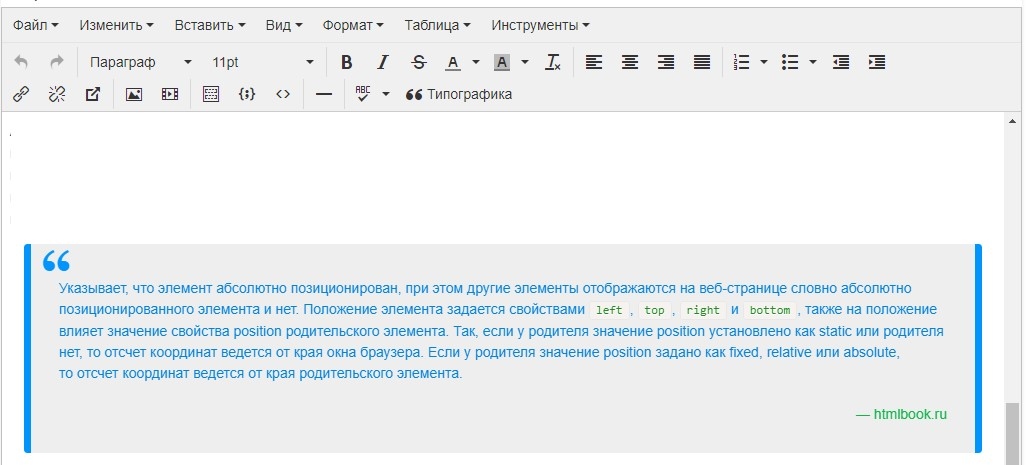
Tinymce RTE дополнительные размеры шрифтов
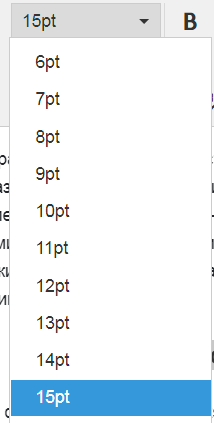
как можно добавить больше вариантов выбора размеров шрифта в это выпадающее меню

нашел что нужно изменить это значение «fontsize_formats»(в коде ниже), только где она лежит или куда писать этот код я не понял, помогите разобраться
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: 'fontsizeselect',
fontsize_formats: '8pt 10pt 12pt 14pt 18pt 24pt 36pt'
});

нашел что нужно изменить это значение «fontsize_formats»(в коде ниже), только где она лежит или куда писать этот код я не понял, помогите разобраться
tinymce.init({
selector: 'textarea', // change this value according to your HTML
toolbar: 'fontsizeselect',
fontsize_formats: '8pt 10pt 12pt 14pt 18pt 24pt 36pt'
});
Комментарии: 5
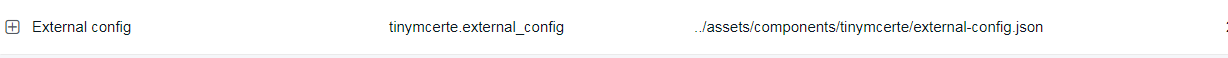
Все кастомные настройки для RTE задаются в кастомном json файле.
1. Создаете файл

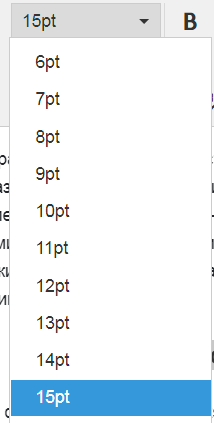
2. Пишите туда нужные вам размеры (без массивов и запятых)
3. Радуетесь

Возможно в будущем дополню свою статью про кастомизацию RTE дополнительной кастомизацией, плагинами… Вообщем функционалом. Но учтите, что визуальный редактор как правило портит исходный код — если вам это важно конечно.
1. Создаете файл

2. Пишите туда нужные вам размеры (без массивов и запятых)
"fontsize_formats": "6pt 7pt 8pt 9pt 10pt 11pt 12pt 13pt 14pt 15pt"3. Радуетесь

