Дополнительный класс в Wayfinder?
Добрый день! На своем сайте я реализовал меню с помощью wayfinder, но не знаю теперь, как подключить к дополнительный класс. Что нужно сделать: в оригинальном html коде меню на пунктах, где есть подпункты, в конце добавляется
Если просто добавить в чанке перед <\а> наши теги
Вопрос: как реализовать эту процедуру, чтобы каретка появлялась только на пунктах меню, имеющих наследников?

<em></em><li class="sub-menu sub-menu-1"><a href="index-2.html">Services<em></em></a><li class="sub-menu sub-menu-1 [[+wf.classnames]] "><a href="[[+wf.link]]">[[+wf.linktext]]</a>[[+wf.wrapper]]</li>Если просто добавить в чанке перед <\а> наши теги
<em></em>Вопрос: как реализовать эту процедуру, чтобы каретка появлялась только на пунктах меню, имеющих наследников?

Комментарии: 9
есть пару вариантов:
1) у wayfinder есть параметр &parentClass — задавайте класс и к нему уже через псевдоэлементы рисуйте каретку
2) &parentRowTpl — отдельный чанк для родительских, там уже добавляйте что угодно
В документации всё это есть
1) у wayfinder есть параметр &parentClass — задавайте класс и к нему уже через псевдоэлементы рисуйте каретку
2) &parentRowTpl — отдельный чанк для родительских, там уже добавляйте что угодно
В документации всё это есть
Спасибо за ответ!
У меня, получается, есть 2 типа кареток:
1) Стрелка вниз у родительских пунктов меню:
Кроме &parentRowTpl и &parentClass наверное, нужен еще как-то способ, который будет отличать уровень вложенности меню и в соответствии с этим использовать нужный класс? Не понимаю, каким образом это сделать.
У меня, получается, есть 2 типа кареток:
1) Стрелка вниз у родительских пунктов меню:
.navbar_ .nav > li > a em{display: inline-block; width: 8px; height: 5px; background: url(../images/marker0.png) left top no-repeat; position: relative; margin-left: 10px; margin-top: 18px; vertical-align: top;}.sub-menu li a em{display: inline-block; width: 5px; height: 9px; background: url(../images/marker1.png) left top no-repeat; position: absolute; right: 8px; top: 50%; margin-top: -5px;}
.sub-menu li a:hover em{}Кроме &parentRowTpl и &parentClass наверное, нужен еще как-то способ, который будет отличать уровень вложенности меню и в соответствии с этим использовать нужный класс? Не понимаю, каким образом это сделать.
&levelClass
ДА и просто можно ипользовать
ДА и просто можно ипользовать
ul>li>ul
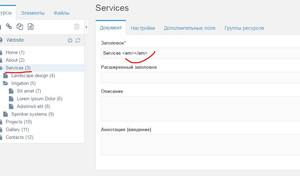
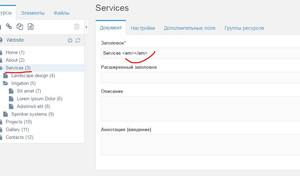
Перепробовал всякое, но ничего не получалось. &parentClass и &parentRowTpl — относится ко всем родительским сразу… Смешно, но я попробовал прямо в названии документа дописать нужные теги и все получилось :) Название осталось не тронутым и на результат не влияет)
Но все равно хотелось бы сделать «как нужно». Вы не могли бы оставить свой skype для консультации? Был бы очень признателен.

Но все равно хотелось бы сделать «как нужно». Вы не могли бы оставить свой skype для консультации? Был бы очень признателен.

а если заказчик удалит лишний тег? или придет seo «специалист» и скажет — а что это за левые теги у нас в заголовке?
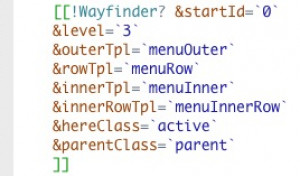
[[Wayfinder?
&parentClass=`parent`
]]
css
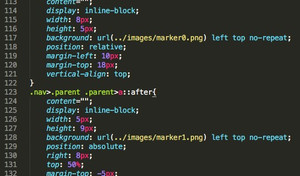
.nav>.parent>a::after{
content="";
display: inline-block;
width: 8px;
height: 5px;
background: url(../images/marker0.png) left top no-repeat;
position: relative;
margin-left: 10px;
margin-top: 18px;
vertical-align: top;
}
.nav>.parent .parent>a::after{
content="";
display: inline-block;
width: 5px;
height: 9px;
background: url(../images/marker1.png) left top no-repeat;
position: absolute;
right: 8px;
top: 50%;
margin-top: -5px;
}
в стилях опечатка
не
а
не
content="";а
content:"";
+ для третьего уровня у вас что-то не так в чанке, вы наверное используете прямое написание классов, если так, то добавьте туда и такой плейсхолдер
[[+wf.classnames]]
Исправил стили и изменил [[+wf.classes]] на [[+wf.classnames]] в чанке для третьего уровня и все заработало! По итогу, теперь чанк выглядит так:
<li class="sub-menu sub-menu-2 [[+wf.classnames]]" ><a href="[[+wf.link]]">[[+wf.linktext]]</a>[[+wf.wrapper]]</li>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.