[pdoTools] 1.10.0 с ajax пагинацией из коробки
Еще один предпраздничный сюрприз — новая версия pdoTools, который добавляет любимую многими ajax пагинацию сразу в комплект дополнения.
Основы можно почитать в анонсе предыдущей версии, а я вам расскажу, что нового.
Все изменения касаются только одного сниппета pdoPage, у которого появилась масса новых параметров.
Первым делом это:
Для этого все рабочие элементы нужно оформить в определённом виде, чтобы скрипты могли ими оперировать.
Вызов стандартной пагинации выглядит так:
Новые параметры, использующиеся для работы:
Параметр &ajax=`1` указывать необязательно. Не пустой &ajaxMode активирует его самостоятельно.
Так что, логично его размещать вверху:
Плавающий блок навигации показывает текущую страницу и позволяет быстро перейти куда нужно. Здесь клик уже не обрабатывается через ajax, потому что и так выходит довольно сложно.
Если вывод плавающего блока в пагинацией не нужен, то просто сделайте ему display:none в вашем css.
Это бета версия, возможны ошибки и недоработки. Правда, касаться они могут только нового функционала, потому что старый я совсем не трогал.
Все новые параметры прописаны в сниппете, советую посмотреть:

Мастером javascript я себя назвать не могу, так что, если увидите недоработки в pdopage.js — присылайте исправления, буду рад.
За всю эту радость можно благодарить Wassi Wassinen, который заказал и оплатил эту доработку.
Основы можно почитать в анонсе предыдущей версии, а я вам расскажу, что нового.
Все изменения касаются только одного сниппета pdoPage, у которого появилась масса новых параметров.
Первым делом это:
- frontend_js — Ссылка на javascript для подключения сниппетом.
- frontend_css — Ссылка на css стили оформления для подключения сниппетом.
- default — стандартная ajax-пагинация, как на главной modx.pro.
- button — загрузка новой страницы при нажатии на кнопку.
- scroll — загрузка новой страницы при прокрутке.
Стандартная пагинация
Этот тип никак не меняет содержимое страницы, просто загружает нажимаемые ссылки через ajax.Для этого все рабочие элементы нужно оформить в определённом виде, чтобы скрипты могли ими оперировать.
Вызов стандартной пагинации выглядит так:
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&parents=`0`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>Новые параметры, использующиеся для работы:
- ajaxElemWrapper — jQuery селектор элемента-обёртки с результатами и пагинацией. По умолчанию #pdopage.
- ajaxElemRows — jQuery селектор элемента с результатами. По умолчанию #pdopage .rows
- ajaxElemPagination — jQuery селектор элемента с пагинацией. По умолчанию #pdopage .pagination
- ajaxElemLink — jQuery селектор ссылки на страницу. По умолчанию #pdopage .pagination a
Параметр &ajax=`1` указывать необязательно. Не пустой &ajaxMode активирует его самостоятельно.
Загрузка кнопкой
В отличии от стандартной пагинации, этот тип работы предполагает, что пользователь будет двигаться только вниз, загружая новые элементы, и поэтому сдвигает блок пагинации при прокрутке.Так что, логично его размещать вверху:
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&parents=`0`
&ajaxMode=`button`
&limit=`5`
]]
</div>
</div>- ajaxElemMore — jQuery селектор кнопки загрузки результатов при ajaxMode = button. По умолчанию #pdopage .btn-more.
- ajaxTplMore — Шаблон кнопки для загрузки новых результатов при ajaxMode = button. Должен включать селектор, указанный в ajaxElemMore. По умолчанию
@INLINE <button class="btn btn-default btn-more">[[%pdopage_more]]</button>
Плавающий блок навигации показывает текущую страницу и позволяет быстро перейти куда нужно. Здесь клик уже не обрабатывается через ajax, потому что и так выходит довольно сложно.
Если вывод плавающего блока в пагинацией не нужен, то просто сделайте ему display:none в вашем css.
Загрузка при прокрутке
Этот способ очень похож на предыдущий, только нет кнопки и её не нужно нажимать — всё делается автоматически при прокрутке страницы.<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&parents=`0`
&ajaxMode=`scroll`
]]
</div>
</div>Функции обратного вызова
Вы можете указать функции, которые будут вызываться до и после загрузки страницы вот так:pdoPage.callbacks['before'] = function(config) {
console.log('Конфиг перед загрузкой!', config);
};
pdoPage.callbacks['after'] = function(config) {
console.log('Конфиг после загрузки!', config);
}Заключение
Это бета версия, возможны ошибки и недоработки. Правда, касаться они могут только нового функционала, потому что старый я совсем не трогал.
Все новые параметры прописаны в сниппете, советую посмотреть:

Мастером javascript я себя назвать не могу, так что, если увидите недоработки в pdopage.js — присылайте исправления, буду рад.
За всю эту радость можно благодарить Wassi Wassinen, который заказал и оплатил эту доработку.
Комментарии: 108
Василий, спасибо за обновление!
Пока что не пробовал следующую модель: если я использую mFilter2 и pdoPage в качестве пагинатора, будет ли работать новый вид пагинации? Я бегло посмотрел разметку, которую генерит мсёрч2 и сопоставил с требованиями, которые ты озвучил в описании (идентификаторы). Как я понимаю, нужно поменять обертку для фильтра и т.д., но будет ли тогда работать сам мФильтр2? :)
Еще раз благодарю за обновку!
Пока что не пробовал следующую модель: если я использую mFilter2 и pdoPage в качестве пагинатора, будет ли работать новый вид пагинации? Я бегло посмотрел разметку, которую генерит мсёрч2 и сопоставил с требованиями, которые ты озвучил в описании (идентификаторы). Как я понимаю, нужно поменять обертку для фильтра и т.д., но будет ли тогда работать сам мФильтр2? :)
Еще раз благодарю за обновку!