Возможно в будущем дополню свою статью про кастомизацию RTE дополнительной кастомизацией, плагинами… Вообщем функционалом. Но учтите, что визуальный редактор как правило портит исходный код — если вам это важно конечно.
Все делал как вы написали, только еще добавил фигурные скобки в json файл, и заработало!
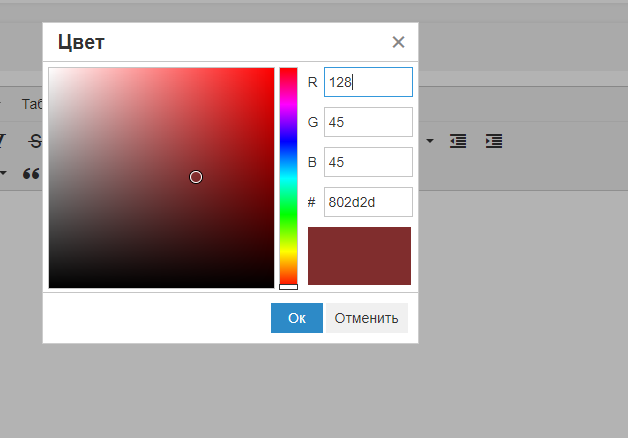
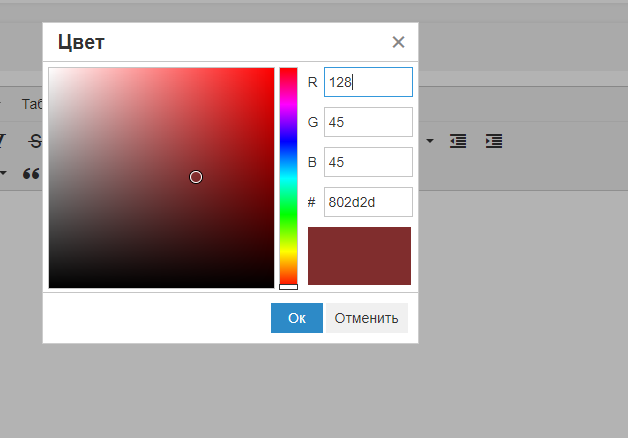
Интересно будет посмотреть ваши кастомизации TinyMCE RTE. Вообще хотелось бы что бы в TinyMCE цвета можно было выбирать через hex color editor, и еще как то загружать свои стили в редактор, я через «Системные настройки» указал файлы к стилям css для editors, но оно специфичные стили не берет, вот…
А вообще вроде TinymceWrapper крутой, его тоже нужно будет поковырять :)
{ "fontsize_formats": "8pt 10pt 12pt 14pt 18pt 24pt 36pt 99pt" }Интересно будет посмотреть ваши кастомизации TinyMCE RTE. Вообще хотелось бы что бы в TinyMCE цвета можно было выбирать через hex color editor, и еще как то загружать свои стили в редактор, я через «Системные настройки» указал файлы к стилям css для editors, но оно специфичные стили не берет, вот…
А вообще вроде TinymceWrapper крутой, его тоже нужно будет поковырять :)
если кому будет лень набирать, вот:
{ "fontsize_formats": "5pt 6pt 7pt 8pt 9pt 10pt 11pt 12pt 13pt 14pt 15pt 16pt 17pt 18pt 19pt 20pt 21pt 22pt 23pt 24pt 25pt 26pt 27pt 28pt 29pt 30pt 31pt 32pt 33pt 34pt 35pt 36pt 37pt 38pt 39pt 40pt 41pt 42pt 43pt 44pt 45pt 46pt 47pt 48pt 49pt 50pt" }
1. Скобки да, забыл написать. Внутри них любые настройки нужно указывать.
2. hex color editor уже настроен в моей версии кастомизации по ссылке что я указал. Вам нужно только установить этот редактор, желательно на MODX без уже установленного редактора.

3. Стили лично я подгружаю отдельным файлом настроек и у меня на 90% все корректно отображается. Вот пример одного из сайтов. Все стили подгружаются прямо в редакторе.

2. hex color editor уже настроен в моей версии кастомизации по ссылке что я указал. Вам нужно только установить этот редактор, желательно на MODX без уже установленного редактора.

3. Стили лично я подгружаю отдельным файлом настроек и у меня на 90% все корректно отображается. Вот пример одного из сайтов. Все стили подгружаются прямо в редакторе.

в tinymcerte.toolbar1 добавляем fontsizeselect forecolor
в tinymcerte.plugins добавляем textcolor
все
toolbar
в tinymcerte.plugins добавляем textcolor
все
toolbar
undo redo | styleselect | bold italic underline
| fontselect fontsizeselect forecolor backcolor | alignleft aligncenter alignright
| bullist numlist outdent indent | link image | code
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
