[ms2Gallery] Версия 1.4.0 - теги для ваших файлов
По результатам обсуждения в этой теме представляю вам новую версию ms2Gallery, в которой добавлены 2 новых поля файлам + система тегов (групп).
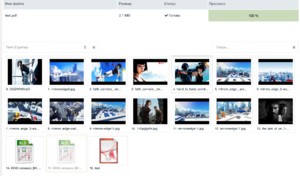
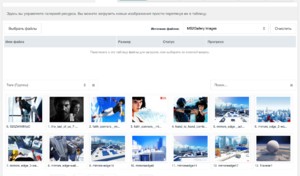
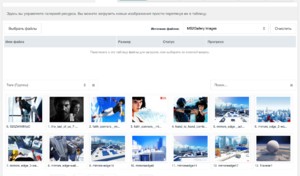
Внешний вид панели управления файлами преобразился: появился поиск по полям картинок и фильтрация по тегам. Разбивка по страницам переехала вниз.

У имён файлов добавился вывод rank, чтобы было проще вставлять плейсхолдеры в страницу. А в контекстом меню появился пункт «Открыть в новом окне».
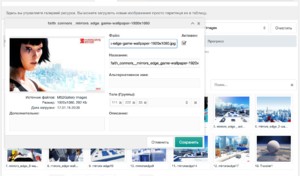
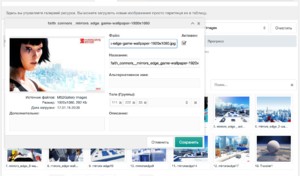
Панель редактирования файла выглядит вот так:

Здесь 2 новых поля alt (для альтернативного имени файла) и add (для чего-нибудь еще).
Управление тегами сделано примерно так же как в miniShop2 — набираете текст и поле подсказывает вам, есть ли уже в базе такой тег. Если есть — выбираете, если нет — жмёте Enter и он добавляется в input.
Теги сохраняются только при сохранении формы редактирования.
Для поддержки новинки доработал сниппет ms2Gallery. Теперь он умеет выбирать картинки из нескольких ресурсов (галерей) сразу, а заодно и фильтровать их по тегам.
Новые параметры:
Вот вывод всех картинок на сайте кроме тех, что лежат в контейнере с id = 5, его потомках и ресурсах 15 и 20:
А вот вывод всех картинок с тегами «game» или «movie»:
Ну а с включением приёма тегов через запрос можно давать юзерам ссылки:
site.ru/?tags=tag1
site.ru/?tags=tag2
Сами теги находятся в отдельной таблице msResourceFileTag, в которой всего 2 колонки: file_id и tag, так что работа с ними происходит очень быстро.
Таблица тегов подключается под псевдонимом Tag, а сами файлы теперь под псевдонимом File.
Среди прочего исправлен системный параметр ms2gallery_page_size — галерея теперь слушает указанное в нём значение. Неиспользуемый системный параметр, оставшийся, от MS2 ms2gallery_thumbnail_size удалён.
Сниппет ms2Gallery больше не подключает принудительно jQuery, а при загрузке файла его расширение не попадает в имя. Ну и в чанках уже поле [[+alt]] уже проставлено в соотвествующий атрибут.
Явно прописан параметр &tplSingle, который оформляет галерею, если выводится только одна картинка. Он пуст по умолчанию, но в комплекте идёт чанк tpl.ms2Gallery.single.
Можно обновляться и тестировать.
Внешний вид панели управления файлами преобразился: появился поиск по полям картинок и фильтрация по тегам. Разбивка по страницам переехала вниз.

У имён файлов добавился вывод rank, чтобы было проще вставлять плейсхолдеры в страницу. А в контекстом меню появился пункт «Открыть в новом окне».
Панель редактирования файла выглядит вот так:

Здесь 2 новых поля alt (для альтернативного имени файла) и add (для чего-нибудь еще).
Управление тегами сделано примерно так же как в miniShop2 — набираете текст и поле подсказывает вам, есть ли уже в базе такой тег. Если есть — выбираете, если нет — жмёте Enter и он добавляется в input.
Теги сохраняются только при сохранении формы редактирования.
Для поддержки новинки доработал сниппет ms2Gallery. Теперь он умеет выбирать картинки из нескольких ресурсов (галерей) сразу, а заодно и фильтровать их по тегам.
Новые параметры:
- &parents — Список контейнеров через запятую для поиска галерей ресурсов. По умолчанию пуст и сниппет руководствуется следующим параметром.
- &resources — замена &resource. Список ресурсов для вывода файлов, через запятую. По умолчанию — текущий ресурс.
- &tags — Список тегов для фильтрации выводимых файлов, через запятую.
- &tagsVar — Ключ тегов в $_REQUEST. По умолчанию параметр пуст и пользователь не сможет самостоятельно фильтровать файлы тегами. Но если вы укажете здесь, например, tags, то можно делать такие ссылки на страницу /?tags=111,222
- &getTags — Выборка строки со всеми тегами файла, через разделитель &tagsSeparator. Генерирует дополнительные запросы в БД.
Вот вывод всех картинок на сайте кроме тех, что лежат в контейнере с id = 5, его потомках и ресурсах 15 и 20:
[[!ms2Gallery?
&parents=`+0,-5`
&resources=`-15,-20`
]]А вот вывод всех картинок с тегами «game» или «movie»:
[[!ms2Gallery?
&parents=`0`
&tags=`game,movie`
]]Ну а с включением приёма тегов через запрос можно давать юзерам ссылки:
site.ru/?tags=tag1
site.ru/?tags=tag2
[[!ms2Gallery?
&parents=`0`
&tagsVar=`tags`
]]Сами теги находятся в отдельной таблице msResourceFileTag, в которой всего 2 колонки: file_id и tag, так что работа с ними происходит очень быстро.
Таблица тегов подключается под псевдонимом Tag, а сами файлы теперь под псевдонимом File.
[[!ms2Gallery?
&parents=`0`
&where=`{"File.description:LIKE":"%My photo%"}`
]]Среди прочего исправлен системный параметр ms2gallery_page_size — галерея теперь слушает указанное в нём значение. Неиспользуемый системный параметр, оставшийся, от MS2 ms2gallery_thumbnail_size удалён.
Сниппет ms2Gallery больше не подключает принудительно jQuery, а при загрузке файла его расширение не попадает в имя. Ну и в чанках уже поле [[+alt]] уже проставлено в соотвествующий атрибут.
Явно прописан параметр &tplSingle, который оформляет галерею, если выводится только одна картинка. Он пуст по умолчанию, но в комплекте идёт чанк tpl.ms2Gallery.single.
