[frontendManager] Первая версия
Ввиду того что были утеряны все прошлые исходники пришлось написать заного.

Демо
http://s5830.h5.modhost.pro/manager/ s5830 lz249FCKEwW4
Собственно все что компонент умеет это грузить фрейм админки добавляя в нее немного css для скрытия ненужных блоков.
Нет никаких настроек, только чанк и плагин, чанк tpl.frontendmanager.panel для вывода панели и ссылок и плагин frontendmanager для вставки панели на страницу (доступен естественно залогиненным в админку пользователям).
На панель вынесены
— редактирование страницы
— пользователи
— настройки контекста (я например туда пихаю телефоны, скрипты группы вк и тд)
— настройки контекста

Требуется pdoTools и fenom!
Исходники на github: https://github.com/but1head/frontendmanager
Пожелания можно писать сюда, потихоньку буду добавлять.

Демо
http://s5830.h5.modhost.pro/manager/ s5830 lz249FCKEwW4
Собственно все что компонент умеет это грузить фрейм админки добавляя в нее немного css для скрытия ненужных блоков.
Нет никаких настроек, только чанк и плагин, чанк tpl.frontendmanager.panel для вывода панели и ссылок и плагин frontendmanager для вставки панели на страницу (доступен естественно залогиненным в админку пользователям).
На панель вынесены
— редактирование страницы
— пользователи
— настройки контекста (я например туда пихаю телефоны, скрипты группы вк и тд)
— настройки контекста

Требуется pdoTools и fenom!
Исходники на github: https://github.com/but1head/frontendmanager
Пожелания можно писать сюда, потихоньку буду добавлять.
Комментарии: 94
Это феноменально!!!
Этак можно же для различных блоков нацеплять ссылок на редактирование (если они являются ресурсами)
Этак можно же для различных блоков нацеплять ссылок на редактирование (если они являются ресурсами)
<a href="manager/?a=resource/update&id={$_modx->resource.id}" data-action="iframe">Редактировать страницу</a>
Очень классно получилось! Ещё было бы круто, чтоб после редактирования обновлялось содержимое страницы. :)
Отправил автору пулл-реквест с этой фишкой. Надуюсь, одобрит и включит в пакет…
Как добавлю вынос css и чанка в настройки выложу новый пакет в модстор, гит обновил
Спасибо! Крутой компонент получился!
Еще бы возможность в любое место вставить ссылку на редактирование конкретного чанка… Я, например, как разработчик, в сайдбар вставляю чанк с каким-то текстом, а рядом ссылку «Редактировать». Тогда клиенту не надо будет объяснять, что такое чанк, как его найти и прочее…
А, пардон, оказывается, можно)))
Коммитнул твои доработки, даже не подумал о такой возможности, спасибо!
а почему в версии 1.0.9 нет возможности комментировать чанки? или это надо как то реализовать дополнительно?
Привет! Подскажи, пожалуйста, как ты это делаешь — я не додумался :(
[[!+modx.user.id:eq=`1`:then=`
<a href="manager/?a=element/chunk/update&id=8" data-action="iframe">Редактировать</a>
`:else=``]]Только вместо восьмёрки id нужного чанка. Ну и оформить ссылку уже можно как угодно с помощью стилей.
Понятно, спасибо!
Да, такой вариант мне в голову приходил, но я думал есть что-то более интересное.
Да, такой вариант мне в голову приходил, но я думал есть что-то более интересное.
Спасибо — очень круто!!!
А можно вынести путь к css-файлу в настройки, чтобы при обновлении не затёрся? Или где можно изменить CSS, который прячет левую и верхние панели?
Они мне не особо мешают если есть (я про левую), но вот если спрятаны, и панелька слева в админке не была задвинута кнопкой, то в модалке получается пустое некрасивое пространство.
А можно вынести путь к css-файлу в настройки, чтобы при обновлении не затёрся? Или где можно изменить CSS, который прячет левую и верхние панели?
Они мне не особо мешают если есть (я про левую), но вот если спрятаны, и панелька слева в админке не была задвинута кнопкой, то в модалке получается пустое некрасивое пространство.
Вынесу css который вставляется в фрейм, и который грузится на фронтэнд в настройки
При установке плагина сайт игнорирует тэг «base», в результате чего у меня пропали шрифты-иконки с сайта. А в целом — круто и удобно.
