[SeoFilter] 1.6.0 - большое обновление компонента для формирования SEO-страниц для фильтров
[ купить дополнение ] [ демо ] [ документация ]
Планомерно продолжаю улучшать SeoFilter, но хотелось бы быстрее.
Спасибо, что «пинаете» в поддержке (и не только там) и просите обновлений :)
Объяснять, что это за компонент в данной заметке не буду, но можно пройтись по ссылкам выше и ознакомиться.
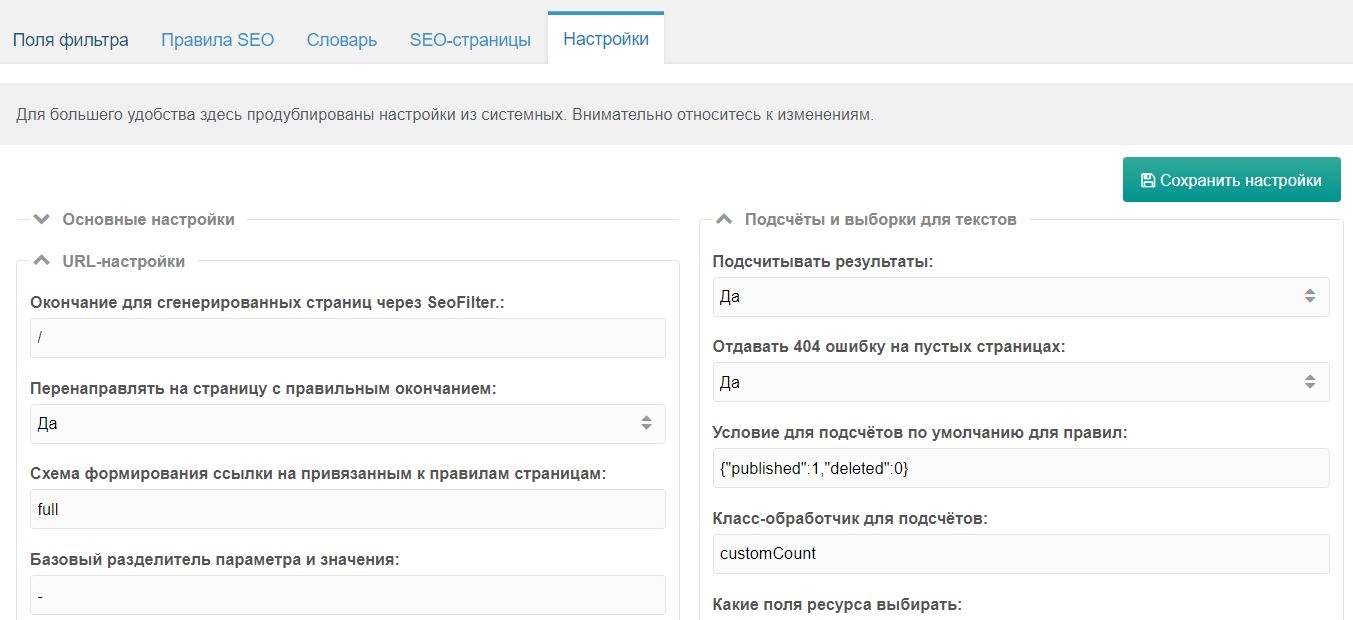
Мне тяжело выбрать, что же в обновлении самое главное, но как мне кажется — улучшение стабильности и устранение непонятных моментов и быстрый доступ к настройкам:

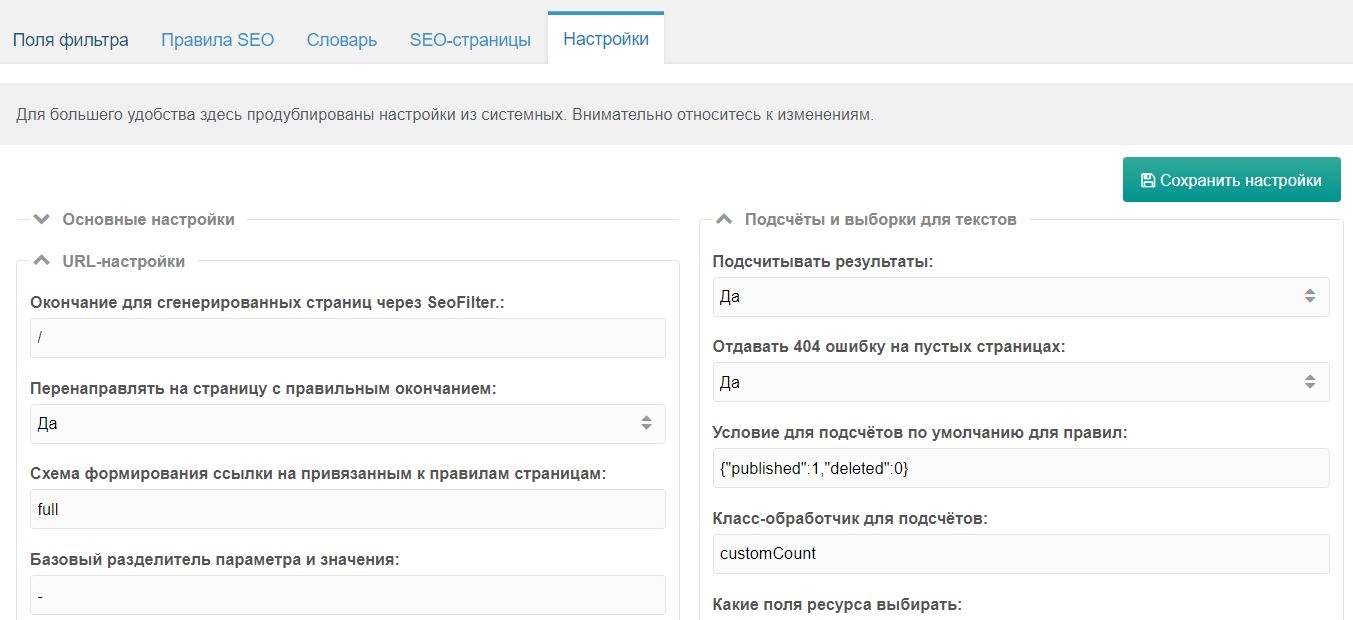
Мне не сильно нравится то, как устроены системные настройки по компонентам, длинные названия и описания почти не прочитать. Пользователи часто путаются, не знают где искать настройки. А теперь всё под рукой и при наведении на поле появляется расширенное описание по каждой настройке.
Помимо настроек, в обновлении есть ещё некоторые полезности:
Да, настройка добавит запросы, но найдёт страницы, состоящие из тех же полей (стараясь учесть порядок).
И да, нужно там же рядом заменить старый чанк на новый tpl.SeoFilter.crumbs.nested, а также в вызове !pdoCrumbs в настройке tplCurrent (вызов должен быть некэшированным).
Но у многих есть ещё проблемы с подсчётами, от которых зависит «пустота» страницы.
Это возможно и даже будет сделано в версии 2.0 (по плану она следующая после текущей ветки 1.6).
Но теперь хотя бы можно в пару кликов удалить все пустые страницы, даже если их 50 тысяч.
Для этого во вкладке SEO-страницы нужно выбрать "Ещё"->"Удалить пустые страницы".
Компонент сам всё пересчитает и будет сразу же удалять пустые страницы. Прогресс-бар будет держать в курсе насчёт количества удалённых страниц)
Ещё тестировал с пошаговым добавлением новых URL страниц. На 50 тысяч страниц отрабатывало хорошо, но пока есть проблемы с другими зависимыми частями. Поэтому сперва будет рефакторинг кода для версии 2.0, а потом массовое внедрение этого функционала.
Кому нужно сейчас много страниц добавлять, не упираясь в лимиты — пишите, что нибудь придумаем.

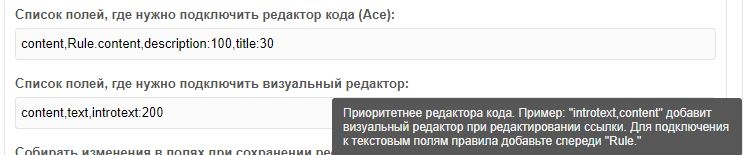
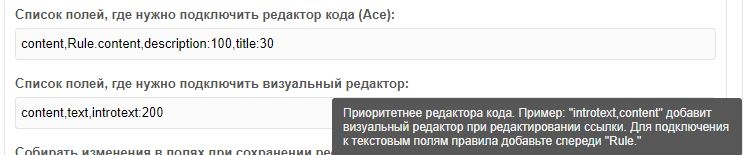
В описании расписал подробнее, через двоеточие — высота, с приставкой Rule. — для полей правила.