Можно обновляться и тестировать.
Комментарии: 136
Спа-си-бо! :)
Пытаюсь обновиться, в ответ «Пакет уже обновлён до последней версии: ms2gallery-1.3.3-pl». В Управлении пакетами видно, что пакет новой версии, нажимаешь на него — в ответ пустая таблица.
Пакет, разумеется, куплен.
Пакет, разумеется, куплен.
Моя ошибка, неправильно загрузил пакет.
Сейчас должно работать, проверяй.
Сейчас должно работать, проверяй.
Работает. Спасибо!
Если у тебя еще MODX < 2.3, то обновляйся на beta1 — там исправлено оформление внешнего вида superbox с тегами + еще кое-что по мелочи.
2.3.2, но обновился, пусть будет :)
Мне после работы в 2.3 возвращаться в 2.2.16 совсем не хочется. Уже все сайты обновил — красота!
Свои я тоже обновил, а вот старые у заказчика опасаюсь пока.
Василий, а рассчитано, 1 страница = 1 галерея?
На s880.h3.simpledream.ru кликаю миниатюры картинок второй галереи, а результат показывается в первой… Видимо, из-за одинаковых id у обоих галерей на странице.
Может, 2 и более галереи и не нужны на 1-ной странице, но на всякий случай обращаю внимание.
На s880.h3.simpledream.ru кликаю миниатюры картинок второй галереи, а результат показывается в первой… Видимо, из-за одинаковых id у обоих галерей на странице.
Может, 2 и более галереи и не нужны на 1-ной странице, но на всякий случай обращаю внимание.
Да это просто старый javascript так написан.
Обнови кэш и покликай снова — поправил.
Обнови кэш и покликай снова — поправил.
напрашивается такой вопрос: возможно у одного ресурса подключить несколько источников файлов для галереи? к примеру источник файлов «слайдер», и источник файлов «фотогалерея» (каждый со своими размерами превьюшек).
А переключение источников файлов работало подобно и переключению тэгов.
А переключение источников файлов работало подобно и переключению тэгов.
У одного ресурса — одна галерея и один источник файлов.
Не знаю, зачем пихать несколько галерей в один ресурс, тем более теперь, когда есть разделение на группы тегами.
Не знаю, зачем пихать несколько галерей в один ресурс, тем более теперь, когда есть разделение на группы тегами.
для того чтобы сделать разные превью для каждой галереи.
К примеру на страничке есть:
слайдер, размеры: 900x200px
фотогалерея, размеры 1980х1080px, превьюшки 100x100px
С помощью тэгов это никак не реализовать, а вот с помощью разных источников файлов — очень было бы удобно. Тем более что в настройках источников файлов указываются размеры генерируемых превьюшек.
К примеру на страничке есть:
слайдер, размеры: 900x200px
фотогалерея, размеры 1980х1080px, превьюшки 100x100px
С помощью тэгов это никак не реализовать, а вот с помощью разных источников файлов — очень было бы удобно. Тем более что в настройках источников файлов указываются размеры генерируемых превьюшек.
указываются размеры генерируемых превьюшекНу так и укажи все нужные размеры и используй их где хочешь. Вряд ли на одном сайте нужно более 5-10 видов превью. На крайняк и phpthumb(of|on) можно использовать.
Делать несколько источников для одной галереи не планирую. Даже в самом страшном сне.
ок) просто кол-во слайдов ~3, а кол-во изображений в фотогалереи ~30.
Слайды на 3-5 ресурсах, а фотогалерея на ~100 ресурсах.
И получается:
100*30=3000 ненужных превью только по самым скромным подсчетам…
конечно это все мелочи с нынешними ценами на ssd на linode)
Слайды на 3-5 ресурсах, а фотогалерея на ~100 ресурсах.
И получается:
100*30=3000 ненужных превью только по самым скромным подсчетам…
конечно это все мелочи с нынешними ценами на ssd на linode)
Для слайдера сделай галерею с использованием MIGx. В случае с 3 изображениями загрузить их вручную вполне себе обыденная задача.
Я уже молчу про BannerY.
я конечно не по теме, но такой вопрос: при покупке дополнения, сколько времени я могу его обновлять? или покупка навсегда? не нашел этой информации.
Покупка навсегда.
Начал тестировать в тестовом аккаунте на modhost.pro/. Есть вопросы:
1) Как задается размер миниатюр / thumbnails? Как вообще и еще так, чтобы картинки уменьшались / масштабировались не скопом по ширине или скопом по высоте, а по самой большой стороне. То есть, горизонатальные картинки умешались по ширине, сохраняя пропорции, а вертикальные по высоте, тоже сохраняя пропорции. Так, чтобы в итоге максимальные измерения всех картинок-миниатюр были бы равны: чтобы картинки-миниатюры были и горизонтальные, и вертикальные, но чтобы все помещались в квадрат некоей заданной величины.
2) Как задается размер больших изображений (если есть такая опция)? То есть, пользователь добавляет файлы размером 1000x600 и 800x1200, которые система автоматически масштабирует да заданных размеров. Из 1000 на 600 делает 500x300, из 800 на 1200 — 334x500.
3) Как задается качество / quality обрабатываемых системой изображений?
4) В ссылке вокруг img в tpl.ms2Gallery.row есть class=«thumbnail» — это обязательно? Класс на ссылке вокруг изображения может быть нужен для самых разных вещей.
1) Как задается размер миниатюр / thumbnails? Как вообще и еще так, чтобы картинки уменьшались / масштабировались не скопом по ширине или скопом по высоте, а по самой большой стороне. То есть, горизонатальные картинки умешались по ширине, сохраняя пропорции, а вертикальные по высоте, тоже сохраняя пропорции. Так, чтобы в итоге максимальные измерения всех картинок-миниатюр были бы равны: чтобы картинки-миниатюры были и горизонтальные, и вертикальные, но чтобы все помещались в квадрат некоей заданной величины.
2) Как задается размер больших изображений (если есть такая опция)? То есть, пользователь добавляет файлы размером 1000x600 и 800x1200, которые система автоматически масштабирует да заданных размеров. Из 1000 на 600 делает 500x300, из 800 на 1200 — 334x500.
3) Как задается качество / quality обрабатываемых системой изображений?
4) В ссылке вокруг img в tpl.ms2Gallery.row есть class=«thumbnail» — это обязательно? Класс на ссылке вокруг изображения может быть нужен для самых разных вещей.
Для начала прочитай что написано на странице дополнения. Затем стоит прочитать про изменения в последних версиях.
