[getTables] Компонент редактируемых таблиц на основе bootstrap и pdoTools
При написании компонентов для MODX много времени уходит на программирование редактируемых таблиц через extJs. У меня на это уходит каждый раз до 4 часов. Причем на совершенно однотипные таблицы. В конце концов мне это надоело и я решился написать свой компонент редактируемых таблиц на основе bootstrap и pdoTools— getTables! Сложность задачи я сильно недооценил и компонент сейчас выглядит и исполнен ужастно, но время на программирование таблиц с ним сократилось до 5 минут на простую и до часа на более сложную. Это сильно помогает и getTables я постоянно использую и потихоньку допиливаю. Сейчас на его основе сделано несколько компонентов, которые я хочу выложить в общий доступ. Ну и приходиться выкладывать и getTables, несмотря на не самую лучшую его реализацию.
Есть, конечно, замечательный компонент MIGX, но чтобы его использовать на фронте нужно вытаскивать на фронт extJs ради пары табличек. А bootstrap у меня везде используется.
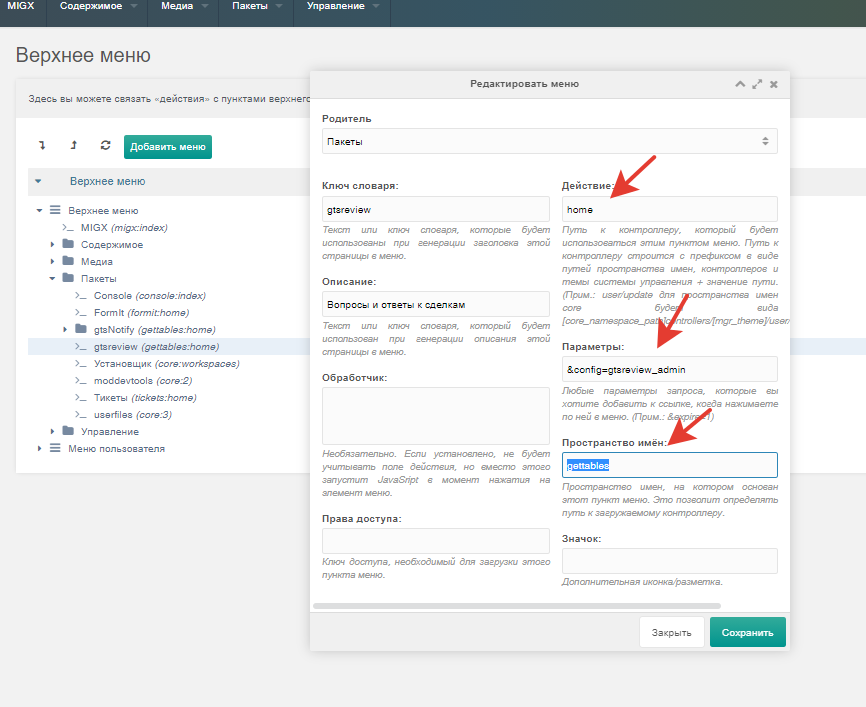
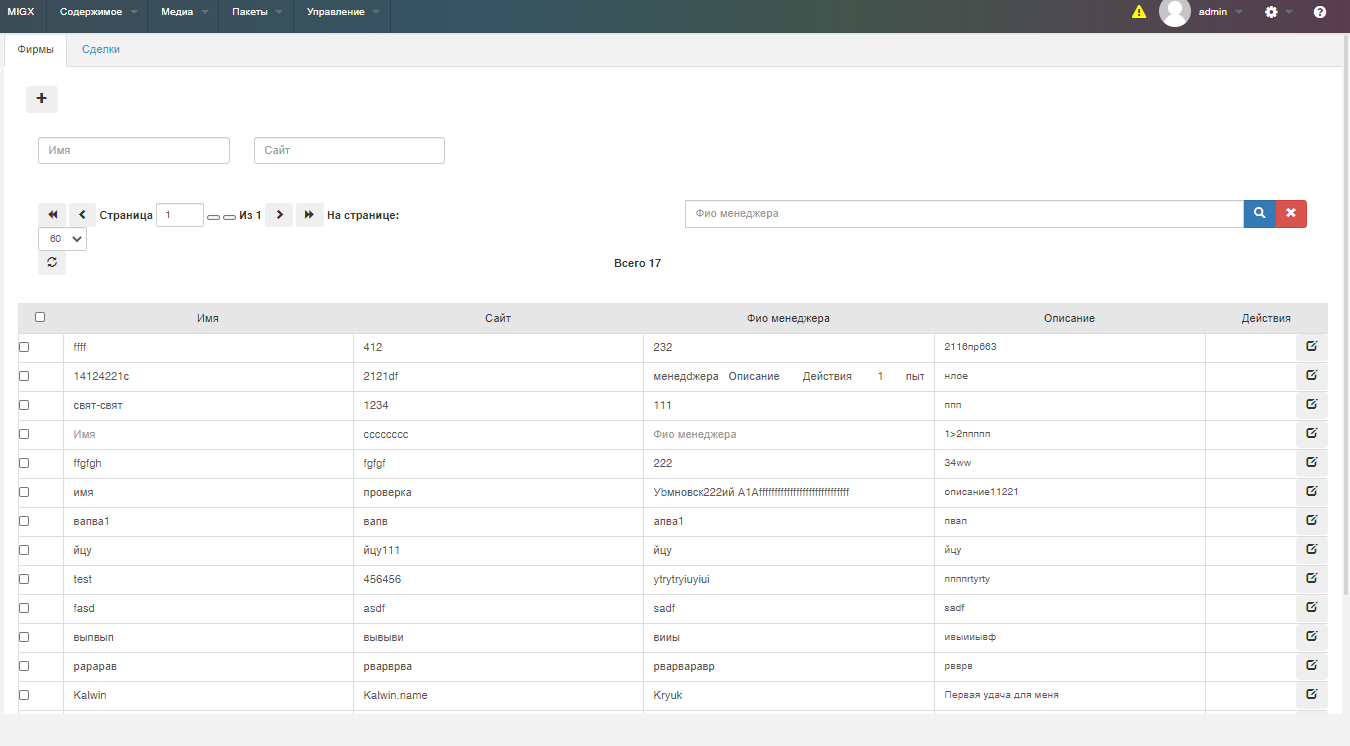
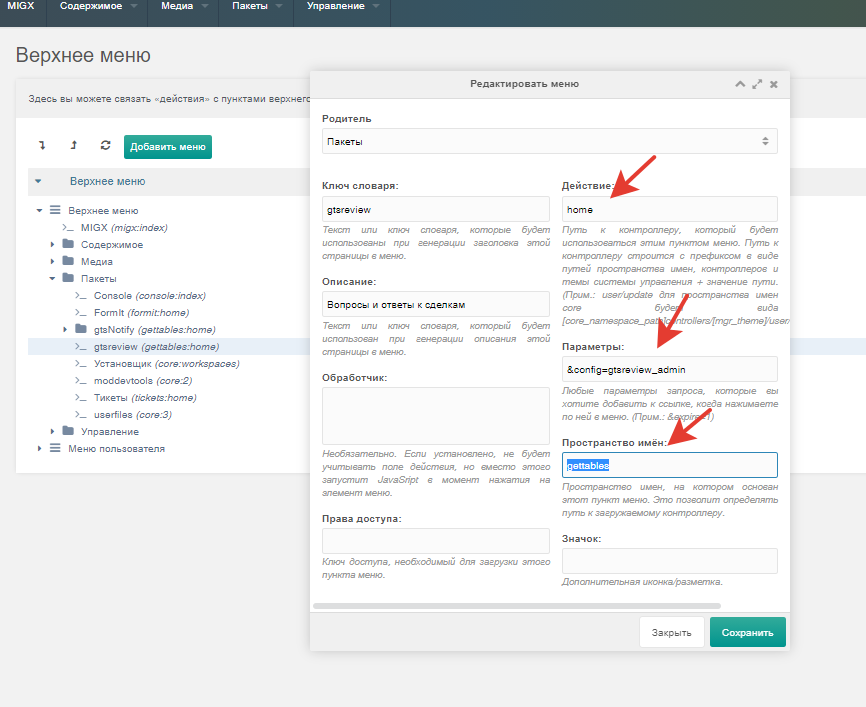
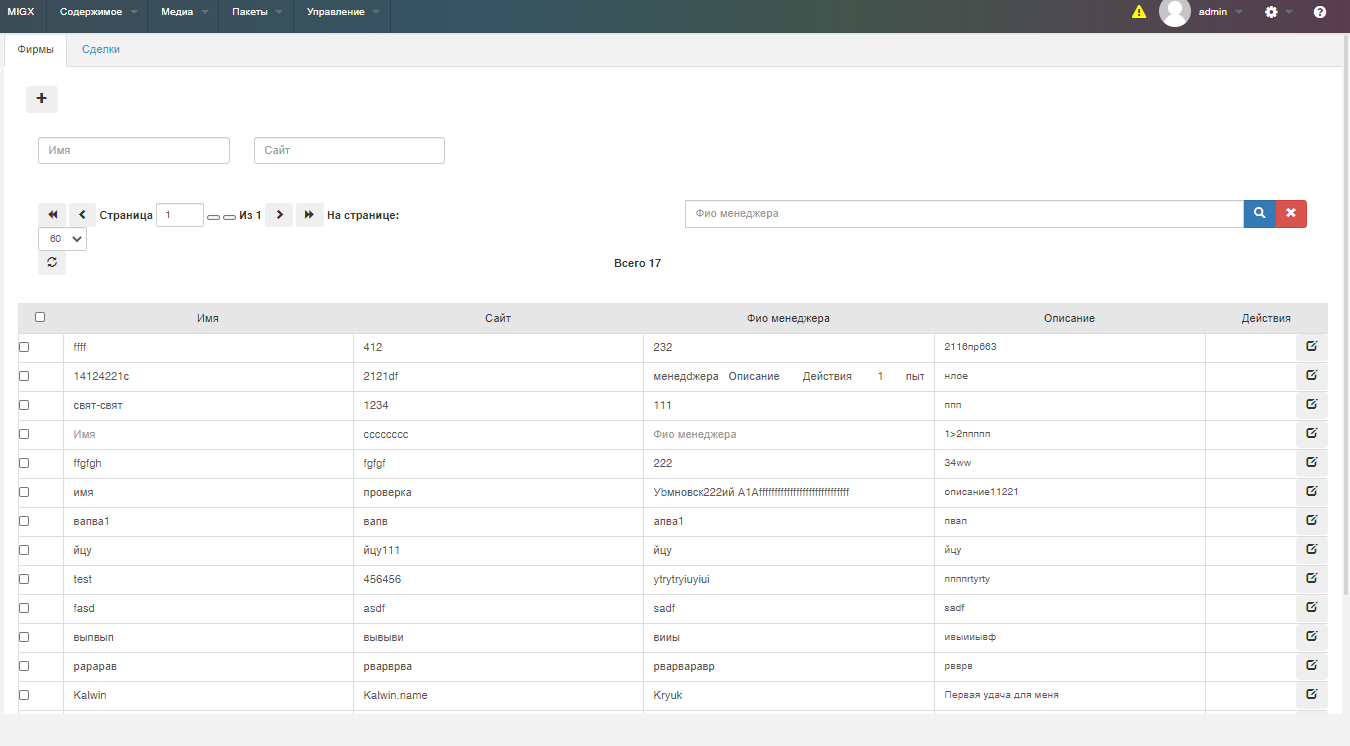
Для примера вот реализация админки компонента вопросов-ответов gtsReview на getTables.

