Новая версия Ace для MODX - 1.6.0
Сегодня поступил хороший вопрос о синтаксисе Fenom в лучшем редакторе для MODX — Ace. Он очень похож на Smarty, так что его оказалось нетрудно добавить.
Однако, я в очередной раз обратил внимание, как долго наш любимый редактор не обновлялся — уже больше года! Очевидно, danyaPostfactum некогда им заниматься, поэтому я решил попробовать обновить компонент самостоятельно.

Изменений много, но все они описываются одной строчкой:

Насколько я вижу, всё работает вполне корректно, багов нет. Попробуйте обновиться из нашего репозитория и потестировать эту версию.
Если всё будет хорошо — выложим обновку и в официальный репозиторий.
Новая версия 1.6.1-pl решает проблему с неработающим пробелом и поиском при включенной системной настройке compress_js.
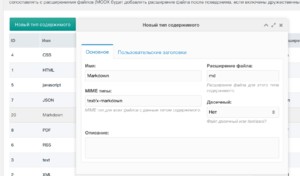
Версия 1.6.2-pl добавляет синтаксис markdown для файлов с расширением .md и документов с mime type «text/x-markdown».
Исправлены мои кривые изменения в версии 1.6.0 для более корректной обработки режимов подсветки синтаксиса.
Однако, я в очередной раз обратил внимание, как долго наш любимый редактор не обновлялся — уже больше года! Очевидно, danyaPostfactum некогда им заниматься, поэтому я решил попробовать обновить компонент самостоятельно.

Изменений много, но все они описываются одной строчкой:
- Ace обновлён до последней версии 1.2.0
- Небольшие изменения в оформлении
- Улучшена поиск и замена
- Добавились мультикурсоры и мультивыделение
- Убран временный фикс ширины редактора, за ненадобностью
- Я так полагаю, исправлено множество багов редактора
- Добавлена поддержка синтаксиса Fenom

Насколько я вижу, всё работает вполне корректно, багов нет. Попробуйте обновиться из нашего репозитория и потестировать эту версию.
Если всё будет хорошо — выложим обновку и в официальный репозиторий.
Обновлено 08.08.2015
Новая версия 1.6.1-pl решает проблему с неработающим пробелом и поиском при включенной системной настройке compress_js.
Обновлено 09.08.2015
Версия 1.6.2-pl добавляет синтаксис markdown для файлов с расширением .md и документов с mime type «text/x-markdown».
Исправлены мои кривые изменения в версии 1.6.0 для более корректной обработки режимов подсветки синтаксиса.
Комментарии: 45
Благодарю за очень полезный труд!
Я беру точно, спасибо.
Шикарно! Спасибо!
Пойду везде обновлять)
Пойду везде обновлять)
Улучшена поиск и замена— можно чуть подробнее об улучшениях? Не хватает в Ace, как мне кажется, отдельного окна для поиска и замены в коде.
Отдельное окошко было в самом начале, потом Данил решил, что правильнее использовать родной плагин Ace для этого дела. Я с ним полностью согласен.
А улучшение, как минимум, в том, что есть кнопка all при поиске, которая выделяет все совпадения и позволяет их сразу заменить при помощи мультикурсора:

Ну и замена через all, вроде, начала с первого раза работать (раньше, бывало, что пока не заменишь что-то один раз, all не срабатывал).
А улучшение, как минимум, в том, что есть кнопка all при поиске, которая выделяет все совпадения и позволяет их сразу заменить при помощи мультикурсора:

Ну и замена через all, вроде, начала с первого раза работать (раньше, бывало, что пока не заменишь что-то один раз, all не срабатывал).
Ага, тупишь.
Нажми Ctrl+F находясь в окошке редактора, а не в произвольном месте браузера.
Нажми Ctrl+F находясь в окошке редактора, а не в произвольном месте браузера.
Ну, так ,«Семен Семенычъ»))) Ну, Ё-моё.
Я прожил без этого столько тяжких дней.
Спасибо, Василий.
Я прожил без этого столько тяжких дней.
Спасибо, Василий.
Default Keyboard Shortcuts
может еще кому будут полезны все горячие клавиши Ace.
может еще кому будут полезны все горячие клавиши Ace.
Поставил вместо codeMirror. У меня не работает пробел. Курсор себя как-то странно ведет. Надо обнулять все табуляции от предыдущего редактора, только тогда курсор становится там, куда ты его хочешь поставить.
Может это у меня одного так, не знаю.
Может это у меня одного так, не знаю.
Там в настройках есть смена режима табуляции — попробуй поменять.
Менял. Также включал показ невидимых символов — не показывал ничего. Прикрепил картинку — видно где курсор находится, а печатает он там где «вв». Если перед вручную удалить все пробелы и табуляции, сделать самому, то все работает корректно (кроме пробела). Но делать это в каждом чанке и сниппете — идея так себе.