Все параметры работы с превью изображений указываются в источнике медиа. По правилам HTML у любого тега может быть не один класс.
Все параметры работы с превью изображений указываются в источнике медиа. По правилам HTML у любого тега может быть не один класс.
Если в Источник файлов: MS2Gallery Images у thumbnails:
[{«w»:200,«q»:100,«zc»:«0»,«bg»:«000000»},{«h»:200,«q»:100,«zc»:«0»,«bg»:«000000»}]
— При выводе через src="[[+200x]]" картинки уменьшены по ширине. Горизонтальные картинки уменьшились пропорционально и по ширине, и по высоте: ширина 200px, высота та или иная меньше 200px. А вертикальные скейлятся по ширине до 200px, так что высотой оказываются больше 200px.
— При выводе через src="[[+x200]]", соответственно, наоборот. Вертикальные изображения масштабируются как надо, а горизонтальные становятся высотой в 200px и слишком большой ширины.
[{«w»:200,«q»:100,«zc»:«0»,«bg»:«000000»},{«h»:200,«q»:100,«zc»:«0»,«bg»:«000000»}]
— При выводе через src="[[+200x]]" картинки уменьшены по ширине. Горизонтальные картинки уменьшились пропорционально и по ширине, и по высоте: ширина 200px, высота та или иная меньше 200px. А вертикальные скейлятся по ширине до 200px, так что высотой оказываются больше 200px.
— При выводе через src="[[+x200]]", соответственно, наоборот. Вертикальные изображения масштабируются как надо, а горизонтальные становятся высотой в 200px и слишком большой ширины.
Масштабированием занимается phpThumb, галерея только передаёт ему параметры.
Подбирай нужные хоть через phpthumbof. Мне уже, честно говоря, надоело отвечать на вопросы.
Удачи!
Подбирай нужные хоть через phpthumbof. Мне уже, честно говоря, надоело отвечать на вопросы.
Удачи!
Убрал «bg»:«000000», ширину и высоту поставил одинаковую:
[{«w»:200,«h»:200,«q»:100,«zc»:«0»},{«w»:200,«h»:200,«q»:100,«zc»:«0»}]
Вывод через src="[[+200x200]]"
— И заработало.
[{«w»:200,«h»:200,«q»:100,«zc»:«0»},{«w»:200,«h»:200,«q»:100,«zc»:«0»}]
Вывод через src="[[+200x200]]"
— И заработало.
Мне уже, честно говоря, надоело отвечать на вопросы.— Я как бы задаю вопросы в рамках предпродажного тестирования твоего товара, так сказать. Значительная часть пользующихся MODX совсем не разработчики: «Designers: take your ground-breaking or trend-smashing mock-ups to mark-up in MODX, in no time», — modx.com/. Так что они, то бишь мы многие вещи либо не знаем, либо не знаем, что это можно знать. Масштабирование изображений относится к функции галереи, каким бы образом это не организовывалось за кадром. Так что вопрос по этой теме вполне правомерен.
Так что вопрос по этой теме вполне правомерен.От покупателя, в специальном разделе техподдержки магазина.
А так — всё только по доброй воле.
Кстати, про покупку, в FAQ говорится:
1.2 Возможно ли установить дополнения на локальный хост?— Совсем не стоит пробовать ставить на локальный хост? И ms2Gallery тоже? Что у ms2Gallery такого, вроде сугубо локальные действия. Мне сейчас было бы удобно сначало на локальный и только по достижению определенной степени готовности переводить сайт на хостинг.
Мы не рекомендуем устанавливать дополнения на локальный хост и не гарантируем стабильную работу дополнений из магазина на нем.
Лучше избегать работы с локальными серверами. Можно работать на хостинге. Есть бесплатный период.
Когда двигаю превьюшку (во вкладке Галерея) относительно других превьюшек, чтобы изменить ее местоположение среди остальных, слетает установленный Тег или Теги (Группы). Приходится подвинуть, открыть диалоговое окошко, где выставляются свойства и заново выбрать или ввести содержимое для поля «Теги (Группы)», схранить.
Теги удалялись при сортировке. Это баг — поправил.
С &where=`{«description:LIKE»:«dufoto»}` перестал выводить фотографии. Баг/фича?
Попробуй
&where=`{"File.description:LIKE":"dufoto"}`
Не помогло. Василий, после обновления придется везде таким ебалайством заниматься?
Если не помогло, то давай вывод showLog. У меня работает.
При использовании LIKE как правило указывают символы процента:
Чтобы не заниматься ебалайством — не обновляйся. Ну или выводи картинки через теги, а не поиском строки в описании.
При использовании LIKE как правило указывают символы процента:
&where=`{"File.description:LIKE":"%dufoto%"}`Чтобы не заниматься ебалайством — не обновляйся. Ну или выводи картинки через теги, а не поиском строки в описании.
Василий, это хреновая позиция. Без обид.
Хреновая позиция говорить «не помогло» без логов.
Еще более хреновая позиция называть чужую работу ебалайством. Расширение функционала невозможно без изменений.
Раньше сниппет работал с таблицей msResourceFile, а теперь с modResource и msResourceFile подключается к ней как File — отсюда и необходимость указывать псевдоним в условии. В заметке это указано.
Или предлагаешь ради твоего удобства откатить возможность вывода нескольких галерей сразу в одном вызове сниппета? Ну и теги тогда можно убирать, ибо смысла в них не остаётся — внутри одной галереи и описанием обойдёмся.
Вертаем взад?
Еще более хреновая позиция называть чужую работу ебалайством. Расширение функционала невозможно без изменений.
Раньше сниппет работал с таблицей msResourceFile, а теперь с modResource и msResourceFile подключается к ней как File — отсюда и необходимость указывать псевдоним в условии. В заметке это указано.
Или предлагаешь ради твоего удобства откатить возможность вывода нескольких галерей сразу в одном вызове сниппета? Ну и теги тогда можно убирать, ибо смысла в них не остаётся — внутри одной галереи и описанием обойдёмся.
Вертаем взад?
Ты чего завелся-то, Василий? :)) Ебалайством я назвал переделывание выводов галерей на примерно двухстах семидесяти восьми страницах, раскиданных по разным сайтам. :))
Давай я тебе воды минеральной пришлю, выпьешь за мое и твое здоровье, по скайпу тост скажешь — и всё будет хорошо. Не бузи :))
Давай я тебе воды минеральной пришлю, выпьешь за мое и твое здоровье, по скайпу тост скажешь — и всё будет хорошо. Не бузи :))
Ты лучше освой шаблоны и чанки в MODX, чтобы не вызывать одно и то же 278 раз.
