Как вывести изображения из MIGX ресурсов в таблице Collections?
Понимаю, что с вероятностью 99% надо ковырять свой рендер. Но сам не сдюжу. Подскажите плиз, как надо.
Нужно только первую картинку из списка. Все не надо)
Спасибо
Нужно только первую картинку из списка. Все не надо)
Спасибо
Комментарии: 16
collections.renderer.migximage = function (value, metaData, record, rowIndex, colIndex, store) {
if (value != '' && value != null) {
var jsonString = value;
var jsonData = JSON.parse(jsonString);
var link = jsonData[0].image; // "image" название поля migx где храниться картинка
return '<img src="' + link + '" width="64">';
}
};(((
Collections.renderer.migximage = function (value, metaData, record, rowIndex, colIndex, store) {
if (value != '' && value != null) {
var jsonString = value;
var jsonData = JSON.parse(jsonString);
var link = jsonData[0].stockList_MIGX;
return '
}
};
Может что-то не так прописал?
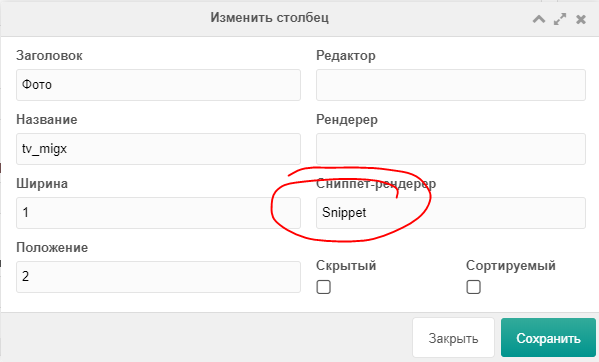
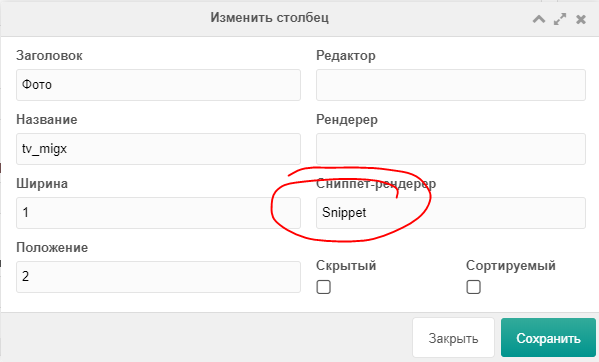
В настройках поля в коллекции можно указать любой сниппет, который будет использоваться в качестве рендера:

В нем получайте значение поля как $value и формируйте вывод.
В Вашем случае обрабатываете JSON или просто запускаете getImageList:

В нем получайте значение поля как $value и формируйте вывод.
В Вашем случае обрабатываете JSON или просто запускаете getImageList:
return $modx->runSnippet('getImageList', array(
'value'=> $value,
'tpl' => '@CODE: <img src="[[+image]]" />',
'limit'=> 1
));
Не помню, как-то пытался через сниппет, но не заводилось. Поэтому и через js делал
Хм, работает
Единственное, что из-за простой задачи запускать сниппет необязательно вроде. Делайте так:
<?php
$obj = json_decode($value);
return $obj[0]->{'image'};
Ну или так:
<?php
$obj = json_decode($value);
return $obj[0]->image;
Да, надо что-то дописать, и никак не могу нагуглить плейсхолдер для id ресурса. Безрезультатно перепробовал эти: [[+id]], [[*id]], [[+docid]], [[+record.id]]
А еще страница с этим Collections загружается просто адски долго! Это норма?
А еще страница с этим Collections загружается просто адски долго! Это норма?
Сделайте через сниппет
Вот как Павел сказал, только код вот этот используйте:
Вот как Павел сказал, только код вот этот используйте:
<?php
$obj = json_decode($value);
return $obj[0]->image; // "image" название поля в migx
// Если у вас используется другой источник файлов, то
return 'путь к источнику' . $obj[0]->image;Да, надо что-то дописать, и никак не могу нагуглить плейсхолдер для id ресурса. Безрезультатно перепробовал эти: [[+id]], [[*id]], [[+docid]], [[+record.id]]Плейсхолдер — где?) Плейсхолдер — куда?) Плейсхолдер — откуда?)
А еще страница с этим Collections загружается просто адски долго! Это норма?Думаю, что нет, если до ваших стараний загружалась быстро, то есть большая вероятность, что вы неправильное что нибудь сделали
Плейсхолдер — где?) Плейсхолдер — куда?) Плейсхолдер — откуда?)Картинки загружаются в свой отдельный источник файлов, который генерируется MIGX:
[[!migxResourceMediaPath? &pathTpl=`stock-photo/{id}/` &createFolder=`1`]]Например:
<?php
return $modx->runSnippet('getImageList', array(
'value'=> $value,
'tpl' => '@CODE: <img src="/stock-photo/[[+record.id]]/[[+image]]" />',
'limit'=> 1
));<?php
$obj = json_decode($value);
return '/stock-photo/' . $scriptProperties['row']['id'] . '/' . $obj[0]->image;
Ур-ра! Зарабо-отало! (голосом кота Матроскина)
Итак, в итоге:
Рендерит шустро!
Но вот если бы еще можно было сделать через getImageList, да с tpl'кой!
Я б там зараз 4 штуки красиво запузырил бы квадратиком 2х2)))
Итак, в итоге:
<?php
$obj = json_decode($value);
return 'stock-photo/' . $scriptProperties['row']['id'] . '/' . $obj[0]->image;Рендерит шустро!
Но вот если бы еще можно было сделать через getImageList, да с tpl'кой!
Я б там зараз 4 штуки красиво запузырил бы квадратиком 2х2)))
Ну а кто мешает?
<?php
return $modx->runSnippet('getImageList', array(
'docid' => $scriptProperties['row']['id'],
'tvname' => 'название_тв',
'tpl' => 'название чанка или инлайн',
'limit'=> 4
));а для строки в столбцах Collection помимо сниппета, еще добавил Collections.renderer.imageНе нужно.
Сделать нужно так,
<?php
$obj = json_decode($value);
return '<img src="stock-photo/' . $scriptProperties['row']['id'] . '/' . $obj[0]->image . '" />';
Вай-бай-бай, какая же красотища у нас с вами получилась, уважаемые коллеги! :-D

Код использовал уот такой:
Категорически огромное вам человеческое спасибо!

Код использовал уот такой:
<?php
return $modx->runSnippet('getImageList', array(
'docid' => $scriptProperties['row']['id'],
'tvname' => 'stockList_MIGX',
'tpl' => '@CODE:<div style="background-image: url(/[[+image]]);background-position: top center;background-size: cover;background-repeat: no-repeat;width:50%;float:left;padding-bottom:50%;border:1px solid #fff;box-sizing: border-box;"></div>',
'limit'=> 4
));Категорически огромное вам человеческое спасибо!
Пожалуйста
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