Ну, у меня такого нет. Возможно, это от Codemirror остаются какие-то невидимые символы и мешают работе Ace. А может, на странице еще остались какие-то скрипты от старого редактора, и они мешаются.
Можно попробовать скопировать всё в блокнот, а потом вернуть обратно и посмотреть, что получится. Еще можно сделать новый сайт на modhost.pro и погонять редактор там.
Можно попробовать скопировать всё в блокнот, а потом вернуть обратно и посмотреть, что получится. Еще можно сделать новый сайт на modhost.pro и погонять редактор там.
Стоял только Ace, обновил — тоже не работает пробел. Табуляция работает
Всем у кого не работает пробел — отключите системную настройку compress_js и почистите кэш. Какая-то проблема с загрузкой extensions.
Сейчас готовлю исправление.
Сейчас готовлю исправление.
У редактора присутствует баг, когда длина строки превышает в 2-3 раза ширину экрана, появляется скролл горизонтальный.

Казалось бы, курсор мигает после закрытого апострофа, и любой введеный символ будет писаться после него. Т.е
'0'{символ}, а по факту идет смещение, и символ будет сразу после нолика. Т.е '0{символ}',
Может я что то не так делаю? Баг проявляется если проскролить в самый конец строки, в начале все норм. И чем длиннее строка — тем больше смещение указателя.

