Небольшое обновление MvtForms2
Добавлена пара небольших, но иногда полезных «фишек»:
1. Отправка не полностью заполненных форм.
Зачем, казалось бы? Однако на практике оказывается (по данным клиентов), что часть лидов теряются на стадии заполнения формы. То ли клиент не помнит свой e-mail, то ли передумал… мало ли?
В тестовом режиме на одном из очень активных сайтов сделал возможность отправки форм без всех обязательных полей — и конверсия резко выросла. Речь, в данном случае, конечно, идёт о формах, где 2 и более обязательных поля с контактными данными (и только для обычных форм — не для заказа/отзыва).
Например: есть форма, где обязательные поля: e-mail + телефон. Мы хотим получить оба поля, но на край нам и одного хватит — лид важнее.
Что делаем:
Важно: для отправки неполной формы в ней должно присутствовать поле email и/или phone.
1) включаем в системных настройках параметр «Разрешить отправку неполной формы» и указываем «Комментарий в письме для неполной формы» (если нужно).
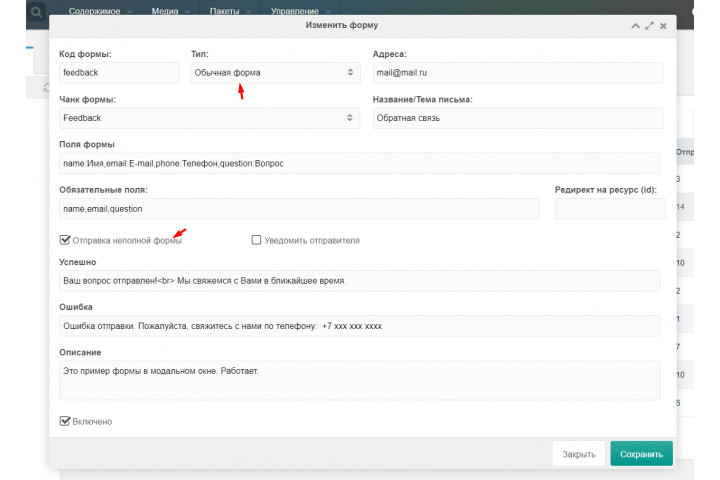
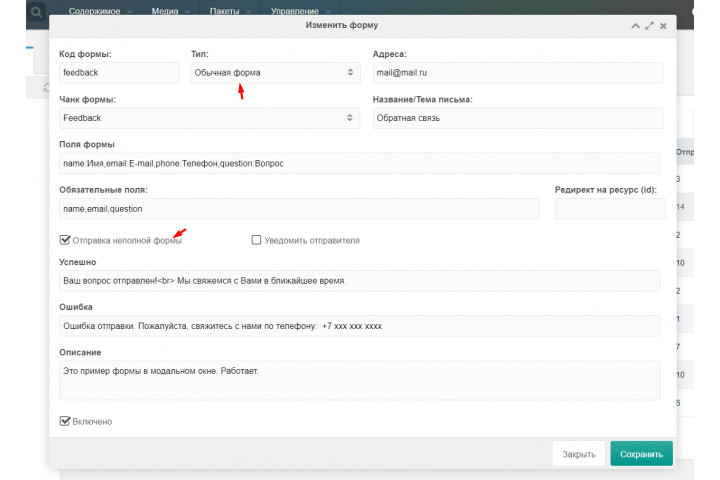
2) выставляем в настройках формы параметр «Отправка неполной формы»

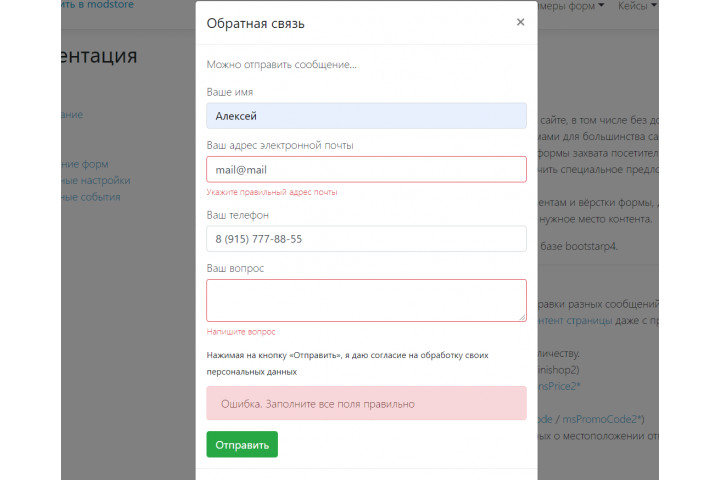
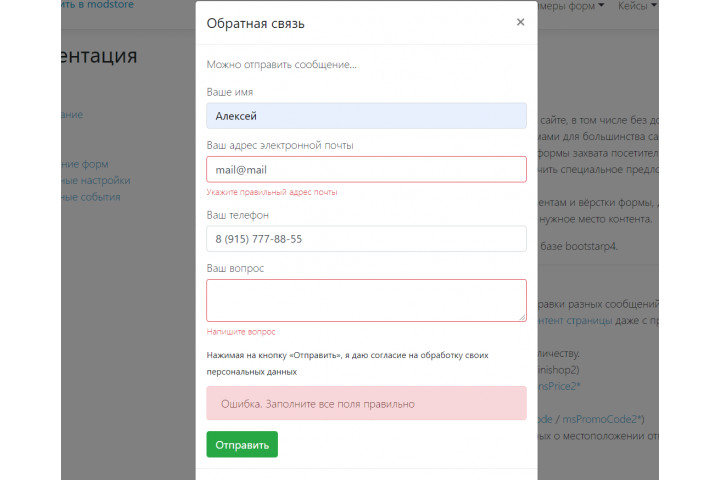
Форма работает так:

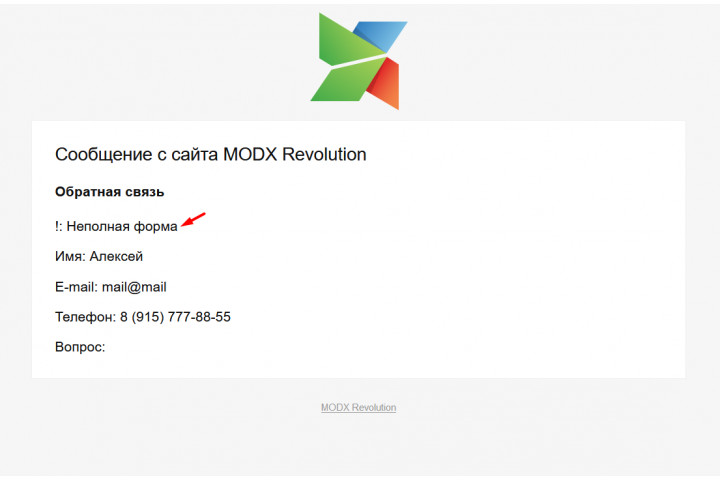
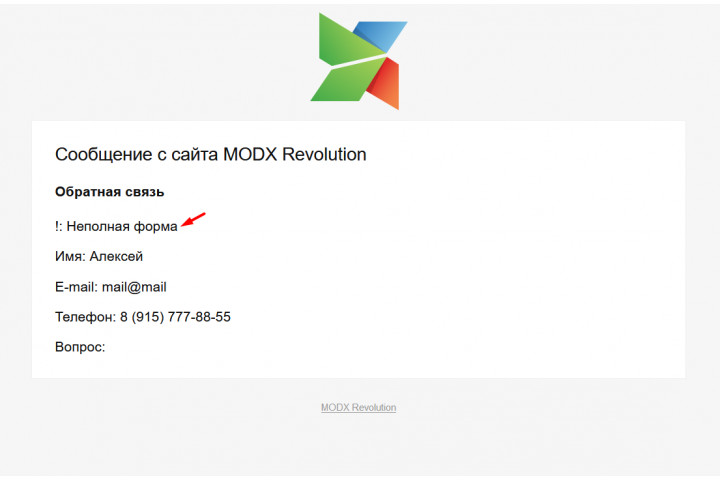
Ожидаемо — ошибка, но на самом деле форма отправлена:

С тем комментарием, который указан в настройке «Комментарий в письме для неполной формы».
Теперь, даже если почему-то посетитель решил не продолжать заполнение, мы получили его данные.
2. Назначение названия и описания формы при запуске сниппета.
Мелочь, но позволяет не дублировать формы из-за того, что надо только поменять название на странице.
- возможность отправки не полностью заполненных форм
- назначение названия и описания формы при запуске сниппета
Зачем, казалось бы? Однако на практике оказывается (по данным клиентов), что часть лидов теряются на стадии заполнения формы. То ли клиент не помнит свой e-mail, то ли передумал… мало ли?
В тестовом режиме на одном из очень активных сайтов сделал возможность отправки форм без всех обязательных полей — и конверсия резко выросла. Речь, в данном случае, конечно, идёт о формах, где 2 и более обязательных поля с контактными данными (и только для обычных форм — не для заказа/отзыва).
Например: есть форма, где обязательные поля: e-mail + телефон. Мы хотим получить оба поля, но на край нам и одного хватит — лид важнее.
Что делаем:
Важно: для отправки неполной формы в ней должно присутствовать поле email и/или phone.
1) включаем в системных настройках параметр «Разрешить отправку неполной формы» и указываем «Комментарий в письме для неполной формы» (если нужно).
2) выставляем в настройках формы параметр «Отправка неполной формы»