Вот честно — не знаю.
Стандартная пагинация не должна работать, а кнопкой и скролом — могут. Проверяй.
Стандартная пагинация не должна работать, а кнопкой и скролом — могут. Проверяй.
Всё как по часам! Ты, как знал, для mFilter2 оставил CLASS в оборачивающих дивах, где нужен ID и наоборот. Замечательно выходит. :))
Все как у взрослых:

Все как у взрослых:

Да, смотрится по-взрослому ) Подскажи, пожалуйста, как вывести кол-во показанных товаров?
Можно ли как-то поймать плейсхолдерами в кнопку «Подгрузить еще» значение сколько будет подгружено?
Не всегда остается подгрузить число равное лимиту для страницы.
Не всегда остается подгрузить число равное лимиту для страницы.
Там нет плейсхолдеров — кнопка уже на странице и с ней работает javascript, а не php.
поддерживает плагин работу не через GET — запрос а через POST?
Да, всё таки есть сложности при работе с фильтрами — перезаписываются значения фильтра в адресной строке и значение &page=х заменяют собой условия фильтрации.
Готов доплатить за тестирование работы с фильтрами. Выручай, Василий. :)
Если только в новом году напомнишь.
В этом году — всё, отдыхаю.
В этом году — всё, отдыхаю.
Оке. С наступающим! :)
Последняя версия 1.9.7 до сих пор…
обновился и попробовал… может я чего не понял, но вот так ведь должно работать:
Подскажите)
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&parents=`13`
&pageVarKey=`apage`
&ajaxMode=`button`
&limit=`5`
&includeTVs=`eventsDate,endeventsDate`
&tpl=`one_event_inner`
&where=`["eventsDate < \"[[!today]]\""]`
&sortby=`eventsDate` &sortdir=`DESC`
]]
</div>
</div>
</div>Подскажите)
Посмотри html разметку. Скорее всего кнопка есть, но не видна из-за отсутствия css.
пусто… нет кнопки…
Интересно. Вчера все аки завелось, но я понять не могу почему…
Сделал тоже самое, только вынес этот код в контент страницы. До этого он вызывался прямо из шаблона. И после этого, все заработало…
Кто-нибудь знает почему?)
Сделал тоже самое, только вынес этот код в контент страницы. До этого он вызывался прямо из шаблона. И после этого, все заработало…
Кто-нибудь знает почему?)
Что будет если стоит &ajaxMode = button и собственно в пагинации input[type='text'][name='page'] который передаёт номер страницы?
Он поймет, что от него хотят?
И должен ли input быть в form?
— Возможно я не верно понял смысл параметра.
Он поймет, что от него хотят?
И должен ли input быть в form?
— Возможно я не верно понял смысл параметра.
Вообще не понял.
Button генерирует кнопку, которая загрузит следующую страницу при клике. Никаких форм и инпутов не нужно.
Button генерирует кнопку, которая загрузит следующую страницу при клике. Никаких форм и инпутов не нужно.
Когда сможешь с фильтрами потестить, Василий?
1. Обнови mSearch2 и pdoTools до последних версий
2. Вызови mFilter2
Вызов этой функции нужно раскомментировать в конце первой функции и добавить при загрузке страницы:
Вот так у меня на тесте всё работает, даже пагинация кнопками. Вот вся тестовая страница.
2. Вызови mFilter2
[[!mFilter2?
&parents=`0`
&limit=`5`
&element=`pdoResources`
&ajaxMode=`button`
&ajaxElemWrapper=`#mse2_mfilter`
&ajaxElemRows=`#mse2_results`
&ajaxElemPagination=`#mse2_pagination`
&ajaxElemLink=`#mse2_pagination a`
&ajaxElemMore=`#mse2_mfilter .btn-more`
]]$(document).on('mse2_load', function(e, response) {
var data = response.data;
var total = data.total;
var limit = mse2Config['limit'] || mse2Config['start_limit'];
var page = pdoHash.get()['page'] || 1;
var more = $('#mse2_mfilter .btn-more');
if (page * limit >= total) {
more.hide();
}
else if (more.is(':hidden')) {
more.show();
}
//setMore();
});function setMore() {
var btn = $('#mse2_mfilter .btn-more');
var total = $(mSearch2.options['total']).text();
var page = pdoHash.get()['page'] || 1;
var limit = mse2Config['limit'] || mse2Config['start_limit'];
var remains = total - (page * limit);
if (remains > limit) {
remains = limit;
}
var results = 'результатов';
number = Math.abs(remains);
number %= 100;
if (number >= 5 && number <= 20) {
results = 'результатов';
}
number %= 10;
if (number == 1) {
results = 'результат';
}
if (number >= 2 && number <= 4) {
results = 'результата';
}
btn.text('Еще ' + remains + ' ' + results);
}Вызов этой функции нужно раскомментировать в конце первой функции и добавить при загрузке страницы:
$(document).ready(function() {
window.setTimeout(function() {
setMore();
}, 500);
});Вот так у меня на тесте всё работает, даже пагинация кнопками. Вот вся тестовая страница.
Василий, а как убрать пагинацию?
Мне не нужна пагинация. Просто кнопка.
Мне не нужна пагинация. Просто кнопка.
Подсчет результатов неверный для последней страницы. Если я загружаю по 18 позиций, то в конце, подгружая оставшиеся три или пять, он так же пишет «Загрузить 18».
Отображение оставшихся для загрузки товаров отображается, только если я применяю фильтры. При обычной пагинации — не показывает.
Если я подгружаю с помощью кнопки последнюю страницу (например, третью из трех) и обновляю страницу — мне показываются только результаты с последней страницы. То же самое происходит при обновлении второй страницы.
Отображение оставшихся для загрузки товаров отображается, только если я применяю фильтры. При обычной пагинации — не показывает.
