Не меняется итоговая сумма в корзине minishop2 при ручном вводе количества товара
Подскажите, как сделать так, чтобы итоговая цена заказа в корзине minishop2 менялась при ручном вводе количества товара. Сейчас сумма меняется, если управлять количеством с помощью стрелок.
Также в корзине можно вывести общую сумму для каждого товара с помощью {$product.cost}. Но сумма в {$product.cost} не меняется даже при изменении количества стрелками. Нужно обновлять страницу.
Может кто-то сталкивался с этим, тогда поделитесь пожалуйста, готовым решением? Заранее спасибо.
Также в корзине можно вывести общую сумму для каждого товара с помощью {$product.cost}. Но сумма в {$product.cost} не меняется даже при изменении количества стрелками. Нужно обновлять страницу.
Может кто-то сталкивался с этим, тогда поделитесь пожалуйста, готовым решением? Заранее спасибо.
Комментарии: 12
html
js
<div class="quantity">
<input type="number" name="count" value="1" min="1" >
<span class="bplus"></span>
<span class="bminus"></span>
</div>js
$('.bminus').on('click',function () {
var $input = $(this).parent().find('input');
var val = +$input[0].defaultValue;
var count = parseInt($input.val()) - 1;
count = count < 1 ? 1 : count;
$input.val(count);
$input.change();
return false;
});
$('.bplus').on('click',function () {
var $input = $(this).parent().find('input');
var val = +$input[0].defaultValue;
$input.val(parseInt($input.val()) + 1);
$input.change();
return false;
});
Евгений, Вы немного не поняли мой вопрос. Хотя, то что Вы написали мне пригодится.
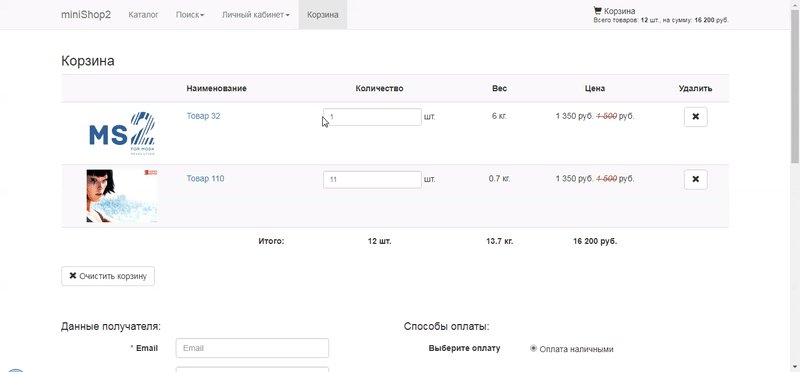
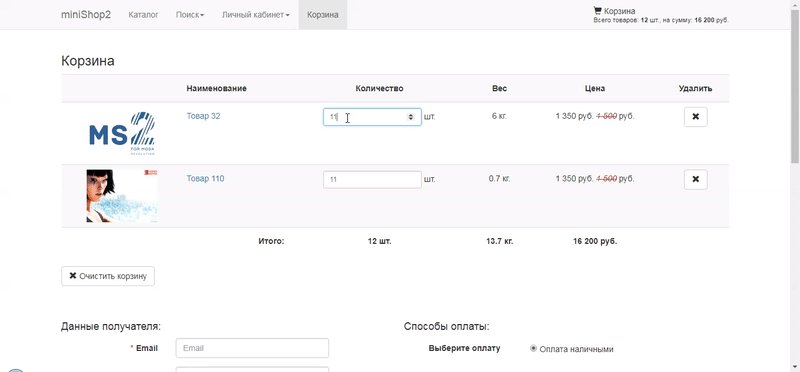
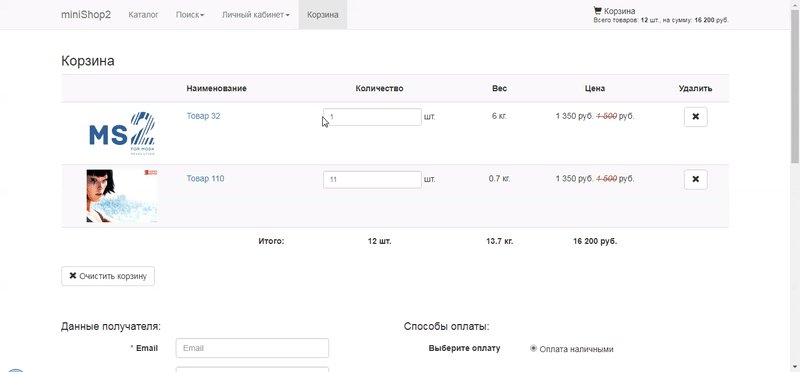
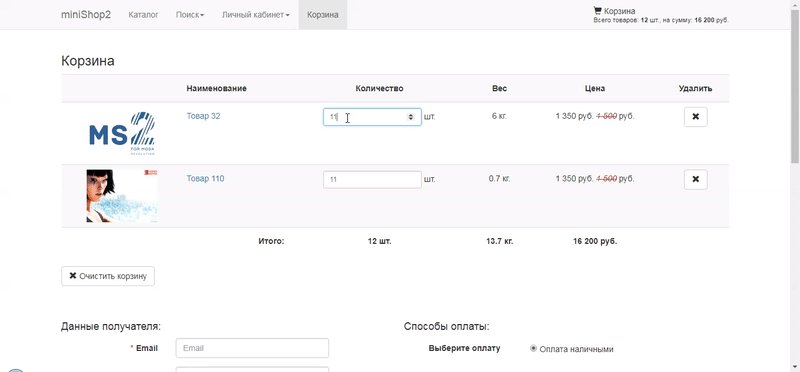
Попробую объяснить еще раз, что я хочу. Накидал я, например, в корзину несколько товаров, а затем перешел туда для оформления заказа. В корзине, напротив каждого товара есть поле Количество. Я хочу в одном из товаров поменять количество, допустим с 1 на 100. Ввожу с клавиатуры компьютера/телефона число 100 и мне нужно, чтобы при вводе итоговая сумма всей корзины сразу же пересчитывалась.