Код вызова [ [!getTabs? &config=`gtsreview_admin`]]. Инструкция config загружает gts-код табов и таблиц из системной настройки gtsreview_admin в JSON формате. Посмотреть код можно на GitHub
Основы gts-синтаксиса
Код самой простой таблицы выглядит так:

Инструкция loadModels говорит какую модель (базы) MODX загрузить. (Модель пока удобнее создавать через MIGX.)
В table задаются все параметры таблицы:
Более подробная справка Основы gts-синтаксиса
Ссылка на GitHub
https://modstore.pro/packages/utilities/gettables
UPD 01.02.2021
Судя по скачиваниям, getTables ставит еще кто-то кроме меня, но вопросов по его работе нет. Документация далеко не полная. Я думал пополнять ее по мере вопросов. Если кто getTables пользуется, отзовитесь, чтоб я продолжил работу над документацией :-).
Есть, конечно, замечательный компонент MIGX, но чтобы его использовать на фронте нужно вытаскивать на фронт extJs ради пары табличек. А bootstrap у меня везде используется.
Для примера вот реализация админки компонента вопросов-ответов gtsReview на getTables.

Код вызова [ [!getTabs? &config=`gtsreview_admin`]]. Инструкция config загружает gts-код табов и таблиц из системной настройки gtsreview_admin в JSON формате. Посмотреть код можно на GitHub
Основы gts-синтаксиса
Код самой простой таблицы выглядит так:
{'getTable' | snippet : [
'loadModels'=>'raschets',
'table'=>[
'class'=>'raschetsMatClass',
'actions'=>[
'create'=>[
],
'update'=>[
],
],
'pdoTools'=>[
'class'=>'raschetsMatClass',
'limit'=>0,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'label'=>[
'label'=>'Имя',
'filter'=>1
],
],
],
]}
Инструкция loadModels говорит какую модель (базы) MODX загрузить. (Модель пока удобнее создавать через MIGX.)
В table задаются все параметры таблицы:
- class — класс таблицы.
- actions — что можно сделать с таблицей. Для того, чтобы в таблице можно было удалять строки достаточно добавить в action инструкцию ‘remove’=>[],.
- pdoTools — данные в таблицу из базы подготавливает pdoTools. И здесь можно использовать все его параметры.
- checkbox — включить выбор строк чекбоксами.
- autosave — инлайн редактирование данных таблицы. (Для autosave нужно чтоб action update было включено.)
- row — здесь задаются колонки таблицы, которые показываются и редактируются.
Более подробная справка Основы gts-синтаксиса
Ссылка на GitHub
https://modstore.pro/packages/utilities/gettables
UPD 01.02.2021
Судя по скачиваниям, getTables ставит еще кто-то кроме меня, но вопросов по его работе нет. Документация далеко не полная. Я думал пополнять ее по мере вопросов. Если кто getTables пользуется, отзовитесь, чтоб я продолжил работу над документацией :-).
Поблагодарить автора
Отправить деньги
Комментарии: 136
Это очень крутое и нужное дополнение!
Спасибо.
Кто-нибудь уже начал компонент использовать тестить? Как впечатления?
Попробовал. getTable работает! СУПЕР-круто. Спасибо! :)
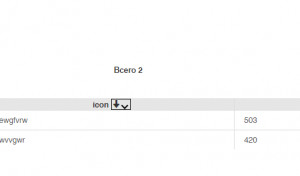
А как вывести content товаров и два tv-поля, через &element=`` или через LeftJoin?
|id|content|tv_1|tv_2|действия|
|id|content|tv_1|tv_2|действия|
Сейчас вспоминал. Вот что получилось:


Только надо иметь ввиду, что таблица пишет в тв даже если к этой странице не привязанно такое TV.
{'getTable' | snippet : [
'table'=>[
'class'=>'modResource',
'actions'=>[
'create'=>[
],
'update'=>[
],
],
'pdoTools'=>[
'class'=>'modResource',
'parents'=>258,
'includeTVs'=>'icon,price',
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'content'=>[
],
'icon'=>[
'class'=>'TV',
],
'price'=>[
'class'=>'TV',
],
],
],
]}

Только надо иметь ввиду, что таблица пишет в тв даже если к этой странице не привязанно такое TV.
'includeTVs'=>'icon,price', — pdoTools делает leftJoin
А для 'class'=>'TV',
По class и search_fields определяется в какую таблицу базы в какую строку писать изменения.
Эти инструкции можно самим писать. Кажется так:
А для 'class'=>'TV',
'price'=>[
'class'=>'TV',
],3 =>
array (
'field' => 'price',
'type' => 'text',
'label' => 'price',
'placeholder' => 'price',
'where_field' => '`TVprice`.`value`',
'class' => 'modTemplateVarResource',
'search_fields' =>
array (
'contentid' => 'id',
'tmplvarid' => 1,
),
'value_field' => 'value',
'as' => 'price',
),По class и search_fields определяется в какую таблицу базы в какую строку писать изменения.
Эти инструкции можно самим писать. Кажется так:
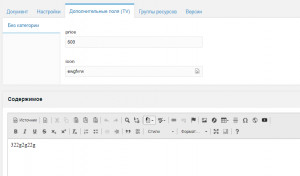
'price'=>[
'class'=>'modTemplateVarResource',
'edit'=>[
'type'=>'text',
'where_field'=> '`TVprice`.`value`',
'search_fields' =>
[
'contentid' => 'id',
'tmplvarid' => 1,
]
]
],
А как это вывести на getTable? (На конфиг ругается)
Что вывести и как ругается?
[[!getTabs? &config=`gtsreview_admin`]]Нет конфига tabs!Уже пробовал создать системную настройку с параметрами из примера выше, но ничего не получилось. Хотелось бы про config узнать подробнее
Системная настройка gtsreview_admin есть? И там массив в JSON? В массиве есть инструкция tabs на верхнем уровне? :-)
Если нужен пример выше в системную настройку, то создаем сиснастройку, например, test_gettable_tv в нее записываем json массив:
И вызываем getTable
{
"table": {
"class": "modResource",
"actions": {
"create": [],
"update": []
},
"pdoTools": {
"class": "modResource",
"parents": 258,
"includeTVs": "icon,price"
},
"checkbox": 0,
"autosave": 1,
"row": {
"id": [],
"content": [],
"icon": {
"class": "TV"
},
"price": {
"class": "TV"
}
}
}
}И вызываем getTable
[[!getTable? &config=`test_gettable_tv`]]
getTable вызывает таблицу, а getTabs — табы. &config в обоих работает.
Наверно позже 1 сниппет сделаю, чтоб табы или таблица сам из инструкций определял.
Наверно позже 1 сниппет сделаю, чтоб табы или таблица сам из инструкций определял.
Создал системную настройку gettables_admin. в неё записал:
{
"table": {
"class": "modResource",
"actions": {
"create": [],
"update": []
},
"pdoTools": {
"class": "modResource",
"parents": 10,
"includeTVs": "keywords,partner_condition_multi",
"where": {"template": 24},
"limit": 20
},
"checkbox": 0,
"autosave": 1,
"row": {
"id": [],
"partner_condition_multi": {
"class": "TV"
},
"keywords": {
"class": "TV"
}
}
}
}
// Вывел, так
[[!getTabs? &config=`gettables_admin`]]
Так у вас в конфиге нет же tabs. Табов нет только таблица. Вызывайте getTable
[[!getTable? &config=`gettables_admin`]]
Надо попробовать, ну а с табами тоже было б неплохо понять как их скомпилировать на вывод.
Jgrowl мне пришлось отключить, так как использую замену sweetalert, поэтому скорее всего сильно нагрузка выросла — там мол постоянно был цикличный запрос на этот файл, что повлекло нагрузку на аккаунт
Jgrowl мне пришлось отключить, так как использую замену sweetalert, поэтому скорее всего сильно нагрузка выросла — там мол постоянно был цикличный запрос на этот файл, что повлекло нагрузку на аккаунт
С табами разобрались?
там же просто
там же просто
{'!getTabs' | snippet : [
'tabs'=>[
'tab1'=>[
'label'=>'таб с чанком',
'chunk'=>'какой-то чанк'
],
'tab2'=>[
'label'=>'таб с таблицей',
'table'=>[
все параметры от таблиц
]
],
]
]}
Если у вас включено создание ресурсов
"actions": {
"create": [],'actions'=>[
'create'=>[
'processors'=>['modResource'=>'resource/create',],
],
'update'=>[
],
],А как это вывести на*getTabsgetTable? (На конфиг ругается)
А можно как совместить getTable с компонентом quickview? Или же он тут не ляжет, и надо только обстилить, чтобы модалка заработала?
Не пользовался quickview. Так что не знаю что получиться. Вообще в любом чанке должно сработать. А вот если quickview сам чанк по ajax подгружает может скрипты js не подгрузятся. И если у quickview модалки бутстраповкие проблемы с модалками могут возникнуть. Там новая модалка может ниже старой открыться и стратая будет закрывать ее.
Вообще попробуйте затестить и отпишитесь что как :-).
Вообще попробуйте затестить и отпишитесь что как :-).
Отпишусь обязательно, пока только тестировать начал. Компонент очень нужный
Бутстрап грузится от quickview, а из gettables_mgr_framework_style_css — не грузит (в моём случае это хорошо, потом сделаю на quickview). Но для табсов ещё пока застрял на конфиге.
— gettables update выводит ругать в консоль, а именно сам вывод в феном, сейчас думаю объединить с quickview, но с update, что-то я не так делаю, возможно там не надо указывать параметров?
да и не разобрался ещё какой чанк отвечает за actions
// gettables
<button type="button" class="btn get-table-row " data-name="update" data-action="getTable/update" data-modal="getModal/fetchTableModal" title="Изменить">
</button>
// quickview
<a class="quickview"
data-click
data-quickview-mode="modal"
data-data-action="chunk"
data-data-element="test"
data-data-id="1"
data-dialog-buttons='["close"]'
> </a>— gettables update выводит ругать в консоль, а именно сам вывод в феном, сейчас думаю объединить с quickview, но с update, что-то я не так делаю, возможно там не надо указывать параметров?
{'getTable' | snippet : [
'table'=>[
'class'=>'modResource',
'actions'=>[
'create'=>[
],
'update' =>[
'action'=>'getTable/update',
'title'=>'Изменить',
'cls' => '',
'row' => [],
'icon' => 'far fa-edit',
'modal' => [
'action' => 'getModal/fetchTableModal',
'tpl'=>'b4.getTable.Modal.CreateUpdate.tpl',
],
'processors'=>['modResource'=>'resource/update'],
],да и не разобрался ещё какой чанк отвечает за actions
'update' =>[
'action'=>'getTable/update',
'title'=>'Изменить',
'cls' => 'quickview',
'click' => '',
'quickview-mode' => 'modal',
'row' => [],
'icon' => 'far fa-edit',
'modal' => [
'action' => 'getModal/fetchTableModal',
'tpl'=>'b4.getTable.Modal.CreateUpdate.tpl',
],Класс добавился, а вот другие данные нет
На update какая-то ошибка на поцессоре
для actions я чанк сперва не сделал. думал потом сделаю, а потом возникла проблема как код перевести в чанк и снова отложилось.