Казалось бы, курсор мигает после закрытого апострофа, и любой введеный символ будет писаться после него. Т.е
'0'{символ}, а по факту идет смещение, и символ будет сразу после нолика. Т.е '0{символ}',
Может я что то не так делаю? Баг проявляется если проскролить в самый конец строки, в начале все норм. И чем длиннее строка — тем больше смещение указателя.
Есть такой баг, заметил еще год назад. Посчитал тогда глюком JS из-за чрезмерной длины строки и забил.
Василий, есть грусть по вот такому поводу:
на двух сайтах я использую компонент ContentBlocks. В нем есть возможность конструировать контент статьи из различных блоков. Можно в т.ч. использовать врезки html. При установленном ACE 1.5.1-pl подсветка кода в ContentBlocks есть, а вот на другом сайте обновил Ace до 1.6.1-pl и увы, загрустил, пропала подсветка.
В чанках, снипетах — все норм, в ContentBlocks — нет.
Это наблюдается только в статьях. При редактировании шаблонов самого ContentBlocks подсветка кода есть.
на двух сайтах я использую компонент ContentBlocks. В нем есть возможность конструировать контент статьи из различных блоков. Можно в т.ч. использовать врезки html. При установленном ACE 1.5.1-pl подсветка кода в ContentBlocks есть, а вот на другом сайте обновил Ace до 1.6.1-pl и увы, загрустил, пропала подсветка.
В чанках, снипетах — все норм, в ContentBlocks — нет.
Это наблюдается только в статьях. При редактировании шаблонов самого ContentBlocks подсветка кода есть.
У меня нет ContentBlocks, так что извини — проверить негде.
Да, понимаю. И поскольку ContentBlocks есть у меня, готов немедленно предоставить доступ к своим сайтам.
Шли сообщение с доступами через мой профиль — попробую разобраться.
Отправил на почту.
Урааааа! Вижу 1.6.2. и все работает)
Проблема в том, что ContentBlocks использует свой вариант Ace для полей с кодом, но при этом проверяет наличие уже установленного Ace и пытается использовать его скрипты, если есть.
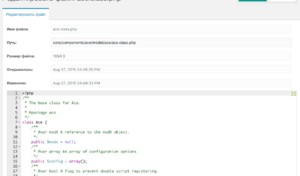
Соответственно, после обновления редактора, ContentBlocks работает с ним неправильно. Это можно исправить, закомментировав проверку в файле /core/components/contentblocks/elements/inputs/codeinput.class.php
Ну а я в версии 1.6.2-pl сделал загрузку файлов редактора через плагин только в том случае, если Ace действительно используется на странице, а не просто включен в настройках.
Написал об этом Марку Хамстре, может он сразу отключит свою проверку в codeinput.class.php.
Соответственно, после обновления редактора, ContentBlocks работает с ним неправильно. Это можно исправить, закомментировав проверку в файле /core/components/contentblocks/elements/inputs/codeinput.class.php
//if (!$aceIsInstalled || !$aceIsUsed) {
$js[] = $this->contentBlocks->config['assetsUrl'] . 'js/vendor/9cloud/ace/ace.js';
//}Ну а я в версии 1.6.2-pl сделал загрузку файлов редактора через плагин только в том случае, если Ace действительно используется на странице, а не просто включен в настройках.
Написал об этом Марку Хамстре, может он сразу отключит свою проверку в codeinput.class.php.
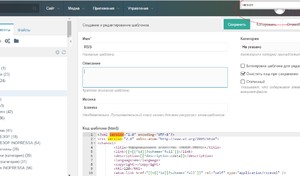
Эх, теперь пропала подсветка кода в шаблонах ContentBlocks.
Пример scandinews.fi/manager/?a=93 поле lightbox Image (id 65), вкладка «свойства».
Пример scandinews.fi/manager/?a=93 поле lightbox Image (id 65), вкладка «свойства».
Вернул всё как было, а то, выходит, я всё утро занимаюсь бесплатной техподдержкой дорогущего ContentBlocks.
Проблему я тебе описал (CB, зачем-то, пытается использовать файлы стороннего компонента, вместо своих), дальше разбирайтесь с Марком.
Проблему я тебе описал (CB, зачем-то, пытается использовать файлы стороннего компонента, вместо своих), дальше разбирайтесь с Марком.
Хорошо, Василий, спасибо. Обязательно отблагодарю за потраченное тобой время.
Вот, придумал плагин с фиксом на событие OnDocFormPrerender, который не меняет код ни Ace, ни CB:
<?php
$modx->controller->addHtml("<script>
var config = ace.require('ace/config');
var acePath = MODx.config['assets_url'] + 'components/ace/ace';
config.set('basePath', acePath);
</script>");
Ура) Да. Все отлично. Спасибо, закину сегодня магарыч!))))
Доброго вечера!.. Paypal понес к тебе небольшое спасибо.
Уже получил, на здоровье!
Или мне показалось, или в редакторе исчезло автодополнение Emmet?
emmet.io/
docs.emmet.io/cheat-sheet/
У меня версия ace-1.6.2-pl и emmet не работает! Он очень нужен!
emmet.io/
docs.emmet.io/cheat-sheet/
У меня версия ace-1.6.2-pl и emmet не работает! Он очень нужен!
Да, у меня тоже
Обновляйтесь.
Спасибо что вернул Emmet!
Да он и не исчезал. Просто включался только для режима html, а теперь, при установленом pdoTools с включенным Fenom, используется режим smarty.
Разобрался и дописал включение в этом режиме.
Разобрался и дописал включение в этом режиме.
Отключил какое возможно кеширование… все равно пробел не ставится? Как решить проблему еще можно?
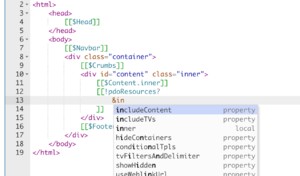
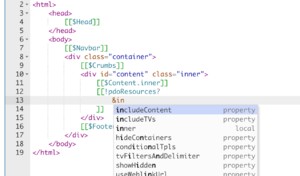
Подскажите, как открыть окошко автодополнения свойств при вызове сниппета?
Увидел на скриншоте — слюнки потекли, а как открыть не разобрался :(
Увидел на скриншоте — слюнки потекли, а как открыть не разобрался :(
Начать писать нужное слово а затем Ctrl+Space.
А вообще все hotKey можно посмотреть за командой Ctrl+Alt+H.
А вообще все hotKey можно посмотреть за командой Ctrl+Alt+H.
Можно вопрос: видел вроде beatify подключен, но не знаю как им воспользоватся, не подскажете?
Не, не вкурсе, ровняю HTML в Brackets.
Ок, все равно спасибо!
Не получается вызвать сниппет из Ace. Написал даже пример сниппета:
\nsnippet getr\n [!getResources? parents=`${1}`${2}]]\n
Присоединяюсь к тому, что не работает.
только у меня в теги html преобразует
Хотел вызовы феном загнать туда или $_modx->resourece. например
только у меня в теги html преобразует
<getr></getr>Хотел вызовы феном загнать туда или $_modx->resourece. например
Я просто неправильно писал, надо без символов \n писать, а переводить на новую строку:
snippet modlog
$${1}modx->log(1, '${0}');
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.