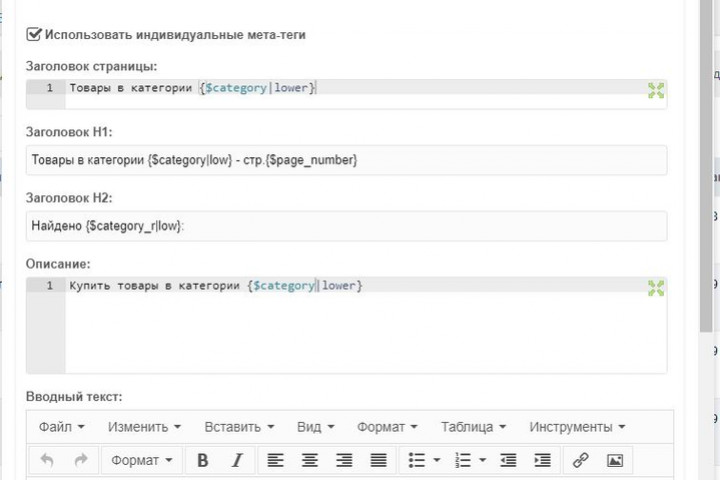
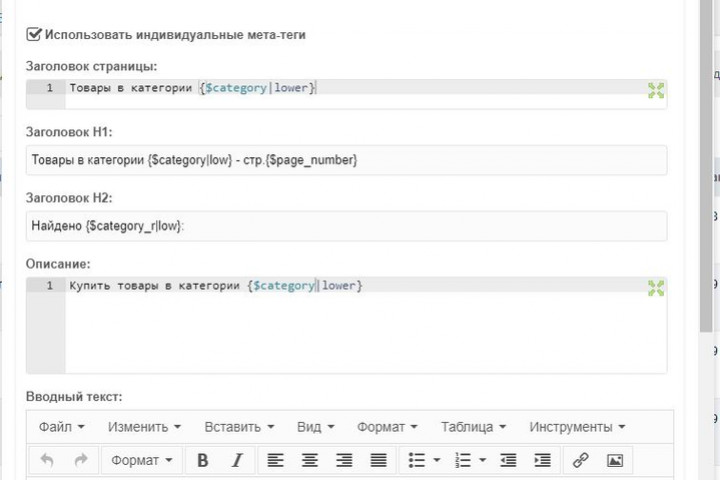
А вот как это выглядит в обновлённом интерфейсе для SEO-страницы: (кликабельно)

Очень удобно, когда видно подсветку синтаксиса, ошибок будет гораздо меньше :)
Теперь же можно прописать условие по сбору слов по таким условиям: определённая категория, стоимость больше 0, учитывать ТВ значения или опции (но тв и опции гораздо реже понадобятся). Нужно указывать только названия классов, можно полностью, можно популярными сокращениями. Компонент сам приджойнит к ресурсам все поля (если они существуют).
В общем, теперь можно достаточно быстро к любому простенькому фильтру прикрутить SeoFilter.
Достаточно также добавить поля, привязать правило к нужно странице.
А на нужной странице для формы собрать значения через js и вызвать метод:
Это очень сырой функционал, который пока работает только через Ajax и имеет множество проблем, поэтому никому не советую его использовать, но если что улучшить можно) Пример: s9767.h8.modhost.pro/ajax-filter
Мой взгляд может быть сильно замыленным и в упор не увижу страшно-неудобные вещи.
Ах да, до следующего большого обновления цену менять не планирую :)
И ещё, я как автор компонента, буду рад настроить новую версию «под ключ» за какую-нибудь символическую стоимость на парочке проектов, чтобы больше понять потребности реальных клиентов. Бронируйте)
Планомерно продолжаю улучшать SeoFilter, но хотелось бы быстрее.
Спасибо, что «пинаете» в поддержке (и не только там) и просите обновлений :)
Объяснять, что это за компонент в данной заметке не буду, но можно пройтись по ссылкам выше и ознакомиться.
Мне тяжело выбрать, что же в обновлении самое главное, но как мне кажется — улучшение стабильности и устранение непонятных моментов и быстрый доступ к настройкам:

Мне не сильно нравится то, как устроены системные настройки по компонентам, длинные названия и описания почти не прочитать. Пользователи часто путаются, не знают где искать настройки. А теперь всё под рукой и при наведении на поле появляется расширенное описание по каждой настройке.
Помимо настроек, в обновлении есть ещё некоторые полезности:
- Вложенные хлебные крошки
- События для ваших плагинов
- Пошаговый пересчёт и удаление пустых страниц
- Визуальный редактор для полей SEO-страниц, правил (в FrontendManager тоже)
- Запоминание гридов, табов в админке. Сортировка активных по столбцу «Действия»
- Изменения по внешнему виду, много переименований, добавлены описания
- Нормальная поддержка условий для ограничений сбора значений в полях
- Переработан фронтенд JS-файл, по классу формы сможет отслеживать и подгружать SEO-страницу
- Ну и прочие полезности, фишки, которые я уже забыл, пока так долго готовил обновление
Вложенные хлебные крошки
Чтобы активировать хлебные крошки, нужно активировать соответствующую настройку на новой вкладке «Настройки» — или же по старинке (ключ seofilter_crumbs_nested).Да, настройка добавит запросы, но найдёт страницы, состоящие из тех же полей (стараясь учесть порядок).
И да, нужно там же рядом заменить старый чанк на новый tpl.SeoFilter.crumbs.nested, а также в вызове !pdoCrumbs в настройке tplCurrent (вызов должен быть некэшированным).
Плагины для гибкого управления контентом
В компоненте появились первые плагины — 4 стандартных процессорных и 1 поинтереснее.- sfOnBeforeWordAdd — перед добавление нового слова
- sfOnWordAdd — после успешного добавления слова
- sfOnBeforeUrlAdd — перед добавлением SEO-страницы
- sfOnUrlAdd — после успешного добавления страницы
- sfOnReturnMeta — перед возвращением всех meta-seo-данных на страницу через Ajax/или просто при открытии страницы. Отличить можно по $action. При открытии страницы $action='plugin'; Ниже приведу пример плагина, как можно управлять и даже изменять url
<?php
switch ($modx->event->name) {
case 'sfOnBeforeWordAdd':
// все новые слова будут добавлены неактивными, значит SEO-страницы не будут сформированы
// так как событие стандартное, доступны $mode, $data, $object, $word, $id = 0
$word->set('active',0); // можно обратиться и через $object
break;
case 'sfOnReturnMeta':
//доступны переменные: $page - id физической страницы, $SeoFilter - объект SeoFilter, $meta - все данные
// и $action с 3-мя возможными значениями:
// 'plugin' - при срабатывании из плагина SeoFilter перед выставлением плейсхолдеров
// 'getmeta' - при стандартном запросе через Ajax при submit фильтра
// 'metabyurl' - срабатывает, когда в браузере человек пользуется вперёд/назад
$meta = $modx->getOption('meta', $scriptProperties, array(), true); //массив данных перед отдачей на страницу
//$modx->log(1,print_r($meta,1)); //вот так можно распечатать все данные в журнал ошибок
// будет множество данных, но по ним сможете делать какие-то условия и изменять
//простой пример для замены стандартного контента обычной страницы на SEO-странице
if(empty($meta['content'])) {
$meta['content'] = ' '; //символ пробела, чтобы пройти проверку на непустой плейсхолдер
}
$values = $modx->Event->returnedValues;
$values['meta'] = $meta;
$modx->event->returnedValues = $values;
break;
}Пошаговый пересчёт и удаление пустых страниц
Да, многие просили, чтобы пустые страницы вообще не создавались.Но у многих есть ещё проблемы с подсчётами, от которых зависит «пустота» страницы.
Это возможно и даже будет сделано в версии 2.0 (по плану она следующая после текущей ветки 1.6).
Но теперь хотя бы можно в пару кликов удалить все пустые страницы, даже если их 50 тысяч.
Для этого во вкладке SEO-страницы нужно выбрать "Ещё"->"Удалить пустые страницы".
Компонент сам всё пересчитает и будет сразу же удалять пустые страницы. Прогресс-бар будет держать в курсе насчёт количества удалённых страниц)
Ещё тестировал с пошаговым добавлением новых URL страниц. На 50 тысяч страниц отрабатывало хорошо, но пока есть проблемы с другими зависимыми частями. Поэтому сперва будет рефакторинг кода для версии 2.0, а потом массовое внедрение этого функционала.
Кому нужно сейчас много страниц добавлять, не упираясь в лимиты — пишите, что нибудь придумаем.
Подключение визуального редактора или ACE для SEO-полей
Разбавлю кучу текста картинками:
В описании расписал подробнее, через двоеточие — высота, с приставкой Rule. — для полей правила.
А вот как это выглядит в обновлённом интерфейсе для SEO-страницы: (кликабельно)

Очень удобно, когда видно подсветку синтаксиса, ошибок будет гораздо меньше :)
Условия для ограничения поиска в полях
Раньше были очень простенькие условия, которые, можно сказать, нормально и не работали.Теперь же можно прописать условие по сбору слов по таким условиям: определённая категория, стоимость больше 0, учитывать ТВ значения или опции (но тв и опции гораздо реже понадобятся). Нужно указывать только названия классов, можно полностью, можно популярными сокращениями. Компонент сам приджойнит к ресурсам все поля (если они существуют).