'processors'=>['modResource'=>'resource/update'],для actions я чанк сперва не сделал. думал потом сделаю, а потом возникла проблема как код перевести в чанк и снова отложилось.
gettables_mgr_framework_style — стиль для админки. gettables_frontend_framework_style — для фронта.
Если gettables_frontend_framework_style=bootstrap_v3 по умолчанию грузятся чанки заданные в наборе параметров getTables_bootstrap_v3 yadi.sk/i/Mio_2Fxn2r79jg
Если gettables_frontend_framework_style=bootstrap_v4, то набор параметров getTables_bootstrap_v4, а если gettables_frontend_framework_style=test, то будет пробовать найти набор параметров getTables_test
чтоб грузило css и js надо включить соответствующие gettables_load_frontend_framework_style. Включение загрузки задается в gettables_load_что-то-там
Если gettables_frontend_framework_style=bootstrap_v3 по умолчанию грузятся чанки заданные в наборе параметров getTables_bootstrap_v3 yadi.sk/i/Mio_2Fxn2r79jg
Если gettables_frontend_framework_style=bootstrap_v4, то набор параметров getTables_bootstrap_v4, а если gettables_frontend_framework_style=test, то будет пробовать найти набор параметров getTables_test
чтоб грузило css и js надо включить соответствующие gettables_load_frontend_framework_style. Включение загрузки задается в gettables_load_что-то-там
для quickview наверно стоит попробывать action
Только не понятно зачем вам quickview? И я под quickview компонент не планировал и не понятно как data-data-id=«1» в кнопку запихать. У меня все data-id в дата атрибутах строки запиханы. yadi.sk/i/0bBau5HI-TkEmA. На action кнопках данные строки не подставляются.
Вы еще можете вместо добавления кнопки в колонку действия, запихать кнопку в отдельную колонку.
'custom' =>[
'action'=>"getTable/custom",
'row' => [],
'icon' => '',
'tag' =>'a',
'attr' => '',
],Только не понятно зачем вам quickview? И я под quickview компонент не планировал и не понятно как data-data-id=«1» в кнопку запихать. У меня все data-id в дата атрибутах строки запиханы. yadi.sk/i/0bBau5HI-TkEmA. На action кнопках данные строки не подставляются.
Вы еще можете вместо добавления кнопки в колонку действия, запихать кнопку в отдельную колонку.
"row": {
"id": [],
"partner_condition_multi": {
"class": "TV"
},
"keywords": {
"class": "TV"
},
"test": {
"label":"quickview",
"content":"<a class=\"quickview\" data-click
data-quickview-mode=\"modal\"
data-data-action=\"chunk\"
data-data-element=\"test\"
data-data-id=\"{$id}\"
data-dialog-buttons='[\"close\"]'
> </a>"
}
}
Намудрил, что-то не выходит. Вместо ссылки <\a — в таблице <\input
{'getTable' | snippet : [
'table'=>[
'class'=>'modResource',
'actions'=>[
'create'=>[
],
'update' =>[
'action'=>'getTable/update',
'title'=>'{$_modx->resource.id}',
'cls' => '=',
'row' => [],
'icon' => 'far fa-edit',
'modal' => [
'action' => 'getModal/fetchTableModal',
'tpl'=>'b4.getTable.Modal.CreateUpdate.tpl',
],
],
],
'custom' =>[
'action'=>"getTable/custom",
'row' => [],
'icon' => 'far fa-edit',
'tag' =>'a',
'attr' => 'data-data-tag',
],
'pdoTools'=>[
'class'=>'modResource',
'parents'=>10,
'template'=>24,
'resource'=>'52603',
'includeTVs'=>'keywords,partner_condition_multi',
'where'=>[
'template' => 24,
'id:IN' => ['', 52603, 2],
],
'limit'=>20,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[],
'partner_condition_multi'=>[
'class'=>'TV',
],
'keywords'=>[
'class'=>'TV',
'edit'=>[
'type'=>'text',
'where_field'=>'`TVkeywords`.`value`',
'search_fields' => [
'contentid' => 'id',
'tmplvarid' => 6,
]
]
],
'test'=>[
'label'=>'quickview',
'content'=>'<a >da</a>',
],
],
],
]}{'getTable' | snippet : [
'table'=>[
'class'=>'modResource',
'actions'=>[
'create'=>[
],
'update' =>[
'action'=>'getTable/custom',
'title'=>'{$_modx->resource.id}',
'cls' => 'quickview" data-click quickview-mode="modal" data-data-action="chunk" data-data-id="{$_modx->resource.id}" data-data-element="getTable.Modal.CreateUpdate.tpl" data-dialog-size="size-wide" data-dialog-title="safasfa"',
'row' => [],
'icon' => 'far fa-edit',
'modal' => [
'action' => 'getModal/fetchTableModal',
'tpl'=>'b4.getTable.Modal.CreateUpdate.tpl',
],
],
],
'custom' =>[
'action'=>"getTable/custom",
'row' => [],
'icon' => 'far fa-edit',
'tag' =>'a',
'attr' => 'data-data-tag',
],
'pdoTools'=>[
'class'=>'modResource',
'parents'=>10,
'template'=>24,
'resource'=>'52603',
'includeTVs'=>'keywords,partner_condition_multi',
'where'=>[
'template' => 24,
'id:IN' => ['', 52603, 2],
],
'limit'=>20,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[],
'partner_condition_multi'=>[
'class'=>'TV',
],
'keywords'=>[
'class'=>'TV',
'edit'=>[
'type'=>'text',
'where_field'=>'`TVkeywords`.`value`',
'search_fields' => [
'contentid' => 'id',
'tmplvarid' => 6,
]
]
],
'test'=>[
'label'=>'quickview',
'content'=>'<a >da</a>',
],
],
],
]}
получилось окно вывести, но проблема в том, что окно в окне получилось и на выходе пусто
// в attr вывести не удалось атрибуты
'attr' => '',
custom должно быть в массиве actions
Вот мой конфиг:
Но все таки зачем вам quickview что вы в нем хотите сделать? может это по другому решать надо?
Вот мой конфиг:
{'getTable' | snippet : [
'showLog'=>1,
'toJSON'=>1,
'table'=>[
'class'=>'modResource',
'actions'=>[
'create'=>[
],
'update'=>[
'processors'=>['modResource'=>'resource/update',],
],
'custom' =>[
'action'=>"getTable/custom",
'row' => [],
'cls'=>'red',
'icon' => 'glyphicon glyphicon-edit',
'tag' =>'a',
'attr' => 'data-data-tag',
],
],
'pdoTools'=>[
'class'=>'modResource',
'parents'=>258,
'includeTVs'=>'icon,price',
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'content'=>[
],
'icon'=>[
'class'=>'TV',
],
'price'=>[
'class'=>'TV',
],
'test'=>[
'label'=>'quickview',
'content'=>'<a >da</a>',
'edit'=>false,
],
],
],
]}Но все таки зачем вам quickview что вы в нем хотите сделать? может это по другому решать надо?
Просто, задумка такова, чтобы связать сниппеты, например у меня используется mFilter2 и в нем quickview, я вывожу всё это дело в таблицу с фильтром, и тут появился getTables, который надо внедрить в mFilter2, соответственно решено было скрестить их, но перем маштабом, появилась необходимость сделать возможность окон на редактирование через quickview, так как он все равно подгружается, а из бутстрапа только сетка css и modal-dialog, конечно если есть решение как вывести mFilter2 с getTable, буду только рад. :)
Скрестить getTables с mFilter2 — такого никогда не задумывалось :-). getTables получает данные таблиц только от pdoTools. По хорошему нужно переписывать функции. В core\components\gettables\core\gettable.class.php
generateData чтобы каким-то образом брал данные из mFilter2. Возможно еще потребуется изменить addFilterTable и в core\components\gettables\core\getmodal.class.php generateEditsData и в core\components\gettables\core\gettableprocessor.class.php check_rows.
По топорному можно добавить в таблицу фильтр с 'where_field'=>'`modResource`.`id`:IN',
mFilter2 заставить выдавать только ids и на mse_load (точно не помню) забивать в этот фильтр ids и обновлять таблицу getTables.sendData.$GtsApp = $('.get-table');getTables.Table.refresh();
(Здесь только для getTables надо пару строк добавить чтоб :IN коректно отрабатывало)
generateData чтобы каким-то образом брал данные из mFilter2. Возможно еще потребуется изменить addFilterTable и в core\components\gettables\core\getmodal.class.php generateEditsData и в core\components\gettables\core\gettableprocessor.class.php check_rows.
По топорному можно добавить в таблицу фильтр с 'where_field'=>'`modResource`.`id`:IN',
mFilter2 заставить выдавать только ids и на mse_load (точно не помню) забивать в этот фильтр ids и обновлять таблицу getTables.sendData.$GtsApp = $('.get-table');getTables.Table.refresh();
(Здесь только для getTables надо пару строк добавить чтоб :IN коректно отрабатывало)
Подключил bootstrap без quickview, окно открылось с полями, как и было задумано, но при сохранении в уведомлении пишет, что объект не сохранен.
Object не сохранен update
Ой, забыл добавить alias, теперь всё норм
Ещё предложение добавить словари для настройки, а то когда переходишь в систему управления — описание нету и сложно додуматься, что для чего нужно. Спасибо
Мда… так и знал стоит выложить и куча работы добавят :-).
Обновил компонент
1.5.3-alpha
==============
— Чанк для action.
— Попровлена ошибка проверки существования строки в таблице перед записью.
— Добавлены описания для системных параметров.
Во все action теперь можно добавить произвольные атрибуты через attr.
1.5.3-alpha
==============
— Чанк для action.
— Попровлена ошибка проверки существования строки в таблице перед записью.
— Добавлены описания для системных параметров.
Во все action теперь можно добавить произвольные атрибуты через attr.
'actions'=>[
'custom' =>[
'action'=>"getTable/custom",
'row' => [],
'cls'=>'red',
'icon' => 'glyphicon glyphicon-edit',
'tag' =>'a',
'attr' => 'data-data-tag="a"',
],
],'update'=>[
'processors'=>['modResource'=>'resource/update',],
],
А есть, какой-то простой способ редактировать поле (уже из выборки pdo) tv через процессор напрямую из фронтенда?
Через процессор нет способа. А зачем? и через какой процессор?
Ещё предлагаю внести корректировки в textarea, чтобы можно было кодить с ACE
// такова типа (или же из системной настройки, если он установлен и возможность вкл/выкл редактора в системной настройке)
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.9/ace.js"></script>
<style>
.autosize {
/*resize: none;
overflow: hidden;*/
height:400px!important;
}
.autosize[readonly], .autosize[readonly] div {
background: brown;
user-select: none;
cursor: not-allowed;
}
</style>
autosize();
function autosize(){
var text = $('.autosize');
text.each(function(){
$(this).attr('rows',1);
resize($(this));
});
text.on('input', function(){
resize($(this));
});
function resize ($text) {
$text.css('height', 'auto');
$text.css('height', $text[0].scrollHeight+'px');
}
}
// Hook up ACE editor to all textareas with data-editor attribute
$(function() {
$('textarea[data-editor]').each(function() {
var textarea = $(this);
var mode = textarea.data('editor');
var editDiv = $('<div>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class'),
'readonly': textarea.attr('readonly')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editDiv[0]);
editor.renderer.setShowGutter(textarea.data('gutter'));
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/" + mode);
editor.setTheme("ace/theme/idle_fingers");
//editor.setTheme("ace/theme/chrome");
// copy back to textarea on form submit...
textarea.closest('form').submit(function() {
textarea.val(editor.getSession().getValue());
})
});
});
// Ещё в чанк getTable.EditRow.tpl для textarea
{case 'textarea'}
<textarea data-editor="xml" data-gutter="1" rows="15" data-field="{$edit.field}" name="{$edit.field}" placeholder="{$edit.placeholder}" class="form-control autosize get-table-autosave"
style="max-height: 400px;" {if $edit.readonly}readonly{/if}>{$edit.value}</textarea>
<span class="error_{$edit.field}"></span>
Интересный вариант. Только не понятно textarea.closest('form').submit не должно сработать на строке таблицы. И другие редакторы тоже хотелось бы подключать.