Если я подгружаю с помощью кнопки последнюю страницу (например, третью из трех) и обновляю страницу — мне показываются только результаты с последней страницы. То же самое происходит при обновлении второй страницы.
Подсчет результатов неверный для последней страницы. Если я загружаю по 18 позиций, то в конце, подгружая оставшиеся три или пять, он так же пишет «Загрузить 18».А у меня всё верно.

Наверное, у тебя не выводится на странице общее количество результатов, или оно не доступно по этому селектору:
var total = $(mSearch2.options['total']).text();Если я подгружаю с помощью кнопки последнюю страницу (например, третью из трех) и обновляю страницу — мне показываются только результаты с последней страницы.У нас по-прежнему есть разбивка на страницы и по-прежнему результаты выдаёт pdoPage. При запросе 58й страницы тебе никто не будет грузить все 58 страниц сразу. Будет показана только запрошенная — так работает pdoPage.
Именно поэтому не нужно отключать пагинацию — чтобы юзер мог отмотать обратно.
Отображение оставшихся для загрузки товаров отображается, только если я применяю фильтры. При обычной пагинации — не показывает.Не совсем понимаю, что ты имеешь в виду, но поправил еще несколько ошибок в скриптах pdoPage и выложил новую версию.
У меня сейчас работает вот так minishop2.com/test.
Получается, что пользователь добрался до 20й выдачи по кнопке, случайно обновил страницу и чтобы увидеть все предыдущие товары, ему нужно либо сбросить фильтр, либо тыкать в пагинацию наугад.
Поясню: когда мы скроллим товары на странице (картинки, что угодно), мы запоминаем понравившиеся и отмечаем в памяти, что выше есть интересный товар (один или несколько). И вот мы добираемся до товара, на который хотим перейти. Переходим на его страницу, смотрим и возвращаемся кнопкой назад, к списку. Потому что помним, что где-то там, выше по этому списку, есть еще несколько товаров, которые нам понравились. А вместо этого видим последние десять позиций.
Поясню: когда мы скроллим товары на странице (картинки, что угодно), мы запоминаем понравившиеся и отмечаем в памяти, что выше есть интересный товар (один или несколько). И вот мы добираемся до товара, на который хотим перейти. Переходим на его страницу, смотрим и возвращаемся кнопкой назад, к списку. Потому что помним, что где-то там, выше по этому списку, есть еще несколько товаров, которые нам понравились. А вместо этого видим последние десять позиций.
Потому что помним, что где-то там, выше по этому списку, есть еще несколько товаров, которые нам понравились.И которые можно открыть в новом окне.
Вообще, мне уже жалко твоего покупателя — кажется, он и дорогу-то перейти не способен, не то что товар в магазине заказать.
Листает, листает, и случайно обновляет. А потом не помнит, что ему понравилось и найти не может, бедолага…
По поводу нового окна — согласен. Но, судя по вебвизору, в большинстве случаев — это переход без использования новой вкладки. А если говорить про тачскрины — 97-98%.
Здесь скорее вопрос не «способностей покупателя», а удобства и его терпеливости. :)
Что же до посетителей — они такие, какие есть. И за каждого идет борьба. Отказы, конверсия и прочая лабуда в метриках. Деньги, Василий, деньги. :)
Спасибо, что помог с разработкой. Перейдем к странице пользователя? Мне для нескольких, скажем так, бесплатных проектов — очень нужно.
Здесь скорее вопрос не «способностей покупателя», а удобства и его терпеливости. :)
Что же до посетителей — они такие, какие есть. И за каждого идет борьба. Отказы, конверсия и прочая лабуда в метриках. Деньги, Василий, деньги. :)
Спасибо, что помог с разработкой. Перейдем к странице пользователя? Мне для нескольких, скажем так, бесплатных проектов — очень нужно.
Может быть при обновлении сбрасывать параметр нумерации? Просто показывать сначала, оставляя только параметры Мфильтра.
Не получится. 1 страница загружается и при сортировке, и при смене шаблона — нужно тогда и их отключать.
В общем, не получается сделать как ты хочешь без серьёзного изменения mFilter2 или его скриптов.
Единственный нормальный вариант: кнопка + плавающая пагинация, как я предложил изначально, чтобы юзер мог свободно мотать страницы.
Вконтакте, например, по ссылке тоже загружается только указанная страница и листается вниз. Хочешь посмотреть предыдущие — кликай на пагинацию.
В общем, не получается сделать как ты хочешь без серьёзного изменения mFilter2 или его скриптов.
Единственный нормальный вариант: кнопка + плавающая пагинация, как я предложил изначально, чтобы юзер мог свободно мотать страницы.
Вконтакте, например, по ссылке тоже загружается только указанная страница и листается вниз. Хочешь посмотреть предыдущие — кликай на пагинацию.
Оке.
Василий, реинкарнируй пожалуйста пример из minishop2.com/test! По документации делаю в связке с msearch2 — не выходит. С примером будет проще, но он не работает -(
ругается на
ругается на
Uncaught ReferenceError: pdoHash is not defined
Правило 5 минут: не отвечай на вопрос в течении 5 минут, пока вопрос гуглится)
надо
надо
page = pdoHash.get()['page'] or 1page = pdoPage.Hash.get()['page'] or 1
Добавляю функцию setMore — показывает «еще N результатов» на первой странице. Если нажать не на кнопку, а на саму пагинацию (допустим, на третью страницу) — утраивает значение на кнопке. Можешь подсказать в чем косяк?
И никак не пойму, почему он количество на кнопке выводит с минусом. Второй вопрос — как можно изменить текст кнопки по умолчанию?
Заранее благодарен.
Заранее благодарен.
Прости, Василий, пропустил я tpl в статье :) Понял как на кнопке изменять текст.
Подскажете как вы поменяли надпись кнопки пагинации? тоже с этим столкнулся
…
Василий, помоги пожалуйста понять что не так. У меня есть один простенький сниппет, который выводит записи из соседней бд.