1.0.3-beta
==============
— Стили, скрипты, чанк вынесены в настройки
— Перезагрузка страницы после сохранения
https://modstore.pro/packages/utilities/frontendmanager
==============
— Стили, скрипты, чанк вынесены в настройки
— Перезагрузка страницы после сохранения
https://modstore.pro/packages/utilities/frontendmanager
А так же кастомные таблицы можно редактировать которые выгружены на страницу через VirtualPage?
Если у них есть ссылка в админке и ее можно как-то подставить на фронтэнде — да.
Повторюсь, открывается просто iframe админ панели по ссылке которая висит на кнопке.
Редактирование товара, список заказов, пользователей, группы пользователей, конкретного пользователя и тд.
Можно в чанке списка товара/тикета подставить кнопку редактирования, у каждого коментария ссылку на редактирование пользователя и тд.
Повторюсь, открывается просто iframe админ панели по ссылке которая висит на кнопке.
Редактирование товара, список заказов, пользователей, группы пользователей, конкретного пользователя и тд.
Можно в чанке списка товара/тикета подставить кнопку редактирования, у каждого коментария ссылку на редактирование пользователя и тд.
Может кому пригодится. У меня сайт в подпапке (на время разработки) и стили для фрейма не подгружались, в плагине поменял пути:
if ($_GET['frame']) {
$modx->regClientCSS(MODX_ASSETS_URL.'components/frontendmanager/css/mgr/'.$modx->getOption('frontendmanager_manager_css', NULL, 'manager.css'));
$modx->regClientStartupScript(MODX_ASSETS_URL.'components/frontendmanager/js/mgr/'.$modx->getOption('frontendmanager_manager_js', NULL, 'manager.js'));
}
Обновил git
Исправил серьезный баг с кэшем, рекомендую всем кто использует компонент срочно обновиться.
Привет, Никита!
Иконки компонента, конфликтуют (перебивают) с иконками, которые установлены на сайте.
Я исправил для себя, но было бы круто, если бы ты исправил и в компоненте.
Файл:
assets/components/frontendmanager/css/fonts/style.css
Было:
Иконки компонента, конфликтуют (перебивают) с иконками, которые установлены на сайте.
Я исправил для себя, но было бы круто, если бы ты исправил и в компоненте.
Файл:
assets/components/frontendmanager/css/fonts/style.css
Было:
[class^="icon-"],
[class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'frontendmanager' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}.fm-panel [class^="icon-"],
.fm-panel [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'frontendmanager' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
/* line-height: 1; */
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Обновил modstore и git
Точно? Че то я не углядел… Версия 1.0.9beta
Как его включить то? Установил, но никакой панели не появляется. Версия modx 2.5.0, версия плагина 1.0.7-beta, pdoTools тоже последней версии.
в версии 1.0.7-beta дополнения frontendManager, события плагина отмеченные галочками, не совпадают с теми что прописаны в условиях самого плагина, поэтому пока не переставишь галки, будет казаться что плагин не работает. Надо зайти в плагин и в списке событий отметить OnWebPagePrerender
Обновил
У компонента уже 70 скачек, хотелось бы услышать как он проявляет себя в работе и всего-ли хватает. А то вроде бы и пользуются, а фидбэков почти никаких.
Спасибо за компонент, давно не хватало подобного решения.
Из мелочей. Замените класс «logo» на какой-нибудь менее популярный, например «fm-logo». У меня, например, логотип modx уплыл вниз из-за того, что такой класс уже был присвоен к логотипу сайта.
Из мелочей. Замените класс «logo» на какой-нибудь менее популярный, например «fm-logo». У меня, например, логотип modx уплыл вниз из-за того, что такой класс уже был присвоен к логотипу сайта.
Поправлю
Установил последнюю версию на голый сайт. Лого класс действительно стоит изменить, даже с обычной приветственной страницей MODX конфликтует. При клике на пункт меню открывается с админка, а не окно модальное. В консоли пишет что jquery undefined.
Подключите jquery к сайту, постараюсь сегодня сделать проверку на наличие.
Если не использовать base href в шаблоне страниц то логотип редактора не грузиться. надо бы абсолтным путь сделать? ну или fullurl…
Продолжаем тестирование )
Спасибо!
Продолжаем тестирование )
Спасибо!