думаю подключить ACE и CKEditor. Наверно надо будет указывать
'row'=>[
'content'=>[
'edit'=>[
'type'=>'textarea',
'editor'=>'ACE', или 'CKEditor'
]
]
]
Было б вообще волшебно, чтоб как в админке с emmet'ом, но пока ещё эта настройка 'editor'=>'ACE' — не работает
Не нравиться мне в таблицу редактор запихивать. Строки разьезжаются и это уже не таблица получается yadi.sk/i/uZxbjTVkxqx1kQ
Может лучше к модалке редакторы цеплять? yadi.sk/i/9UrYl9rYeDbZrA сюда?
Может лучше к модалке редакторы цеплять? yadi.sk/i/9UrYl9rYeDbZrA сюда?
Ну да в модалке можно, просто при ajax пагинации ace слитает
В assets\components\gettables\js\gettables.js я вешаю обработчик на событие открытия модалки
getTables.$doc.on('shown.bs.modal', function (event) {
$('.get-date').each(function(){
$(this).datepicker();
});
$('.get-select-multiple').each(function(){
$(this).multiselect();
});
});
А как сделать, если стр. много и при переключении на вторую стр. редактор-ACE не слитал?
Попробовал выводить модалку quickview, а в ней форму редактирования, но не вышло. Взял за основу пример 5.
Окно открылось, но getTable сниппет отдаёт 'не найдено', хоть и в сервис quickview подключил getTable.
Окно открылось, но getTable сниппет отдаёт 'не найдено', хоть и в сервис quickview подключил getTable.
...
}
}
}
}
}
0.0000050: __construct
0.0000019: getTables loaded.
0.0000191: cacheConfig
0.0004060: getTables init from cache.
0.0004311: load propertySet getTables_bootstrap_v3
0.0000069: cacheConfig
0.0002370: registerCSS_JS
0.0001199: handleRequest getTable/fetch
0.4405050: Total time
2 097 152: Memory usage
Как вызываешь покажи весь код
// id'шники вывожу на стр.
<div class="quickview-parent"
data-quickview-mode="modal"
data-data-action="chunk"
data-data-element="quickview.tpl"
data-quickview-loop="true"
data-quickview-viewhash="true"
data-dialog-size="size-wide"
data-dialog-buttons='["prev","next"]'>
[[!pdoPage?
&parents=`3679`
&element=`msProducts`
&tpl=`@INLINE
<a class='quickview'
data-click
data-data-id="[[+id]]"
data-quickview-group="product"
data-dialog-title="[[+pagetitle]]">[[+pagetitle]]</a>
`]]
[[!+page.nav]]
</div>
// В чанке quickview.tpl
{'!getTable' | snippet : [
'showLog'=>1,
'toJSON'=>1,
'table'=>[
'class'=>'modResource',
'actions'=>[
'update' =>[
'icon' => 'far fa-edit',
'processors'=>['modResource'=>'resource/update'],
],
],
'pdoTools'=>[
'class'=>'modResource',
'parents'=>3679,
'template'=>4,
'includeTVs'=>'technical_specifications,equipment,videos',
'where'=>[
'template' => 4,
'id' => $_modx->resource.id,
],
'limit'=>5,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
'custom' =>[
'cls'=>'red',
'icon' => 'far fa-edit',
'tag' =>'a',
'attr' => 'data-data-tag',
],
],
'content'=>[
'edit'=>[
'type'=>'textarea',
],
],
'technical_specifications'=>[
'class'=>'TV',
'label'=>'Технические характеристики',
'edit'=>['type'=>'textarea',],
],
'equipment'=>[
'class'=>'TV',
'label'=>'Комплект поставки',
'edit'=>[
'type'=>'textarea',
'where_field'=>'`TVequipment`.`value`',
'search_fields' => [
'contentid' => 'id',
'tmplvarid' => 95,
],
'readonly'=>1,
],
],
'videos'=>[
'class'=>'TV',
'label'=>'Видео',
'edit'=>['type'=>'textarea',],
],
'alias'=>['edit'=>['readonly'=>1,],],
],
],
]}
'id' => $_modx->resource.id, сюда вот что приходит? какой id?
не найдено
0.5348940: toJSON {
"getTableEditRowTpl": "getTable.EditRow.tpl",
"getTableFilterTpl": "getTable.Filter.tpl",
"getTableModalCreateUpdateTpl": "getTable.Modal.CreateUpdate.tpl",
"getTableNavTpl": "getTable.nav.tpl",
"getTableOuterTpl": "getTable.outer.tpl",
"getTableRowTpl": "getTable.row.tpl",
"getTabsTpl": "getTabs.tpl",
"limit": 10,
"outputSeparator": "\n",
"sortby": "id",
"sortdir": "ASC",
"showLog": 1,
"table": {
"class": "modResource",
"actions": {
"update": {
"icon": "far fa-edit",
"processors": {
"modResource": "resource\/update"
}
}
},
"pdoTools": {
"class": "modResource",
"parents": 3679,
"template": 4,
"includeTVs": "technical_specifications,equipment,videos",
"where": {
"template": 4,
"id": 3690
},
"limit": 5
},
"checkbox": 0,
"autosave": 1,
"row": {
"id": {
"custom": {
"cls": "red",
"icon": "far fa-edit",
"tag": "a",
"attr": "data-data-tag"
}
},
"content": {
"edit": {
"type": "textarea"
}
},
"technical_specifications": {
"class": "TV",
"label": "\u0422\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u0438\u0435 \u0445\u0430\u0440\u0430\u043a\u0442\u0435\u0440\u0438\u0441\u0442\u0438\u043a\u0438",
"edit": {
"type": "textarea"
}
},
"equipment": {
"class": "TV",
"label": "\u041a\u043e\u043c\u043f\u043b\u0435\u043a\u0442 \u043f\u043e\u0441\u0442\u0430\u0432\u043a\u0438",
"edit": {
"type": "textarea",
"where_field": "`TVequipment`.`value`",
"search_fields": {
"contentid": "id",
"tmplvarid": 95
},
"readonly": 1
}
},
"videos": {
"class": "TV",
"label": "\u0412\u0438\u0434\u0435\u043e",
"edit": {
"type": "textarea"
}
},
"alias": {
"edit": {
"readonly": 1
}
}
}
}
}
0.0000050: __construct
0.0000019: getTables loaded.
0.0000341: cacheConfig
0.0005000: load propertySet getTables_bootstrap_v3
0.0000069: cacheConfig
0.0002151: registerCSS_JS
0.0001290: handleRequest getTable/fetch
0.5363231: Total time
4 194 304: Memory usage
А это здесь ошибка
А по ajax пускать в fetch опасно. Можно тогда произвольный конфиг туда передать и вытащить любую любую таблицу modx :-(.
Можно сделать сниппет такой getTableFetch
if($action == "fetch" and !$this->config['isAjax'])
return $this->fetch($data);
//$this->getTables->addDebug($data['table_name'],'handleRequest $table_name');
if(!$table = $this->getTables->getClassCache('getTable',$data['table_name'])){
return $this->error("{$data['table_name']} не найдено");
}А по ajax пускать в fetch опасно. Можно тогда произвольный конфиг туда передать и вытащить любую любую таблицу modx :-(.
Можно сделать сниппет такой getTableFetch
<?php
/** @var modX $modx */
/** @var array $scriptProperties */
/** @var getTables $getTables */
//$getTables = $modx->getService('getTables', 'getTables', MODX_CORE_PATH . 'components/gettables/model/', $scriptProperties);
$gettables_core_path = $modx->getOption('gettables_core_path',null, MODX_CORE_PATH . 'components/gettables/core/');
$gettables_core_path = str_replace('[[+core_path]]', MODX_CORE_PATH, $gettables_core_path);
if (!$modx->loadClass('gettables', $gettables_core_path, false, true)) {
return 'Could not load getTables class!';
}
if (!$modx->loadClass('getTable', $gettables_core_path, false, true)) {
return 'Could not load getTable class!';
}
//echo "<pre>".print_r($scriptProperties,1)."<pre>";
$getTables = new getTables($modx, $scriptProperties);
if (!$getTables) {
return 'Could not load getTables class!';
}
$getTables->pdoTools->addTime('getTables loaded.');
$getTables->initialize();
//$response = $getTables->handleRequest('getTable/fetch');
$class = 'getTable';
$getTable = new getTable($getTables, $getTables->config);
if (!$getTable) {
return 'Could not load getTable class!';
}else{
$response = $getTable->fetch();
}
if(!$response['success']){
$output = $response['message'];
}else{
$output = $response['data']['html'];
}
$log = '';
if ($modx->user->hasSessionContext('mgr') && !empty($showLog)) {
$log .= $response['log'];
}
return $output.$log;
Да, getTableFetch выводит в quickview супер-круто. Спасибо
У меня нет quickview я проверить не могу
А какой синтаксис параметров !getTable вывести их из коробки? Например
[[!getTable? &table=`в фигурных или квадратных?`]]
Э… квадратные скобки это для феном только. А без фенома можно только из системной настройки через config вывести.
интересно, попробую…
1.5.4-alpha
==============
— Добавлены редакторы для textarea: ace и ckeditor.
Включение ace:
В системных настройках включить gettables_load_frontend_ace
В конфиге edit поля таблицы прописать 'editor'=>'ace':
В системных настройках включить gettables_load_frontend_ckeditor
В конфиге edit поля таблицы прописать 'editor'=>'ckeditor':
==============
— Добавлены редакторы для textarea: ace и ckeditor.
Включение ace:
В системных настройках включить gettables_load_frontend_ace
В конфиге edit поля таблицы прописать 'editor'=>'ace':
...
'row'=>[
'content'=>[
'edit'=> ['type'=>'textarea','editor'=>'ace','editor_mode'=>'xml','editor_height'=>'300','editor_theme'=>'idle_fingers'],
],
....В системных настройках включить gettables_load_frontend_ckeditor
В конфиге edit поля таблицы прописать 'editor'=>'ckeditor':
...
'row'=>[
'content'=>[
'edit'=> ['type'=>'textarea','editor'=>'ckeditor',],
],
....
там в js 1 строчка кода. я для этого дописал
'readonly': textarea.attr('readonly')'readonly'=>'readonly',
Это я написал. Вообще практически тоже самое что ты написал. Но редактировать дает.