Вот эта пустая (если на нее перейти из пагинации)
JSON который я получаю от сервера:
$dbh = new PDO("mysql:host=$host;dbname=$dbname", $user, $password);
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$q = $dbh->prepare("SELECT COUNT(*) FROM amx_bans");
$q->execute();
$count = $q->fetchColumn();
$modx->setPlaceholder($totalVar, $count);
$stmt = $dbh->prepare("SELECT * FROM amx_bans ORDER by ban_created DESC LIMIT $offset, $limit");
$stmt->execute();
$rows = $stmt->fetchAll(PDO::FETCH_ASSOC);
$count=0;
foreach ($rows as $row){
if($count % 2 == 0){
$modx->setPlaceholder('tbl_class', 'layer2');
} else {
$modx->setPlaceholder('tbl_class', 'layer');
}
$count++;
$modx->setPlaceholder('ban_time', strftime("%d-%m-%Y - %H:%M", $row['ban_created']));
if($row['ban_length']>0){
$modx->setPlaceholder('banexpire',strftime("%d-%m-%Y - %H:%M", ($row['ban_created']+$row['ban_length']*60)));
} else {
$modx->setPlaceholder('banexpire','Никогда');
}
$modx->setPlaceholders(array('player_nick' => $row['player_nick'], 'admin_nick' => $row['admin_nick'], 'ban_reason' => $row['ban_reason'], 'id' =>$row['bid']));
echo $modx->getchunk($tpl);
}[[!pdoPage?
&limit=`31`
&element=`get_bans`
&tpl=`tpl.bans`
&ajaxMode=`default`
&dbname=`amxbans`
&offset=`0`
]]Вот эта пустая (если на нее перейти из пагинации)
JSON который я получаю от сервера:
{"output":null,"page":3,"pagination":"<div class=\"pagination\"><ul class=\"pagination\"><li class=\"control\"><a href=\"\/site\/index.php?id=4&page=1\">\u041f\u0435\u0440\u0432\u0430\u044f<\/a><\/li><li class=\"control\"><a href=\"\/site\/index.php?id=4&page=2\">«<\/a><\/li><li><a href=\"\/site\/index.php?id=4&page=1\">1<\/a><\/li><li><a href=\"\/site\/index.php?id=4&page=2\">2<\/a><\/li><li class=\"active\"><a href=\"\/site\/index.php?id=4&page=3\">3<\/a><\/li><li><a href=\"\/site\/index.php?id=4&page=4\">4<\/a><\/li><li><a href=\"\/site\/index.php?id=4&page=5\">5<\/a><\/li><li class=\"control\"><a href=\"\/site\/index.php?id=4&page=4\">»<\/a><\/li><li class=\"control\"><a href=\"\/site\/index.php?id=4&page=19\">\u041f\u043e\u0441\u043b\u0435\u0434\u043d\u044f\u044f<\/a><\/li><\/ul><\/div>","pages":19,"total":566}
Нашел… Аякс сталкивался с символом � и падал ножками к верху:
[2015-01-07 13:38:11] (ERROR @ /data/www/site/core/xpdo/xpdo.class.php: 2374) PHP warning: json_encode(): Invalid UTF-8 sequence in argument
А где искать html-разметку стандартной обертки пагинации (&ajaxMode=`default`)? А то моя не стандартная, а по исходному коду плохо видно
Ну я даже не знаю… Может, заметку прочитать?
я про tplPageWrapper, tplPageActive, tplPage, tplPagePrev, tplPageNext, tplPagePrevEmpty, tplPageNextEmpty
А это здесь причем?
Укажи свои селекторы в параметрах ajaxElemWrapper, ajaxElemRows и т.д. По-русски же вроде написано.
Укажи свои селекторы в параметрах ajaxElemWrapper, ajaxElemRows и т.д. По-русски же вроде написано.
Было бы не плохо иметь возможность указать якорь, до куда должен подниматься скролл, а то прыгает иногда выше, чем надо…
И было бы не плохо анимацию при скроле, что-то типа animate({ scrollTop: 0 }, 600)
Тебе кто-то мешает переименовать и доработать файл со скриптами?
У всех разные сайты, разные offset и разное отношение к анимации. Всем не угодишь, поэтому есть возможность указывать свой файл со скриптами в параметре &frontend_js.
У всех разные сайты, разные offset и разное отношение к анимации. Всем не угодишь, поэтому есть возможность указывать свой файл со скриптами в параметре &frontend_js.
Если обновлять по Ajax вызов pdoPage, он слетает.
Как перезапустить pdoPage после обновления страницы Ajax.
Простая пагинация срабатывает, не срабатывает именно аяксовая пагинация.
Как перезапустить pdoPage после обновления страницы Ajax.
Простая пагинация срабатывает, не срабатывает именно аяксовая пагинация.
По #project__list работает ajax pdoPage — это понятно.
В примере кода есть еще #project__holder по которому обновляется весь код (это нужно для того, что бы значения в сниппете [[!urlFilter]] поменять и отобразить результаты по нему) в нем соответственно и ajax pdoPage не грузит результаты. Как перезапустить ajax pdoPage?
С обычной пагинацией (без ajax) все нормально работает, результаты загружаются, т.е. вызов pdoPage нормально обновляется с ajax по #project__holder.
В примере кода есть еще #project__holder по которому обновляется весь код (это нужно для того, что бы значения в сниппете [[!urlFilter]] поменять и отобразить результаты по нему) в нем соответственно и ajax pdoPage не грузит результаты. Как перезапустить ajax pdoPage?
С обычной пагинацией (без ajax) все нормально работает, результаты загружаются, т.е. вызов pdoPage нормально обновляется с ajax по #project__holder.
