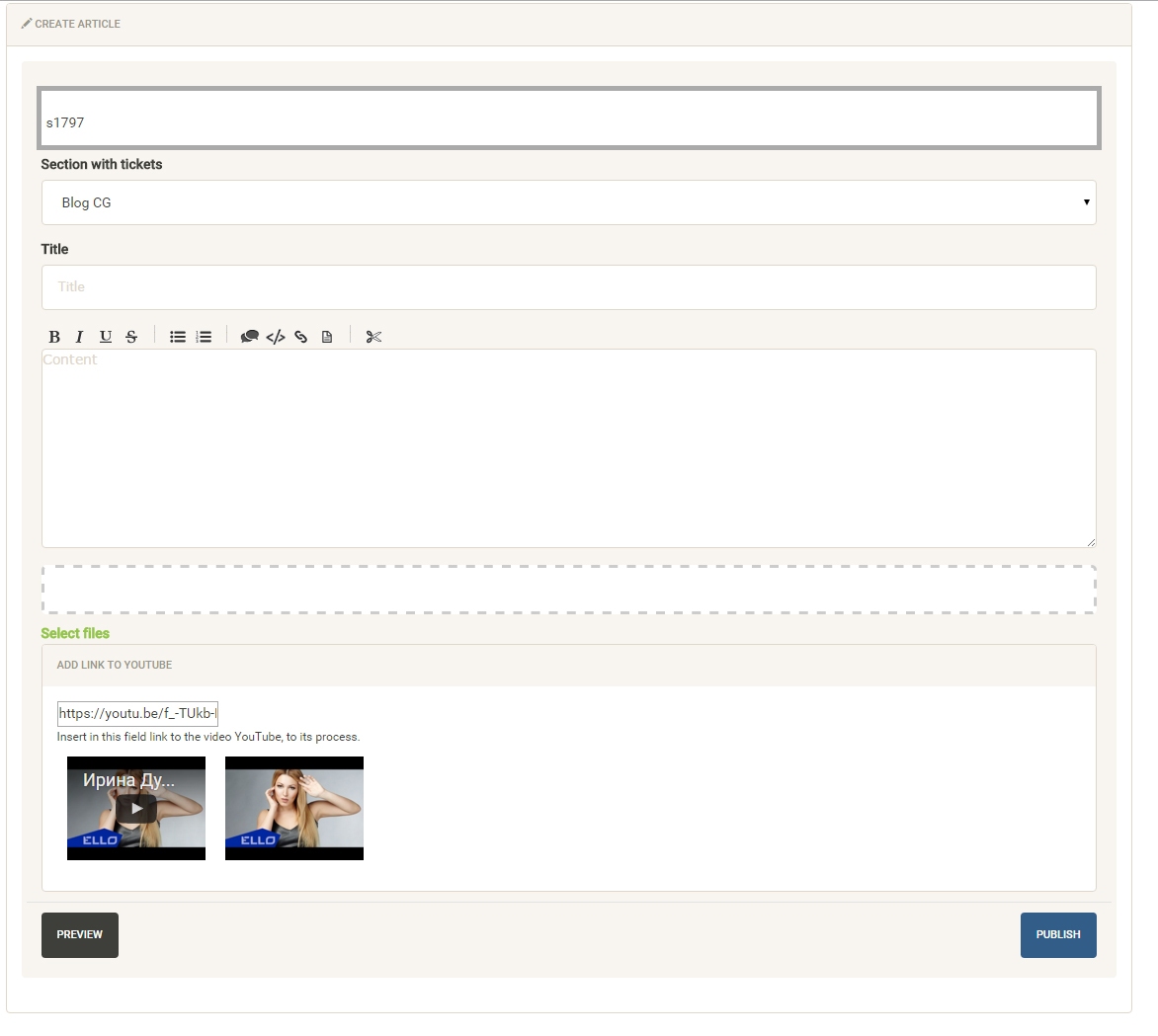
[videoGallery] Добавляем видеоролики из фронтенда

Многие задавали вопрос: "можно ли добавлять видео из фронта и как это реализовать". Из-за особенности компонента самому это сделать было не так просто, как казалось на первый взгляд. Сегодня Алексей заказал внедрение данной функции.
В компонент был добавлен сниппет videoGallery.input, который можно вызвать в любой форме на сайте, примерно так:
[[!videoGallery.input?