Поможет, в следующий раз.
Поможет, в следующий раз.
Я их освоил. Вызовы разные и условия для &where= разные.
По правилам HTML у любого тега может быть не один класс.
— Colorbox использует класс ссылки вокруг изображения. Чтобы и простым, и более сложным образом использовать Colorbox, данный класс должен быть в его полной власти.
И потом, в качестве эксперимента я убирал этот class=«thumbnail» целиком, менял значение на другое и никакой разницы в работе галерие вроде не обнаружилось. class=«thumbnail» там тогда для чего, тоже метка для какого-то Lightbox'а? Или что-то более серьезное?
Для обработки клика по превью.
Ты можешь менять и чанки, и родной javascript, или и вовсе его не подключать. Полная свобода оформления.
Ты можешь менять и чанки, и родной javascript, или и вовсе его не подключать. Полная свобода оформления.
Проще говоря, с классом ссылки вокруг изображения можно делать что угодно, если не используется родной javascript.
Да.
Родные чанки и javascript просто для примера, чтобы что-то выводилось сразу после установки. Всё можно менять.
Родные чанки и javascript просто для примера, чтобы что-то выводилось сразу после установки. Всё можно менять.
Понял.
не работает вызов alt в чанке pdo resourses
<a href="[[++site_url]][[+uri]]"><img src="[[+200x150]]" alt="[[+200x150.alt]]" title="[[+200x150.description]]"></a>
Просто [[+alt]] и просто [[+description]].
благодарю, но так вообще не работает…
сам вывод
сам вывод
[[!pdoPage?
&element=`ms2GalleryResources`
&parents=`2`
&depth=`3`
&limit=`6`
&tpl=`cat_tpl`
&includeContent=`1`
&includeTVs=`anons`
&typeOfJoin=`Left`
&includeThumbs=`200x150`
&ajax=`1`
&ajaxMode=`button`
]]
</div>
[[!+page.nav]]alt="[[+200x150.name]]" title="[[+200x150.description]]"
или же причина где-то связана с этим modx.pro/help/4634/#comment-33854
Я тебе отвечаю про работу ms2Gallery, а ты, оказывается, спрашиваешь про ms2GalleryResources.
Обновись, заработает.
Обновись, заработает.
теперь вообще не выводятся карточки статей…
Поспешишь — людей насмешишь.
Обновляйся снова =)
Обновляйся снова =)
ага, теперь работает, но проблема с alt осталась=))
s880.h3.simpledream.ru/ms2galleryresources.html
Здесь работает. Данные для входа в админку выше, в заметке.
Здесь работает. Данные для входа в админку выше, в заметке.
Василий, столкнулся с проблемой после обновления.
Пропала кнопка «сохранить» при попытке редактировать файлы в assets/components/ms2gallery/…
Кнопка пропала только в ms2gallery, в остальных компонентах всё работает.
Пропала кнопка «сохранить» при попытке редактировать файлы в assets/components/ms2gallery/…
Кнопка пропала только в ms2gallery, в остальных компонентах всё работает.
Что-то, наверное, с правами на файлы.
Сегодня проверил всё внимательно, и обнаружил что кнопка пропала у всех компонентов которые установлены с репозитория simpledream.ru (tickets, msfavorites, ms2gallery)
Извиняюсь, что сразу не уточнил. Может это как-то связано с удалённым доступом к репозиторию?
Настройки поставщика поменял на новые:
Извиняюсь, что сразу не уточнил. Может это как-то связано с удалённым доступом к репозиторию?
Настройки поставщика поменял на новые:
Имя — modstore.pro
Url сервиса — http://modstore.pro/extras/
Имя пользователя — ваш email, при помощи которого вы авторизуетесь на этом сайте
Ключ API — ваш свежесгенерированный ключ доступа
Да причем здесь репозитории и пакеты?
Если кнопки сохранения нет, значит нет прав на сохранение этих файлов. Давай не будет оффтопить в этой теме, а?
Если кнопки сохранения нет, значит нет прав на сохранение этих файлов. Давай не будет оффтопить в этой теме, а?
Я ещё раз извиняюсь, опыта и практики очень мало.
Я использую ms2gallery в том числе и как обычную галерею фотографий.
Раньше при вызове ms2gallery через pdoPage на странице подтягивались стили assets/components/ms2gallery/css/web/default.css, а сейчас несуществующий /assets/components/ms2gallery/css/pdopage.css
Или я опять что-то путаю…
Я использую ms2gallery в том числе и как обычную галерею фотографий.
Раньше при вызове ms2gallery через pdoPage на странице подтягивались стили assets/components/ms2gallery/css/web/default.css, а сейчас несуществующий /assets/components/ms2gallery/css/pdopage.css
Или я опять что-то путаю…
В новой версии pdoPage у него тоже есть такие параметры и они перезаписывают параметры ms2Gallery.
Так что нужно указать их самостоятельно:
Так что нужно указать их самостоятельно:
[[!pdoPage?
&element=`ms2Gallery`
&parents=`0`
&sortby=`RAND()`
&frontend_js=`[[+jsUrl]]web/default.js`
&frontend_css=`[[+cssUrl]]web/default.css`
]]
Василий, подскажите пожалуйста, как вывести рандомные изображения в ms2gallery?
Через pdoResources, примерно такой же вывод работает прекрасно.
[[!ms2Gallery?
&parents=`3`
&resources=`-3,-4,-9,-10,-11,-12`
&limit=`16`
&tplOuter=`one_gallery_photo_outer.tpl`
&tplRow=`one_gallery_photo.tpl`
&sortby=`RAND()`
&showLog=`1`
]]Через pdoResources, примерно такой же вывод работает прекрасно.
Поправил, обновись.
Спасибо, Василий. Все работает прекрасно.
Почему-то при изменении страницы галереи в админке при помощи стрелок next/prev с 1 страницы переходит не на 2, а на 101, после чего на 10101 и так далее.
Купил компонент. Он офигенский!