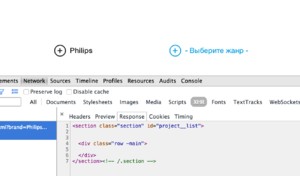
<div id="project__holder">
<section class="section" id="project__list">
[[!+page.nav]]
<div class="row -main">
[[!pdoPage?
&ajaxMode=`button`
&ajaxElemWrapper=`#project__list`
&ajaxElemRows=`#project__list .row`
&ajaxElemPagination=`#project__list .pagination`
&ajaxElemLink=`#project__list .pagination a`
&ajaxElemMore=`#project__list .more__button`
&ajaxTplMore=`@INLINE <span class="more__button">Показать еще</span>`
&parents=`1`
&resources=`[[!getProjectIds]]`
&sortby=`FIELD(modResource.id, [[!getProjectIds]] )`
&sortdir=`ASC`
&tpl=`project__item`
&limit=`12`
&includeTVs=`image,new`
&tvFilters=`[[!urlFilter]]`
]]
</div>
</section><!-- /.section -->
</div>
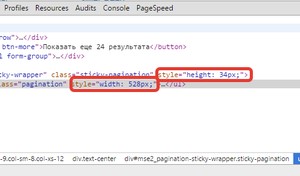
Это делает плагин sticky, который прибивает пагинацию при скроле.
Нарываюсь на глупый вопрос, но можно подробнее? Где его найти/отключить?
Весь javascript находится в default.js компонента.
Там же подключается и sticky.
Там же подключается и sticky.
Василий, извини за настойчивость, но пожалуйста помоги советом где копать по ajax pdoPage:
modx.pro/help/4653/
пробовал заново при аякс обновлении вызывать
modx.pro/help/4653/
пробовал заново при аякс обновлении вызывать
<script type="text/javascript">pdoPage.initialize({wrapper: "#project__list",rows: "#project__list .row",pagination: "#project__list .pagination",link: "#project__list .pagination a",more: "#project__list .more__button",moreTpl: "<span class=\"more__button\">Показать еще</span>",mode: "button",pageVarKey: "page",pageLimit: 12,assetsUrl: "/assets/components/pdotools/"});</script>
Да я вопроса-то понять не могу, какая уж тут помощь.
horovod.smr0.ru/
изначально пагинация работает по кнопке, но стоит кликнуть что ни будь в фильтрах сверху она слетает (к примеру если в брендах выбрать Philips)
Фильтры аяксовые
изначально пагинация работает по кнопке, но стоит кликнуть что ни будь в фильтрах сверху она слетает (к примеру если в брендах выбрать Philips)
Фильтры аяксовые
И? Фильтры у тебя работают отдельно, pdoPage — отдельно.
Я не могу тебе подсказать, как связать одно с другим. Это надо лезть на твой сайт, разбираться как там что сделано и менять.
У меня, извини, желания нет.
Я не могу тебе подсказать, как связать одно с другим. Это надо лезть на твой сайт, разбираться как там что сделано и менять.
У меня, извини, желания нет.
Ну а к примеру сколько твоя консультация по скайпу может стоить или в почте, что бы я дал доступ?
За меня делать не надо, мне нужна только консультация
Да я вот этого и не пойму. При не аяксовой пагинации pdoPage при аякс обновлении страницы срабатывает.
А вот как при аякс обновлении перезапустить pdoPage который аяксовый не пойму.
А вот как при аякс обновлении перезапустить pdoPage который аяксовый не пойму.
Не нашел default.js, только assets/components/pdotools/js/pdopage.js, но с отключением sticky, отключается и кнопка «Загрузить ещё».
И не нашел в системных настройках pdoTools где можно переопределить этот js-файл, а то постоянно при обновлении перезаписывается.
Можно ли ещё как-то отключить этот sticky не лезя в код компонента?
И не нашел в системных настройках pdoTools где можно переопределить этот js-файл, а то постоянно при обновлении перезаписывается.
Можно ли ещё как-то отключить этот sticky не лезя в код компонента?
Javascript файл указывается прямо в параметрах pdoPage — меняй на здоровье.
Спасибо! Извини, сам не додумался…
Да это нормально. У некоторых компонентов эти параметры указываются в системных настройках, потому что их используют сразу несколько сниппетов.
А у pdoTools такой сниппет всего один, так что логично было вынести это прямо ему в настройки.
А у pdoTools такой сниппет всего один, так что логично было вынести это прямо ему в настройки.
Точно, и в статье об этом написано. Да, это логично. Это я прошляпил, глаза замылились, отдыхать надо — пятница всё же )).
Друзья, кто вкурил тему pdoTools, подскажите пожалуйста.
Без использования класса pdoFetch, tv-параметр ресурсов можно получить следующим образом(методом getTVValue())
$resources = $modx->getCollection('modResource', array('parent' => $parent));
foreach ($resources as $resource) {
$tv=$resource->getTVValue('code'); }
так работает, но получается довольно медленно.
Как сделать тоже самое используя pdoFetch?
Делаю так:
// Подключаю класс
$pdo = $modx->getService('pdoFetch');
//Подключаю нужный tv
$pdo->setConfig(array(
'includeTVs' => 'code'
));
// Выбираю ресурсы
$resources = $pdo->getCollection('modResource', array('parent' => 58));
foreach ($resources as $resource) {
$tv=$resource->getTVValue('code');
}
и нифига… Что делаю не так?
Без использования класса pdoFetch, tv-параметр ресурсов можно получить следующим образом(методом getTVValue())
$resources = $modx->getCollection('modResource', array('parent' => $parent));
foreach ($resources as $resource) {
$tv=$resource->getTVValue('code'); }
так работает, но получается довольно медленно.
Как сделать тоже самое используя pdoFetch?