У тебя еще
У тебя еще
.autosize[readonly], .autosize[readonly] div {
background: brown;
user-select: none;
cursor: not-allowed;
}
Главное, что запись в него не идёт. Хотя есле в инпекторе браузера убрать атрибут readonly, то сохраняет. Я вот, что не понял, когда в quickview выаожу таблицу, то там почему-то не идёт сохранение через GetTablesFetch, может ещё надо какую строку подкрутить?
Ну а в модульном всё сохраняет))
Ну а в модульном всё сохраняет))
Я вот, что не понял, когда в quickview выаожу таблицу, то там почему-то не идёт сохранение через GetTablesFetch, может ещё надо какую строку подкрутитьЯ вот не понял какое именно сохранение. И через сниппет никакого сохранения нету. Все операции через ajax идут. Через quickview вообще скрипт assets\components\gettables\js\gettables.js подгружается?
Да, скрипт assets\components\gettables\js\gettables.js подгружается, а позавчера сохранялось всё норм было
Скорей всего это из-за моего шаманства. Сейчас проверю…
В твоем шаманстве только ты разберешься :-)
Да, это в чанке getTable.EditRow.tpl, напортачил))
<textarea data-editor="xml" data-gutter="1" rows="15"
Только вот без этого ace пропадает, но сохраняет, а с ace не сохраняет. Плюс в параметрах
'content'=>[
'edit'=>[
'type'=>'textarea','editor'=>'ace','editor_mode'=>'xml','editor_height'=>'400','editor_theme'=>'idle_fingers'
],
да и если просто getTable на странице выводу то перестал автосохранять
А в модулюном quickview теперь «Строка таблицы не найдена» и не происходит автосохранение
0.0044389: __construct
0.0000319: cacheConfig
0.0001361: handleRequest getTable/autosave
0.0006440: xPDO query object created
0.0005109: Included list of tvs: equipment, technical_specifications, videos
0.0002639: leftJoined modTemplateVarResource as TVequipment
0.0000439: leftJoined modTemplateVarResource as TVtechnical_specifications
0.0000389: leftJoined modTemplateVarResource as TVvideos
0.0000961: Added selection of msProduct: `id`, `type`, `contentType`, `pagetitle`, `longtitle`, `description`, `alias`, `alias_visible`, `link_attributes`, `published`, `pub_date`, `unpub_date`, `parent`, `isfolder`, `introtext`, `content`, `richtext`, `template`, `menuindex`, `searchable`, `cacheable`, `createdby`, `createdon`, `editedby`, `editedon`, `deleted`, `deletedon`, `deletedby`, `publishedon`, `publishedby`, `menutitle`, `donthit`, `privateweb`, `privatemgr`, `content_dispo`, `hidemenu`, `class_key`, `context_key`, `content_type`, `uri`, `uri_override`, `hide_children_in_tree`, `show_in_tree`, `properties`
0.0000060: Added selection of modTemplateVarResource: IFNULL(`value`, '') AS `equipment`
0.0000021: Added selection of modTemplateVarResource: IFNULL(`value`, '') AS `technical_specifications`
0.0000019: Added selection of modTemplateVarResource: IFNULL(`value`, '') AS `videos`
0.0000191: Replaced TV conditions
0.0000060: Processed additional conditions
0.0000880: Added where condition: id=3374, modResource.id:IN(3374)
0.0000029: Replaced TV conditions
0.0000598: Sorted by modResource.id, ASC
0.0000041: Limited to 1, offset 0
0.0002069: SQL prepared "SELECT `msProduct`.`id`, `msProduct`.`type`, `msProduct`.`contentType`, `msProduct`.`pagetitle`, `msProduct`.`longtitle`, `msProduct`.`description`, `msProduct`.`alias`, `msProduct`.`alias_visible`, `msProduct`.`link_attributes`, `msProduct`.`published`, `msProduct`.`pub_date`, `msProduct`.`unpub_date`, `msProduct`.`parent`, `msProduct`.`isfolder`, `msProduct`.`introtext`, `msProduct`.`content`, `msProduct`.`richtext`, `msProduct`.`template`, `msProduct`.`menuindex`, `msProduct`.`searchable`, `msProduct`.`cacheable`, `msProduct`.`createdby`, `msProduct`.`createdon`, `msProduct`.`editedby`, `msProduct`.`editedon`, `msProduct`.`deleted`, `msProduct`.`deletedon`, `msProduct`.`deletedby`, `msProduct`.`publishedon`, `msProduct`.`publishedby`, `msProduct`.`menutitle`, `msProduct`.`donthit`, `msProduct`.`privateweb`, `msProduct`.`privatemgr`, `msProduct`.`content_dispo`, `msProduct`.`hidemenu`, `msProduct`.`class_key`, `msProduct`.`context_key`, `msProduct`.`content_type`, `msProduct`.`uri`, `msProduct`.`uri_override`, `msProduct`.`hide_children_in_tree`, `msProduct`.`show_in_tree`, `msProduct`.`properties`, IFNULL(`TVequipment`.`value`, '') AS `equipment`, IFNULL(`TVtechnical_specifications`.`value`, '') AS `technical_specifications`, IFNULL(`TVvideos`.`value`, '') AS `videos` FROM `modx_site_content` AS `msProduct` LEFT JOIN `modx_site_tmplvar_contentvalues` `TVequipment` ON `TVequipment`.`contentid` = `msProduct`.`id` AND `TVequipment`.`tmplvarid` = 95 LEFT JOIN `modx_site_tmplvar_contentvalues` `TVtechnical_specifications` ON `TVtechnical_specifications`.`contentid` = `msProduct`.`id` AND `TVtechnical_specifications`.`tmplvarid` = 94 LEFT JOIN `modx_site_tmplvar_contentvalues` `TVvideos` ON `TVvideos`.`contentid` = `msProduct`.`id` AND `TVvideos`.`tmplvarid` = 96 WHERE ( `msProduct`.`id` = 3374 AND `modResource`.`id` IN (3374) ) ORDER BY modResource.id ASC LIMIT 1 "
0.0004120: Could not process query, error #1054: Unknown column 'modResource.id' in 'where clause'
0.0074599: Total time
4 194 304: Memory usage
в table.class и table.pdoTools.class поставте msProduct
Верно. Но, что делать с редактором?
В конфиге edit поля таблицы прописать 'editor'=>'ace':Обновил версию, но редактор так и не подключился
ctrl f5 делали? и редактор только в модалке при редактировании. yadi.sk/i/Vf4qQw0XBt0Vew
Да в модульном есть, но модульное не использую, так как и так в quickview таблица в модульном выводится. И надо в таблице прикрутить редактор. Прикрутить, то получается, вот только загвоздка при авто сохранении не понимаю ничего не происходит, а когда из textarea убираю атрибут data-editor=«xml», то редактор слитает и авто сохранение происходит.
Если добавить класс к textarea[data-editor] в assets/components/gettables/js/gettables.js
Если добавить класс к textarea[data-editor] в assets/components/gettables/js/gettables.js
$('.ace_text-input').addClass('get-table-autosave');
что-то вроде этого воткните
editor.on("change", function() {
textarea.val(editor.getSession().getValue());
//textarea.trigger('change');
})
помогло editor.on(«change»?
Ещё не пробовал, попробую отпишусь. Кстати существует атрибут content=editable на саму таблицу, которую вывожу, через mFilter2. Люди говорят, что можно через процессор сохранять по ajax, следовательно вариант проще есть, просто надо вещать на элемент и сохранить будет возможно, правда, вот как через процессор это сделать с ajax пока не вникал, но через форму на php по sql запросу получается отредактировать таблицу (без процессора modx, пока тестирую). GetTables слишком трудно даётся, да и к тому же ещё не успел спросить про фильтр, так и не дошел до него, а про getTabs, тоже не вникнул почему у меня нет вкладок, как их туда прописать.
По сути мне всего то надо в уже имеющейся таблице, которую вывожу на mFilter2 — сделать ячейку или поле +price доступным для быстрого редактирования (событие doubleClick например), так как цены часто меняются и всё, вот думаю если товаров больше 100k как это сделать? И я понимаю, что это реально сделать, но с процессором MODX ещё не доводилось иметь дело, думаю вскором проработать этот вопрос, если есть решение буду очень благодарен
По сути мне всего то надо в уже имеющейся таблице, которую вывожу на mFilter2 — сделать ячейку или поле +price доступным для быстрого редактирования (событие doubleClick например), так как цены часто меняются и всё, вот думаю если товаров больше 100k как это сделать? И я понимаю, что это реально сделать, но с процессором MODX ещё не доводилось иметь дело, думаю вскором проработать этот вопрос, если есть решение буду очень благодарен
Кстати существует атрибут content=editable на саму таблицу, которую вывожу, через mFilter2.Первый раз такое слышу.
если товаров больше 100kВозможно 100k проще редактировать через excel и потом только выгружать в модкс. Но вот чтобы менеджеры сами 100k товаров редактировали я с таким не сталкивался. Обычно есть прайсы поставщиков и берем их цены умножаем на коофициент и загружаем. У вас не прайсы? Именно вручную 100k товаров редактировать надо?
Ну не на всю продукцию править надо цены, а на некую часть. Да на счёт умножения я знаю как сделать, и к тому же msPre решает эту проблему, но вопрос в другом, про фронтенд
А вообще можно примерно так сделать простой редактор поля price
в чанке вывода результатов mfilter2 для поля price пишем:
в чанке вывода результатов mfilter2 для поля price пишем:
<input type="number" class="autosave" data-product_id="[[+id]]" value="[[+price]]"/><script>
$(function() {
$(document).on('change','.autosave',function(){
$.post( "/assets/components/autosave/action.php",
{ product_id: $(this).data('product_id'), value: $(this).val() })
.done(function( data ) {
alert( "Data Loaded: " + data );
});
});
});
</script><?php
define('MODX_API_MODE', true);
require_once dirname(dirname(dirname(dirname(__FILE__)))) . '/index.php';
$modx->getService('error', 'error.modError');
$modx->setLogLevel(modX::LOG_LEVEL_ERROR);
$modx->setLogTarget('FILE');
if (!$modx->user->hasSessionContext('mgr')){
echo 'Access denied';
exit;
}
if((int)$_POST['product_id'] > 0){
if($product = $modx->getObject('msProduct',(int)$_POST['product_id']){
$product->set('price', $_POST['price']);
if($product->save()) echo 'success';
}
}
Спасибо, попробовал. /assets/components/autosave/action.php отдаёт 500 ошибку при смене цены и не сохраняет
Я не проверял код. Счас посмотрел здесь скобочку забыл
В начале /assets/components/autosave/action.php напишите
if($product = $modx->getObject('msProduct',(int)$_POST['product_id']){if($product = $modx->getObject('msProduct',(int)$_POST['product_id'])){В начале /assets/components/autosave/action.php напишите
error_reporting(E_ALL);
ini_set('display_errors', 1);
Спасибо, поправил, но сохранения не происходит, консоль пустой, data пустая, ошибок нет, единственное, что пишет консоль — предупреждение
[Violation] 'load' handler took 1776msData Loaded:
А что в пост параметры отправляется?
Пустой ответ это либо (int)$_POST['product_id'] == 0
Либо продукт не найден.
Пустой ответ это либо (int)$_POST['product_id'] == 0
Либо продукт не найден.
