Tickets 1.9.3
Добрейшего времени суток.
Вчера неожиданно вместо принятия своего PR я получил от @Василий Наумкин целый инвайт рулить в репозитории Tickets.
В связи с этим встречайте обновление Tickets 1.9.3.
Список новых возможностей:
Ну и в дальнейшем — по поводу найденных багов можно дёрнуть меня (только не больно).
Вчера неожиданно вместо принятия своего PR я получил от @Василий Наумкин целый инвайт рулить в репозитории Tickets.
В связи с этим встречайте обновление Tickets 1.9.3.
Список новых возможностей:
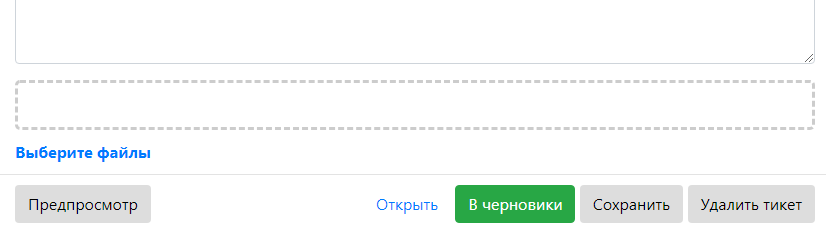
- Добавлена возможность с фронта на форме редактирования удалять/восстановливать свои тикеты.

- Для сниппета TicketForm добавлены параметры:
- allowDelete — если параметр установлен = 1, то добавляет в форму редактирования тикета кнопку «Удалить». Если тикет уже удален, на её месте будет отображена кнопка «Восстановить». Восстановление возможно только если юзер собственноручно перед этим удалил тикет. Если его тикет был удален админом/модератором в менеджере, то возможности для восстановления тикета с фронта этому юзеру не будет.
- redirectDeleted — id ресурса, на который будет перенаправлен пользователь после удаления тикета. Если не указан, то на исходную страницу.
- redirectUnDeleted — id ресурса, на который будет перенаправлен пользователь после восстановления тикета. Если не указан, то на исходную страницу.
- tid — возможность вызывать через сниппет с этим параметром редактирование конкретного тикета без использования параметра url $_REQUEST['tid'] (https://modx.pro/help/9157)
- Добавлена возможность сортировать TicketFile на форме перетаскивая с помощью Drag & Drop. После сохранения тикета будет синхронизировано и поле rank у ms2Gallery (если он установлен и включено ms2gallery_sync_tickets).

демонстрация
Ну и в дальнейшем — по поводу найденных багов можно дёрнуть меня (только не больно).
Поблагодарить автора
Отправить деньги
Комментарии: 52
лайк
Огромная благодарность за обновление!
Если есть возможность, помогите с проблемой. Возможно у вас получится исправить:
modx.pro/components/16985#comment-105150
Если есть возможность, помогите с проблемой. Возможно у вас получится исправить:
modx.pro/components/16985#comment-105150
Если есть возможность, помогите с проблемой. Возможно у вас получится исправитьОбновлением это трудновато исправить, в Tickets такое архитектурное решение, которое на больших объемах делает подсчет просмотров тяжелой операцией.
Вам посоветую либо отказаться от подсчета просмотров вовсе либо использовать для подсчета какие-нибудь другие специализированные решения, работающие на отдельном сервере.
В качестве минимального решения (обойтись малой кровью) — могу предложить кешировать результат работы сниппета TicketMeta на N минут (например на 10). В таком случае тормозить тикет должен не чаще 1 раза в 10 минут во время обновления кеша.
Когда уже добавят поддержку Bootstrap 4 и Fontawesome 5 версии в шаблонах?
Расскажите зачем? Ведь вы можете сделать свой шаблон совершенно спокойно.
Можно, но было бы удобнее если б сразу было из коробки как говорится.
Удобнее что? Вы шаблон делаете 1 раз, вернее зачастую просто подставляете в уже сверстаный шаблон плейсхолдеры. Это на 5 минут работы.