Делаю так:
// Подключаю класс
$pdo = $modx->getService('pdoFetch');
//Подключаю нужный tv
$pdo->setConfig(array(
'includeTVs' => 'code'
));
// Выбираю ресурсы
$resources = $pdo->getCollection('modResource', array('parent' => 58));
foreach ($resources as $resource) {
$tv=$resource->getTVValue('code');
}
и нифига… Что делаю не так?
1. У нас есть тег code для оформления кода.
2. pdoFetch нужен, чтобы выбрать всё сразу, за один запрос. Там нет объектов, getTVValue и прочего. Ты получаешь готовый массив с данными:
2. pdoFetch нужен, чтобы выбрать всё сразу, за один запрос. Там нет объектов, getTVValue и прочего. Ты получаешь готовый массив с данными:
$pdo = $modx->getService('pdoFetch');
$resources = $pdo->getCollection('modResource',
// Условия выборки, т.е. параметр where
array(
'parent' => 58
),
// Параметры выборки
array(
'includeTVs' => 'code'
)
);
echo '<pre>';
print_r($resources);
print_r($modx->getPlaceholder('pdoTools.log'));
echo '</pre>';
Спасибо за разъяснения, Василий!
Василий, подскажи пожалуйста.
Я в шаблоне одной страницы выполняю вот такой код:

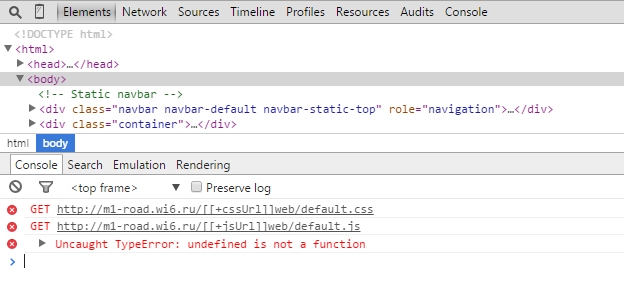
Если я не использую frontend_js и frontend_css, то ajax срабатывает…
Я в шаблоне одной страницы выполняю вот такой код:
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&element=`ms2Gallery`
&tplRow=`custom_tpl.ms2Gallery.row`
&tplOuter=`custom_tpl.ms2Gallery.outer`
&tplEmpty=`custom_tpl.ms2Gallery.empty`
&tplSingle=`custom_tpl.ms2Gallery.single`
&limit=`4`
&ajax=`1`
&ajaxMode=`scroll`
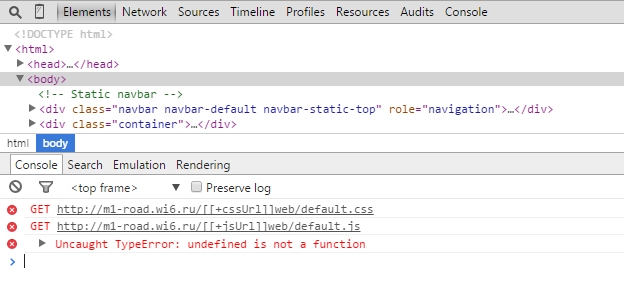
&frontend_js=`[[+jsUrl]]web/default.js`
&frontend_css=`[[+cssUrl]]web/default.css`
]]
</div>
</div>
Если я не использую frontend_js и frontend_css, то ajax срабатывает…
Не ужели не видно, что консоль ругается на [[+cssUrl]] и [[+jsUrl]] ( m1-road.wi6.ru/[[+jsUrl]]web/default.js )? Предпологаю, что там должен быть плейсхолдер вроде [[+assetsUrl]] или просто пусть.
я вижу, что в консоли написано.
Подключаю теперь как:
Подключаю теперь как:
&frontend_css=`[[+assetsUrl]]css/pdopage.css`
&frontend_js=`[[+assetsUrl]]js/custom_pdopage.js`<script type="text/javascript" src="/assets/components/pdotools/js/custom_pdopage.js"></script><script type="text/javascript" src="/assets/components/ms2gallery/js/custom_pdopage.js"></script>
Друзья! Где то я видел волшебный гайд, как заставить на одной странице работать более одного pdopage в ajax. Может кто помнит статью? Я перекопал весь поиск но так и не смог найти. Проблема у меня в том, что на одной странице два вызова pdopage с кнопочкой «Показать еще».
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&parents=`0`
&ajaxMode=`button`
&limit=`5`
&tpl=`tpl.user_pages`
]]
</div>
</div>
Поменять id обертки и параметры классов.
docs.modx.pro/components/pdotools/snippets/pdopage
ajaxElemWrapper — jQuery селектор элемента-обёртки с результатами и пагинацией. По умолчанию #pdopage.
ajaxElemRows — jQuery селектор элемента с результатами. По умолчанию #pdopage .rows
ajaxElemPagination — jQuery селектор элемента с пагинацией. По умолчанию #pdopage .pagination
ajaxElemLink — jQuery селектор ссылки на страницу. По умолчанию #pdopage .pagination a
docs.modx.pro/components/pdotools/snippets/pdopage
ajaxElemWrapper — jQuery селектор элемента-обёртки с результатами и пагинацией. По умолчанию #pdopage.
ajaxElemRows — jQuery селектор элемента с результатами. По умолчанию #pdopage .rows
ajaxElemPagination — jQuery селектор элемента с пагинацией. По умолчанию #pdopage .pagination
ajaxElemLink — jQuery селектор ссылки на страницу. По умолчанию #pdopage .pagination a
Спасибо! Не додумался документацию сразу читать, в голове крутилась заметка, в которой эту проблему решали…
Конфликтует =(
Как бы вроде все работает, вот только в браузере каждое нажатие «Показать еще» Меняет /page.
Т.е, в первом вызове нажимаем показать еще, и получаем user-profile.html?page=2
Во втором нажимаем и получаем user-profile.html?page=3
Вот только Материалы во втором идут как статья 1 2 3 4 5 6 13 14 15 16 17 18
А в первом 1 2 3 4 5 6 7 8 9 10 11 12
А если я еще раз нажму на первом Показать еще, то у него будет
1 2 3 4 5 6 7 8 9 10 11 12 19 20 21 22 23 ит…
Т.е каждый pdopage ориентируется на GET['page']…
Как бы вроде все работает, вот только в браузере каждое нажатие «Показать еще» Меняет /page.