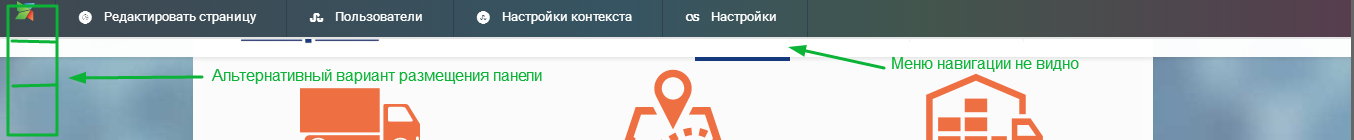
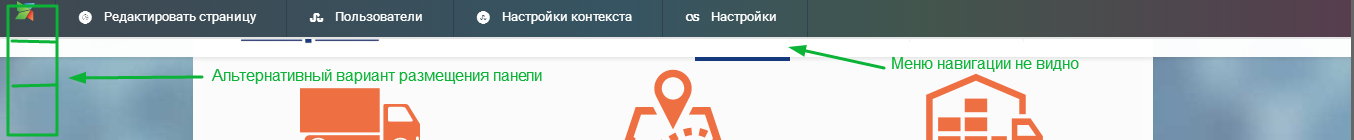
Ещё одно пожелание. Возможность менять расположение панели. Например, слева вертикально, или просто кнопка, которая раскрывается при наведении.
Сейчас очень много адаптивных дизайнов, при котором верхнее меню при скролинге постоянно плавает, а панель иногда мешает навигации.
Вот как-то так:

Сейчас очень много адаптивных дизайнов, при котором верхнее меню при скролинге постоянно плавает, а панель иногда мешает навигации.
Вот как-то так:

Компонент супер! Автору респект!
Есть пожелание — было бы замечательно скрывать панель и при наведении курсора её показывать.
Есть пожелание — было бы замечательно скрывать панель и при наведении курсора её показывать.
Сделал костыль в виде скрывающейся панели. Панель скрывается не полностью и при наведении курсора она выдвигается. Адаптивному дизайну не мешает.
assets/components/frontendmanager/css/web/frontend.css
Скопировать для возможности отката и заменить на измененный.
assets/components/frontendmanager/css/web/frontend.css
Скопировать для возможности отката и заменить на измененный.
@import "../fonts/style.css";
.fm-panel {
background-image: linear-gradient(to right,#3f4850 0,#365462 46%,#3e5554 60%,#42554d 68%,#573d4e 100%);
box-shadow: 0 2px 0 #E4E4E4;
height: 40px;
line-height: 40px;
font-size: 13px;
position: fixed;
z-index: 1040;
top:-37px; // Величина отвечает на сколько будет торчать панель
left: 0;
right: 0;
display: block;
overflow-y: hidden;
-webkit-transition: top 0.4s ease-in-out 0.1s;
-moz-transition: top 0.4s ease-in-out 0.1s;
transition: top 0.4s ease-in-out 0.1s;
}
.fm-panel:hover{
top: 0px;
-webkit-transition: top 0.4s ease-in-out 0.1s;
-moz-transition: top 0.4s ease-in-out 0.1s;
transition: top 0.4s ease-in-out 0.1s;
}
body.fm {padding-top: 0px !important;}
.fm-panel a {color:#fff !important; border-right: 1px solid #2F4150;padding: 0 20px; display: inline-block; outline: 0 !important; text-decoration: none !important; float: left;}
.fm-panel a:hover { background: #3B5C69;}
.fm-panel a span {
display: block;
float: left;
line-height: 40px;
margin: 0 10px 0px 0;
}
.fm-panel a.logo img {height: 20px;}
.fm-panel.button {
display: inline-block;
position: static;
padding: 0 15px;
color: #fff;
}
.fm-panel.button:hover {
background: #3B5C69;
text-decoration: none;
}
body .mfp-iframe-scaler iframe {
padding: 30px;
background: #F2F2F2;
border-radius: 5px;
}
@media all and (max-width: 768px) {
.fm-text {
display:none !important;
}
.fm-panel a span {
margin:0;
}
body .mfp-iframe-scaler iframe {
margin:5px;
}
}
/* Magnific Popup CSS */
.mfp-bg {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1042;
overflow: hidden;
position: fixed;
background: #0b0b0b;
opacity: 0.8; }
.mfp-wrap {
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1043;
position: fixed;
outline: none !important;
-webkit-backface-visibility: hidden; }
.mfp-container {
text-align: center;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
padding: 0 8px;
box-sizing: border-box; }
.mfp-container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle; }
.mfp-align-top .mfp-container:before {
display: none; }
.mfp-content {
position: relative;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
text-align: left;
z-index: 1045; }
.mfp-inline-holder .mfp-content,
.mfp-ajax-holder .mfp-content {
width: 100%;
cursor: auto; }
.mfp-ajax-cur {
cursor: progress; }
.mfp-zoom-out-cur, .mfp-zoom-out-cur .mfp-image-holder .mfp-close {
cursor: -moz-zoom-out;