Чтобы все из коробки — это в вордпресс. А в modx, так уж повелось, приходится ручками работать.
Затем, чтобы поддерживать компонент в актуальном состоянии.
(либо тогда совсем убрать любое оформление) Я например в нём путаюсь, заменишь какой-нибудь класс, а потом оказывается, что через него что-то там скрипт подставлял и подменял.
К пожеланиям добавлю перевод чанков на fenom, т.к. много где используются родные модификаторы modx, которые жутко тормозят.
В доках даже есть пример чанка tpl.Tickets.comments.wrapper
docs.modx.pro/komponentyi/pdotools/klassyi/pdoparser
И было бы замечательно увидеть вывод аватара в tickets.meta (у меня без костылей gravatar не прицепился)
(либо тогда совсем убрать любое оформление) Я например в нём путаюсь, заменишь какой-нибудь класс, а потом оказывается, что через него что-то там скрипт подставлял и подменял.
К пожеланиям добавлю перевод чанков на fenom, т.к. много где используются родные модификаторы modx, которые жутко тормозят.
В доках даже есть пример чанка tpl.Tickets.comments.wrapper
docs.modx.pro/komponentyi/pdotools/klassyi/pdoparser
И было бы замечательно увидеть вывод аватара в tickets.meta (у меня без костылей gravatar не прицепился)
Все стандартные чанки даны для образца (например поставить на голый сайт bootstrap и посмотреть как, где и зачем). В нормальной практике чанки переписываются, чтобы как раз и «не путаться». А при переписывании каждый и выбирает что использовать, fenom, bootstrap или еще что
Тут задача не в том, чтобы дать всем на 100% готовое решение, а, скорее, показать как оно работает
Тут задача не в том, чтобы дать всем на 100% готовое решение, а, скорее, показать как оно работает
В нормальной практике чанки переписываютсяВы же понимаете, что речь о системе комментирования, а не о сайте в целом? Ни разу не видел, чтобы хоть кто-то переписывал чанки системы комментирования без серьезной необходимости. Как раз это стремятся унифицировать, чтобы пользователь спокойно ориентировался на любом сайте.
Ни разу не видел, чтобы хоть кто-то переписывал чанки системы комментирования без серьезной необходимости.Эмм… Что? Например… Всегда. Ведь есть дизайн, есть вёрстка, не?
заменишь какой-нибудь класс, а потом оказывается, что через него что-то там скрипт подставлял и подменял.Такие селекторы никак не должны относиться к оформлению и не относятся
Ведь есть дизайн, есть вёрстка, не?Такие селекторы никак не должны относиться к оформлению и не относятсяКонечно не относятся, но я не знаю как отличить одни от других, кроме как методом тыка.
В чём проблема-то с этим граватаром?
<img src="https://www.gravatar.com/avatar/{md5($email)}?s=128&d=mm">
А кто должен его поддерживать в актуальном состоянии? Он бесплатный, исходники открыты, постучитесь в личку к Василию и скажите что хотите его обновить, добавить BS4, FA5, переписать его полностью на Fenom. Да вам даже писать ему не надо, делаете fork, обновляете исходники и делаете PR.
Раз уж вам все это так необходимо.
Раз уж вам все это так необходимо.
Ох какая же проблема…
Лучше уж голый html
Переделанные под шаблонизатор Fenom + Bootstrap 4 + FontAwesome 5 стандартные чанки Tickets, вдруг кому пригодятся: github.com/frkba/Tickets-fenom-chunks-FontAwesome-5
Спасибо! Думаю пригодятся.
Ну, я например ни то ни другое не использую на своих сайтах из принципа. Пользуюсь лучшими аналогами, например UIkit или Semantic UI.