Т.е, в первом вызове нажимаем показать еще, и получаем user-profile.html?page=2
Во втором нажимаем и получаем user-profile.html?page=3
Вот только Материалы во втором идут как статья 1 2 3 4 5 6 13 14 15 16 17 18
А в первом 1 2 3 4 5 6 7 8 9 10 11 12
А если я еще раз нажму на первом Показать еще, то у него будет
1 2 3 4 5 6 7 8 9 10 11 12 19 20 21 22 23 ит…
Т.е каждый pdopage ориентируется на GET['page']…
Ну так укажи разные &pageVarKey.
Блин, вы бы сначала нормальную пагинацию настроили и проверили, а потом уже ajax включали, честное слово!
Не помню, как с кнопкой, но несколько вызовов default пагинации 100% работает на одной странице — проверял.
Блин, вы бы сначала нормальную пагинацию настроили и проверили, а потом уже ajax включали, честное слово!
Не помню, как с кнопкой, но несколько вызовов default пагинации 100% работает на одной странице — проверял.
Да, я ниже отписал, это первое что я попробовал. Но в этом случае кнопка у второго вызова имеет
display: none;<div id="pdo2">
[[!+page.nav]]
<div class="row row2">
[[!pdoPage?
&ajaxElemWrapper=`#pdo2`
&ajaxElemMore=`#pdo2 .btn-more2`
&ajaxElemRows=`#pdo2 .row`
&ajaxTplMore=`@INLINE <div class="button left btn-more2">Показать еще</div>`
&ajaxElemPagination=`#pdo2 .pagination`
&ajaxElemLink=`#pdo2 .pagination a`
&parents=`4`
&includeTVs=`img`
&ajaxMode=`button`
&limit=`6`
&tpl=`tpl.user_pages`
&showUnpublished=`1`
&where=`{"properties":"4"}`
&pageVarKey=`pg1`
]]
</div>
</div><div id="pdo1">
[[!+page.nav]]
<div class="row">
[[!pdoPage?
&ajaxElemWrapper=`#pdo1`
&ajaxElemMore=`#pdo1 .btn-more`
&ajaxElemRows=`#pdo1 .row`
&ajaxTplMore=`@INLINE <div class="button left btn-more">Показать еще</div>`
&ajaxElemPagination=`#pdo1 .pagination`
&ajaxElemLink=`#pdo1 .pagination a`
&parents=`4`
&includeTVs=`img`
&ajaxMode=`button`
&limit=`6`
&tpl=`tpl.user_pages`
&showUnpublished=`1`
&where=`{"properties":"4"}`
&pageVarKey=`pg2`
]]
</div>
</div>
Одинаковый [[!+page.nav]] тебя не смущает?
Извиняюсь за беспокойство, накасячил. Исправлюсь :)
При явном указании
&pageVarKey=`pag`
[[!+page.nav]] разные должны быть
Здравствуйте! А возможно ли как-нибудь отключить отображение в url постраничной навигации при &ajaxMode=`button` или &ajaxMode=`scroll`.
Ты можешь переименовать родной javascript, изменить и указать новый файл в настройках pdoPage. Тогда он будет работать, как захочешь.
Ясно, спасибо!
Василий, не мог бы помочь, в каком месте кода можно это сделать?)
Василий, а можно использовать не button, а span в качестве кнопки в аякс пагинации?
Было бы круто добавить режим аякс пагинации как у инстаграмма:
1. Все так же как при
1. Все так же как при
&ajaxMode=`button`&ajaxMode=`scroll`
Нашел косяк:
Если при выводе mFilter2 включен параметр
Он отображает кол-во всех категорий + кол-во всех товаров в них.
При переключении страницы или любой сортировке начинает выводить правильные результаты.
Так же
Если при выводе mFilter2 включен параметр
&toSeparatePlaceholders=`префикс.`<span id="mse2_total">[[+total:default=`0`]]</span>Он отображает кол-во всех категорий + кол-во всех товаров в них.
При переключении страницы или любой сортировке начинает выводить правильные результаты.
Так же
&showLog=`1`
Нет никакого косяка, нужно указывать префикс и для этих плейсхолдеров.
А то выходит, что эти плейсхолдерам хочу префиксы, а те должны сами как-то работать.
[[+префикс.total]] [[+префикс.log]]
А то выходит, что эти плейсхолдерам хочу префиксы, а те должны сами как-то работать.
Да, я уже отписался вам на сторе. Извините =)
Стоит об этом написать в мануалах docs.modx.pro/components/msearch2/snippets/mfilter2 в пункте про toSeparatePlaceholders.
Стоит об этом написать в мануалах docs.modx.pro/components/msearch2/snippets/mfilter2 в пункте про toSeparatePlaceholders.
За всё время работы mFilter2 такой вопрос возник первый раз, причём не в техподдержке дополнения.
Если есть желание — ты можешь сам добавить что-то в документацию, она открыта и доступна на GitHub.
Если есть желание — ты можешь сам добавить что-то в документацию, она открыта и доступна на GitHub.
Василий, да, еще раз спасибо.
Извините за вопрос не по теме, но мне никто не отвечает…
modx.pro/help/6173/
Может быть вы поможете на коммерческой основе или посоветуете исполнителя?
Извините за вопрос не по теме, но мне никто не отвечает…
modx.pro/help/6173/
Может быть вы поможете на коммерческой основе или посоветуете исполнителя?
Наблюдаю такой эффект, при включении ajaxMode=«button» или scroll.