{"parent":9,"Data.price:>":0}Обработка фильтров
Мощно переделал javascript для фронтенда. Старый файл остался с названием -old.В общем, теперь можно достаточно быстро к любому простенькому фильтру прикрутить SeoFilter.
Достаточно также добавить поля, привязать правило к нужно странице.
А на нужной странице для формы собрать значения через js и вызвать метод:
var params = {"parent":10,"color":"green"}; //ваш массив с собранными значениями фильтров
SeoFilter.loadMeta(params); //заменит URL и все текстыЭто очень сырой функционал, который пока работает только через Ajax и имеет множество проблем, поэтому никому не советую его использовать, но если что улучшить можно) Пример: s9767.h8.modhost.pro/ajax-filter
Планы
Как обычно, планы грандиозные и на ближайшие месяцы:- Обновить документацию под все возможности
- Переписать почти всё, что можно
- Подсчитывать результаты до добавления ссылки (чтобы не добавлять пустые страницы)
- Чтобы все добавления работали пошагово через ajax (чтобы хоть миллион страниц добавить)
- Для правила сделать выбор физической страницы через дерево категорий
- Сделать красивую демку с реальными фильтрами
- Возможность задавать свои шаблоны для формирования адресов
- Возможно, добавить работу со множественными значениями одного фильтра, если кто-то, наконец, объяснит мне, есть ли вообще от этого польза
Приглашаю в комментарии
Давайте обсудим, что я забыл сделать, что мне ещё нужно будет сделать и вообще, стало ли удобнее пользоваться на ваш взгляд?Мой взгляд может быть сильно замыленным и в упор не увижу страшно-неудобные вещи.
Ах да, до следующего большого обновления цену менять не планирую :)
И ещё, я как автор компонента, буду рад настроить новую версию «под ключ» за какую-нибудь символическую стоимость на парочке проектов, чтобы больше понять потребности реальных клиентов. Бронируйте)
Поблагодарить автора
Отправить деньги
Комментарии: 79
Из пожеланий, если бы можно было подружить это все с локализатором, было бы замечательно, а то сейчас приходится выкручиваться лексиконами)
Я до сих пор не пользовался Localizator-ом, а что и как там нужно сделать?)
Чтобы тексты можно было на разных языках привязать к SEO-страницам?
Сейчас я добавил настройку для открытия 3го таба для правил (активирует properties так называемые).
Теперь можно туда ввести данные и уже с помощью нового события на плагин sfOnReturnMeta подменить заголовки языка по умолчанию, на те введённые в properties)
А вообще, напишите мне в поддержку, если выдадите доступ — попробую проверить эту теорию.
И да, забыл написать в топике, что в этом обновлении добавил вызов события onWebPageInit, чтобы корректно работал компонент cityFields)
Чтобы тексты можно было на разных языках привязать к SEO-страницам?
Сейчас я добавил настройку для открытия 3го таба для правил (активирует properties так называемые).
Теперь можно туда ввести данные и уже с помощью нового события на плагин sfOnReturnMeta подменить заголовки языка по умолчанию, на те введённые в properties)
А вообще, напишите мне в поддержку, если выдадите доступ — попробую проверить эту теорию.
И да, забыл написать в топике, что в этом обновлении добавил вызов события onWebPageInit, чтобы корректно работал компонент cityFields)
> Чтобы тексты можно было на разных языках привязать к SEO-страницам?
ну да, как-нибудь указать язык для которого значения указываются или еще как-то.
Да я в общем-то с помощью prepareSnippet подгружаю все значения на нужном языке. Например для фильтра значение Камень, превращается в kamen с префиксом и по этому значению подгружается лексикон, пока такой вариант устраивает.
А вот что делать с вкладкой Правила SEO — SEO, где указываются уже h1 и пр. текста, пока ничего умнее тех же лексиконов не придумал.
По поводу плагина посмотрю.
ну да, как-нибудь указать язык для которого значения указываются или еще как-то.
Да я в общем-то с помощью prepareSnippet подгружаю все значения на нужном языке. Например для фильтра значение Камень, превращается в kamen с префиксом и по этому значению подгружается лексикон, пока такой вариант устраивает.
А вот что делать с вкладкой Правила SEO — SEO, где указываются уже h1 и пр. текста, пока ничего умнее тех же лексиконов не придумал.
По поводу плагина посмотрю.
Тогда да, определённо нужно задействовать настройку seofilter_hidden_tab.
Там появятся два поля, куда можно добавить сколько угодно значений. При редактировании для значений можно открыть окошко, где будет ACE подключён.
Там бы я прописывал поля так: «h1||Buy phones». Если же других языков больше двух, то ещё как нибудь сперва язык через разделитель: «title:eng||Заголовок страницы для англ языка».
И в плагине получать эти свойства, получать ключ языка из локализатора (из сессии?) и заменять значения, отбросив приставки «title:eng» и прочие.
Вкладка появится как раз у правил. Только у SEO-страниц в самой вкладке не появляются эти поля, но при интеграции с FrontendManager при быстром редактировании свойства есть.
Там появятся два поля, куда можно добавить сколько угодно значений. При редактировании для значений можно открыть окошко, где будет ACE подключён.
Там бы я прописывал поля так: «h1||Buy phones». Если же других языков больше двух, то ещё как нибудь сперва язык через разделитель: «title:eng||Заголовок страницы для англ языка».
И в плагине получать эти свойства, получать ключ языка из локализатора (из сессии?) и заменять значения, отбросив приставки «title:eng» и прочие.
Вкладка появится как раз у правил. Только у SEO-страниц в самой вкладке не появляются эти поля, но при интеграции с FrontendManager при быстром редактировании свойства есть.
Спасибо, попробую.
Тогда да, определённо нужно задействовать настройку seofilter_hidden_tab.А где эта настройка? В настройках не вижу ее.
Нашел, она во вкладке Настройки на странице компонента, а я искал в системных настройках, ее там нет.
Уже писал в ТП, но не увидел в планах, поэтому решил напомнить здесь))
сделать возможность генерить в словаре записи для диапазонов из number с настройкой с каким шагом генерировать
Например для одного поля нужен шаг 0.5 и 1, для другого — 50, и т.д.
сделать возможность генерить в словаре записи для диапазонов из number с настройкой с каким шагом генерировать
Например для одного поля нужен шаг 0.5 и 1, для другого — 50, и т.д.
Это хорошая идея и похожа в реализации на скрещивание нескольких значений одного поля.
Есть у кого-нибудь ещё возможные примеры применения по автоматизации слайдеров?
Чтобы руками не вписывать значения, формировать диапазоны автоматически или сохранять двойные, но одиночные значения: «50,50» по каким-то условиям)
Есть у кого-нибудь ещё возможные примеры применения по автоматизации слайдеров?
Чтобы руками не вписывать значения, формировать диапазоны автоматически или сохранять двойные, но одиночные значения: «50,50» по каким-то условиям)
Ещё просьба (так же уже в ТП есть, но думаю может понадобится не только мне) — Обновить документацию под связку с Облако тегов (Tagger), сейчас только по TV расписано, хотя возможно это я слепой…
с Tagger разобрались :)
в целом каких-то серьёзных проблем там нет.
При добавлении поля в ключ для класса Tagger рекомендую добавлять id группы тегов.
в целом каких-то серьёзных проблем там нет.
При добавлении поля в ключ для класса Tagger рекомендую добавлять id группы тегов.
Возможно, добавить работу со множественными значениями одного фильтра, если кто-то, наконец, объяснит мне, есть ли вообще от этого пользаНе знаю о том ли подумал. Но вот мой пример с которым повозился.
есть такой пятислойный фильтр (тут его упрощу, но смысл не меняется):
а)
-дома до 50 кв.м.
-дома более 50 кв.м.
б)
-один этаж
-два этажа
в)
-с подвалом
-без подвала
г)
-с гаражом
-без гаража
д) дополнительные параметры
В общем, два уровня вручную всего со всем осилил (и то по сути только по заголовку), а вот три и более — уже довольно сложно. Хотя не знаю можно ли эту работу упростить.
т.е. для одного из вариантов «а» — есть ещё 4 варианта из нижележащих. И к каждому можно прописать свои текстовки. ручной ввод вполне устраивает, но со временем начинаешь путаться какие значения с какими уже скомбинировал.
Компонент отличный, претензий не имею!
Рад что купил, хотя… говорят SEO уже умерло. Но для людей оно действительно может быть полезным )))
Ну компонент же не только какие-то SEO-фишки же предоставляет)
В первую очередь способствует созданию релевантных страниц и удобству навигации)
Про множественные значения я имел ввиду то, что человек может выбрать сразу галочками два и более пункта в одном поле(фильтре):
-дома до 50 кв.м.
