="fa fa-building link-icon"></i></span>Hotels<span><i class="fa fa-chevron-down arrow"></i></span></a>
<div class="collapse sub-menu" id="hotels-links">
<a class="items-list" href="hotel-homepage.html">Hotel Homepage</a>
<a class="items-list" href="hotel-listing-left-sidebar.html">List View Left Sidebar</a>
</div><!-- end sub-menu -->
</div><!-- End list-group panel -->
</div><!-- End main-menu -->
</nav>Комментарии: 5
Не совсем верно. В outerTpl нужно запихнуть блок
<div id="main-menu">
<div id="dismiss">
<button class="btn" id="closebtn">×</button>
</div>
<div class="list-group panel">
[[+outer]]
</div>
</div>
это я и имел ввиду, недописал значит. Спасибо за фикс.
Спасибо! Сделал вот так:
Теперь вопрос — как туда лучше вставить иконки? Сейчас чтобы дополнительные поля не плодить, использую [[+link_attributes]] не по назначению, вписываю туда коды FontAwesome. Но может есть более адекватное решение.
[[pdoMenu?
&parents=`0`
&level=`3`
&tplOuter=`@INLINE <div [[+classes]]> [[+wrapper]]</div>`
&outerClass=`list-group panel`
&tpl=`@INLINE <a [[+classes]] href="[[+link]]" [[+attribute]]><span><i class="[[+link_attributes]] link-icon"></i></span>[[+menutitle]] [[+wrapper]]</a>`
&rowClass=`items-list`
&hereClass=`active`
&tplParentRow=`@INLINE <a [[+classes]] href="#[[+link]]" data-toggle="collapse" aria-expanded="false" <span><i class="[[+link_attributes]] link-icon"></i></span> [[+menutitle]]<span><i class="fa fa-chevron-down arrow"></i></span></a> [[+wrapper]]`
&parentClass=`items-list`
&tplInner=`@INLINE <div class="collapse sub-menu text-danger" id="[[+link]]">[[+wrapper]]</div>`
&tplInnerRow=`@INLINE <a class="items-list" href="[[+link]]">[[+menutitle]]</a>`
&innerClass=`dropdown-menu`
]]Теперь вопрос — как туда лучше вставить иконки? Сейчас чтобы дополнительные поля не плодить, использую [[+link_attributes]] не по назначению, вписываю туда коды FontAwesome. Но может есть более адекватное решение.
Теперь вопрос — как туда лучше вставить иконки? Сейчас чтобы дополнительные поля не плодить, использую [[+link_attributes]] не по назначению, вписываю туда коды FontAwesome. Но может есть более адекватное решение.Если вам больше link_attributes не нужен, продолжайте использовать. Хотя если зашили и забыли — стилями можно прописать, предварительно назначив id ( id=«point_[[+id]]» например) каждому пункту меню, где нужна иконка.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.