Форма работает так:

Ожидаемо — ошибка, но на самом деле форма отправлена:

С тем комментарием, который указан в настройке «Комментарий в письме для неполной формы».
Теперь, даже если почему-то посетитель решил не продолжать заполнение, мы получили его данные.
2. Назначение названия и описания формы при запуске сниппета.
Мелочь, но позволяет не дублировать формы из-за того, что надо только поменять название на странице.
{'!mvtForms2' | snippet : [
'form' => 'feedback',
'name' => 'Обратная связь',
'description' => 'Можно отправить сообщение...'
]}
Поблагодарить автора
Отправить деньги
Комментарии: 14
Просто вау! Очень крутая маркетинговая штука!
Напишите, пожалуйста, нормальную документацию к MvtForms2.
Заранее спасибо
Заранее спасибо
mvtforms.mvita.ru
Ссылка указана на странице компонента.
Ссылка указана на странице компонента.
Кстати, спасибо за напоминание, обновил документацию.
Скажите пожалуйста, на основе этого дополнения, можно реализовать форму «быстрого просмотра» товара?
Нет, оно не для этого. Добавить форму какую-то в окно быстрого просмотра — это да.
Смотрите в modstore.pro, вроде было дополнение для быстрого просмотра.
Хотя я смысла не вижу — быстрый просмотр реализуется очень просто без дополнений.
Смотрите в modstore.pro, вроде было дополнение для быстрого просмотра.
Хотя я смысла не вижу — быстрый просмотр реализуется очень просто без дополнений.
Компонент Ваш меня всем устраивает, приобрету однозначно! Вот и не хочу покупать еще один…
очень просто без дополненийМожет подскажите как !?
Примерно так:
Js: ajax запрос к своему контроллеру, который отдаст вам чанк с данными товара. Полученный html вставить в нужный блок модального окна, запустить модалку.
Посмотрите в гугл, наверняка есть примеры.
Js: ajax запрос к своему контроллеру, который отдаст вам чанк с данными товара. Полученный html вставить в нужный блок модального окна, запустить модалку.
Посмотрите в гугл, наверняка есть примеры.
В документации нет примеров, как должен выглядеть в итоге чанк, например, с запуском формы со страницы товара. Только написано, что куда вставить. Написано, что в чанк вне формы нужно вставить строку /form2:byOneClickProduct/ с идентификатором формы. В итоге у меня просто эта строка в html-коде прописана, а форма так и не запускается. Не описаны параметры, которые передаются в сниппет. Короче, если ты не разработчик этого дополнения, то после прочтения документации только запутаешься, но запустить быстро не сможешь. Вопрос решил бы простой пример: на странице товара чанк с формой выглядит вот так… Запускаем сниппет вот так… Чтобы людям только идентификатор формы осталось свой поменять
Сергей, впервые такой вопрос вижу. В чём проблема посмотреть чанк с формой или просто вставить строку, как написано? На демо-сайте всё есть: и как выглядят формы и куда что вставлять. Именно что только идентификатор и остаётся вставить. Можно и в поддержку написать, если что-то не понятно.
Алексей, именно в чанке проблема. Я всё вставил как по документации, но никакой реакции на кнопку нет. И какой должен быть код в чанке не могу сравнить, так как нет примера кода чанка. Смотрю тут:https://mvtforms.mvita.ru/gornyj-velosiped-stark-outpost-26.1-d.html, вставляю сюда: ultradom.eliteweb.by/catalog/gazosilikatnyie-bloki/minskij-ksi/gazosilikatnyie-bloki-1
Код чанка у меня вот такой:
Код чанка у меня вот такой:
/form2:byOneClickProduct/
<form class="ms2_form" method="post">
<input type="hidden" name="id" value="[[*id]]"/>
<input type="hidden" name="count" id="product_price" class="form-control col-md-6" value="1"/>
[[-<button type="button" data-target="#oneClickForm" data-toggle="modal" class="mvtForms2OneClickForm button btn btn-primary">Купить в 1 клик</button>]]
<button type="button" data-target="#oneClickForm" data-toggle="modal" class="mvtForms2OneClickForm btn btn-success">Купить в 1 клик</button>
</form>
[[!mvtForms2? &form=`tpl.mvtForms2.form.ByOneClickProduct.modal`]]
Есть же сам чанк, не понимаю, какой нужен пример. Просто напишите в поддержку, разберёмся.
Кнопка есть, а самой формы нет, т.е. не верно запущен сниппет или указана строка запуска.
В общем, напишите в поддержку, помогу.
В общем, напишите в поддержку, помогу.
Вас понял, сейчас
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