Попробую объяснить еще раз, что я хочу. Накидал я, например, в корзину несколько товаров, а затем перешел туда для оформления заказа. В корзине, напротив каждого товара есть поле Количество. Я хочу в одном из товаров поменять количество, допустим с 1 на 100. Ввожу с клавиатуры компьютера/телефона число 100 и мне нужно, чтобы при вводе итоговая сумма всей корзины сразу же пересчитывалась.
Это дефолтный функционал, итоговая сумма пересчитывается: смотрите на minishop2.com.
Вероятно, у вас ошибка в разметке (например нет класса для элемента): prntscr.com/miy9s3
Вероятно, у вас ошибка в разметке (например нет класса для элемента): prntscr.com/miy9s3
Изменение суммы для товара, как-то так:
1. добавляем в корзине элемент с суммой и назначаем ему класс, например: total-price
1. расширяем класс корзины, добавляем в метод change сумму, например назовём элемент: total
2. на фронде в js добавляем:
1. добавляем в корзине элемент с суммой и назначаем ему класс, например: total-price
1. расширяем класс корзины, добавляем в метод change сумму, например назовём элемент: total
public function change($key, $count) {
$packing_desc = '';
if (array_key_exists($key, $this->cart)) {
$data = $this->cart[$key];
}
$res = parent::change($key, $count);
$add = array(
'total' => $this->cart[$key]['price'] * $this->cart[$key]['count']
);
return $this->response($res, '', $add);
}2. на фронде в js добавляем:
if (typeof miniShop2 != 'undefined') {
miniShop2.Callbacks.Cart.change.response.success = function(response) {
if (response.success) {
var total = $('#' + response.data['key']).find('.total-price');
total.text(miniShop2.Utils.formatPrice(response.data.total));
}
};
}
Спасибо!
С итоговой суммой для отдельного товара я разобрался, но немного по-другому.
