Как в ModX Evo передать переменную из js для отправки на почту в FormIt?
$(".calc .more").click(function(e){
var title = "Расчет стоимости обслуживания";
//Форма налогообложения
var _nalog = $(".calc input[name=nalog]:checked").val();
//Род деятельности
var _occupation = $(".calc input[name=occupation]:checked").val();
//Документов в месяц
var _docs = $(".calc input[name=docs]").val();
//Сотрудиков
var _personal = $(".calc input[name=personal]").val();
if(_docs=="1") _docs_txt="до 20";
if(_docs=="2") _docs_txt="20-40";
if(_docs=="3") _docs_txt="40-60";
if(_docs=="4") _docs_txt="60-100";
if(_docs=="5") _docs_txt="100-150";
if(_docs=="6") _docs_txt="от 150";
if(_nalog=="1") _nalog_txt="УСН,доходы(6%)";
if(_nalog=="2") _nalog_txt="УСН,доходы-расходы(15%)";
if(_nalog=="3") _nalog_txt="ОСН,НДС(18%,10%,0%)";
if(_occupation=="1") _occupation_txt="Услуги";
if(_occupation=="2") _occupation_txt="Торговля";
if(_occupation=="3") _occupation_txt="Производство";
if(_occupation=="4") _occupation_txt="Строительство";
var note = "\nФорма налогообложения: "+_nalog_txt+"\nРод деятельност: "+_occupation_txt+" \nКол-во документов: "+_docs_txt+" \nСотрудников: " + _personal + "\nПодсчитанная стоимость: " + $(".calc-total div").text();
$(".form-order input[name=type]").val("calc");
showOrderForm(title, note);
e.preventDefault();
});Комментарии: 6
Можна в форму поставить
Либо можно написать hook который будет выполняться после успешной валидации формы.
<input name="note" type="hidden" value=""/>Либо можно написать hook который будет выполняться после успешной валидации формы.
Вставляю в форму

После этого перестает работать отправка всех данных.
Дело еще в том, что сайт мне достался после другого программиста, вот и пытаюсь разобраться, как что было сделано.
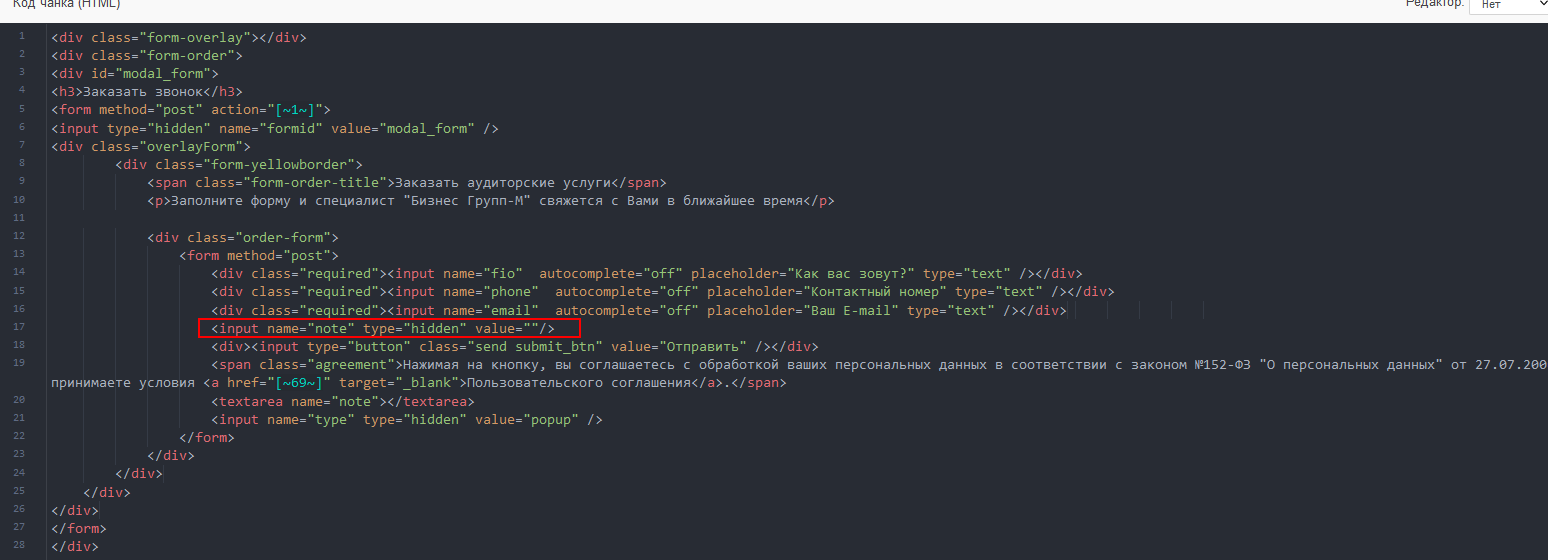
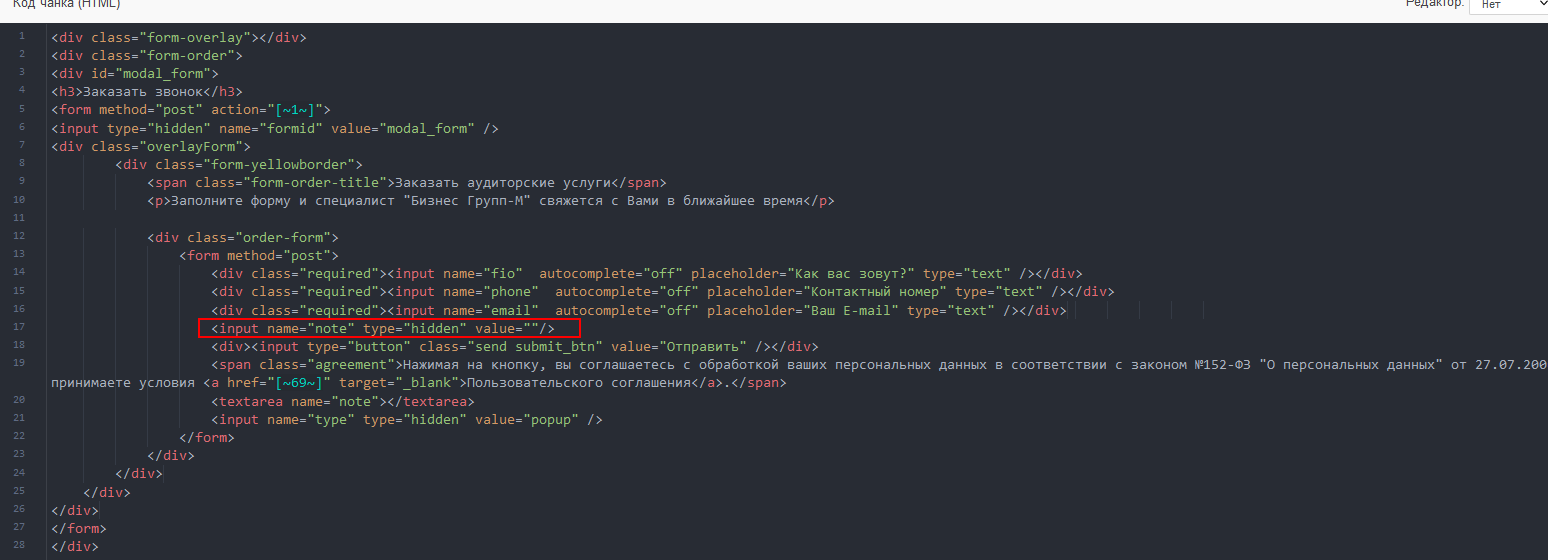
<input name="note" type="hidden" value=""/>
После этого перестает работать отправка всех данных.
Дело еще в том, что сайт мне достался после другого программиста, вот и пытаюсь разобраться, как что было сделано.
У вас в форме и textarea и input имеют name=«note»