Но это дело вкуса, поэтому шаблон только для примера, переписывать его под себя почти обязательно — кто хочет чтобы комментарии у него были как у всех по шаблону? Все стремятся выделиться, отойти от стандарта, чтобы не узнали что это чистый MODX на чистых дефолтных чанках… ))))
P.S. А вот переписать чанки на феном было бы удобно. Сейчас это стандарт, а то приходится логику каждый раз переписывать по новой.
Но это дело вкуса, поэтому шаблон только для примера, переписывать его под себя почти обязательно — кто хочет чтобы комментарии у него были как у всех по шаблону? Все стремятся выделиться, отойти от стандарта, чтобы не узнали что это чистый MODX на чистых дефолтных чанках… ))))
P.S. А вот переписать чанки на феном было бы удобно. Сейчас это стандарт, а то приходится логику каждый раз переписывать по новой.
Единственный вопрос — почему 1.9.3, а не 1.10.0? Это же не багфиксы.
В своё время делал возможность для админа удалять комментарии с фронта.
Почините, пожалуйста галочку — очистить кэш у раздела с тикетами, она не сохраняет свой статус после сохранения и обновления страницы.
Тут скорее просьба — почините модх, т.к. эти галочки работают аналогично поведению с другими ресурсами и контейнерами)
Как будет время, проверю, есть ли возможность для тикета переопределить поведение этой галочки и прихранить её состояние — но это будет исключительно косметическим решением для админки и на функционал не повлияет.
Как будет время, проверю, есть ли возможность для тикета переопределить поведение этой галочки и прихранить её состояние — но это будет исключительно косметическим решением для админки и на функционал не повлияет.
Есть ещё такое…
Есть настройка tickets.editor_config.ticket, но нет настройки для указания своего css для этого редактора и каждое обновление дополненный editor.css затирается.
Есть настройка tickets.editor_config.ticket, но нет настройки для указания своего css для этого редактора и каждое обновление дополненный editor.css затирается.
можно стили редактора вписывать в свой custom.css общий для всего компонента
От этого editor.css подгружаться не перестанет.
ну уж это-то совсем не проблема. во-первых, он подключается в файле js, который тоже можно переписать, а во-вторых нет ничего очень уж криминального в переопределении стилей
Откуда у многих такая любовь к костылям, не понимаю.
Переписать и переделать можно всё что угодно, зачем об этом постоянно писать, если это и так понятно.
Есть готовые решения, а есть решение которые надо допиливать или вообще обходить стороной.
Разница между ними в восприятии и желании\нежелании с ними иметь дело очень большая.
Переписать и переделать можно всё что угодно, зачем об этом постоянно писать, если это и так понятно.
Есть готовые решения, а есть решение которые надо допиливать или вообще обходить стороной.
Разница между ними в восприятии и желании\нежелании с ними иметь дело очень большая.
причем тут костыли? есть поведение компонента по умолчанию. а есть документированная возможность полностью переопределить js, и это не костыль. и в своем js ты волен править все что угодно. например — сюрприз — отключить editor.css
Like за инициативу. Tickets — сила, его нужно развивать
да хранят вас святые угодники, пусть весь год у вас будет благодать и счастье через край!
П.С.
Думал уже совсем поддержка этого, без преувеличения сказать, супермегаубергипер компонента закончится рано или поздно, а тут прям второе дыхание!
П.С.
Думал уже совсем поддержка этого, без преувеличения сказать, супермегаубергипер компонента закончится рано или поздно, а тут прям второе дыхание!
единственное может стоит задуматься о том, чтобы из коробки чанки сразу на феноме были написаны, потому как потом один хрен приходится на феном все перетаскивать, а у феном так или иначе возможностей больше, да и давно уже известно что тикетс с ним дружит, а так без сомнений… это великолепно.
А ну еще бы как вариант поработать над правами редактирования комментов, чтобы можно было удалять их прямо из фронта для пользователей и модеров! (губу раскатал наверное, но мало ли) :D
А ну еще бы как вариант поработать над правами редактирования комментов, чтобы можно было удалять их прямо из фронта для пользователей и модеров! (губу раскатал наверное, но мало ли) :D
Самая большая проблема тикетс(хотя, одновременно это и плюс) лично для меня, это то, что он на ресурсах сделан.