Меня заитересовал вот такой вопрос: предполагается ли добавление возможности загружать не только картинки, но и файлы популярных форматов: docx, pdf и некоторых прочих? Для них можно заранее в настройках указывать картинку-превью. И тогда при помощи этого компонента можно будет не просто галереи делать, но и файловые архивы с удобной навигацией, пагинацией, аякс-подгрузкой — вобщем со всеми плюшками, которые дает pdoTools…
Иногда заказчик хочет, что бы у него в разделе документы была смесь файлов — картинок и обычных файлов…
Меня заитересовал вот такой вопрос: предполагается ли добавление возможности загружать не только картинки, но и файлы популярных форматов: docx, pdf и некоторых прочих? Для них можно заранее в настройках указывать картинку-превью. И тогда при помощи этого компонента можно будет не просто галереи делать, но и файловые архивы с удобной навигацией, пагинацией, аякс-подгрузкой — вобщем со всеми плюшками, которые дает pdoTools…
Иногда заказчик хочет, что бы у него в разделе документы была смесь файлов — картинок и обычных файлов…
Это, как бы, уже есть — вот анонс для miniShop2, а оттуда функция переехала и в ms2Gallery.
Просто разреши нужные типы файлов в настройке источника медиа.
Просто разреши нужные типы файлов в настройке источника медиа.
спасибо) не заметил анонса)
все круто, только превью создаваемые на стороне клиента с помощью plupload'a никуда не годятся.
пробовал раскоммитить качество на сотню тут: github.com/bezumkin/ms2Gallery/blob/master/assets/components/ms2gallery/js/mgr/uploader.grid.js#L154
ну и собственно на чем споткнулся: 3 фото
1 — исходник
2 — plupload сжал высоту до 600px
3 — photoshop сжал высоту до 600px
тема на гитхабе: github.com/moxiecode/plupload/issues/707 давно раскрыта, и есть хорошие альтернативы plupload'у
пробовал раскоммитить качество на сотню тут: github.com/bezumkin/ms2Gallery/blob/master/assets/components/ms2gallery/js/mgr/uploader.grid.js#L154
ну и собственно на чем споткнулся: 3 фото
1 — исходник

2 — plupload сжал высоту до 600px

3 — photoshop сжал высоту до 600px

тема на гитхабе: github.com/moxiecode/plupload/issues/707 давно раскрыта, и есть хорошие альтернативы plupload'у
подскажите пожалуйста. пытаюсь выбрать из галереи все кроме изображений с тегом «video».
Пока пытаюсь просто понять как подключается доп. таблица.
Сделал так:
Подскажите, как исключить такие картинки… Буду очень благодарен)
Пока пытаюсь просто понять как подключается доп. таблица.
Сделал так:
&innerJoin=`msResourceFileTag Tag ON Tag.file_id = File.id AND Tag.tag NOT IN ("video")`Подскажите, как исключить такие картинки… Буду очень благодарен)
Неправильно присоединяешь bezumkin.ru/training/course2/3006/
понял…
пытаюсь теперь сделать так:
пытаюсь теперь сделать так:
&leftJoin=`{
"msResourceFileTag":{"alias":"Tag","on":"Tag.file_id = File.id and Tag.tag not like "video""}
}`
Две подряд одинаковые кавычки в конце строки тебя не смущают? Да присоединять нужно через innerJoin, а не Left.
В общем, держи готовый ответ:
В общем, держи готовый ответ:
[[!ms2Gallery?
&parents=`0`
&innerJoin=`{
"msResourceFileTag":{"alias":"Tag","on":"Tag.file_id = File.id and Tag.tag != \"video\""}
}`
&showLog=`1`
]]
Василий, а трудно реализовать загрузку новых изображений сразу с определенным тегом? ( Как я писал в прошлой теме — приходится загружать много изображений для блога о путешествиях и внутри статьи они отображатся группами, выходит что это единственный параметр который заполняется в моем случае)
Трудно.
Василий, ты как-то обозначай письмом или в доках, что появляются новые параметры, без заполнения которых все едет к е$#ням. &tplSingle порвал мне несколько сайтов на куски с картинками «ms2gallery».
Бяда, бяда, огорчение.
Бяда, бяда, огорчение.
Параметр был и раньше, как минимум с июля прошлого года, просто не был прописан в параметрах сниппета по ошибке.
Сейчас эта ошибка исправлена, параметр прописан, дефолтный чанк на месте. Обновил пакет в репозитории, теперь параметр пуст по умолчанию и не будет мешать работающим галереям.
Сейчас эта ошибка исправлена, параметр прописан, дефолтный чанк на месте. Обновил пакет в репозитории, теперь параметр пуст по умолчанию и не будет мешать работающим галереям.
Спасибо!
Василий, сделай возможность отключать этот Сингл. Он, как я понял, игнорирует wrapper. Наверное, полезная штука, но не там, где всё уже настроено.
Василий, ничего не делай. Если оставить параметр &tplSingle=`` пустым, то всё становится на свои места. Два двадцать ночи…
Привет. У меня вот такой вопрос.
Если в поле add или description вставлять например вот такое содержимое
Если вставлять обычный текст, то все впорядке.
Мне нужно как раз ссылку вставлять, будет что-то типо видеогалереи. Можно ли эту проблему поправить изменением типа данных в таблице в базе данных? Или эти поля как-то валидируеются компонентом?
Если в поле add или description вставлять например вот такое содержимое
http://www.youtube.com/watch?v=opj24KnzrWoЕсли вставлять обычный текст, то все впорядке.
Мне нужно как раз ссылку вставлять, будет что-то типо видеогалереи. Можно ли эту проблему поправить изменением типа данных в таблице в базе данных? Или эти поля как-то валидируеются компонентом?
Всё отлично выводится.
Тип данных менять некуда, там и так — text.
Тип данных менять некуда, там и так — text.
Да, поэтому и спросил лишний раз…
Возможно дело в моем упоротом чанке:
Возможно дело в моем упоротом чанке:
[[#[[+resource_id]].parent:isequalto=`50`:then=`
<div class="col-md-3 col-sm-4 col-xs-4 photo-block" data-tag="photo">
<a href="[[+url]] [[+description]]" class="fan fancybox-thumb"><img src="/assets/img/main-page-slider-cross.png" class="main-page-gallery-cross" alt=""/></a>
<a href="[[+url]]" data-image="[[+url]]" rel="fancybox-thumb" class="fan fancybox-thumb" title="[[+name]]"><span></span><img src="[[+360x270:default=`[[+url]]`]]" alt="[[+alt]]" title="[[+name]]" class="img-responsive"></a>
</div>
`:else=`
<div class="col-md-3 col-sm-4 col-xs-4 video-block" data-tag="video">
<a href="[[+url]]" class="fan fancybox-thumb"><img src="/assets/img/main-page-slider-video-btn.png" class="main-page-gallery-cross-video" alt=""/></a>
<a href="[[+url]]" data-image="[[+url]]" rel="fancybox-thumb" class="fan fancybox-thumb" title="[[+name]]"><span></span><img src="[[+360x270:default=`[[+url]]`]]" alt="[[+alt]]" title="[[+name]]" class="img-responsive"></a>
</div>
`]][[#[[+resource_id]].parent:isequalto=`50`:then=`[[+resouce_id]] == [[+id]] / [[*id]]?