cursor: -webkit-zoom-out;
cursor: zoom-out; }
.mfp-zoom {
cursor: pointer;
cursor: -webkit-zoom-in;
cursor: -moz-zoom-in;
cursor: zoom-in; }
.mfp-auto-cursor .mfp-content {
cursor: auto; }
.mfp-close,
.mfp-arrow,
.mfp-preloader,
.mfp-counter {
-webkit-user-select: none;
-moz-user-select: none;
user-select: none; }
.mfp-loading.mfp-figure {
display: none; }
.mfp-hide {
display: none !important; }
.mfp-preloader {
color: #CCC;
position: absolute;
top: 50%;
width: auto;
text-align: center;
margin-top: -0.8em;
left: 8px;
right: 8px;
z-index: 1044; }
.mfp-preloader a {
color: #CCC; }
.mfp-preloader a:hover {
color: #FFF; }
.mfp-s-ready .mfp-preloader {
display: none; }
.mfp-s-error .mfp-content {
display: none; }
button.mfp-close,
button.mfp-arrow {
overflow: visible;
cursor: pointer;
background: transparent;
border: 0;
-webkit-appearance: none;
display: block;
outline: none;
padding: 0;
z-index: 1046;
box-shadow: none;
touch-action: manipulation; }
button::-moz-focus-inner {
padding: 0;
border: 0; }
.mfp-close {
width: 44px;
height: 44px;
line-height: 44px;
position: absolute;
right: 0;
top: 0;
text-decoration: none;
text-align: center;
opacity: 0.65;
padding: 0 0 18px 10px;
color: #FFF;
font-style: normal;
font-size: 28px;
font-family: Arial, Baskerville, monospace; }
.mfp-close:hover,
.mfp-close:focus {
opacity: 1; }
.mfp-close:active {
top: 1px; }
.mfp-close-btn-in .mfp-close {
color: #333; }
.mfp-image-holder .mfp-close,
.mfp-iframe-holder .mfp-close {
color: #FFF;
right: -6px;
text-align: right;
padding-right: 6px;
width: 100%; }
.mfp-counter {
position: absolute;
top: 0;
right: 0;
color: #CCC;
font-size: 12px;
line-height: 18px;
white-space: nowrap; }
.mfp-arrow {
position: absolute;
opacity: 0.65;
margin: 0;
top: 50%;
margin-top: -55px;
padding: 0;
width: 90px;
height: 110px;
-webkit-tap-highlight-color: transparent; }
.mfp-arrow:active {
margin-top: -54px; }
.mfp-arrow:hover,
.mfp-arrow:focus {
opacity: 1; }
.mfp-arrow:before,
.mfp-arrow:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 0;
top: 0;
margin-top: 35px;
margin-left: 35px;
border: medium inset transparent; }
.mfp-arrow:after {
border-top-width: 13px;
border-bottom-width: 13px;
top: 8px; }
.mfp-arrow:before {
border-top-width: 21px;
border-bottom-width: 21px;
opacity: 0.7; }
.mfp-arrow-left {
left: 0; }
.mfp-arrow-left:after {
border-right: 17px solid #FFF;
margin-left: 31px; }
.mfp-arrow-left:before {
margin-left: 25px;
border-right: 27px solid #3F3F3F; }
.mfp-arrow-right {
right: 0; }
.mfp-arrow-right:after {
border-left: 17px solid #FFF;
margin-left: 39px; }
.mfp-arrow-right:before {
border-left: 27px solid #3F3F3F; }
.mfp-iframe-holder {
padding-top: 40px;
padding-bottom: 40px; }
.mfp-iframe-holder .mfp-content {
line-height: 0;
width: 100%;
max-width: 1100px; }
.mfp-iframe-holder .mfp-close {
top: -40px; }
.mfp-iframe-scaler {
width: 100%;
height: 0;
overflow: hidden;
padding-top: 56.25%; }
.mfp-iframe-scaler iframe {
position: absolute;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.6);
background: #000; }
/* Main image in popup */
img.mfp-img {
width: auto;
max-width: 100%;
height: auto;
display: block;
line-height: 0;
box-sizing: border-box;
padding: 40px 0 40px;
margin: 0 auto; }
/* The shadow behind the image */
.mfp-figure {
line-height: 0; }
.mfp-figure:after {
content: '';
position: absolute;
left: 0;
top: 40px;
bottom: 40px;
display: block;
right: 0;
width: auto;
height: auto;
z-index: -1;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.6);
background: #444; }