<script>
$(document).on('change','.autosave',function(){
$.post('assets/components/autosave/action.php',
{ product_id: $(this).data('product_id'), value: $(this).val() })
.done(function(data) {
alert("Data Loaded: " + data);
console.log($.post);
});
});
</script>ƒ (a,c,d,e){return n.isFunction©&&(e=e||d,d=c,c=void 0),n.ajax({url:a,type:b,dataType:e,data:c,success:d})}
что-то ты меня озадачил… ты то смотришь?
даже код проверил. У меня вот пост yadi.sk/i/BXVEFzq5aFPfpQ
даже код проверил. У меня вот пост yadi.sk/i/BXVEFzq5aFPfpQ
Кстати еще ошибочка
<script>
$(document).on('change','.autosave',function(){
$.post('assets/components/autosave/action.php',
{ product_id: $(this).data('product_id'), price: $(this).val() })
.done(function(data) {
alert("Data Loaded: " + data);
console.log($.post);
});
});
</script>
Работает, спасибо :)
У меня кэшировался mFilter2, от туда и непонятки были, но в уведомление data всё ровно не пишется :(
У меня кэшировался mFilter2, от туда и непонятки были, но в уведомление data всё ровно не пишется :(
success должно написать. Разбираться надо почему не пишется.
Но я тебе основы подсказал. Дальнейший обвес сам сделаешь. Ок?
Но я тебе основы подсказал. Дальнейший обвес сам сделаешь. Ок?
Ok :)
Возможно success не пишется из-за версии jQuery 3.4.1.., а на закуску рабочий вариант, правда с перезагрузкой :/
<script>
// Пришлось делать перезагрузку стр.
$(document).on('change','.autosave', function(){
//$.post('assets/components/autosave/action.php', { product_id: $(this).data('product_id'), price: $(this).val()}).done(function(data) {
// alert("Data Loaded: " + data);
//});
$.ajax({
type: "POST",
url: 'assets/components/autosave/action.php',
data: { product_id: $(this).data('product_id'), price: $(this).val()},
success: function(data) {
if (!data){
miniShop2.Message.success('Успешно обновлена!' + data)
location.reload(true);
//setInterval('location.reload()', 444);
} else{
miniShop2.Message.error('Что-то пошло не так, попробуйте позже!');
console.log($.post);
console.log(data);
}
}
});
});
</script><input type="number" name="price" class="autosave" data-product_id="{$id}" value="{$price | replace : ' ' : ''}"/><?php
error_reporting(E_ALL);
ini_set('display_errors', 1);
define('MODX_API_MODE', true);
//require_once dirname(dirname(dirname(dirname(__FILE__)))) . '/index.php';
/** @noinspection PhpIncludeInspection */
require dirname(dirname(dirname(dirname(__FILE__)))) . '/index.php';
$modx->getService('error', 'error.modError');
$modx->setLogLevel(modX::LOG_LEVEL_ERROR);
$modx->setLogTarget('FILE');
if (!$modx->user->hasSessionContext('mgr')){
echo 'Access denied';
exit;
}
if((int)$_POST['product_id'] > 0){
if($product = $modx->getObject('msProduct',(int)$_POST['product_id'])){
$product->set('price',$_POST['price']);
$product->save();
}
}
А зачем перезагрузка-то если цена успешно обновлена то в поле и так актуальные данные же
На фронте цена без success не обновляется, поэтому перезагрузка, пока как решить не знаю
Это где не обновляется? В <input type=«number» name=«price» class=«autosave» data-product_id="{$id}" value="{$price | replace: ' ': ''}"/> она должна остаться такая какая введена. В другом месте можно скриптом обновлять.
И причем тут success?
И причем тут success?
И вообще в $.ajax лучше добавить dataType: «json», а в action.php писать ответы скрипта так:
$message = 'Access denied action.php';
echo json_encode(
['success' => false,
'message' => $message,]
);
return;
Можно же выборку сделать через pdoPage с элементом getTable, без pdoTools параметров, или ошибаюсь?
Ещё заметил, что при GetTableFetch в quickview, что некоторые id дублируются аж по 8 штук,
Ещё заметил, что при GetTableFetch в quickview, что некоторые id дублируются аж по 8 штук,
Можно же выборку сделать через pdoPage с элементом getTable, без pdoTools параметров, или ошибаюсь?нельзя! данные в таблицу только pdoTools дает. без pdoTools параметров ничего нельзя.
Ещё заметил, что при GetTableFetch в quickview, что некоторые id дублируются аж по 8 штук,Наверно в pdoTools к 1 id leftJoin нескольких строк есть
в GetTableFetch Замени строку $log .= $response['log']; на
$log = '<pre class="getTablesLog" style="width:900px;">' . print_r($getTables->pdoTools->getTime(), 1) . '</pre>';
Возможно стоит воспользоваться этой штукой для рендеринга таблиц. У них много полезностей, в том числе локализация, поддержка различных версий bootstrap, различные поиски-сортировки-экспорты, AJAX обновление из указанного источника.
https://datatables.net/
Из того, что у них особенно понравилось — хорошо оптимизирован поиск и сортировка. Неплохо выгребает даже на 200к записей.
https://datatables.net/
Из того, что у них особенно понравилось — хорошо оптимизирован поиск и сортировка. Неплохо выгребает даже на 200к записей.
Красиво выглядит, но поиски и сортировки нужны в базе а не на странице. Вообще можно попробовать накатить datatables поверх разметки getTables, но не совсем понятно что будет и топбар gettables останется как есть.
В общем, фильтры getTables обращаются сразу к базе, а datatables скорее всего уже по выведенной на страницу таблице ищет. В getTables главное редактирование таблиц делал, а datatables — это чисто отображение. Хорошо бы на getTables сделать красивое отображение, но я в стилях не шарю. А накатывать datatables поверх скорее всего разметка полей, которые внутри ячеек таблицы, поедет. И лишний код тащить на страницу.
Думаю datatables и getTables не стоит совмещать. Если уж идти от datatables то это идти от его ajax и pdoTools, но это уже будет какой-то другой новый компонент.
В общем, фильтры getTables обращаются сразу к базе, а datatables скорее всего уже по выведенной на страницу таблице ищет. В getTables главное редактирование таблиц делал, а datatables — это чисто отображение. Хорошо бы на getTables сделать красивое отображение, но я в стилях не шарю. А накатывать datatables поверх скорее всего разметка полей, которые внутри ячеек таблицы, поедет. И лишний код тащить на страницу.
Думаю datatables и getTables не стоит совмещать. Если уж идти от datatables то это идти от его ajax и pdoTools, но это уже будет какой-то другой новый компонент.
Для отображния я его использовал. Но встречал в документации ссылку на получение данных через AJAX. Вполне возможно там есть поддержка всех плюшей именно на стороне сервера. Но тут не могу гарантировать, надо копать.
Здравствуйте. Отличный компонент!
Подскажите пожалуйста, как использовать вывод и запись в таблицу через MIGX? Как я понял нужно создать таблицу с помощью MIGX? Тогда какой класс использовать в этом случае?
Подскажите пожалуйста, как использовать вывод и запись в таблицу через MIGX? Как я понял нужно создать таблицу с помощью MIGX? Тогда какой класс использовать в этом случае?
Добрый день! Сами таблицы компонента с MIGX не связанны. С MIGX просто быстрей таблицы в базе mysql сделать. А потом все без MIGX.
Ясно. Спасибо.
Ок. Помощь в освоении нужна? Компонент достаточно сложный и даже я не все инструкции не помню.
даже не знаю как объяснить :-). Ваш уровень владения MODX не понятен.
Есть таблица в базе mysql. Есль классы в MODX для связи с таблицей в базе. Таблицу и классы проще создать через MIGX.
Компонент getTables чтобы вывести таблицу пользователю чтоб он мог редактировать в ней данные. Это аналог MIGX, только без ExtJs. Использовать можно и на фронте и в админке.
Надеюсь понятно. Можно по скайпу связаться если не понятно.
Есть таблица в базе mysql. Есль классы в MODX для связи с таблицей в базе. Таблицу и классы проще создать через MIGX.
Компонент getTables чтобы вывести таблицу пользователю чтоб он мог редактировать в ней данные. Это аналог MIGX, только без ExtJs. Использовать можно и на фронте и в админке.
Надеюсь понятно. Можно по скайпу связаться если не понятно.
Да, уровень у меня начальный, вы правы.
Объясню в двух словах, возможно вы посоветуете общее направление куда копать.
Есть задача сделать простой менеджер проектов на фронте. Т.е. пользователь создает проект, (ресурс modx), внутри автоматом генерятся основные разделы общие для всех проектов (вводная инфа по проекту, этап1, этап2, этап3, сдача проекта). А вот внутри этих разделов может быть любое количество разных задач. Задачи это to-do листы. Список чекбоксов. По сути та же редактируемая таблица, что может создавать ваш компонент. Через него очень удобно редактировать название задачи, менять и сохранять ее статус. Вот думаю как бы меньшими силами это воплотить. MIGX удобен готовым механизмом хранения и обработки табличных данных, но, как вы и говорите, вытаскивать ExtJs на фронт тяжко. По сути нужен удобный типTV.
Спасибо за оперативный ответ.
Объясню в двух словах, возможно вы посоветуете общее направление куда копать.
Есть задача сделать простой менеджер проектов на фронте. Т.е. пользователь создает проект, (ресурс modx), внутри автоматом генерятся основные разделы общие для всех проектов (вводная инфа по проекту, этап1, этап2, этап3, сдача проекта). А вот внутри этих разделов может быть любое количество разных задач. Задачи это to-do листы. Список чекбоксов. По сути та же редактируемая таблица, что может создавать ваш компонент. Через него очень удобно редактировать название задачи, менять и сохранять ее статус. Вот думаю как бы меньшими силами это воплотить. MIGX удобен готовым механизмом хранения и обработки табличных данных, но, как вы и говорите, вытаскивать ExtJs на фронт тяжко. По сути нужен удобный типTV.
Спасибо за оперативный ответ.
Ну я бы точно на геттаблес делал. Но для вас смотрите сами что вам удобной. Я сейчас на геттаблес табель учета рабочего времени делаю :-).
Только для вашей задачи было бы хорошо если геттаблес еще дерево мог строить, но он этого пока не умеет. Времени не хватает сделать. А подгружать subtable на 3 уровня не очень хорошая идея. А так бы все можно было бы на компоненте сделать.
Несколько вопросов есть:
1) «основные разделы общие для всех проектов» — то есть могут создаваться и другие разделы?
2) Создавать проект через ajax или перезагрузка таблицы?
3) открывать to-do лист по ajax или можно ссылку на отделную страницу?
Можно связаться по скайп. Мой скайп touols
Только для вашей задачи было бы хорошо если геттаблес еще дерево мог строить, но он этого пока не умеет. Времени не хватает сделать. А подгружать subtable на 3 уровня не очень хорошая идея. А так бы все можно было бы на компоненте сделать.
Несколько вопросов есть:
1) «основные разделы общие для всех проектов» — то есть могут создаваться и другие разделы?
2) Создавать проект через ajax или перезагрузка таблицы?
3) открывать to-do лист по ajax или можно ссылку на отделную страницу?
Можно связаться по скайп. Мой скайп touols
Наверно, кстати, я не верно первоначальный вопрос понял. Если tv MIGX создавать в базе через migxdb, то вывести эту табличку можно через getTables без проблем. Я просто тв уже редко использую и обычно таблицы к ресурсам MODX не привязываю.