-дома от 50 кв.м. до 100 кв.м (чуть поправил для примера)
И вот в вашем примере релевантной страницей было бы «Дома до 100 кв.м» (заходя на такую страницу должно отметиться две галочки). А вот с гаражами и другими boolean типами в этом смысла бы не было.
А вот с цветами люди часто выбирают несколько различных цветов: красный, желтый, оранжевый, когда ищут тёплые оттенки, например. Вот это в ручную приходится добавлять в словарь: «красный, желтый», чтобы получить двойные страницы и т.д.
Но вообще по вашему примеру(из картинки, где 5 фильтров) правил добавить нужно не мало.
5 (для каждого одиночного правила)
+10 двойных правил (Дома до 150кв.м с гаражом, Двухэтажные дома с подвалом)
+10 максимум тройных правил (Дома до 150кв.м с гаражом и подвалом).
А в правилах из четырёх полей не было бы какой-то пользы. Получился бы слишком низкочастотный запрос) (но там было бы ещё 5 правил и для всех 5 полей всего 1 правило).
= 25 правил для 5 фильтров на странице (до 3 полей)
Много, но в этом и заключается вся работа, главное шаблоны текстов прописать.
Зато при добавлении новых площадей, дополнительных опций всё создастся автоматически.
А вообще ускорить это дело немного можно, копируя добавленные правила.
Если есть идеи, как это можно ускорить или упростить — напишите)
В первую очередь способствует созданию релевантных страниц и удобству навигации)
Про множественные значения я имел ввиду то, что человек может выбрать сразу галочками два и более пункта в одном поле(фильтре):
-дома до 50 кв.м.
-дома от 50 кв.м. до 100 кв.м (чуть поправил для примера)
И вот в вашем примере релевантной страницей было бы «Дома до 100 кв.м» (заходя на такую страницу должно отметиться две галочки). А вот с гаражами и другими boolean типами в этом смысла бы не было.
А вот с цветами люди часто выбирают несколько различных цветов: красный, желтый, оранжевый, когда ищут тёплые оттенки, например. Вот это в ручную приходится добавлять в словарь: «красный, желтый», чтобы получить двойные страницы и т.д.
Но вообще по вашему примеру(из картинки, где 5 фильтров) правил добавить нужно не мало.
5 (для каждого одиночного правила)
+10 двойных правил (Дома до 150кв.м с гаражом, Двухэтажные дома с подвалом)
+10 максимум тройных правил (Дома до 150кв.м с гаражом и подвалом).
А в правилах из четырёх полей не было бы какой-то пользы. Получился бы слишком низкочастотный запрос) (но там было бы ещё 5 правил и для всех 5 полей всего 1 правило).
= 25 правил для 5 фильтров на странице (до 3 полей)
Много, но в этом и заключается вся работа, главное шаблоны текстов прописать.
Зато при добавлении новых площадей, дополнительных опций всё создастся автоматически.
А вообще ускорить это дело немного можно, копируя добавленные правила.
Если есть идеи, как это можно ускорить или упростить — напишите)
теперь понял о чем шла речь. спасибо! да — такое действительно было бы полезно кому-то.
А вот как быстрее организовать правила мыслей пока нет.
Я совсем не программист и логику могу представить лишь примитивную. По мне и так уже всё сделано довольно-таки не плохо.
А вот как быстрее организовать правила мыслей пока нет.
Я совсем не программист и логику могу представить лишь примитивную. По мне и так уже всё сделано довольно-таки не плохо.
Не успел загрузить картинку.
В общем-то что-то такое сложновато миксовать

В общем-то что-то такое сложновато миксовать

Возможно, добавить работу со множественными значениями одного фильтра, если кто-то, наконец, объяснит мне, есть ли вообще от этого польза — нужно, многие заказчики просят такой функционал
Поддерживаю, очень Важный функционал.
Давайте немного обсудим?
Просто уже несколько раз обговаривал с несколькими людьми, но до дела так и не дошло)
Нашёл свои старые вопросы:
1) Выбранные параметры в url должны идти через разделитель (по умолчанию дефис)?
2) Значения для подстановки в текстах идти через запятую? (соответственно, тоже можно будет поменять)
2.1) Причём последнее из значений должно иметь собственный разделитель, чтобы через " и " разделять.
3) Такую функцию нужно включать при добавлении нового поля?
Или же при добавлении поля в правило?
4) Так как страниц будет много, то они не будут формироваться и храниться в таблице. (для 10 цветов возможно 1023 различные комбинации url-адресов)
4.1) Отсюда следует, что ссылки на такие «множественные» страницы сформировать не получится.
5) Роботы умеют ходить по таким страницам (метрика и вообще клики по фильтрам), соответственно, чтобы не попало десятки тысяч подобных страниц: «Белые, красные, зелёные и синие телефоны, планшеты, ноутбуки», это дело нужно как-то ограничивать. Выставлять noindex, nofollow для всех таких страниц?
6) SEO-практичность таких страниц отсутствует. Почти нет запросов, где ищут что-то одно перечисляя цвета, характеристики. «Красные и синие телефоны», «iPhone 7 64gb, 128gb, 256gb»
7) В основном, весь этот функционал лишь для красоты адреса для клиента? Ведь даже текст выглядеть будет нечитабельно, при большом количестве выбранных значений.
(ну и подобное будет работать чуть дольше, так как нужно будет пытаться динамически разделять адрес, а там даже в псевдониме слова могут быть дефисы, находить все значения, сделать подсчёт)
Я бы ещё предложил просто автоматизировать «двойные значения», но это будет просто кнопка в словаре или в поле «Перемножить значения для Цветов» (при 10 цветах умноженные на 10 цветов получается лишь 45 уникальных пар). Но зато на такие страницы можно будет сделать ссылки (если они будут иметь результаты).
Просто уже несколько раз обговаривал с несколькими людьми, но до дела так и не дошло)
Нашёл свои старые вопросы:
1) Выбранные параметры в url должны идти через разделитель (по умолчанию дефис)?
2) Значения для подстановки в текстах идти через запятую? (соответственно, тоже можно будет поменять)
2.1) Причём последнее из значений должно иметь собственный разделитель, чтобы через " и " разделять.
3) Такую функцию нужно включать при добавлении нового поля?
Или же при добавлении поля в правило?
4) Так как страниц будет много, то они не будут формироваться и храниться в таблице. (для 10 цветов возможно 1023 различные комбинации url-адресов)
4.1) Отсюда следует, что ссылки на такие «множественные» страницы сформировать не получится.
5) Роботы умеют ходить по таким страницам (метрика и вообще клики по фильтрам), соответственно, чтобы не попало десятки тысяч подобных страниц: «Белые, красные, зелёные и синие телефоны, планшеты, ноутбуки», это дело нужно как-то ограничивать. Выставлять noindex, nofollow для всех таких страниц?
6) SEO-практичность таких страниц отсутствует. Почти нет запросов, где ищут что-то одно перечисляя цвета, характеристики. «Красные и синие телефоны», «iPhone 7 64gb, 128gb, 256gb»
7) В основном, весь этот функционал лишь для красоты адреса для клиента? Ведь даже текст выглядеть будет нечитабельно, при большом количестве выбранных значений.
(ну и подобное будет работать чуть дольше, так как нужно будет пытаться динамически разделять адрес, а там даже в псевдониме слова могут быть дефисы, находить все значения, сделать подсчёт)
Я бы ещё предложил просто автоматизировать «двойные значения», но это будет просто кнопка в словаре или в поле «Перемножить значения для Цветов» (при 10 цветах умноженные на 10 цветов получается лишь 45 уникальных пар). Но зато на такие страницы можно будет сделать ссылки (если они будут иметь результаты).
Многие требования исходят от СЕОшников, и там где 10 цветов, с тысячей комбинаций, это нормально, ибо эту работу по составлению тысячи страниц будет делать СЕО специалист.
А Сам заказчик с Вашим плагином работать не будет, ему откровенно накакать на то что это за плагин и что он делает, главное чтобы работа была сделана.
На вордпрессе есть плагин который делает ЧПУ на любые значения фильтра, но это блин вордпресс, это боль, кровь и разрушения.
А Сам заказчик с Вашим плагином работать не будет, ему откровенно накакать на то что это за плагин и что он делает, главное чтобы работа была сделана.
На вордпрессе есть плагин который делает ЧПУ на любые значения фильтра, но это блин вордпресс, это боль, кровь и разрушения.
Раз уж на то пошло, то заказчику «откровенно накакать» и на то, что там делает SEO-шник, лишь бы прогресс какой-то был.
Поэтому эти вопросы можно и нужно направлять SEO-специалисту, чтобы он подумал хорошенько, а я наконец, получил бы ответы.
При тысячи комбинаций цветов и столько же комбинаций размеров или чего-либо — будет миллион комбинаций только для одной страницы.