.mfp-figure small {
color: #BDBDBD;
display: block;
font-size: 12px;
line-height: 14px; }
.mfp-figure figure {
margin: 0; }
.mfp-bottom-bar {
margin-top: -36px;
position: absolute;
top: 100%;
left: 0;
width: 100%;
cursor: auto; }
.mfp-title {
text-align: left;
line-height: 18px;
color: #F3F3F3;
word-wrap: break-word;
padding-right: 36px; }
.mfp-image-holder .mfp-content {
max-width: 100%; }
.mfp-gallery .mfp-image-holder .mfp-figure {
cursor: pointer; }
@media screen and (max-width: 800px) and (orientation: landscape), screen and (max-height: 300px) {
/**
* Remove all paddings around the image on small screen
*/
.mfp-img-mobile .mfp-image-holder {
padding-left: 0;
padding-right: 0; }
.mfp-img-mobile img.mfp-img {
padding: 0; }
.mfp-img-mobile .mfp-figure:after {
top: 0;
bottom: 0; }
.mfp-img-mobile .mfp-figure small {
display: inline;
margin-left: 5px; }
.mfp-img-mobile .mfp-bottom-bar {
background: rgba(0, 0, 0, 0.6);
bottom: 0;
margin: 0;
top: auto;
padding: 3px 5px;
position: fixed;
box-sizing: border-box; }
.mfp-img-mobile .mfp-bottom-bar:empty {
padding: 0; }
.mfp-img-mobile .mfp-counter {
right: 5px;
top: 3px; }
.mfp-img-mobile .mfp-close {
top: 0;
right: 0;
width: 35px;
height: 35px;
line-height: 35px;
background: rgba(0, 0, 0, 0.6);
position: fixed;
text-align: center;
padding: 0; } }
@media all and (max-width: 900px) {
.mfp-arrow {
-webkit-transform: scale(0.75);
transform: scale(0.75); }
.mfp-arrow-left {
-webkit-transform-origin: 0;
transform-origin: 0; }
.mfp-arrow-right {
-webkit-transform-origin: 100%;
transform-origin: 100%; }
.mfp-container {
padding-left: 6px;
padding-right: 6px; } }
Отлично! Пользуюсь и радуюсь.
Допилил панель. Теперь она открывается и закрывается по триггеру.

Кому интересно просто сделайте копию каталога assets/components/frontendmanager и скачайте мой архив
Распакуйте и замените каталог frontendmanager.
Автор если будешь развивать компонент, просьба вшить в него мою наработку, думаю она оптимальна. )

Кому интересно просто сделайте копию каталога assets/components/frontendmanager и скачайте мой архив
Распакуйте и замените каталог frontendmanager.
Автор если будешь развивать компонент, просьба вшить в него мою наработку, думаю она оптимальна. )
Самое главное забыл, в чанке tpl.frontendmanager.panel добавить сам триггер
<div class="fm-trigger"><span class="icon-trigger"></span></div>
Пул регвест сделвюайте на гитхаб, добавлю. Там жэ куки выставляются что панельку закрыли?
«Там жэ куки выставляются что панельку закрыли?» — не понял вопроса.
Честно не охото заморачиваться с гитхабом. Но если очень надо то заморочусь.
Могу подробно расписать что и где менял, а Вы можете добавить из моего архива.
Честно не охото заморачиваться с гитхабом. Но если очень надо то заморочусь.
Могу подробно расписать что и где менял, а Вы можете добавить из моего архива.
После обновы страницы/перехода панель снова открывается (если была скрыта и наоборот). Через куки можно запомнить ее состояние, открыта/закрыта
По гиту — хотелось бы, компонент развивается совместными усилиями, я лишь сделал оболочку, от этого он и бесплатный
По гиту — хотелось бы, компонент развивается совместными усилиями, я лишь сделал оболочку, от этого он и бесплатный
После обновы страницы/перехода панель в свернутом состоянии что бы не мешалась, открыть кликом по триггеру и делов)) У меня реализовано на jquery+css и добавил еще иконку в fonts. Выложу на гитхаб, а там надо думать как лучше.
Выложил на гитхаб
Видел предложение на гитхабе по дополнению ссылок. Хорошее дополнение!