очень крутое обновление, да.
назрела мысль, возможно народ поддержит — хорошо бы добавить параметр, например, «validator» — и писать в него сниппет (с поддержкой файловых), который мог бы проверять нужные поля на правильность заполнения и возращал бы именованные ошибки
назрела мысль, возможно народ поддержит — хорошо бы добавить параметр, например, «validator» — и писать в него сниппет (с поддержкой файловых), который мог бы проверять нужные поля на правильность заполнения и возращал бы именованные ошибки
А чем плагины не нравятся? Не сложнее, чем сниппет написать.
в плагине приходится кучу доп проверок делать, чтобы убедиться, что это именно пользовательский ресурс, редактируется самим пользователем и не из админки. не то чтобы это слишком сложно, но нативный сниппет под конкретную форму был бы удобнее
осталась проблема в «вставить ссыку» на загруженный файл — нажимаем и открывается главная страница сайта с # (пример: modx.pro/#), но ссылка на файл в содержимое тикета не вставляется. 3 сайта и не на одном не работает…
Не сохраняет статус настроек раздела с тикетами.
В разделе «Настройка раздела» — «Дочерние тикеты» не сохраняются настройки.
MODx 2.7.0
В разделе «Настройка раздела» — «Дочерние тикеты» не сохраняются настройки.
MODx 2.7.0
Будет исправлено в ближайшем обновлении (планирую, что выпущу до НГ). До выхода обновления быстрофикс можно произвести самому:
в файле core/components/tickets/processors/mgr/section/update.class.php строку
в файле core/components/tickets/processors/mgr/section/update.class.php строку
$properties = array_merge($this->object->get('properties'), $properties);$properties = array_merge($this->object->getProperties(), $properties);
после обновления столкнулся с такой проблемой:
https://modx.pro/help/17424
Кто знает с чем это может быть связано?
https://modx.pro/help/17424
Кто знает с чем это может быть связано?
я у тебя в ЛС попросил подробности, проверь почту ;)
ответил, надеюсь, что функционал вернется, ибо иногда требуют заказчики такую фигню!
тупой я дятель, решил проблему!
Напиши хоть как
Политика «publish_document»
github.com/modxcms/revolution/blob/2.x/core/model/modx/processors/resource/create.class.php#L265
github.com/modxcms/revolution/blob/2.x/core/model/modx/processors/resource/create.class.php#L265
да, именно так, не знал, что и политика доступа сбрасывается
Друзья, не могу найти информацию, как удалять комментарии их авторами? То есть зачем комментировать страницу без возможности удалить коммент в любой момент? Согласитесь — это жутко неудобно! Есть ли возможность это реализовать или быть может кто-то поможет? Спасибо!
То есть зачем комментировать страницу без возможности удалить коммент в любой момент? Согласитесь — это жутко неудобно!Не соглашусь. Невозможность удалить комментарий заставляет его автора думать, перед тем как написать.
Хоть 100 раз подумать, но обстоятельства меняются. Та не об этом суть. Быть может кто — то поможет, я отблагодарю!
Ну вот здесь кстати тоже нельзя удалить комментарии, хотя у нас не Tickets
Конкретно по вашему вопросу — судя по всему готового решения нет, но в целом не вижу проблем допилить нужную кнопку.
Конкретно по вашему вопросу — судя по всему готового решения нет, но в целом не вижу проблем допилить нужную кнопку.
Делал такое.
и делается просто на ajax свой небольшой запрос, скрипт удаляет, а потом принимаем ответ потом и по id визуально удаляем. — самый простой ваиант.
и делается просто на ajax свой небольшой запрос, скрипт удаляет, а потом принимаем ответ потом и по id визуально удаляем. — самый простой ваиант.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