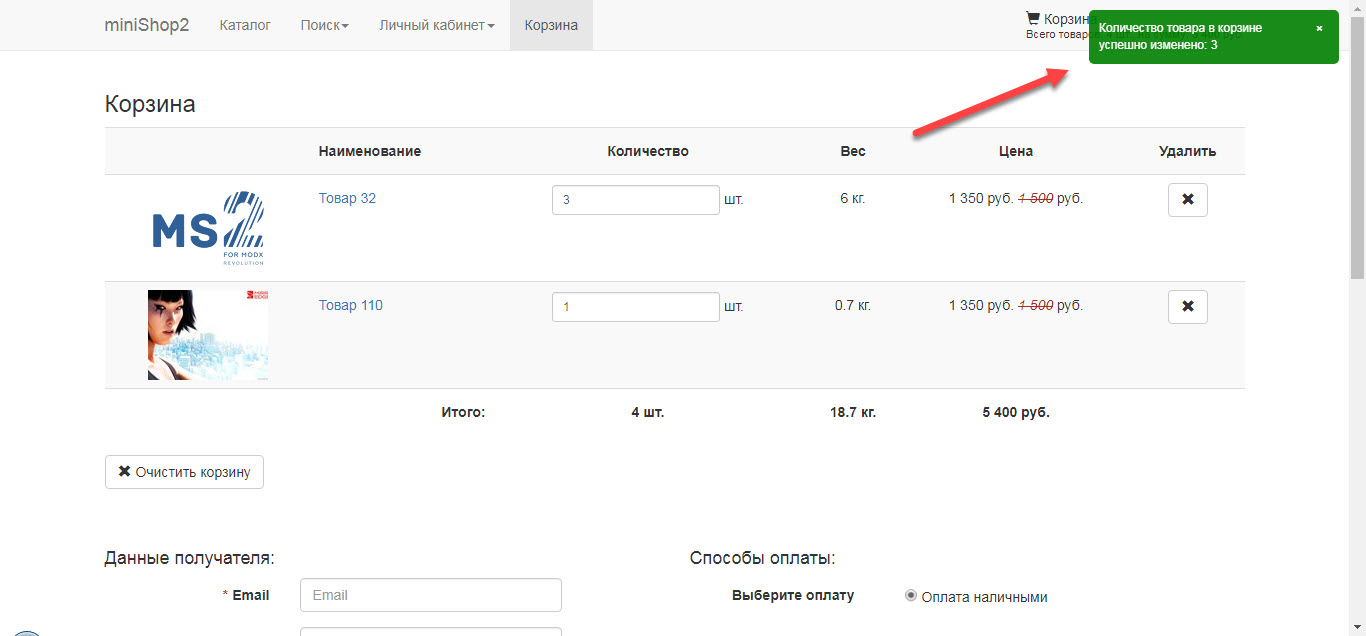
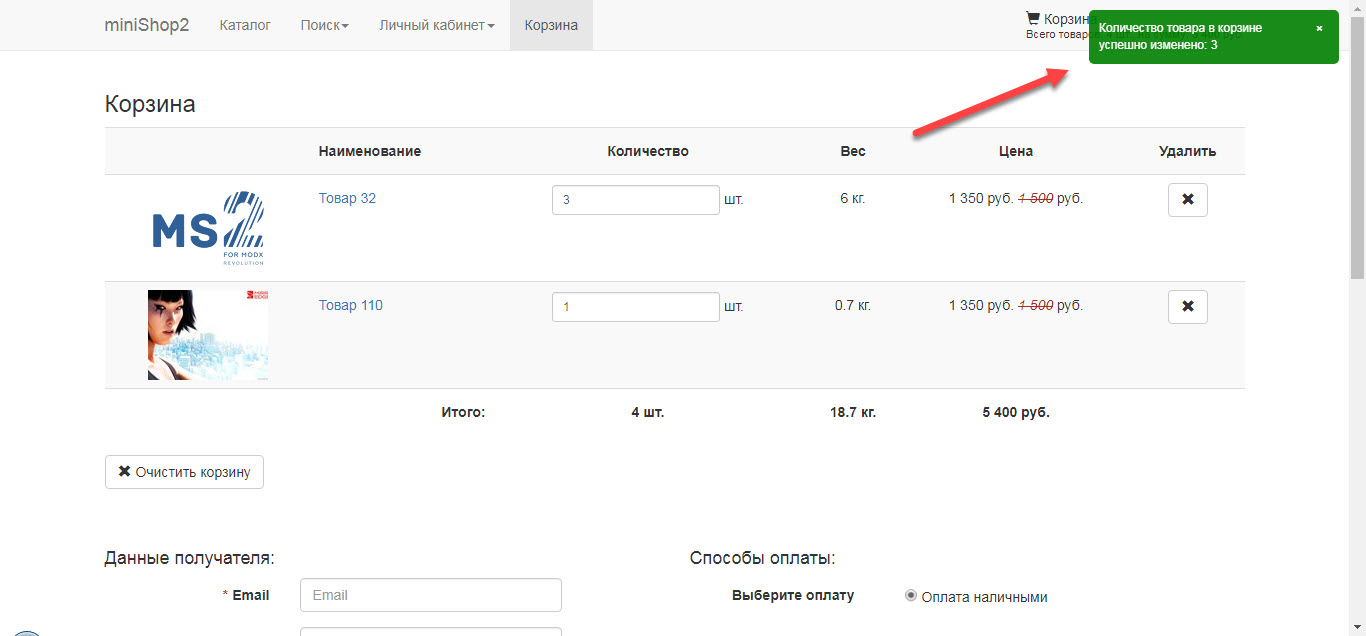
А насчет итоговой суммы я что-то не понимаю. Вставлю гифку, где я меняю количество товара и обратите внимание на итоговую сумму (итоговый вес, итоговое количество) всей корзины. И она в момент ввода количества не меняется.

С итоговой суммой для отдельного товара я разобрался, но немного по-другому.
А насчет итоговой суммы я что-то не понимаю. Вставлю гифку, где я меняю количество товара и обратите внимание на итоговую сумму (итоговый вес, итоговое количество) всей корзины. И она в момент ввода количества не меняется.

У меня на minishop2.com/cart всё меняется. Посмотрите в консоли js — нет ли каких ошибок.
Вообще проблем никогда не было с корзиной ни в одном браузере.
Не кастомизирован ли файл default.js у вас случайно?
Хотя, похоже вы ожидаете смены значений до потери фокуса у поля количество. Так, да, не будет работать — нужно в js поменять событие на нажатие цифровых клавиш.
Вообще проблем никогда не было с корзиной ни в одном браузере.
Не кастомизирован ли файл default.js у вас случайно?
Хотя, похоже вы ожидаете смены значений до потери фокуса у поля количество. Так, да, не будет работать — нужно в js поменять событие на нажатие цифровых клавиш.