Особенно «Очистить кэш» будет очень удобно! Осталось только иконки прикрутить.
Видел предложение на гитхабе по дополнению ссылок. Хорошее дополнение!
Особенно «Очистить кэш» будет очень удобно! Осталось только иконки прикрутить.
Обновил на гитхабе. Добавил работу панели с куками)
Для работы панели с куками требуется библиотека query.cookie.js
На тестовый сайт установил — почему-то главная страница стала недоступна. Если разлогиниться, то сайт открывается.
Столкнулся с проблемой — не на всех страницах нужна панель — например на экспорте в яндекс маркет. Было бы здорово иметь возможность отключить ее для отдельных ресурсов настройкой.
на странице с типом содержимого xml, к примеру /sitemap.xml выдаёт ошибку!!!
This page contains the following errors:
error on line 1 at column 187: Extra content at the end of the document
Below is a rendering of the page up to the first error.
This page contains the following errors:
error on line 1 at column 187: Extra content at the end of the document
Below is a rendering of the page up to the first error.
Вот коммит, который решает эту проблему: github.com/but1head/frontendmanager/commit/3a6980436065c7fa0a4d3f058bb9ffd7b01bdfde
видимо его не достаточно. Скачал исходники с гита — всё завелось.
К тому же обращу ваше внимание на использование в стилях [class^=«icon-»] селектора! Это слишком обширное применение. Ломает верстку везде если есть классы icon-!
К тому же обращу ваше внимание на использование в стилях [class^=«icon-»] селектора! Это слишком обширное применение. Ломает верстку везде если есть классы icon-!
Сделайте пулрегвест на гитхаб, это никому из пользователей компонента не повредит.
Автор, а подскажи пожалуйста, зачем в плагине «frontendmanager» написано:
Как вариант предлагаю системную настройку добавить, где через запятую можно указывать типы содержимого с которым панелька будет работать.
if ($modx->resource->content_type == 1) {
$modx->resource->_output .= $frontendManager->initialize($modx->context->key);
}Как вариант предлагаю системную настройку добавить, где через запятую можно указывать типы содержимого с которым панелька будет работать.
в xml и robots выезжала панелька, некоторые думали, что от этого файл ломается, но по факту видит только админ. чуть позже добавлю, сейчас занят другим компонентом. исходники на гитхабе, если есть предложения можно туда пулять.
Невозможно сменить шаблон страницы в модалке — идёт перезагрузка без изменений…
Не критично, но интересно, можно ли как-то перехватить перезагрузку…
Не критично, но интересно, можно ли как-то перехватить перезагрузку…
Нигде в статье не было указано, что не проверяются никакие права — тупо выдаётся чанк всем авторизованным пользователям! В итоге я не сразу это понял и поставил на несколько сайтов с пользователями разных групп. И (караул!) пользователи видели панель администратора, правда по ссылкам переходить не могли, т.к. у них не было доступа…
1. Нужно ограничивать доступ по группам пользователей (в настройках указать для каких, по умолчанию только для Administrator)
2. Иконкам указать другие префиксы, чтобы стилизация других иконок на сайте не ломалась
3. Хорошо бы верхнее меню сделать в виде обычного ul-списка с вложенностью, чтобы можно было распологать подменюшки, т.к. много ссылок напрашиваются.
4. Если поставить ссылку на CSS или JS файл (удобно быстро что-то поменять), то как-то указать таким ссылкам (может в data-параметре) необходимость перезагрузки страницы после сохранения, как это реализовано при редактировании ресурса.
5. Предложение давать возможность менять положение панели (верх и лево), а также при необходимости собирать её кажется разумным.
1. Нужно ограничивать доступ по группам пользователей (в настройках указать для каких, по умолчанию только для Administrator)
2. Иконкам указать другие префиксы, чтобы стилизация других иконок на сайте не ломалась
3. Хорошо бы верхнее меню сделать в виде обычного ul-списка с вложенностью, чтобы можно было распологать подменюшки, т.к. много ссылок напрашиваются.
4. Если поставить ссылку на CSS или JS файл (удобно быстро что-то поменять), то как-то указать таким ссылкам (может в data-параметре) необходимость перезагрузки страницы после сохранения, как это реализовано при редактировании ресурса.
5. Предложение давать возможность менять положение панели (верх и лево), а также при необходимости собирать её кажется разумным.
Если мне память не изменяет там былапроверка на контекст mgr, да и впервые такой фидюэк вижу.