При заходе в карточку товара с подгруженной через ajax страницы и нажатии на кнопку «Назад» в браузере получаю:
Подскажите как это можно поправить?
При заходе в карточку товара с подгруженной через ajax страницы и нажатии на кнопку «Назад» в браузере получаю:
{"output":"
\n \n \n
\u0423\u0433\u043b\u043e\u0432\u043e\u0439 \u0432\u0441\u0442\u0440\u043e\u0435\u043d\u043d\u044b\u0439 \u0448\u043a\u0430\u0444 \u043a\u043b\u0430\u0441\u0441\u0438\u043a\u0430<\/span><\/div>\n <\/a>\n<\/div>\n
.......Подскажите как это можно поправить?
Может это поможет Remember ajax added data when hitting back button
Поправка, такой эффект происходит только в Google Chrome и IE. Счас проверил в Safari и Mozille такого эффекта нет.
Загрузка ajax ресурсов с помощью кнопки.
Как сделать так, что бы кнопка не генерилась за счет шаблона — ajaxTplMore, а просто указать id/class этой кнопки которая уже сущестует?
Пример: подгрузка слайдов в слайдер через нажатие существующей кнопки — button next
Как сделать так, что бы кнопка не генерилась за счет шаблона — ajaxTplMore, а просто указать id/class этой кнопки которая уже сущестует?
Пример: подгрузка слайдов в слайдер через нажатие существующей кнопки — button next
все таки можно так сделать.
[[!pdoPage?
&element = `pdoResources`
&limit = `8`
&tvPrefix = `tv.`
&showHidden = `1`
&includeTVs = `news_img`
&tpl = `news_slider_section_tpl`
&ajaxMode = `button`
&ajaxElemMore = `.owl-next`
&ajaxElemRows = `#pdopage .rows .4-col-slider .owl-wrapper`
]]
вот такой вызов сниппета
правда кнопка ajaxTplMore генерируя но я ее убрал.
итак подружка новых ресурсов через ajax будет осуществляться через кастовую кнопку .owl-next и конечно же штатная btn-more.
Могу предоставить работоспособный вариант.
[[!pdoPage?
&element = `pdoResources`
&limit = `8`
&tvPrefix = `tv.`
&showHidden = `1`
&includeTVs = `news_img`
&tpl = `news_slider_section_tpl`
&ajaxMode = `button`
&ajaxElemMore = `.owl-next`
&ajaxElemRows = `#pdopage .rows .4-col-slider .owl-wrapper`
]]
вот такой вызов сниппета
правда кнопка ajaxTplMore генерируя но я ее убрал.
итак подружка новых ресурсов через ajax будет осуществляться через кастовую кнопку .owl-next и конечно же штатная btn-more.
Могу предоставить работоспособный вариант.
Василий, а как бороться с проблемой когда в адресную строку будет прописываться /?page=2 или /?page=3 и т.д. и пользователь захочет перезагрузить страницу то выведутся только ресурсы /?page=3
а как его перекинуть на первую страницу автоматом?
а как его перекинуть на первую страницу автоматом?
mFilter2 при использовании &toSeparatePlaceholders неправильно считает количество страниц, не обновляет ajax пагинацию. То есть при нажатии на вторую страницу в пагинации происходит сброс всех отмеченных в mFilter2 параметров.
А, всё работает. Нужно было обернуть пагинацию в #mse2_pagination
Василий подскажите, а как сделать что бы при переключении ссылок на страницы, не прыгал экран вверх страницы. Если где то нужно менять, укажите путь и что поменять пожалуйста.
Заранее благодарен за помощь!
Заранее благодарен за помощь!
Приветствую всех
вывожу след:
И еще вопрос, должно ли так работать, что при каждом щелчке колеса мышки добавляются, в моём случаи, по 8 новостей. То есть я не до листываю до конца, а потом след 8 появляются, а именно 1 щелчок = 8 новостей
вывожу след:
<div id="pdopage">
[[!+page.nav]]
<div class="isotope items rows">
[[!pdoPage?
&tpl=`shotstoryProject`
&ajax=`1`
&ajaxMode=`scroll`
&limit=`8`
&includeTVs=`imageNews,on_off,1line`
&tvPrefix=``
]]
</div>
</div>И еще вопрос, должно ли так работать, что при каждом щелчке колеса мышки добавляются, в моём случаи, по 8 новостей. То есть я не до листываю до конца, а потом след 8 появляются, а именно 1 щелчок = 8 новостей
Если выставлен &ajaxMode=`default` то блок c навигацией … после клика по номеру следующей страницы и ее подгрузки оборачивается в еще один … .
Копать я так понимаю надо в pdopage.min.js, но где именно?
Копать я так понимаю надо в pdopage.min.js, но где именно?
Встречал такой косяк, если в чанке не закрыт div
Проверил, оставил голый body и в нем лишь пример из документации
Все равно, заворачивает блок навигации в еще один
Если не использовать параметр ajaxMode, то такого эффекта нет
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&parents=`0`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>Все равно, заворачивает блок навигации в еще один
<div class="pagination">...</div>Если не использовать параметр ajaxMode, то такого эффекта нет
тоже наблюдаю такую фичу, направьте на решение?
использую дефолтный код для вызова pdoPage
Использую:
MODX Revolution 2.7.3-pl
PdoTools 2.12.7-pl
использую дефолтный код для вызова pdoPage
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&tpl=`@INLINE <div>[[+pagetitle]]</div>`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>Внутри [[+page.nav]] у нас div с классом pagination — так в pdoPage по умолчанию, также в документации неверный дефолтный чанк &tplPageWrapper
@INLINE <div class="pagination"><ul class="pagination">[[+first]][[+prev]][[+pages]][[+next]][[+last]]</ul></div><ul class="pagination">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Первая</a></li>
...
</ul>
</ul>Использую:
MODX Revolution 2.7.3-pl
PdoTools 2.12.7-pl
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.