Плагин я видел, а как он работает — мне не нравится, поэтому и хочу понять, чтобы требования были нормальными, а не от того, что это где-то есть, поэтому здесь тоже нужно.
Извините, если дальше нагрублю, но мне тут вся ситуация напомнила один сайт, где при нажатию на «Добавить в корзину», прилетает фея (шевеля крыльями), хватает картинку товара и улетает с ней до корзины, но я же не прошу этот вычурный функционал добавить в miniShop2, хотя наверное моей бабушке бы понравилось)
И да, я не отказываюсь этот функционал сделать и планировал его в компоненте давно, но что-то никому не надо, когда доходит до дела. Ни бесплатно, ни платно. Даже примеров реальных не было.
Вот скажите, что примерно от Вас требуют SEO-шники по подобному функционалу?
Конечно, можете финансово проспонсировать это дело и тогда не нужно будет отвечать на вопросы, приводить примеры, для того чтобы я мог понять суть проблемы и найти более лучшее решение.
Поэтому эти вопросы можно и нужно направлять SEO-специалисту, чтобы он подумал хорошенько, а я наконец, получил бы ответы.
При тысячи комбинаций цветов и столько же комбинаций размеров или чего-либо — будет миллион комбинаций только для одной страницы.
Плагин я видел, а как он работает — мне не нравится, поэтому и хочу понять, чтобы требования были нормальными, а не от того, что это где-то есть, поэтому здесь тоже нужно.
Извините, если дальше нагрублю, но мне тут вся ситуация напомнила один сайт, где при нажатию на «Добавить в корзину», прилетает фея (шевеля крыльями), хватает картинку товара и улетает с ней до корзины, но я же не прошу этот вычурный функционал добавить в miniShop2, хотя наверное моей бабушке бы понравилось)
И да, я не отказываюсь этот функционал сделать и планировал его в компоненте давно, но что-то никому не надо, когда доходит до дела. Ни бесплатно, ни платно. Даже примеров реальных не было.
Вот скажите, что примерно от Вас требуют SEO-шники по подобному функционалу?
Конечно, можете финансово проспонсировать это дело и тогда не нужно будет отвечать на вопросы, приводить примеры, для того чтобы я мог понять суть проблемы и найти более лучшее решение.
Да нет же, я не пытался как то скинуться с темы, Вы не правильно меня поняли.
Дело в том что есть проекты где такое нужно не в тысячах вариантов, а хотя бы сотня вариантов.
например Двери, там 10 цветов, и виды дверей, вот тут это было бы очень важно, чтобы можно было на выбор Красная-металлическая-глухая(Купить Металлическую глухую красную дверь в Москве) я мог задать чпу и нужные титле с дескрипшеном.
Как раз сейчас делали проект по дверям, вот оттуда растут корни такого запроса, ибо мы поставили плагин этот, и тут столько боли вылезло(По времени затраченому на работы дешевле было бы перенести на модекс и заюзать сеофильр).
И был другой проект по Домам, где так же хренова туча всего и стоит сеофильтр, Вот там было можно нормально задать параметры ЧПУ в фильтре хоть и не так массово, но хоть как то.
Дело в том что есть проекты где такое нужно не в тысячах вариантов, а хотя бы сотня вариантов.
например Двери, там 10 цветов, и виды дверей, вот тут это было бы очень важно, чтобы можно было на выбор Красная-металлическая-глухая(Купить Металлическую глухую красную дверь в Москве) я мог задать чпу и нужные титле с дескрипшеном.
Как раз сейчас делали проект по дверям, вот оттуда растут корни такого запроса, ибо мы поставили плагин этот, и тут столько боли вылезло(По времени затраченому на работы дешевле было бы перенести на модекс и заюзать сеофильр).
И был другой проект по Домам, где так же хренова туча всего и стоит сеофильтр, Вот там было можно нормально задать параметры ЧПУ в фильтре хоть и не так массово, но хоть как то.
Вот про то что пишете, это не относится к множественным значения одного фильтра)
Правило из разных полей можно с самого появления компонента создавать.
Разные поля(фильтры) — это как раз цвет(красный) + материал(металлическая) + тип(глухая).
И урл примерно получается такой (/catalog/dveri/krasnye/metallicheskie/gluhie)
А здесь же речь шла о том, чтобы автоматически обрабатывать много значений одного фильтра. Чтобы получались страницы такого плана: «Купить красные, зеленые, синие и фиолетовые металлические глухие двери» (/catalog/dveri/krasnye-zelenye-sinie-fioletovye/metallicheskie/gluhie).
Вам такое нужно?)
А менять URL, мета-теги, заголовки и другие тексты тоже всегда можно индивидуально для каждой SEO-страницы.
Правило из разных полей можно с самого появления компонента создавать.
Разные поля(фильтры) — это как раз цвет(красный) + материал(металлическая) + тип(глухая).
И урл примерно получается такой (/catalog/dveri/krasnye/metallicheskie/gluhie)
А здесь же речь шла о том, чтобы автоматически обрабатывать много значений одного фильтра. Чтобы получались страницы такого плана: «Купить красные, зеленые, синие и фиолетовые металлические глухие двери» (/catalog/dveri/krasnye-zelenye-sinie-fioletovye/metallicheskie/gluhie).
Вам такое нужно?)
А менять URL, мета-теги, заголовки и другие тексты тоже всегда можно индивидуально для каждой SEO-страницы.
Я как раз про это и говорю)
Что по 3 параметрам, хоть по 10 разным составляйте страницы.
На вашем примере это по 1 параметру из 3 полей:
«Оттенок двери» + «Материал покрытия» + «Конструкция».
Только как Вы смогли выбрать конкретно на этом сайте?)
У меня больше чем 1 параметр не получается выбрать)
А понял, это наверно dev-версия.
А так, ссылки в фильтрах через SeoFilter тоже можно сделать, если сильно захотеть, но это менее удобно, чем чекбоксы)
Ещё раз повторюсь, что это не имеет ничего общего с множественными значениями одного поля. Будете делать на том сайте, чтобы был красивый URL, Заголовки при выборе сразу нескольких оттенков дверей?
Что по 3 параметрам, хоть по 10 разным составляйте страницы.
На вашем примере это по 1 параметру из 3 полей:
«Оттенок двери» + «Материал покрытия» + «Конструкция».
Только как Вы смогли выбрать конкретно на этом сайте?)
У меня больше чем 1 параметр не получается выбрать)
А понял, это наверно dev-версия.
А так, ссылки в фильтрах через SeoFilter тоже можно сделать, если сильно захотеть, но это менее удобно, чем чекбоксы)
Ещё раз повторюсь, что это не имеет ничего общего с множественными значениями одного поля. Будете делать на том сайте, чтобы был красивый URL, Заголовки при выборе сразу нескольких оттенков дверей?
Здравствуйте.
Например, по производителям. Кто-то желает купить кроссовки проверенных марок — ставит несколько брендов и уже по ним выбирает. И вот с этим беда, только в ручную вбивать все варианты (1,2,3 = adidas-nike-reebok)
Например, по производителям. Кто-то желает купить кроссовки проверенных марок — ставит несколько брендов и уже по ним выбирает. И вот с этим беда, только в ручную вбивать все варианты (1,2,3 = adidas-nike-reebok)
Выбирать в фильтре все интересующие бренды — это то понятно.
От того что вместо адреса /catalog/adidas-nike-reebok показывается catalog/?brand=1,2,3 фильтрация результатов не меняется, по идее клиент может даже не замечать смены url.
Здесь больше другой вопрос, нужны ли подобные заголовки «Купить кроссовки Adidas, Nike и Reebok»?
Если человек выберет всевозможные бренды, то вообще не красиво будет смотреться.
В целом я решил, что можно сделать с этим функционалом.
Скорее всего будет просто кнопка в словаре или в поле, которая позволит сформировать из значений поля — двойные, тройные и так далее, но с таким предупреждением:
«Из 10 значений поля Бренд получится 45 двойных значений в словаре. Соответственно ссылок будет ещё больше, умножится на количество использования поля в правилах».
И тройные можно будет сформировать, там будет 120 дополнительных записей)
Но нужны ли такие страницы для SEO? Или это уже на откуп вебмастеров?
От того что вместо адреса /catalog/adidas-nike-reebok показывается catalog/?brand=1,2,3 фильтрация результатов не меняется, по идее клиент может даже не замечать смены url.
Здесь больше другой вопрос, нужны ли подобные заголовки «Купить кроссовки Adidas, Nike и Reebok»?
Если человек выберет всевозможные бренды, то вообще не красиво будет смотреться.
В целом я решил, что можно сделать с этим функционалом.
Скорее всего будет просто кнопка в словаре или в поле, которая позволит сформировать из значений поля — двойные, тройные и так далее, но с таким предупреждением:
«Из 10 значений поля Бренд получится 45 двойных значений в словаре. Соответственно ссылок будет ещё больше, умножится на количество использования поля в правилах».