Я смогу заняться ближе к концу ноября, сегодня улетаю в отпуск.
Upd: почему-то нету проверки, хз как так произошло и никто не говорил. Постараюсь в субботу обновить.
Я смогу заняться ближе к концу ноября, сегодня улетаю в отпуск.
Upd: почему-то нету проверки, хз как так произошло и никто не говорил. Постараюсь в субботу обновить.
Если мне память не изменяет там былапроверка на контекст mgr, да и впервые такой фидюэк вижу.Может дело в том, что у меня при авторизации на фронте пользователь авторизуется сразу в нескольких контекстах, в том числе и mgr? Это я сделал, чтобы авторизовавшись через фронт у админов сразу был доступ в админку. Обычный же пользователь, хоть и авторизован в mgr, но прав ни на что не имеет, а значит админка для него закрыта.
сегодня улетаю в отпуск.Отдохни, наберись энергии и приезжай обратно к нам, ты нам тут нужен! ;) =P
пользователь авторизуется сразу в нескольких контекстах, в том числе и mgr?Так вот где собака зарыта)
Проверка есть
if (!$modx->user->hasSessionContext('mgr')) return;Отдохни, наберись энергии и приезжай обратно к нам, ты нам тут нужен! ;) =PСпасибо)
Подскажите как настроить для manager c ограниченным доступом в админку? Проверку на доступ в контекст mgr проходит, но панель на фронет не видит.
Там еще проверка на группу Administrator, можете закоментировать в плагине
почему-то нету проверки и никто не говорил. Постараюсь в субботу обновить.Похоже я первый осмелился подать голос ))))
Ок, спасибо!
Подскажите, а создавать страницы с фронта с помощью этого компонента можно? Мне нужно реализовать добавление новостей с фронта. Кстати, может еще чего посоветуете.
Добавить такую ссылку на панель
manager/?id={parent}&a=resource/create&class_key=modDocument&parent={parent}&context_key=web
1.1.0
Добавил возможность скрыть панель
Проверка на content_type (в настройках)
Переписан css на .fm-селекторы
Скрытая панель теперь выглядит так (сохраняется по кукам)

Пытался отключить обновление модалки при смене шаблона, но при обновлении страницы в менеджере трется параметр frame=1, если кто-нибудь знает как его сохранить буду признателен
Добавил возможность скрыть панель
Проверка на content_type (в настройках)
Переписан css на .fm-селекторы
Скрытая панель теперь выглядит так (сохраняется по кукам)

Пытался отключить обновление модалки при смене шаблона, но при обновлении страницы в менеджере трется параметр frame=1, если кто-нибудь знает как его сохранить буду признателен
Уважаемый, спасибо, супер вещь.
У себя дописал в плагин вот такое (строка 5):
дело в том, что на ресурсах без шаблона панель не то что не нужна, она мешает) например, наглухо ломает страницу, если ресурс заведен чисто для аякс запроса. Кроме того, хорошо бы проверять на тип — например, к sitemap.xml или robots.txt, если они сделаны ресурсами, совершенно не в кассу панель)
У себя дописал в плагин вот такое (строка 5):
<?php
if (!$modx->user->hasSessionContext('mgr')) return;
switch ($modx->event->name) {
case 'OnWebPagePrerender':
if (!$modx->resource->get('template')) break;дело в том, что на ресурсах без шаблона панель не то что не нужна, она мешает) например, наглухо ломает страницу, если ресурс заведен чисто для аякс запроса. Кроме того, хорошо бы проверять на тип — например, к sitemap.xml или robots.txt, если они сделаны ресурсами, совершенно не в кассу панель)
Впервые вижу страницу для аякс запроса, обычное такое через OnPageNotFound делают. По поводу роботс и сайтмап стоит проверка на тип ресурса (у роботс — txt, у сайтмап — xml) и на них панели нет в версии 1.1.0.
поподробнее про OnPageNotFound можно?
у меня были случаи, когда было удобнее всего сделать ресурс без шаблона, который откликается только на аякс-запрос, а при прямом открытии редиректит. Например, корзина во всплывающем окне с полноценным редактором количества и удалением товаров. При прямом обращении она в обычную корзину отправляет.
у меня были случаи, когда было удобнее всего сделать ресурс без шаблона, который откликается только на аякс-запрос, а при прямом открытии редиректит. Например, корзина во всплывающем окне с полноценным редактором количества и удалением товаров. При прямом обращении она в обычную корзину отправляет.