Если форма работала с texarea[name=«note»], то можеш свое значение note записать туда, а так причини могут быть разные с Evo я не работал, тольrо Revo
Понял вас, но все равно, спасибо за помощь. В итоге плюнул на FormIT реализовал через PHP.
Файл main.js
Файл main.js
$(document).ready(function(){
$(".submit_btn").click(function(e){
var _parent=$(this).parents("form");
var err=0;
$("input",_parent).removeClass("err");
$("input", _parent).each(function(index, obj){
if($(obj).val().length<1)
{
$(this).addClass("err");
err++;
}
});
if(!err){
$.ajax({
url: "/contact-form.php", //Адрес подгружаемой страницы
type: "POST", //Тип запроса
dataType: "html", //Тип данных
data: (_parent).serialize(),
success: function(response) { //Если все нормально
//document.getElementById(result_id).innerHTML = response;
$(".form-order").fadeOut(300, function(){
show_popup("form-tnx");
$(_parent).trigger( 'reset' );
});
},
error: function(response) { //Если ошибка
alert("Произошла ошибка при отправке данных");
}
});
}
e.preventDefault();
});<?php
if(empty($_POST)) die;
/* Задаем переменные */
$fio = htmlspecialchars($_POST["fio"]);
$email = htmlspecialchars($_POST["email"]);
$phone = htmlspecialchars($_POST["phone"]);
$note = htmlspecialchars($_POST["note"]);
$bezspama = htmlspecialchars($_POST["bezspama"]);
/* Ваш адрес и тема сообщения */
$address = "test@test.ru";
$sub = "Сообщение с сайта test.ru";
/* Формат письма */
$mes = "Сообщение с сайта test.ru.\n
Имя отправителя: $fio
E-mail: $email
Телефон отправителя: $phone
Тариф:
$note";
if (empty($bezspama)) /* Оценка поля bezspama - должно быть пустым*/
{
/* Отправляем сообщение, используя mail() функцию */
$from = "Reply-To: $email \r\n";
if (mail($address, $sub, $mes, $from)) {
header('Refresh: 5; URL=http://test.ru/');
echo '<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body>Письмо отправлено, через 5 секунд вы вернетесь на главную страницу</body>';}
else {
header('Refresh: 5; URL=http://test.ru/');
echo '<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head>
<body>Письмо не отправлено, через 5 секунд вы вернетесь на страницу YYY</body>';}
}
exit; /* Выход без сообщения, если поле bezspama чем-то заполнено */
?>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.