И тройные можно будет сформировать, там будет 120 дополнительных записей)
Но нужны ли такие страницы для SEO? Или это уже на откуп вебмастеров?
Хм, ну фильтр же всё автоматически выравнивает, т.е. в каком порядке не выбирай, всегда будет brand=1,2,8,12, вариант 1,12,8,2 невозможен.
И, соответственно, вариантов подбора уже меньше, и дубли можно не делать. Я даже Тостер сегодня мучил подобным вопросом, как просчитать все варианты перебора без повторений =)
И, соответственно, вариантов подбора уже меньше, и дубли можно не делать. Я даже Тостер сегодня мучил подобным вопросом, как просчитать все варианты перебора без повторений =)
Это как раз уникальные значения, комбинаторика всем этим занимается.
Вроде как сочетание называется, но можно ориентироваться на треугольник Паскаля)
В нашем случае простая формула: 2^n — 1 (2^10 — 1) = 1023 уникальных значения для одинарных, двойных, тройных, ..., десятерных запросов)
Если всего 3 бренда, то 2^3 — 1 = 7 возможных страниц.
1. reebok
2. nike
3. adidas
4. reebok,nike
5. reebok,adidas
6. nike,adidas
7. reebok,nike,adidas
От количества собранных значений очень сильно зависит (геометрическая прогрессия).
При 15 значениях — уже 32767 записей получится)
Вроде как сочетание называется, но можно ориентироваться на треугольник Паскаля)
В нашем случае простая формула: 2^n — 1 (2^10 — 1) = 1023 уникальных значения для одинарных, двойных, тройных, ..., десятерных запросов)
Если всего 3 бренда, то 2^3 — 1 = 7 возможных страниц.
1. reebok
2. nike
3. adidas
4. reebok,nike
5. reebok,adidas
6. nike,adidas
7. reebok,nike,adidas
От количества собранных значений очень сильно зависит (геометрическая прогрессия).
При 15 значениях — уже 32767 записей получится)
да, мне уже рассказали на тостере какая мне нужна формула и куда копать.
Но у меня 2 класса образования. Первый год шёл ремонт в школе, а второй — не было учителя ©
Однако, считаю что штука необходимая. Может даже такие страницы не заносить в общий список или заносить как «комбинация нескольких».
p.s. было бы неплохо дописать где-нибудь в доках или в сплывающих подсказках, что в полях можно использовать {$_modx->resource.pagetitle} и прочие безобразия. Жутко помогает, если нужно сделать в title схему pagetitle — brand color, т.к. через автоматическое добавления он пишет только после значений фильтров (brand color pagetitle), что не всегда подходит.
Просто это не совсем очевидно, но нужно =)
Но у меня 2 класса образования. Первый год шёл ремонт в школе, а второй — не было учителя ©
Однако, считаю что штука необходимая. Может даже такие страницы не заносить в общий список или заносить как «комбинация нескольких».
p.s. было бы неплохо дописать где-нибудь в доках или в сплывающих подсказках, что в полях можно использовать {$_modx->resource.pagetitle} и прочие безобразия. Жутко помогает, если нужно сделать в title схему pagetitle — brand color, т.к. через автоматическое добавления он пишет только после значений фильтров (brand color pagetitle), что не всегда подходит.
Просто это не совсем очевидно, но нужно =)
Поправлю, поля ресурса лучше доставать так:
В будущем немного оптимизирую)
Допишу где-нибудь)
{$id|resource:'pagetitle'}В будущем немного оптимизирую)
Допишу где-нибудь)
Евгений, добрейшего вечера. Я тот самый пользователь, который будет выносить мозги с нетипичными задачами =(
Что можно сделать, если категорий невероятно много, и их список просто не влазит в поле «страницы»? там макс.длина 255… И будет ли фильтр адекватной работать если категорий >200?
Можно ли как-то выслеживать нужные страницы по ID шаблона, а не id ресурса? seofilter_templates с этим ведь не справится, он только добавляет id ресурсов в список, правильно понимаю?
Что можно сделать, если категорий невероятно много, и их список просто не влазит в поле «страницы»? там макс.длина 255… И будет ли фильтр адекватной работать если категорий >200?
Можно ли как-то выслеживать нужные страницы по ID шаблона, а не id ресурса? seofilter_templates с этим ведь не справится, он только добавляет id ресурсов в список, правильно понимаю?
Пока только создавать несколько правил)
Надеюсь, что в следующем большом обновлении добавлю дерево категорий)
Привязка правил как была к ресурсу, так и будет, но без ограничений)
Надеюсь, что в следующем большом обновлении добавлю дерево категорий)
Привязка правил как была к ресурсу, так и будет, но без ограничений)
Приветствую!
Отличное апдейт. Хлебных крошек действительно не хватало.
Хочу добавить по поводу еще одного функционала, который стоит добавить в компонент. Возможно это уже есть, так как информации очень много, и надо детальнее изучить. Но было бы здорово, чтобы можно было сделать вывод самых популярных вариантов фильтров у пользователей и генерировать их на основе уже выбранных фильтров.
Например как это реализовано здесь — joxi.ru/E2p1j5Wt7aRE5A
Отличное апдейт. Хлебных крошек действительно не хватало.
Хочу добавить по поводу еще одного функционала, который стоит добавить в компонент. Возможно это уже есть, так как информации очень много, и надо детальнее изучить. Но было бы здорово, чтобы можно было сделать вывод самых популярных вариантов фильтров у пользователей и генерировать их на основе уже выбранных фильтров.
Например как это реализовано здесь — joxi.ru/E2p1j5Wt7aRE5A
Здравствуйте :)
Такой функционал есть в сниппете sfMenu.
Он умеет сортировать как по количеству просмотров SEO-страниц, так и по количеству товаров.
В тексте про хлебные крошки не совсем верно расписал. Они есть уже давно)
Не было виртуально вложенных хлебных крошек — вот это добавилось в обновлении.
P.S. Не забывайте прописывать шаблон для названия страниц в правиле. По нему ещё при сохранении формируются названия, которые используется как в меню, так и в крошках.
Такой функционал есть в сниппете sfMenu.
Он умеет сортировать как по количеству просмотров SEO-страниц, так и по количеству товаров.
В тексте про хлебные крошки не совсем верно расписал. Они есть уже давно)
Не было виртуально вложенных хлебных крошек — вот это добавилось в обновлении.
P.S. Не забывайте прописывать шаблон для названия страниц в правиле. По нему ещё при сохранении формируются названия, которые используется как в меню, так и в крошках.
Ajax для сео плохо или хорошо?
Без разницы. Не в ту сторону смотришь. SEOFilter умеет создавать виртуальные страницы с конкретной подборкой товаров, с собственным url адресом и уникальным seo контентом. Ты можешь дать такую ссылку клиенту, можешь разместить в блоге и такие переходы поисковики вполне неплохо заметят и проиндексируют.
А еще можно включить подобные SEO страницы в sitemap.xml и получить дополнительную индексируемую базу страниц.
У меня на сайте к примеру всего штук 20 физических страниц-категорий. А с помощью SEOFilter я их нагенерировал несколько тысяч, исходя из разных сочетаний нескольких фильтров.
А еще можно включить подобные SEO страницы в sitemap.xml и получить дополнительную индексируемую базу страниц.
У меня на сайте к примеру всего штук 20 физических страниц-категорий. А с помощью SEOFilter я их нагенерировал несколько тысяч, исходя из разных сочетаний нескольких фильтров.
Здравствуйте!
Подскажите, пожалуйста, имеется ли возможность в SeoFilter реализовать следующее:
mSearch2, имеется фильтр resource|publishedon:year (алиас year)
Хочется видеть в url /news/2019, а не /news/?year=2019
Поле в SeoFilter не получается настроить на работу с этим фильтром :(
Ответ не удалось найти в документации и в топиках с упоминанием вашего компонента.
Подскажите, пожалуйста, имеется ли возможность в SeoFilter реализовать следующее:
mSearch2, имеется фильтр resource|publishedon:year (алиас year)
Хочется видеть в url /news/2019, а не /news/?year=2019
Поле в SeoFilter не получается настроить на работу с этим фильтром :(
Ответ не удалось найти в документации и в топиках с упоминанием вашего компонента.
Вам нужно вручную создать нужные года в словаре, вот и все.
Действительно, так работает. Но помимо правильных значений года, в словаре и таблице URL по несколько тысяч неправильных.
Может имеется более корректный вариант?
Может имеется более корректный вариант?
Автор может меня поправить, но думаю только такой вариант есть. Дело в том, что метки времени в базе лежат в другом формате, и seoFilter просто не умеет корректно заносить в словарь даты. Не знает какой формат нужен. Так что только вручную.
Все правильно)
Поле можно отключить и удалить старые собранные значение из словаря. Ссылки удалятся автоматически)
Отключённое поле также участвует везде, но не собирает новые значения.