Пример вывода для таблицы https://www.tale.by/assets/docs/default.schema.xml из из статьи Товары из отдельной таблицы (migxdb:
Пример вывода для таблицы https://www.tale.by/assets/docs/default.schema.xml из из статьи Товары из отдельной таблицы (migxdb:
{'getTable' | snippet : [
'loadModels'=>'pages',
'table'=>[
'class'=>'CustomPages',
'actions'=>[
'create'=>[
],
'update'=>[
],
],
'pdoTools'=>[
'class'=>'CustomPages',
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'resource_id'=>[
'label'=>'Ресурс ID',
'edit'=>['type'=>'hidden',
],
'filter'=>[
'edit'=>['type'=>'text',],
],
],
'pagetitle'=>[
'label'=>'Имя',
'filter'=>1
],
'longtitle'=>[
'label'=>'Описание',
'edit'=>['type'=>'textarea',
],
],
'published'=>[
'label'=>'Опубликован',
'edit'=>['type'=>'checkbox',],
],
],
],
]}
Ого! Спасибо. Буду разбираться
Разобрался с созданием таблицы и класса через MIGX. Геттаблес все отлично выводит, хотя в логах появляются ошибки
[2021-03-11 11:09:44] (ERROR @ L:\mysites\OpenServer\domains\test.ru\core\xpdo\xpdo.class.php : 644) Could not load class: pages from pages.
[2021-03-11 11:09:44] (ERROR @ L:\mysites\OpenServer\domains\test.ru\core\xpdo\xpdo.class.php : 1247) Problem getting service pages, instance of class pages, from path L:/mysites/OpenServer/domains/test.ru/core/components/pages/model/
[2021-03-11 11:09:44] (ERROR @ L:\mysites\OpenServer\domains\test.ru\core\xpdo\xpdo.class.php : 644) Could not load class: pages from pages.
[2021-03-11 11:09:44] (ERROR @ L:\mysites\OpenServer\domains\test.ru\core\xpdo\xpdo.class.php : 1247) Problem getting service pages, instance of class pages, from path L:/mysites/OpenServer/domains/test.ru/core/components/pages/model/pages/
Ошибки не критичные. Не могу добраться все их обработать :-(. их много при работе компонента вылазит. Весь журнал забивают.
Разобрался. Вот сюда
'resource_id'=>[
'label'=>'Ресурс ID',
'edit'=>['type'=>'hidden',
],'resource_id'=>[
'label'=>'Ресурс ID',
'edit'=>['type'=>'hidden',
'value'=>$_modx->resource.id
],
Я тут изобретаю параметры default и force, а оказывается можно просто value указать :-).
Вообще можно:
Вообще можно:
'resource_id'=>[
'label'=>'Ресурс ID',
'edit'=>['type'=>'hidden',
'default'=>$_modx->resource.id
],'resource_id'=>[
'label'=>'Ресурс ID',
'edit'=>['type'=>'hidden',
'force'=>$_modx->resource.id
],
А можно еще пример, как использовать геттаблес в админке modx?
На вывода как tv на ресурсе ничего пока не сделано. MIGX выводить только.
Можно в компонентах вывести несколько таблицу или несколько таблиц в табах.
Только здесь конфиг надо в системных настройках MODX в формате JSON прописывать.
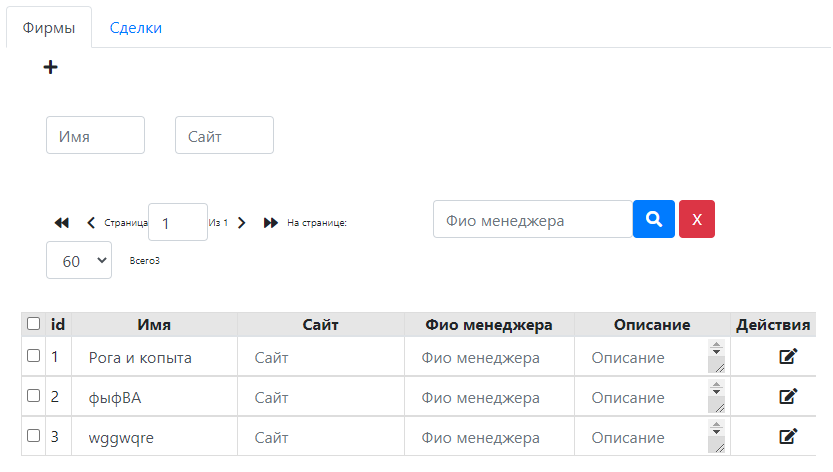
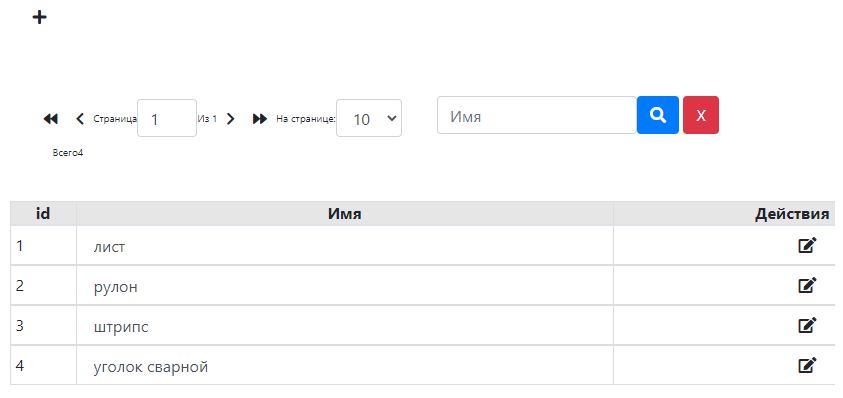
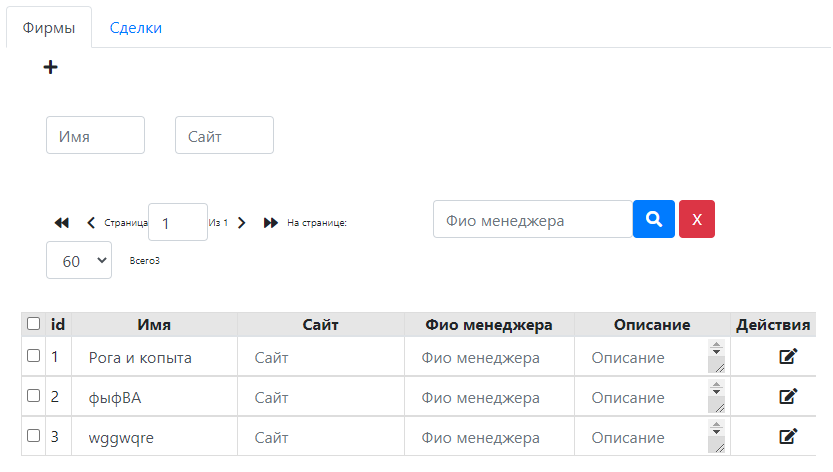
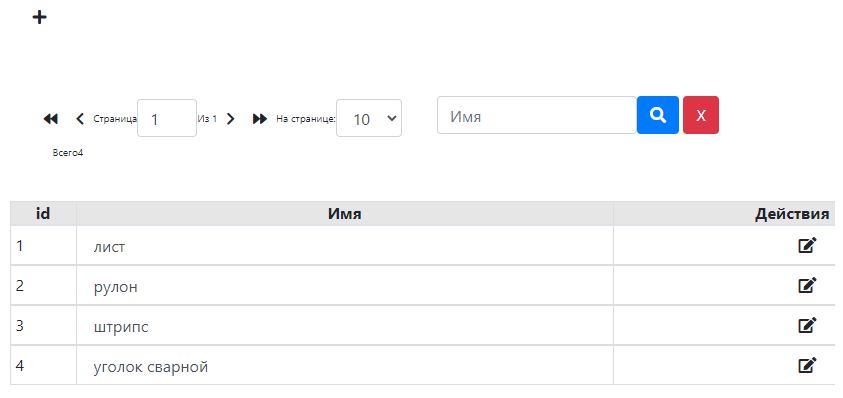
Например системная настройка gtsreview_admin. В ней код 2 табов с таблицами в них:

Получиться вот:

Можно в компонентах вывести несколько таблицу или несколько таблиц в табах.
Только здесь конфиг надо в системных настройках MODX в формате JSON прописывать.
Например системная настройка gtsreview_admin. В ней код 2 табов с таблицами в них:
{
"loadModels": "gtsreview",
"tabs": {
"Orgs": {
"label": "Фирмы",
"table": {
"class": "gtsReviewOrg",
"actions": {
"create": [],
"update": []
},
"pdoTools": {
"class": "gtsReviewOrg"
},
"checkbox": 1,
"autosave": 1,
"row": {
"id": {
"cls": "",
"edit": {
"type": "hidden"
}
},
"name": {
"label":"Имя",
"filter": 1
},
"site": {
"label":"Сайт",
"filter": 1
},
"manager": {
"label":"Фио менеджера",
"filter": 1
},
"description": {
"label":"Описание",
"edit": {
"type": "textarea",
"skip_sanitize": 0
}
}
}
}
},
"Leed": {
"label": "Сделки",
"table": {
"pdoTools": {
"class": "gtsReviewLeed",
"leftJoin":{
"gtsReviewOrg":{
"class":"gtsReviewOrg",
"on":"gtsReviewOrg.id = gtsReviewLeed.org_id"
}
},
"select":{
"gtsReviewLeed":"*",
"gtsReviewOrg":"gtsReviewOrg.name as org"
}
},
"checkbox": 1,
"autosave": 1,
"row": {
"id": {
"cls": "",
"edit": {
"type": "hidden"
}
},
"org_id":{
"label":"Фирма",
"filter": 1,
"edit":{
"type":"select",
"select":"org",
"field_content":"org"
}
},
"name": {
"label":"Название сделки",
"filter": 1
},
"date": {
"label":"Дата сделки",
"filter": 1,
"edit": {
"type": "date"
}
},
"description": {
"label":"Описание",
"edit": {
"type": "textarea",
"skip_sanitize": 0
}
},
"rating": {
"label":"Рейтинг",
"filter": 1
},
"active": {
"label":"Активно",
"filter": 1,
"edit": {
"type": "checkbox"
},
"default":1
}
}
}
}
}
}
Получиться вот:

Еще можно перегнать код массива femom в JSON.
В конфиге записать 2 параметра toJSON и showLog и в логе будет массив в json.
В конфиге записать 2 параметра toJSON и showLog и в логе будет массив в json.
{'getTable' | snippet : [
'showLog'=>1,
'toJSON'=>1,
'loadModels'=>'raschets',
'table'=>[
Здравствуйте!
Подскажите пожалуйста, как вывести таблицу с пользователями. Пробую так:
Подскажите пожалуйста, как вывести таблицу с пользователями. Пробую так:
{'getTable' | snippet : [
'loadModels'=>'pdoUsers',
'table'=>[
'class'=>'modUser',
'actions'=>[
'create'=>[
],
'update'=>[
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUser',
'limit'=>10,
'groups'=>'OPT',
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'fullname'=>[
],
'extended'=>[
'oc_name'=>[],
],
'label'=>[
'label'=>'Имя',
'filter'=>1
],
],
],
]}
'loadModels'=>'pdoUsers', не надо
{'getTable' | snippet : [
'table'=>[
'class'=>'modUser',
'actions'=>[
'create'=>[
],
'update'=>[
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUser',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUser.id',
],
],
'select'=>[
'modUser' => 'modUser.id',
'modUserProfile'=>'*',
],
'decodeJSON'=>1,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'id'=>[
],
'fullname'=>[
'class'=>'modUserProfile'
],
'oc_name'=>[
'label'=>'extended поле не редактируется',
'edit'=>['type'=>'view']
],
],
],
]}
Блин с extended полями не понятно как их вывести и редактировать. Не работает сейчас компонент с ними!
