printPdf. Создания pdf файла из страницы.
Компонент для создания pdf файла из содержимого страницы.

Параметры сниппета
Демо сайт
Modstore

Сниппет printPdf
[[printPdf?
$container=`printPdf`
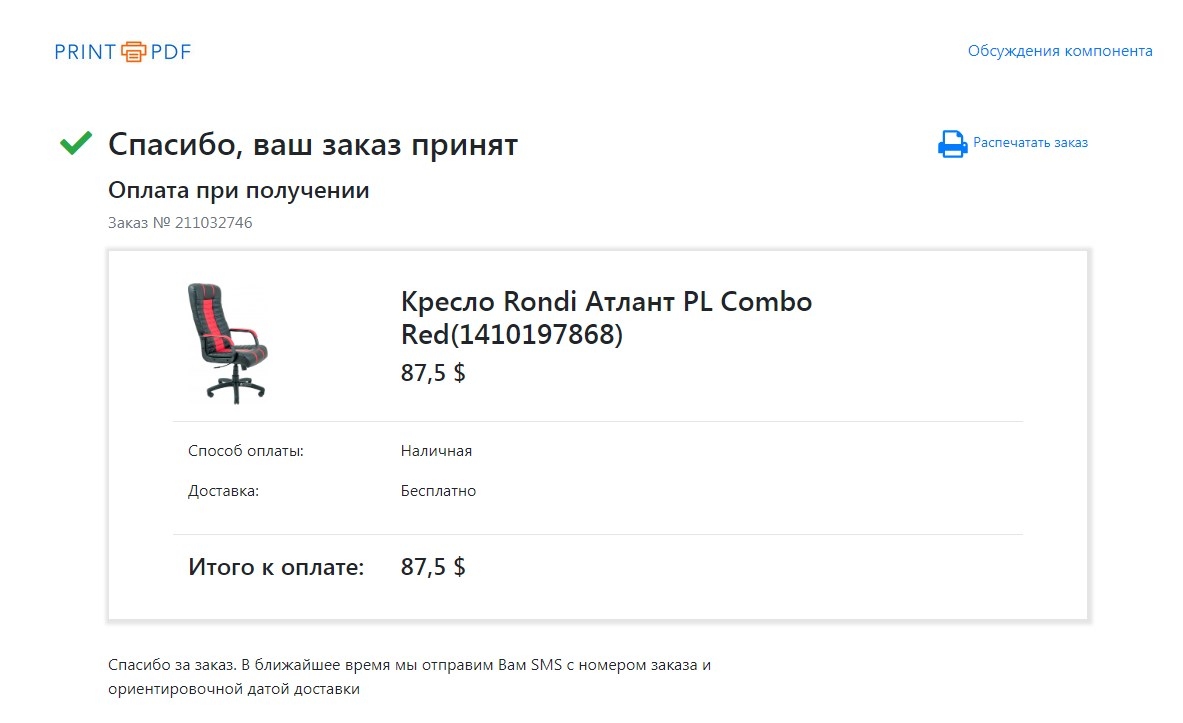
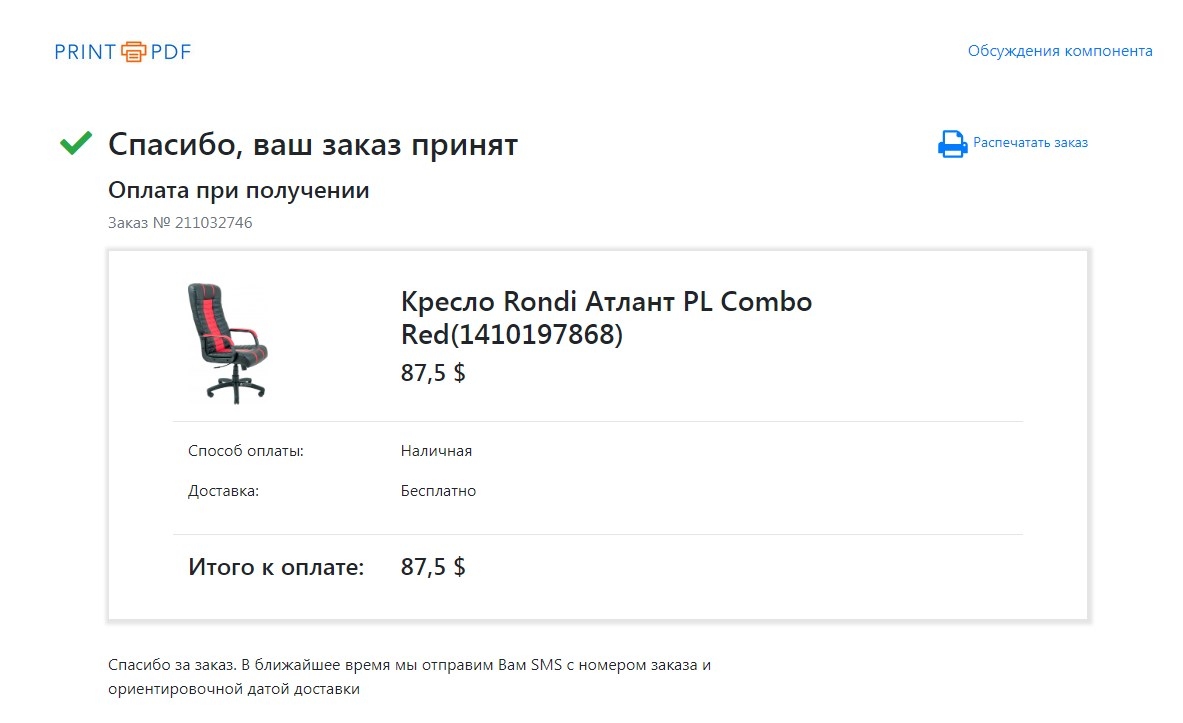
$filename=`printPdf - Заказ успешно создан`
$text=`Распечатать заказ`
$title=`Жмакни меня`
$hide=`0`
$class=`string`
$color=`007bff`
$mode=`default`
]]{'printPdf' | snippet: [
'container' => '.printPdf',
'filename' => 'printPdf - Заказ успешно создан',
'text' => 'Распечатать заказ',
'title' => 'Жмакни меня',
'hide' => 0,
'class' => 'string',
'color' => '007bff',
'mode' => 'default'
]}Параметры сниппета:
Параметры сниппета
| Имя | Описание | По умолчанию |
|---|---|---|
| tpl | Шаблон кнопки. Обязателен атрибут id = printPdf. | printPdf |
| title | Тайтл кнопки | Скачать PDF |
| text | Текст кнопки | |
| hide | Видимость кнопки при печати. Доступные варианты: auto||1||0 | auto |
| container | Контейнер печати | body |
| orientation | Ориентация бумаги. Возможные значения: auto||portrait||landscape | auto |
| format | Формат бумаги. Возможные значения: a0||a1||a2||a3||a4||a5||a6||auto | auto |
| filename | Название создаваемого файла | |
| class | Классы для кнопки. Класс string меняет стилизацию кнопки на строковую. | |
| mode | Режим печати. Возможные значения: default||page | default |
| compress | Cжатие создаваемого файла | false |
| color | Цвет текста и иконки печати | 000000 |
| jquery | Подключение на сайт jQuery 3.4.0. | 0 |
*Существует 2 режима печати:
- Default. Обычная печать, но существует ограничение по кол-ву страниц ~ 6. Не умеет разделять страницы.
- Page. Постраничная печать. Разделяет каждый контейнер на отдельную страницу. Ограничений нет, но не умеет сохранять ссылки — аналогично обычному скриншоту.
Полезные ссылки:
Демо сайт
Modstore
Поблагодарить автора
Отправить деньги
Комментарии: 15
а чем он лучше PDFResource?
Я не знаком с PDFResource, но судя по описанию, то pdf генерируется на сервере, нужно создавать чанки и прописывать настройки. А мой компонент работает на клиентской стороне, и нужно всего-лишь вызвать сниппет.
Кто рендерит pdf? Браузер или сервер? Возможно ли сохранение скриншота заказа через API?
Браузер
В след. обновлении добавлю API. Спасибо за идею.
С каким качеством создается файл? Как-то можно на это повлиять?
Растр или вектор?
Если растр, то можно хотя бы в 600 дпи сохранять?
Растр или вектор?
Если растр, то можно хотя бы в 600 дпи сохранять?
192 dpi. Растр. В следующем обновлении добавлю возможность увеличивать качество.
А есть ли возможность сохранения файла в указанную папку (через настройку) на сервере?
затем получить имя и путь и засунуть в минишоп?
Да не, мне для других дел. Внедрить в калькулятор расчета, чтобы он расчет сохранял.
Такой возможности нет. Возможно вам подойдет компонент ExportPage
Спасибо за ответ.
Я так понял компонент работает на основе плагина html2canvas. Т.е для печати страницы она должна быть открыта. По ссылке он печатать не умеет? Если передать просто ссылку
Все верно!
чтобы дробить на страницы есть
<div class="html2pdf__page-break"></div>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