Поле можно отключить и удалить старые собранные значение из словаря. Ссылки удалятся автоматически)
Отключённое поле также участвует везде, но не собирает новые значения.
О, я не знал что с отключенным полем можно работу работать. Спасибо Жень.
Здравствуйте. Возможно ли на страницах категорий товара выводить теги по ключевым словам, относящиеся к категории товара.
ibb.co/8mJd5y9 — пример.
ibb.co/8mJd5y9 — пример.
Конечно, для этого и сделан сниппет sfMenu.
Главное не забывайте писать шаблоны ссылок в правилах)
Главное не забывайте писать шаблоны ссылок в правилах)
при выводе sfMenu теги Vendor не выводит наименования к примеру Nike, Adidas..., вместо этого просто скобки с количество в виде ссылки.
[[!sfMenu?
&fast=`1`
&sortby=`total`
&sortdir=`DESC`
&mincount=`5`
&outerClass=`navigation`
&innerClass = `inner`
&levelClass = `level`
&parentClass = `parent`
&rowClass = `rows`
&selfClass = `self`
]]
все помогли, разобрался
Есть ли возможность для двух параметров указать урл без get-параметра? например, дом 100квадратов из кирпича dom-150-kirpich, а не dom-150?made=kirpich
Здравствуйте!
Да, можно. Нужно создать правило из двух-трёх полей (тип постройки?, площадь и материалы).
Для получения конкретно таких ссылок(без вложенности) есть несколько способов:
1. Поменять адреса уже сформированных SEO-страниц (задать индивидуальный url).
2. Или поменять в настройках разделитель вложенности (seofilter_level_separator) — это нужно ещё перед созданием правила сделать. Но вложенность уберётся у всех правил.
Да, можно. Нужно создать правило из двух-трёх полей (тип постройки?, площадь и материалы).
Для получения конкретно таких ссылок(без вложенности) есть несколько способов:
1. Поменять адреса уже сформированных SEO-страниц (задать индивидуальный url).
2. Или поменять в настройках разделитель вложенности (seofilter_level_separator) — это нужно ещё перед созданием правила сделать. Но вложенность уберётся у всех правил.
Спасибо, будем пробовать
Если правильно настроить — точно сработает. У нас для решения подобной задачи сделано через комбинацию из 3 полей. С длиной и шириной — через комбинацию из 4 полей.
Добрый день.
Обнаружилась такая проблема.
Подменные поля в индекс попадают все равно с дефолтными значениями. А также при переходе по прямой ссылке на виртуальную страницу там стоят дефолтный title и заголовок, а вот если перещелкнуть значение в фильтре — то подмена срабатывает.
Таким образом, не получается скормить поисковику страницы с нужными title, заголовками и т.д.
Кто-то сталкивался? Как вылечить?
Обнаружилась такая проблема.
Подменные поля в индекс попадают все равно с дефолтными значениями. А также при переходе по прямой ссылке на виртуальную страницу там стоят дефолтный title и заголовок, а вот если перещелкнуть значение в фильтре — то подмена срабатывает.
Таким образом, не получается скормить поисковику страницы с нужными title, заголовками и т.д.
Кто-то сталкивался? Как вылечить?
Вопрос снят) Не было указано такое правило:
[[!+sf.title:default=`[[*pagetitle]]`]]
Добрый день.
Возник такой вопрос: сформировал с помощью sfMenu меню из страниц, но при переходе на любую из них у меня указывает стандартный заголовок, а не подмененный. При этом при использовании фильтра все работает как надо. Как вывести именно заголовок, сформированный компонентом?
Возник такой вопрос: сформировал с помощью sfMenu меню из страниц, но при переходе на любую из них у меня указывает стандартный заголовок, а не подмененный. При этом при использовании фильтра все работает как надо. Как вывести именно заголовок, сформированный компонентом?
Добрый день!
Ваш же предыдущий комментарий отвечает на этот вопрос) [[!+sf.h1]] для H1
Ваш же предыдущий комментарий отвечает на этот вопрос) [[!+sf.h1]] для H1
Блин, вот это называется невнимательность)) Спасибо))
Добрый вечер.
У нас на сайте dobrovdome.ru/catalog в каталоге установлен Ваш платный плагин SeoFilter. Сегодня днём у нас он работал, вечером я зашёл ещё раз посмотреть работу фильтра и заметил, что он перестал работать, а точнее перестали формироваться ссылки, подменяться названия. Не знаем, что и думать, помимо этого не срабатывает SEO правило для одного поля — Количество спален (но к этому ещё вернёмся), так как почему-то перестал работать сам плагин.
Данные к панели управления сайта скину в ЛС!
Пароль: *********
Помогите пожалуйста разобраться. Моя контактные данные:
E-mail: speakeazy.yt@yandex.ru
Телеграмм: t.me/speaklive91
VK: vk.com/anonymous535
У нас на сайте dobrovdome.ru/catalog в каталоге установлен Ваш платный плагин SeoFilter. Сегодня днём у нас он работал, вечером я зашёл ещё раз посмотреть работу фильтра и заметил, что он перестал работать, а точнее перестали формироваться ссылки, подменяться названия. Не знаем, что и думать, помимо этого не срабатывает SEO правило для одного поля — Количество спален (но к этому ещё вернёмся), так как почему-то перестал работать сам плагин.
Данные к панели управления сайта скину в ЛС!
Пароль: *********
Помогите пожалуйста разобраться. Моя контактные данные:
E-mail: speakeazy.yt@yandex.ru
Телеграмм: t.me/speaklive91
VK: vk.com/anonymous535
Есть же раздел поддержки в modstore для подобных вопросов.
Действительно, умудрились написать мне трижды, но в тех поддержку так и не попали)
p.s. пароль то здесь указали, не надо так)
p.s. пароль то здесь указали, не надо так)
Что-то мне подсказывает, что «специально» не попали в поддержку, так как лицензии нет.
Ну и SeoFilter 1.2.2 через месяц будет отмечать день рождения — 2 года :)
В этом случае могу лишь сказать — обновитесь до актуальной версии и пишите в поддержку, если не заработает.
Ну и SeoFilter 1.2.2 через месяц будет отмечать день рождения — 2 года :)
В этом случае могу лишь сказать — обновитесь до актуальной версии и пишите в поддержку, если не заработает.
Вопрос по сниппету sfsitemap, как можно поменять url в карте сайта. Необходимо для мультидоменности.
в pdositemap можно делать так
{$_modx->runSnippet(«pdositemap», [
«cache_key» => $modx->config.site_url,
«scheme» => -1,
«showHidden» => 1,
«sortby» => «uri»,
«tpl» => '@FILE chunks/sitemap.tpl'
])}
подскажите идею как тоже самое сделать для sfsitemap?
в pdositemap можно делать так
{$_modx->runSnippet(«pdositemap», [
«cache_key» => $modx->config.site_url,
«scheme» => -1,
«showHidden» => 1,
«sortby» => «uri»,
«tpl» => '@FILE chunks/sitemap.tpl'
])}
подскажите идею как тоже самое сделать для sfsitemap?
Добрый день!
У меня немного другой параметр для ключа кэша: &cacheKey
Должно сработать)
UPDATE:
Но нельзя делать ключи одинаковыми для разных сниппетов, будет конфликт.
Сконкатенируйте так хотя бы:
У меня немного другой параметр для ключа кэша: &cacheKey
Должно сработать)
UPDATE:
Но нельзя делать ключи одинаковыми для разных сниппетов, будет конфликт.
Сконкатенируйте так хотя бы:
'cache_key'=>('sfsitemap/'~$_modx->config.site_url)
Добрый день, подскажите как как в шаблон можно вставить плэйсхолдеры из других модулей. Например города по домену модуля seo domains
Обычно так, как просит их документация.
Но каждый компонент выставляет свои плейсхолдеры раличными способами.
Плейсхолдеры, выставленные раньше, чем сработает SeoFilter на событие OnPageNotFound, будут доступны.
Для более детального разбора — пишите в поддержку.
Но каждый компонент выставляет свои плейсхолдеры раличными способами.
Плейсхолдеры, выставленные раньше, чем сработает SeoFilter на событие OnPageNotFound, будут доступны.
Для более детального разбора — пишите в поддержку.
Добрый день.
Можно ли в SEO шаблонах для текстов, в поле контент, вставить например описание производителя? Подскажите как к нему добраться если такое возможно? пробовал {$vendor.description}, но так не работает.
Можно ли в SEO шаблонах для текстов, в поле контент, вставить например описание производителя? Подскажите как к нему добраться если такое возможно? пробовал {$vendor.description}, но так не работает.
Добрый день!
В текущей версии прям так пока нет, но запишу в TODO.
Сейчас можете сделать сниппет, напрмиер getVendorValues, который будет подготавливать значения.
Его название нужно будет вписать в настройку seofilter_snippet.
Вот код, у меня работает:
И потом можно обращаться во всех правилах, где есть производитель, так:
В текущей версии прям так пока нет, но запишу в TODO.