Я extended полями не пользуюсь. Просто если надо поля доп таблицу завожу какую надо.
Я extended полями не пользуюсь. Просто если надо поля доп таблицу завожу какую надо.
Спасибо, поля профиля вывелись. extended к сожалению как раз и нужно было редактировать( А как выводить пользователей определенной группы?
составить запрос основываясь на modUserGroupMember
{'getTable' | snippet : [
'table'=>[
'class'=>'modUserGroupMember',
'actions'=>[
'create'=>[
],
'update'=>[
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUserGroupMember',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUserGroupMember.member',
],
],
'where'=>[
'modUserGroupMember.user_group'=>2,
],
'select'=>[
'modUserProfile'=>'*',
],
'decodeJSON'=>1,
],
'checkbox'=>0,
'autosave'=>1,
'row'=>[
'internalKey'=>[
'label'=>'data- 1 добавляем в data-индификатор строки, чтобы по нему можно было искать редактируемое значение fullname',
'data'=>1
],
'fullname'=>[
'class'=>'modUserProfile',
'edit'=>[
'type'=>'text',
'search_fields'=>['internalKey '=>'internalKey', ],
],
],
'oc_name'=>[
'label'=>'extended поле не редактируется',
'edit'=>['type'=>'view']
],
],
],
]}
Добрый вечер.
Приджойнил modUser и таблицы минишопа, выборка работает, но выводится только один пользователь с ссумарными параметрами остальных пользователей. Не понятно почему.
Подозреваю что как то не так обратился к modUser

Приджойнил modUser и таблицы минишопа, выборка работает, но выводится только один пользователь с ссумарными параметрами остальных пользователей. Не понятно почему.
Подозреваю что как то не так обратился к modUser
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUser.active',
],
{'getTable' | snippet : [
'table'=>[
'class'=>'modUserGroupMember',
'actions'=>[
'remove' =>[
'cls' => 'btn btn-danger',
'icon' => 'fa fa-trash-o',
'row' => [],
],
'update'=>[
'cls' => 'btn btn-default',
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUserGroupMember',
'limit'=>'5',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUserGroupMember.member',
],
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUser.active',
],
'msOrder'=>[
'class' => 'msOrder',
'on' => 'modUser.id = msOrder.user_id',
],
'msOrderProduct'=>[
'class' => 'msOrderProduct',
'on' => 'msOrder.id = msOrderProduct.order_id',
],
],
'where'=>[
'modUserGroupMember.user_group'=>2,
],
'select'=>[
'modUserProfile'=>'*',
'modUser'=>'*',
'msOrder'=>'SUM(msOrder.cost) as sum',
'msOrderProduct'=>'SUM(msOrderProduct.count) as count',
],
'sortdir'=>'DESC',
'sortby'=>'',
'decodeJSON'=>1,
],
'checkbox'=>1,
'autosave'=>1,
'row'=>[
'id'=>[
'label'=>'id',
],
'fullname'=>[
'label'=>'Имя',
'filter'=>1,
],
'email'=>[
'label'=>'Email',
],
'count'=>[
'label'=>'Товаров',
],
'sum'=>[
'label'=>'Сумма',
],
'active'=>[
'label'=>'Статус',
],
],
],
]}
надо
'sortby'=>'',
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUserGroupMember.member',
],{'getTable' | snippet : [
'table'=>[
'class'=>'modUserGroupMember',
'actions'=>[
'remove' =>[
'cls' => 'btn btn-danger',
'icon' => 'fa fa-trash-o',
'row' => [],
],
'update'=>[
'cls' => 'btn btn-default',
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUserGroupMember',
'limit'=>'5',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUserGroupMember.member',
],
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUserGroupMember.member',
],
'msOrder'=>[
'class' => 'msOrder',
'on' => 'modUser.id = msOrder.user_id',
],
'msOrderProduct'=>[
'class' => 'msOrderProduct',
'on' => 'msOrder.id = msOrderProduct.order_id',
],
],
'where'=>[
'modUserGroupMember.user_group'=>2,
],
'select'=>[
'modUserProfile'=>'*',
'modUser'=>'*',
'msOrder'=>'SUM(msOrder.cost) as sum',
'msOrderProduct'=>'SUM(msOrderProduct.count) as count',
],
'groupby'=>'modUser.id',
'sortdir'=>'DESC',
'sortby'=>'',
'decodeJSON'=>1,
],
'checkbox'=>1,
'autosave'=>1,
'row'=>[
'id'=>[
'label'=>'id',
],
'fullname'=>[
'label'=>'Имя',
'filter'=>1,
],
'email'=>[
'label'=>'Email',
],
'count'=>[
'label'=>'Товаров',
],
'sum'=>[
'label'=>'Сумма',
],
'active'=>[
'label'=>'Статус',
],
],
],
]}'sortby'=>'',
Спасибо, все отобразилось, сортировка тоже работает. Единственное, почему то не редактируются поля, пишет что строка таблицы не найдена.
Чтобы поля редактировались надо указать как их искать.
'fullname'=>[
'class'=>'modUserProfile',
'edit'=>[
'type'=>'text',
'search_fields'=>['internalKey '=>'id', ],
],
],
компонент у data атрибутов tr строки таблицы пишет данные строки. Обязательно пишет id. У тебя
select'=>[
'modUserProfile'=>'*',
'modUser'=>'*','search_fields'=>['internalKey '=>'id', ],
Все равно не находит почему то
код покажи плиз
{'getTable' | snippet : [
'table'=>[
'class'=>'modUserGroupMember',
'actions'=>[
'remove' =>[
'cls' => 'btn btn-danger',
'icon' => 'fa fa-trash-o',
'row' => [],
],
'update'=>[
'cls' => 'btn btn-default',
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUserGroupMember',
'limit'=>'5',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUserGroupMember.member',
],
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUserGroupMember.member',
],
'msOrder'=>[
'class' => 'msOrder',
'on' => 'modUser.id = msOrder.user_id',
],
'msOrderProduct'=>[
'class' => 'msOrderProduct',
'on' => 'msOrder.id = msOrderProduct.order_id',
],
],
'where'=>[
'modUserGroupMember.user_group'=>2,
],
'select'=>[
'modUserProfile'=>'*',
'modUser'=>'*',
'msOrder'=>'SUM(msOrder.cost) as sum',
'msOrderProduct'=>'SUM(msOrderProduct.count) as count',
],
'groupby'=>'modUser.id',
'sortdir'=>'DESC',
'sortby'=>'sum',
'decodeJSON'=>1,
],
'checkbox'=>1,
'autosave'=>1,
'row'=>[
'id'=>[
'label'=>'id',
],
'fullname'=>[
'label'=>'Имя',
'filter'=>1,
'class'=>'modUserProfile',
'edit'=>[
'type'=>'text',
'search_fields'=>['internalKey'=>'modUser.id', ],
],
],
'email'=>[
'label'=>'Email',
],
'count'=>[
'label'=>'Товаров',
],
'sum'=>[
'label'=>'Сумма',
],
'active'=>[
'label'=>'Статус',
],
],
],
]}
Что-то глюк поправить не могу. попозже напишу
Установи новую версию getTables c модсторе. Исправил глюк с search_field один.
У тебя редактируется несколько таблиц сразу. И так компонент сделан, что найти основную таблицу все равно надо. Я переделал код для этого. Смотри:
Только у меня на тестовом сайте минишопа нет и я убрал запросы к его таблицам при тестировании. Кстати в modUser ничего кроме username нету такого что можно вывести и тебе присоединять modUser и не надо.
На поле internalKey надо 'data'=>1, чтобы по нему записи в search_field искать
У тебя редактируется несколько таблиц сразу. И так компонент сделан, что найти основную таблицу все равно надо. Я переделал код для этого. Смотри:
{'getTable' | snippet : [
'showLog'=>1,
'table'=>[
'class'=>'modUserGroupMember',
'actions'=>[
'update'=>[
'cls' => 'btn btn-default',
'icon' => 'fa fa-edit',
],
],
'pdoTools'=>[
'class'=>'modUserGroupMember',
'limit'=>'5',
'leftJoin'=>[
'modUserProfile'=>[
'class' => 'modUserProfile',
'on' => 'modUserProfile.internalKey = modUserGroupMember.member',
],
'modUser'=>[
'class' => 'modUser',
'on' => 'modUser.id = modUserGroupMember.member',
],
],
'where'=>[
'modUserGroupMember.user_group'=>3,
],
'select'=>[
'modUserProfile'=>'*',
'modUserGroupMember'=>'modUserGroupMember.id',
],
'groupby'=>'modUser.id',
'decodeJSON'=>1,
],
'checkbox'=>1,
'autosave'=>1,
'row'=>[
'internalKey'=>[
'label'=>'id',
'edit'=>[
'type'=>'view',
],
'data'=>1,
],
'fullname'=>[
'label'=>'Имя',
'filter'=>1,
'class'=>'modUserProfile',
'edit'=>[
'type'=>'text',
'search_fields'=>['internalKey'=>'internalKey', ],
],
],
'email'=>[
'label'=>'Email',
'class'=>'modUserProfile',
'edit'=>[
'type'=>'text',
'search_fields'=>['internalKey'=>'internalKey', ],
],
],
'count'=>[
'label'=>'Товаров',
],
'sum'=>[
'label'=>'Сумма',
],
'active'=>[
'label'=>'Статус',
],
],
],
]}Только у меня на тестовом сайте минишопа нет и я убрал запросы к его таблицам при тестировании. Кстати в modUser ничего кроме username нету такого что можно вывести и тебе присоединять modUser и не надо.
На поле internalKey надо 'data'=>1, чтобы по нему записи в search_field искать
Обновился, все отлично ?
extended поля получается даже вывести нельзя?
extended поля получается даже вывести нельзя?
Ну получается даже вывести нельзя :-(
народ вопрос по getTables
кто-то реализовал там select из произвольных данных в фильтре?
т.е. по факту мне нужен список из 2 слов(например: такойто и такое)
в таблице значение так и хранится словом
кто-то реализовал там select из произвольных данных в фильтре?
т.е. по факту мне нужен список из 2 слов(например: такойто и такое)
в таблице значение так и хранится словом
Привет. Вопрос не до конца понял, но может так: вносятся данные в виде текста и селект нужен только в фильтре.
Тогда примерно так:
Тогда примерно так:
{'!getTable' | snippet : [
'loadModels'=>'gtsShop',
'showLog'=>1,
'selects'=>[
'test'=>[
'type'=>'data',
'rows'=>[
['test','test'],
['Oplata','Oplata']
]
]
],
'table'=>[
'class'=>'gsRaschet',
'pdoTools'=>[
'class'=>'gsRaschet',
],
'autosave'=>1,
'row'=>[
'id'=>['filter'=>1],
'name'=>[
'edit'=>['type'=>'text'],
'filter'=>[
'edit'=>['type'=>'select','select'=>'test']
]
],
]
]
]}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