[[+resource_id]].parent == [[+parent]] / [[*parent]]?
isequalto == is
Не хочет грузить pdf файлы. Расширения добавлены в разрешенные и в превью. Можно как-то исправить?
Привет, Василий. Выдает вот такое:
doc06967820150224162513_001.pdf: Файл не является корректным изображением.
doc06967820150224162513_001.pdf: Файл не является корректным изображением.
Очевидно, что pdf у тебя добавлен в изображения.
PDF — не изображение.
PDF — не изображение.
Убрал из imageExtensions. То же самое.
Удалил всю строку, прописал заново. Заработало. Спасибо!
Скорее всего просто настройки источника кэшируются.
На здоровье.
На здоровье.
Столкнулся с такой же проблемой после переноса сайта на другой сервер.
Ничего в настройках источника фалов не менял.
Единственное, заметил это то, что папка mod-tmp и ярлык tmp стоят с другими правами и другим владельцем, нежели остальные папки всего сайта.
Лог при этом заполняется вот такими вот сообщениями:
Ничего в настройках источника фалов не менял.
Единственное, заметил это то, что папка mod-tmp и ярлык tmp стоят с другими правами и другим владельцем, нежели остальные папки всего сайта.
Лог при этом заполняется вот такими вот сообщениями:
[2015-06-23 15:26:47] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 166) PHP warning: tempnam(): open_basedir restriction in effect. File(/tmp) is not within the allowed path(s): (/var/www/сайт/data:.)
[2015-06-23 15:26:47] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 167) PHP warning: file_put_contents(): Filename cannot be empty
[2015-06-23 15:26:47] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 169) PHP warning: unlink(): open_basedir restriction in effect. File() is not within the allowed path(s): (/var/www/сайт/data:.)
[2015-06-23 15:27:57] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 166) PHP warning: tempnam(): open_basedir restriction in effect. File(/tmp) is not within the allowed path(s): (/var/www/сайт/data:.)
[2015-06-23 15:27:57] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 167) PHP warning: file_put_contents(): Filename cannot be empty
[2015-06-23 15:27:57] (ERROR @ /var/www/сайт/data/www/сайт.kz/core/components/ms2gallery/processors/mgr/gallery/upload.class.php : 169) PHP warning: unlink(): open_basedir restriction in effect. File() is not within the allowed path(s): (/var/www/сайт/data:.)
Права и владельца сменили, не помогло =(
Привет Василий. Столкнулся с трудностью. У меня появляются одинаковые превьюшки у некоторых файлов. Такое происходит если в имени файла есть точка и они поделены на 1 1.1 1.2 1.3 итд. У всех будет одна и также превьюшка, при перегенерации ничего не происходит. победил многократным переименованием файлов. http://joxi.ru/J2b9QMaFE3XMm6 Вот доступ к тестовому сайту где можно глянуть.
Здравствуйте. Подскажите пожалуйста, можно ли в Вашей галлерее изменить медиа источник например на Dropbox? Чтобы изображения тянулись с Dropbox. Gallery этого не позволяет. Сделал через MIGX.
modxclub.ru/topics/migx-i-dropbox-2.1.2-beta-1630.html#comment-6232
Потом столкнулся с проблемами, что phpthumbof не создает превьюшки.
modxclub.ru/topics/dropbox-2.1.2migxphpthumbof-1637.html
Слишком много проблем получается…
А хочется просто поставить компонент и заливать на дропбокс картинки.
Если Ваша галлерея может работать с медиа источником дропбокс и нету проблем с превьюшками, то наверное мои проблемы бы и закончились на этом…
modxclub.ru/topics/migx-i-dropbox-2.1.2-beta-1630.html#comment-6232
Потом столкнулся с проблемами, что phpthumbof не создает превьюшки.
modxclub.ru/topics/dropbox-2.1.2migxphpthumbof-1637.html
Слишком много проблем получается…
А хочется просто поставить компонент и заливать на дропбокс картинки.
Если Ваша галлерея может работать с медиа источником дропбокс и нету проблем с превьюшками, то наверное мои проблемы бы и закончились на этом…
Да, ms2Gallery в принципе работает только через источники файлов, будь то Filesystem или Amazon S3. Но компонент для работы с Dropbox должен выдавать прямые ссылки на файлы, чтобы юзер мог увидеть их на сайте.
Не знаю, как у Dropbox, но у Яндекс.Диск так нельзя в принципе, поэтому он не подходит для хранения файлов галереи.
Компонент можно проверить перед покупкой на modhost.pro — просто выбери ms2Gallery для установки при создании тестового сайта.
Не знаю, как у Dropbox, но у Яндекс.Диск так нельзя в принципе, поэтому он не подходит для хранения файлов галереи.
Компонент можно проверить перед покупкой на modhost.pro — просто выбери ms2Gallery для установки при создании тестового сайта.
Вот смотрите jinini.com/gallery/photography/events тут картинка у меня тянется с дропбокса посредством dropbox-2.1.2 компонента.
Спасибо за ссылку, сейчас попробую. Меня настройка галлерии уже состарила на несколько лет… молю бога чтобы Ваша оказалось тем что мне и надо.
Спасибо за ссылку, сейчас попробую. Меня настройка галлерии уже состарила на несколько лет… молю бога чтобы Ваша оказалось тем что мне и надо.
Судя по ссылке, компонент Dropbox сам вытягивает файлы из удалённого сервиса. Это не прямая ссылка, как при использовании Amazon S3.
Использую удалённый сервис таким образом, ты ничего не выиграешь, а даже немного затормозишь сайт, потому что для вывода картинки он будет делать запрос в Dropbox, грузить оттуда файл и выводить тебе через PHP, вместо выдачи прямой ссылки на файл, которую откроет сам веб-сервер.
Конечно, он может кэшировать эти файлы, но всё равно это медленнее, чем отдавать их напрямую.
А вот если настроить хранение файлов в Amazon S3 то ссылки будут прямые и картинки будут загружаться сразу с Amazon, что позволит:
1. Не хранить их на сервере. вообще
2. Разгрузить свой сервер, переложив нагрузку на S3
3. Ускорить работу сайта, потому что тяжелые картинки будет отдавать Amazon и браузер их быстрее загрузит.
Есть и российский сервис, аналог S3 — storage.selectel.ru. Так что подумай, нужно ли тебе вообще работать с Dropbox.