Хотя, похоже вы ожидаете смены значений до потери фокуса у поля количество. Так, да, не будет работать — нужно в js поменять событие на нажатие цифровых клавиш.Ну так да. Я об этом и писал несколько раз. Может я не так доходчиво объясняю, раз не сразу понятно о чем идет речь. То, что итоговая стоимость пересчитывается при клике в любую область сайта, так с этим у меня проблем нет. Меня интересовала возможность обновления стоимости при вводе с клавиатуры количества в соотв. поле.
Мне кажется это правильно, что при редактировании количества товара, путем введения нового значения с клавиатуры, сразу видишь результат, т.е. мгновенный перерасчет стоимости, веса и т.д.
В своём js примерно что-то такое сделайте:
$(selector).keyup(function(event) {
if (event.keyCode == ...) {
$(selector).trigger('change or blur');
}
});
Спасибо, что подсказали. Вот что у меня получилось в итоге:
Еще подскажите, пожалуйста, как запретить появление всплывающего окна, которое сообщает, что количество товара в корзине изменилось? Мне это пока не нужно для страницы с корзиной.

$(".input-count").each(function(){
$(this).keyup(function(event) {
if (event.keyCode >= 48 && event.keyCode <= 57 || event.keyCode >= 96 && event.keyCode <= 105 || event.keyCode == 8) {
$(this).trigger("change");
}
});
})Еще подскажите, пожалуйста, как запретить появление всплывающего окна, которое сообщает, что количество товара в корзине изменилось? Мне это пока не нужно для страницы с корзиной.

О! За это спасибо!
Добрый день. А не дадите код разметки а то тоже такая же задача появилась.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