&tv=`video`
&res=`[[+id]]`
]]&res — ID ресурса, к которому привязано видео.
Например, можно добавить возможность указания видео на Youtube при создании/обновлении тикета компонента Tickets. Для этого сделаем следующее:
Предполагается, что у Вас уже есть ТВ video с типом videoGallery.
1) Добавим в чанк tpl.Tickets.form.create внутрь тега form такой код:
[[!videoGallery.input?
&tv=`video`
&res=`0`
]]2) В чанк tpl.Tickets.form.update:
[[!videoGallery.input?
&tv=`video`
&res=`[[+id]]`
]]3) Ну и форму TicketForm вызовем, к примеру на странице:
[[!TicketForm?
&allowedFields=`parent,pagetitle,content,video`
&bypassFields=`video`
]]Внимание. Компонент заточен только под ресурсы. С другими объектами скорей всего возникнут проблемы.
Скачать можно на modStore.pro
Поблагодарить автора
Отправить деньги
Комментарии: 39
Отлично так держать!

Что то в тикет не публикуется.
Мм…
Может кто сталкивался и есть идеи более содержательные чем у Гвоздь?: )
Может сталкивался… может есть…
Подробности не мешало бы, чтобы ответ на вопрос получить. Мои экстрасенсорные способности слишком много энергии потребляют, чтобы каждый раз их включать…
Подробности не мешало бы, чтобы ответ на вопрос получить. Мои экстрасенсорные способности слишком много энергии потребляют, чтобы каждый раз их включать…
Сделал все как тут описано. TV не забыл создать. При добавлении ссылки в строку, в форме создания тикета — превью картинкой и видео появляются. Но в самом тикете ни то ни другое не появляется. Я что то где то забыл вероятно как обычно, но проверил несколько раз и теряюсь в догадках уже.
Напиши в личку: логин, пароль, урл бекенда. Посмотрю позже.
У тебя с какого-то счастья вообще тот ТВ не работал. Я не понял, в связи с чем это связано было. Просто удалил его и создал этот же ТВ. У него теперь только ID другой. Всё работает…
P.S.: Он даже на вкладке дополнительных полей не отображался в бекенде в ресурсе… Никогда не сталкивался с таким при разработке. Могу точно сказать, что проблема не в компоненте была.
P.S.: Он даже на вкладке дополнительных полей не отображался в бекенде в ресурсе… Никогда не сталкивался с таким при разработке. Могу точно сказать, что проблема не в компоненте была.
А я умею там где все просто, найти какие то сложности на пустом месте. Говорят — талант не пропьешь, так вот этот я хотел бы пропить… Спасибо.
Хм зарегистрировал API Key и словил постоянную Video Id not valid. при вводе ссылке на ютуб видео в строку.
[2015-10-18 11:51:08] (ERROR @ /home/s1797/www/core/components/videogallery/lib/Panorama/Video/Youtube.php: 65) PHP warning: file_get_contents(https://www.googleapis.com/youtube/v3/videos?key=AIzaSyDEqZJEfnyKAIWmbBX5IwjRWWt9-5GR1Sw&id=Xqam7fEOnGI&part=snippet,contentDetails,statistics,player): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden
[2015-10-18 11:51:08] (ERROR @ /home/s1797/www/core/components/videogallery/lib/Panorama/Video/Youtube.php: 65) PHP warning: file_get_contents(https://www.googleapis.com/youtube/v3/videos?key=AIzaSyDEqZJEfnyKAIWmbBX5IwjRWWt9-5GR1Sw&id=Xqam7fEOnGI&part=snippet,contentDetails,statistics,player): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden
Значит что-то не так сделал. Или криво скопировал. Или не то что-то ввёл. У меня всё работает, только что проверил. Не воспроизводится…
Да скорее всего. Я только одного понять не могу, ну вот сгенерилось превью и появляется ролик, сразу под строкой ввода адреса. Как сделать чтобы это опубликовалось в самом тикете. Ни привью ни ролик не появляются в самом тикете. Ну у меня и руки…
Как понять «опубликовалось в самом тикете»? Там в ТВ твоё сохраняется JSON строка с данными. Обработай её средствами Fenom при выводе тикета и будет тебе счастье.