Сейчас можете сделать сниппет, напрмиер getVendorValues, который будет подготавливать значения.
Его название нужно будет вписать в настройку seofilter_snippet.
Вот код, у меня работает:
<?php
$vendorAlias = 'vendor'; //псевдоним поля вендор, добавленный в SeoFilter
$vendorKey = 'vendorData'; //ключ для массива, по которому можно будет обращаться в полях
$vendorAsArray = true; // если да, то все поля будут доступны как массив (через точку от ключа), если нет, то через нижнее подчеркивание от ключа
if(!is_array($row)) {
$row = unserialize($row);
}
if(isset($row['params'][$vendorAlias])) {
$vendorData = [];
$q = $modx->newQuery('msVendor');
$q->select($modx->getSelectColumns('msVendor','msVendor'));
$q->where(['id'=>(int)$row['params'][$vendorAlias]['input']]);
if($q->prepare() && $q->stmt->execute()) {
$vendorData = $q->stmt->fetch(PDO::FETCH_ASSOC);
}
if($vendorAsArray) {
$row[$vendorKey] = $vendorData;
} else {
foreach($vendorData as $key => $val) {
$row[$vendorKey.'_'.$key] = $val;
}
}
}
return serialize($row);И потом можно обращаться во всех правилах, где есть производитель, так:
{$vendorData.description} //с массивами только через Fenom
{$vendorData_description} //при $vendorAsArray = false;
Спасибо.
Только у меня не хочет работать этот сниппет. Может ли это быть из-за старой версии SeoFilter 1.3.1?
Только у меня не хочет работать этот сниппет. Может ли это быть из-за старой версии SeoFilter 1.3.1?
Не может быть, а точно.
Перед обновлением не забывайте делать бэкап.
Перед обновлением не забывайте делать бэкап.
to Евгений Шеронов
24 декабря 2019, 20:12
Спасибо. Всё ок.
Так понимаю, в следующем обновлении такая возможность будет вписана в компонент изначально?
24 декабря 2019, 20:12
Спасибо. Всё ок.
Так понимаю, в следующем обновлении такая возможность будет вписана в компонент изначально?
Доброго вечера. Столкнулись с проблемой сброса цены на генерируемых страницах, это баг или фича? Сейчас попробую объяснить что я имею ввиду, кстати на s9767.h8.modhost.pro/category/ работает так же.
Когда открываем каталожную страницу и начинаем на ней выбирать разные пункты фильтра, диапазон цены меняется и url тоже (обычная работа сео фильтра)

но когда мы откроем эту страницу на прямую (предположим перешли на нее с поиска или внутренней ссылке) или просто обновим страницу после отработки сео фильтра то диапазон цен сбрасывается от минимального до максимально

Это приводит к ситуации что поисковики выводят эти данные, а они мягко говоря не правильные т.к. берутся данные со всего каталога

Когда открываем каталожную страницу и начинаем на ней выбирать разные пункты фильтра, диапазон цены меняется и url тоже (обычная работа сео фильтра)

но когда мы откроем эту страницу на прямую (предположим перешли на нее с поиска или внутренней ссылке) или просто обновим страницу после отработки сео фильтра то диапазон цен сбрасывается от минимального до максимально

Это приводит к ситуации что поисковики выводят эти данные, а они мягко говоря не правильные т.к. берутся данные со всего каталога

Добрый день!
На демке не обновлял чанки от mSearch2 и упустил это изменение в mFilter2.
Обновитесь до версии 1.7.2 Сейчас работает так как надо?
Но не думаю, что поисковики берут данные именно оттуда.
Яндекс показывал, только если загружен фид для маркета в я.Вебмастер.
С гуглом не знаю как — но можете написать мне в техподдержку по этому вопросу подробнее.
Но всё равно, на стандартной установке с mSearch2 значения меняются только после загрузки.
В исходном коде же они хранятся в атрибуте data-current-value=«500» элемента input, а в value будет минимальная сумма, в случае демки — 100.
На демке не обновлял чанки от mSearch2 и упустил это изменение в mFilter2.
Обновитесь до версии 1.7.2 Сейчас работает так как надо?
Но не думаю, что поисковики берут данные именно оттуда.
Яндекс показывал, только если загружен фид для маркета в я.Вебмастер.
С гуглом не знаю как — но можете написать мне в техподдержку по этому вопросу подробнее.
Но всё равно, на стандартной установке с mSearch2 значения меняются только после загрузки.
В исходном коде же они хранятся в атрибуте data-current-value=«500» элемента input, а в value будет минимальная сумма, в случае демки — 100.
Спасибо за ответ. На данный момент установлена версия 1.6.4, если верить информации в установщике) Попробую обновить.
Это идет с микроразметки, точнее подключили микроразметку на страницы и цены привязали к слайдеру цены, например
Задача на выходные поставлена. Спасибо!
Это идет с микроразметки, точнее подключили микроразметку на страницы и цены привязали к слайдеру цены, например
<meta content="[[+value]]" itemprop="highPrice">Задача на выходные поставлена. Спасибо!
Здесь важнее версия mSearch2 — от версии 1.12.2 в чанке tpl.mFilter2.filter.number вместо [[+value]] можете использовать [[+current_value]] для этой микроразметки.
На SEO страницах тоже корректно будет отрабатывать.
На SEO страницах тоже корректно будет отрабатывать.
Добрый день.
Совместо с SeoFilter использую SEODomains, и например, хочу поставить «Индивидуальное сео» для нужной страницы, тогда подставляю для конкретной страницы в Заголовок такую конструкцию:
Совместо с SeoFilter использую SEODomains, и например, хочу поставить «Индивидуальное сео» для нужной страницы, тогда подставляю для конкретной страницы в Заголовок такую конструкцию:
Сырье —купить в {$_modx->getPlaceholder('sd.city_r')}
Можете пожалуйста подсказать почему срабатывает getmeta при попытке подгрузить еще ресурсы у mfilter2 (т.е по нажатию кнопки «Загрузить еще») и сразу перезагружает страницу? Вот тут задал вопрос modx.pro/help/22358
Заметка уже закрыта. Разобрались?
Здравствуйте! Нет, проблема все также осталась. Убрал из черновиков заметку
Даже по заметке не особо стало понятно, почему работает на одной странице нормально, а на другой нет.
А вообще, если в вызове mFilter2 есть условия — то и в правилах SeoFilter их нужно повторить.
Если совет не поможет — пишите в поддержку. Там разберёмся.
А вообще, если в вызове mFilter2 есть условия — то и в правилах SeoFilter их нужно повторить.
Если совет не поможет — пишите в поддержку. Там разберёмся.
в mfilter2 есть условия да. просто непонятно почему грубо говоря на трех идентичных страницах работает так: 2 — нормально, 1 — нет.
Да, сегодня-завтра напишет человек, с чьего кабинета приобретали.
Спасибо!
Да, сегодня-завтра напишет человек, с чьего кабинета приобретали.
Спасибо!
Добрый день!
Подскажите как обычно решается проблема дублирования реальных и виртуальных URL при подключении категорий в связку seoFilter+mFilter2?
Допустим в каталоге есть категория1 с алисом category1 которая формирует URL site.ru/сatalog/сategory1.
Подключаем seoFilter+mFilter2 и добавляем туда фильтр по parent:categories.
При формировании полей и сео-правил появляются виртуальные URL site.ru/сatalog/сategory1 которые соответствено дублируют уже существующие адреса категорий.
Реальный URL при обновлении страницы перебивает виртуальный сформированный seoFilter и не подгружаются шаблоны от seoFilter.
С одной стороны простым решением будет категориям давать какие нибудь другие алиасы чтобы они не совпадали с виртуальнымы от seoFilter но их нужно будет прятать в sitemap и следить чтобы ссылки на них в сайте нигде не вылезли. Либо вообще отказаться от категорий и все товары закидывать в корень каталога, и убрать фильтр по категориям?
Подскажите как обычно решается проблема дублирования реальных и виртуальных URL при подключении категорий в связку seoFilter+mFilter2?
Допустим в каталоге есть категория1 с алисом category1 которая формирует URL site.ru/сatalog/сategory1.
Подключаем seoFilter+mFilter2 и добавляем туда фильтр по parent:categories.
При формировании полей и сео-правил появляются виртуальные URL site.ru/сatalog/сategory1 которые соответствено дублируют уже существующие адреса категорий.
Реальный URL при обновлении страницы перебивает виртуальный сформированный seoFilter и не подгружаются шаблоны от seoFilter.
С одной стороны простым решением будет категориям давать какие нибудь другие алиасы чтобы они не совпадали с виртуальнымы от seoFilter но их нужно будет прятать в sitemap и следить чтобы ссылки на них в сайте нигде не вылезли. Либо вообще отказаться от категорий и все товары закидывать в корень каталога, и убрать фильтр по категориям?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.