Использую удалённый сервис таким образом, ты ничего не выиграешь, а даже немного затормозишь сайт, потому что для вывода картинки он будет делать запрос в Dropbox, грузить оттуда файл и выводить тебе через PHP, вместо выдачи прямой ссылки на файл, которую откроет сам веб-сервер.
Конечно, он может кэшировать эти файлы, но всё равно это медленнее, чем отдавать их напрямую.
А вот если настроить хранение файлов в Amazon S3 то ссылки будут прямые и картинки будут загружаться сразу с Amazon, что позволит:
1. Не хранить их на сервере. вообще
2. Разгрузить свой сервер, переложив нагрузку на S3
3. Ускорить работу сайта, потому что тяжелые картинки будет отдавать Amazon и браузер их быстрее загрузит.
Есть и российский сервис, аналог S3 — storage.selectel.ru. Так что подумай, нужно ли тебе вообще работать с Dropbox.
Я испугался Amazon S3… У Dropbox все понятно и кратко — сколько платить и сколько получишь. А у Амазона со страницы на тебя вываливается куча информации и пугаешся сразу. Но у меня нету никакой предрасположенности к Dropbox. Если вы говорите, что стоит использовать Amazon S3, то я прямо сейчас и займусь этим вопросом. Может быть меня это по избавляет от кучи проблем, которые подарил Dropbox.
Dropbox — отличный, и компонент полезный, просто ты используешь их не по назначению.
Для хранения статических файлов, типа картинок и документов, нужен сервис, который выдаёт их по прямым ссылкам.
Попробуй Selectel, для начала, там точно всё проще. Вот готовый пакет, а вот инструкция в их блоге.
Думаю, разберёшься.
Для хранения статических файлов, типа картинок и документов, нужен сервис, который выдаёт их по прямым ссылкам.
Попробуй Selectel, для начала, там точно всё проще. Вот готовый пакет, а вот инструкция в их блоге.
Думаю, разберёшься.
Ну я уже Амазон смотрю. В Modx под амазон вроде как все уже есть. Только аккаунт завести. Про дропбокс честно не знал эти нюансы.
Скажите пожалуйста, Amazon S3 или storage.selectel.ru? Ни тем ни тем не пользовался, все равно что из них выбрать.
Скажите пожалуйста, Amazon S3 или storage.selectel.ru? Ни тем ни тем не пользовался, все равно что из них выбрать.
Начни с selectel — там всё гораздо проще на самом сервисе.
С Amazon без бутылки не разберешься в его правах и разрешениях.
С Amazon без бутылки не разберешься в его правах и разрешениях.
Пасиба большое. Так и сделаю. Заодно и поддержу даже немножко, но отечественного производителя: )
Василий если появится немножко времени, ответьте пожалуйста вот тут на пару вопросов, что бы я опять по дебрям не слонялся.
Василий если появится немножко времени, ответьте пожалуйста вот тут на пару вопросов, что бы я опять по дебрям не слонялся.
Держи инструкцию.
И спрошу тут же. Прошу не ругать. Подскажите пожалуйста, если я хочу перейти на некоторые Ваши компоненты, например заменить свой уже настроенный Wayfinder, на Ваш pdoMenu, это возможно малой кровью? Для меня мой сайт хобби и я ни разу не программист. jinini.com/ — меню пока сделал, спалил много нервов. Я о том, что насколько эти два дополнения взаимозаменяемы?
Часто сталкиваюсь с проблемами когда что то ставишь, а оно от 2011 года и никем не поддерживается. А вокруг Ваших компонентов постоянная активность и обсуждение, хотелось бы перейти. Но боязно что много настраивать.
Часто сталкиваюсь с проблемами когда что то ставишь, а оно от 2011 года и никем не поддерживается. А вокруг Ваших компонентов постоянная активность и обсуждение, хотелось бы перейти. Но боязно что много настраивать.
Они взаимозаменяемы насколько это вообще возможно было сделать.
Есть даже встроенная конвертация параметров Wayfinder в pdoMenu. Обычно достаточно просто сменить название сниппета при вызове и всё должно работать.
Если что — вот документация.
Есть даже встроенная конвертация параметров Wayfinder в pdoMenu. Обычно достаточно просто сменить название сниппета при вызове и всё должно работать.
Если что — вот документация.
Пасиба. Пойду переделывать свое меню.
^__^ Я просто заменил Wayfinder? на pdoMenu? в своем чанке navbar и все работает полностью!: )
Но! Я избавился от одной проблемы сразу же о которой спрашивал тут же сегодня в другом топике
Но! Я избавился от одной проблемы сразу же о которой спрашивал тут же сегодня в другом топике
Если что-то выбираешь в меню, то url как будто наращивается.Как чудесно начинается этот день!!!: )
jinini.com/gallery/painting/gallery/photography/blog/cg-graphics/blog/cg-graphics/quixel-suite
что приводит к тому, что по страницам через меню не погуляешь.
Заметил маленький косяк в лексиконах:
Включить авто-плейсхолдеры? ms2gallery_set_placeholders Нет
Вы можете включить автоматическое выставление плейсхолдеров с изображениями на странице с гелереей.
Василий, привет. Считаю, было бы здорово добавить в сниппет ms2GalleryResources параметр rank, чтобы можно было отобразить не только первое изображение, а любое другое. К примеру, мне хочется задавать номер превьюшки для блога вручную `$thumb`.`rank` = $rank в сниппете. Решается эта проблеме руками за две минуты, но все-таки не очень хочется лезть в код после обновления компонента
Здравствуйте!
Подскажите можно ли создать два одинаковых размера к примеру 150x150, но только в первом случае он будет zc=1 а во втором zc=0? и потом как то вывести их на странице?
Подскажите можно ли создать два одинаковых размера к примеру 150x150, но только в первом случае он будет zc=1 а во втором zc=0? и потом как то вывести их на странице?
Нет. Для одного размера только одни настройки.
Спасибо за проделанную работу!
Здравствуйте. Дайте плз ссылку чтобы посмотреть-пощупать как работает сия галерея.
Надо увидеть как выглядит установленная галерея с нуля.
Не понятно что там с дизайном… с превьюшками, с пагинацией на случай если изображений очень много…
Надо увидеть как выглядит установленная галерея с нуля.
Не понятно что там с дизайном… с превьюшками, с пагинацией на случай если изображений очень много…
modhost.pro, тариф Тестовый.
Эммм я все увидел на тестовом хостинге, увидел… кучу ресайзенных картинок. Понял в чем суть этой галереи…
Но где взять готовое решение с дизайном…
Цель просто вывести на странице много картинок… Примерно так но много, а не рядок.... Не самому же делать!