Есть и плюсы. Наконец то настроил Google для HybridAuth, пока делал Api Key. Единственный, провайдер который не хотел работать: )))
Павел, приветствую. Тут такое дело, Яндекс не индексирует микроразметку если нет какого-то из минимальных параметров.
Микроразметка — штука полезная, сайт с ней куда как лучше попадает в поиск.
Речь о duration — Продолжительность видео. Поле на сайте выводится как метаданные, но оно обязательно.
Добавишь еще одно поле? Если да, пусть так же с возможностью ему назначить тивишку в настройках.
Прошу не даром, пиши сколько заслать.
Да, и вот скрипт обновления всех полей классно было бы встроить в компонент))) Но это уже не к спеху.
PS ResVideoGallery у меня установлена, но ее я использую для иных целей, когда нужно много роликов на одно статью. Твой же скрипт для основного видео в статье по прежнему удобнее тем, что создав одну статью ее просто копировать в другие контексты в разные языки через Babel, видео копируется вместе с остальным контентом, менеджерам удобство и радость.
Микроразметка — штука полезная, сайт с ней куда как лучше попадает в поиск.
Речь о duration — Продолжительность видео. Поле на сайте выводится как метаданные, но оно обязательно.
<meta itemprop="duration" content="PT6M58S">Добавишь еще одно поле? Если да, пусть так же с возможностью ему назначить тивишку в настройках.
Прошу не даром, пиши сколько заслать.
Да, и вот скрипт обновления всех полей классно было бы встроить в компонент))) Но это уже не к спеху.
PS ResVideoGallery у меня установлена, но ее я использую для иных целей, когда нужно много роликов на одно статью. Твой же скрипт для основного видео в статье по прежнему удобнее тем, что создав одну статью ее просто копировать в другие контексты в разные языки через Babel, видео копируется вместе с остальным контентом, менеджерам удобство и радость.
Готово! Смотри, так ли работает, как должно?
пиши сколько заслатьСколько зашлёшь — всему буду рад. :)
Ага, ща иду пробовать и зашлю благодарность.
проверь в почте код протекции
Павел, приветствую!
Есть небольшое затруднение в использовании сниппета…
Он выводит форму добавления видеоролика, но пишет access_denied
Все сделал по интсрукции, решил протестить на чистом MODX и чет не получается :(
Вот доступы в админку, вдруг чего подскажите:
s6762.h3.modhost.pro/manager/
Логин: s6762
Пароль: wu6Elswmk03n
П.С.
Ключ V3 действующий, в бэкенде добавление работает!
Есть небольшое затруднение в использовании сниппета…
Он выводит форму добавления видеоролика, но пишет access_denied
Все сделал по интсрукции, решил протестить на чистом MODX и чет не получается :(
Вот доступы в админку, вдруг чего подскажите:
s6762.h3.modhost.pro/manager/
Логин: s6762
Пароль: wu6Elswmk03n
П.С.
Ключ V3 действующий, в бэкенде добавление работает!
Кажется я понял в чем дело!
Видимо ему не нравится, что форма вызванная сниппетом TicketForm расположена в еще не созданном ресурсе!
Я уже проверил, редактируется он как надо даже через фронтэнд!
Но вот добавить видео сразу при первоначальном варианте не получается! Может че в сниппете сломалось или версия старая?
Видимо ему не нравится, что форма вызванная сниппетом TicketForm расположена в еще не созданном ресурсе!
Я уже проверил, редактируется он как надо даже через фронтэнд!
Но вот добавить видео сразу при первоначальном варианте не получается! Может че в сниппете сломалось или версия старая?
Отлично! Разобрался! Просто поставил вместо этого:
Непонятно почему в примере указано:
&res=`0`&res=`[[*id]]`Непонятно почему в примере указано:
&res=`0`и теперь оно сохраняет туда, куда надо
Обновляйтесь до 1.2.1, поправил.
Ага! Работает! Спасибо!
del
эм… А как пользователю удалить прикрепленный видеоролик?
эм… удалив ссылку на видео из ТВ поля?
[[!videoGallery.input?
&tv=`video`
&res=`0`
]]
Попробуйте указать корневой каталог с ресурсами Ticket. У меня 0 тоже не заработал.
Решил прикрутить компонент к tickets. Все рекомендации выполнил. В принципе работает нормально, когда в обычном ресурсе вставляю ссылку — все дополнительные поля автоматом заполняются и эти данные могу увидеть.