Если корзина то согласен, быстрое решение, так же делал. Панелька только админу выводится, на страницы без шаблона добавлю проверку.
А вообще bezumkin.ru/sections/tips_and_tricks/2918/ для не существующих страниц и oNHandleRequest для всяких аякс запросов, пример завтра смогу скинуть если напомнишь
А вообще bezumkin.ru/sections/tips_and_tricks/2918/ для не существующих страниц и oNHandleRequest для всяких аякс запросов, пример завтра смогу скинуть если напомнишь
напомню, спасибо
напоминаю :)
спасибо за оперативные обновления
спасибо за оперативные обновления
Автор, большая просьба сделать системную настройку, через которую можно будет выбирать, где меню будет зафиксировано, либо сверху, либо снизу… просто бывает на сайте фиксированное верхнее меню и оно может перебить панельку или наоборот, панелька перебьёт меню.
Быстро, спасибо)
а я пару строчек дописывал в css, тоже довольно удобно. типа так:
.h_menu {
position: fixed;
top: 0;
}
.fm .h_menu {
top: 40px;
}
Есть глюк в много язычных сайтах, не отображается по такому пути site.ru/ru/stranica или site.ru/en/stranica, а по адресу site.ru/stranica всё замечательно.
Видимо его пугает мой контекст:
Видимо его пугает мой контекст:
base_url: /ru/
http_host: site.ru
site_url: http://site.ru/ru/
Доброго дня!
А как сделать в нём редактирование чанков?
А как сделать в нём редактирование чанков?
Чудесный компонент!!! :) Автору респект!!!
Вот только не нашла, где указать, чтобы панель была снизу, а не сверху?
Вот только не нашла, где указать, чтобы панель была снизу, а не сверху?
у меня 1.1.1 версия
Спасибо! Нашла на github.com/but1head/frontendmanager версию 1.1.1 но не понятно как ее ставить…
:) если было все так просто, я бы не спрашивала.
Но через пакетную установку ставит joxi.ru/4AkwVyuyBEjBAq 1.1.0-beta
Удаляла и переустанавливала уже 5 раз, та же картина.
Но через пакетную установку ставит joxi.ru/4AkwVyuyBEjBAq 1.1.0-beta
Удаляла и переустанавливала уже 5 раз, та же картина.
Елена, пакет нужно устанавливать не с modx.com — там похоже устаревшая версия а с modstore.pro. Вот тут как подключить репозиторий modstore modstore.pro/info/connection
Далее при установке нужно выбрать поставщика пакетов modstore, и установить.
ВТорой вариант закинуть пакет 1.1.1 версии в /core/packages и выбрать «Искать пакеты локально». Пакет могу прислать на почту.
Далее при установке нужно выбрать поставщика пакетов modstore, и установить.
ВТорой вариант закинуть пакет 1.1.1 версии в /core/packages и выбрать «Искать пакеты локально». Пакет могу прислать на почту.
Супер! Спасибо Вам большое!!! Я не обратила внимание, откуда ставится пакет, теперь вручную выбрала поставщика (он уже был занесен) и все ОК :) встала версия 1.1.1
Полагаю что нужно просто скачать и установить, не?! Справа сверху «download or clone»-> «Download ZIP» -> загружаете в "/core/packages/" -> идем в «установщик» -> тыкаем на стрелочку в «загрузить дополнение» и выбираем «искать пакеты локально»… ну и ищем новый пакет и устанавливаем)
Всем привет.
Ставил пакет и через modx.com и через modstore.pro версия в установщике 1.1.1
но пакет как то криво работает, нажимаю на редактирования, переходит в админку на редактирование этого ресурса, никакое окно во фронтенде не открывается ((
стоит pdoTools 2.9.1-pl, версия модх — MODX Revolution 2.5.7-pl
Ставил пакет и через modx.com и через modstore.pro версия в установщике 1.1.1
но пакет как то криво работает, нажимаю на редактирования, переходит в админку на редактирование этого ресурса, никакое окно во фронтенде не открывается ((
стоит pdoTools 2.9.1-pl, версия модх — MODX Revolution 2.5.7-pl
проблему решил подгрузкой в head — jquery-1.10.2.min.js
А у меня не сработало? — jquery-1.10.2.min.js
Может не там беру? Подскажите где вы брали — jquery
я здесь releases.jquery.com/jquery/
Может не там беру? Подскажите где вы брали — jquery
я здесь releases.jquery.com/jquery/
На одном сайте помогло подключение версии
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.