Но где взять готовое решение с дизайном…
Цель просто вывести на странице много картинок… Примерно так но много, а не рядок.... Не самому же делать!
Спасибо. То что надо, это ваша ms2галерея прокачанная тем в чем я не особо разбираюсь, да?
Я вам вобщем «должен… отдам»)
Я вам вобщем «должен… отдам»)
Если не хватает примеров, то может помочь такое расширение для браузера Chrome как SnappySnippet. Оно позволяет скопировать сразу и HTML и CSS выбранного блока с любого сайта и сразу получить готовый, работающий пример отправив его в jsbin.com/ Т.е. находишь понравившийся пример, копируешь, изменяешь и используешь. Я не к тому, что надо все «тырить», но на примерах осваивать все проще.
Спасибо, сохранил в учебник… Отдуши
Подскажите пожалуйста есть ли возможность применять возможности модификаторов MODXa к полям mas2gallery.
Хотелось бы вот так [[+description:empty=`Пусто`]] или
[[+add:empty=`Пусто`]]
Или есть какой другой способ вывести alt картинок по умолчанию, а если заполнено поле, то его?
Хотелось бы вот так [[+description:empty=`Пусто`]] или
[[+add:empty=`Пусто`]]
Или есть какой другой способ вывести alt картинок по умолчанию, а если заполнено поле, то его?
Схожий вопрос, и дабы не плодить ветки сюда же отпишу, нужно добавить к первой превьюшке галереи (minishop2) класс, что-то вроде:
Заранее спасибо за ответ!
<a href="[[+528x396:default=`[[+url]]`]]" [[+_first:is=`1`:then=`class="active"`:else=``]]>
<img src="[[+528x396]]" alt="" title="[[+name]]" width="165" height="125">
</a>Заранее спасибо за ответ!
Вы можете использовать плейсхолдер [[+idx]] для нумерации:
[[+idx:is=`1`:then=`class-1`]]
Спасибо) помогло!
Василий, подскажите пожалуйста, что за глюк такой.

Хостинг таймвеб. Не первый раз замечаю такое на разных сайтах

Хостинг таймвеб. Не первый раз замечаю такое на разных сайтах
Насколько я вижу &tags=`Value1, Value2` выбирает изображения по принципу ИЛИ. Т.е. где есть или один тэг, или другой.
Возможно ли вызвать только те изображения где присутствуют оба тэга?
Возможно ли вызвать только те изображения где присутствуют оба тэга?
Нет
Будем пилить велосипед
А ids как то возможно вернуть, вместо распечатки или оформленного результата?
Написал сниппет, который в цикле перебирает указанные тэги, по очереди.
Т.е. Сначала из базы выбираются все фотографии с первым тэгом. На следующей итерации цикла выбираю фотографии со вторым тэгом, но при этом только среди тех чьи ID я получил на предыдущей итерации.
Таким образом за две три итерации я сужаю круг и возвращаю id нужных мне файлов
Т.е. Сначала из базы выбираются все фотографии с первым тэгом. На следующей итерации цикла выбираю фотографии со вторым тэгом, но при этом только среди тех чьи ID я получил на предыдущей итерации.
Таким образом за две три итерации я сужаю круг и возвращаю id нужных мне файлов
<?php;
$tagsArr = array();
$tagsArr = explode(',', $tags);
if(count($tagsArr) > 0){
$files = '';
$result = '';
foreach($tagsArr as $tag){
$tag = trim($tag);
$sql = "SELECT
*
FROM
`modx_ms2_resource_files`
LEFT JOIN
`modx_ms2_resource_files_tags`
ON
(
modx_ms2_resource_files_tags.file_id = modx_ms2_resource_files.id
)
WHERE
modx_ms2_resource_files.resource_id = {$resources}
{$files}
AND modx_ms2_resource_files_tags.tag = '{$tag}'";
$q = $modx->prepare($sql);
$q->execute();
$res = $q->fetchAll(PDO::FETCH_ASSOC);
$tmp = array();
foreach($res as $item){
$tmp[] = $item['id'];
}
$files = $result = implode(',', $tmp);
$files = "AND id IN ({$files})";
}
$result = '["File.id IN ('.$result.')"]';
return $result;
}[[ms2Gallery?
&resources=`19`
&includeThumbs=`200x200`
&tplOuter=`чанк оболочка`
&tplRow=`чанк одной фотографии`
&limit=`12`
&where=`[[getPhotosByTags? &resources=`19` &tags=`Шторы, Кухня`]]`
]]
У ms2Gallery есть параметры &parents и &resources, которые работают аналогично pdoResources.
Ну и &showLog, вроде, тоже есть.
Ну и &showLog, вроде, тоже есть.
Василий похоже, что нету параметра) и других тоже
joxi.ru/a2Xak8bI1D6MEA
docs.modx.pro/components/ms2gallery/snippets/ms2gallery#Параметры
joxi.ru/a2Xak8bI1D6MEA
docs.modx.pro/components/ms2gallery/snippets/ms2gallery#Параметры
Какие все нехорошие)
Я намекаю на то, что в документации нету таких параметров например как:
Я намекаю на то, что в документации нету таких параметров например как:
&tplRow=``
&tplOuter=``
&tplEmpty=``
В параметрах снипета (в менеджере) есть все параметры, только никому не говори, это секрет
Это тоже я знал)
НО, документация же… люди, документация)
НО, документация же… люди, документация)
Ты про ту документацию, страницы которой лежат на GitHub и любой желающий может их редактировать?
Естественно, никому это не интересно. Поэтому я сейчас, в полтретьего утра, субботу, заморочился и дописал эту страницу.
Ура.
Естественно, никому это не интересно. Поэтому я сейчас, в полтретьего утра, субботу, заморочился и дописал эту страницу.
Ура.
Ну уж не надо было в полтретьего утра)Спасибо Василий!
Ну вот я захожу на страницу в modstore, там Документация. Как бы логично, чтобы на официальном сайте продукта она была в нормальном виде.
Вообще я сделал это как небольшое замечание, причем замечание на пользу, то что в документации пусто, а раздули как будто я негодяй.
Ну вот я захожу на страницу в modstore, там Документация. Как бы логично, чтобы на официальном сайте продукта она была в нормальном виде.
Вообще я сделал это как небольшое замечание, причем замечание на пользу, то что в документации пусто, а раздули как будто я негодяй.
а если перетянуть сниппет из дерева в редактор, то вообще откроется панелька, где можно удобно все параметры прописать. Но это вообще самая большая тайна.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.