В tickets через фронт вставляю ссылку, превью появляется, сохраняю ресурс — основная ссылка сохраняется в соответствующем поле. Но дополнительные поля не заполняются (url, id итп). Точнее, данные похоже что есть, окно плеера сообщает id, но он не может его подхватить и видео не грузится, доп поля выглядят пустыми (если смотреть через админку).
Если редактирую этот созданный ресурс обычным способом, через админку. вставляю заново ссылку — доп. поля визуально заполняются данными, id подхватывается, все начинает работать.…
Может каких то прав не хватает, не смог разобраться.
Если кто-то сталкивался. подскажите пожалуйста, как решить.
В tickets через фронт вставляю ссылку, превью появляется, сохраняю ресурс — основная ссылка сохраняется в соответствующем поле. Но дополнительные поля не заполняются (url, id итп). Точнее, данные похоже что есть, окно плеера сообщает id, но он не может его подхватить и видео не грузится, доп поля выглядят пустыми (если смотреть через админку).
Если редактирую этот созданный ресурс обычным способом, через админку. вставляю заново ссылку — доп. поля визуально заполняются данными, id подхватывается, все начинает работать.…
Может каких то прав не хватает, не смог разобраться.
Если кто-то сталкивался. подскажите пожалуйста, как решить.
Так и должно быть. Эти поля на JS заполняются
К своему сожалению не понял, как добиться заполнения этих полей с фронта, при использовании tickets. Павел, поясните пожалуйста немного подробнее.
В моём случае:
— В настройках компонента все поля указаны, ключ в наличии.
— общий tv video в наличии
— При работе через админку поля успешно заполняются. В чанках ticket использовал рекомендации. указанные в этом посте.
Видео пытаюсь вывести с подстановкой в плеер id конкретного видео. Когда поле id заполнено, всё замечательно работает. Но если работаю через фронт, получаю в плеере сообщение:
«Ошибка. Повторите попытку позже. Идентификатор воспроизведения:… Подробнее.»
В моём случае:
— В настройках компонента все поля указаны, ключ в наличии.
— общий tv video в наличии
— При работе через админку поля успешно заполняются. В чанках ticket использовал рекомендации. указанные в этом посте.
Видео пытаюсь вывести с подстановкой в плеер id конкретного видео. Когда поле id заполнено, всё замечательно работает. Но если работаю через фронт, получаю в плеере сообщение:
«Ошибка. Повторите попытку позже. Идентификатор воспроизведения:… Подробнее.»
А зачем их заполнять? Используйте поле, которое заполняется в JSON формате. Его легко распарсить на Fenom.
Думаю дошло до меня. буду пробовать таким образом. Спасибо )
В конце концов я победил таким способом:
Чанк videoblog:
[[!pdoResources?
&decodeJSON=`0`
&depth=`2`
&parents=`135`
&resources=`[[*id]]`
&tpl=`videoblog`
&includeTVs=`video`
&tvPrefix=``
]]Чанк videoblog:
{set $video_json = json_decode($_pls['video'], true)}
{if $video_json.video?}
<br /><br />
<div><img src="{$video_json.image}" /></div>
{if $video_json.title?}
<div><br /><b>Название:</b> {$video_json.title}</div>
{/if}
<br />
{if $video_json.desc?}
<div><b>Описание:</b> {$video_json.desc}</div>
{/if}
<br /><hr /><br />
<div align="center"><iframe width="560" height="315" src="{$video_json.video}" frameborder="0" allowfullscreen></iframe></div>
{else}
<br />
{/if}
И ещё момент. Если сайт на https, то использование в адресе видео префикса «http://» не отображает само видео в плеере. В общем, здесь победа заключалась в изменении «http» на «https», в строках файла "/core/components/videogallery/lib/videoThumb/videoThumb.php", № 46, 51, 52 (для остальных видеохостингов не проверял, но заранее поменял (строки ниже))
Это во-первых не решает проблему у меня, а во-вторых ломается парсер ссылок в самой админке при редактировании самого поля. Вот сейчас ищу иные варианты
Работает, если сделать вот так:
<iframe width=«600» height=«420» src="{$video_json['video'] | replace: «http»: «https»}" frameborder=«0» allowfullscreen>
<iframe width=«600» height=«420» src="{$video_json['video'] | replace: «http»: «https»}" frameborder=«0» allowfullscreen>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
