[Tickets] Превращаем комментарии в отзывы
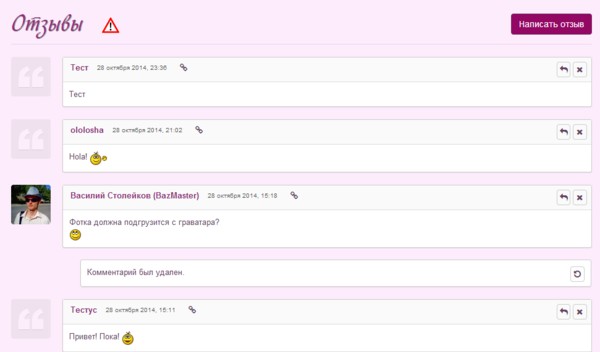
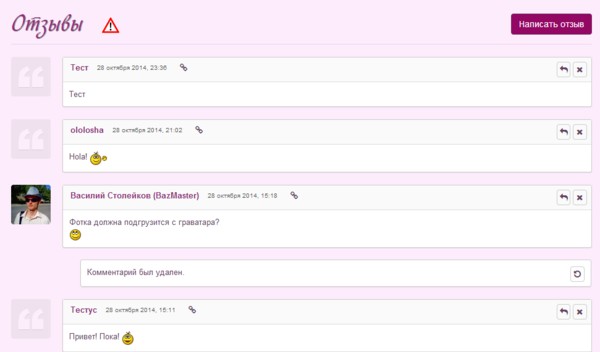
С ajax и смайликами разобрались. Теперь осталось только поколдовать, чтобы комментарии выглядели как отзывы, чтобы посетители видели примерно вот такое:

Процесс этот сложный самый. Сконцентрировались! И да пребудет с вами сила. Нужно взять этот файл и положить его в assets/components/tickets/css/web. Затем идем в настройки системы, выбираем раздел Tickets и указываем в параметре Стили фронтенда значение
Теперь вызываем сниппет с параметром formBefore=`1`, чтобы последние комментарии шли первыми и форма выводилась сверху:
Конечно, этот css-файл — это заготовка и возможно придется немного подогнать его под себя. Но это уже сущие мелочи.
Резюме
Книга отзывов готова. И сделать ее оказалось совсем не сложно. И это еще не все, что позволяет делать замечательный компонент Tickets, который придумал и сделал для нас Василий. И чтобы отблагодарить автора, не забывайте размещать на сайте иконки Tickets вот отсюда.
Также хочу дать совет начинающим — не бойтесь экспериментировать. Тем более, что здесь всегда помогут.

Процесс этот сложный самый. Сконцентрировались! И да пребудет с вами сила. Нужно взять этот файл и положить его в assets/components/tickets/css/web. Затем идем в настройки системы, выбираем раздел Tickets и указываем в параметре Стили фронтенда значение
[[+cssUrl]]web/reviews.cssТеперь вызываем сниппет с параметром formBefore=`1`, чтобы последние комментарии шли первыми и форма выводилась сверху:
[[!TicketComments? &formBefore=`1` &gravatarSize=`64`]]Конечно, этот css-файл — это заготовка и возможно придется немного подогнать его под себя. Но это уже сущие мелочи.
Резюме
Книга отзывов готова. И сделать ее оказалось совсем не сложно. И это еще не все, что позволяет делать замечательный компонент Tickets, который придумал и сделал для нас Василий. И чтобы отблагодарить автора, не забывайте размещать на сайте иконки Tickets вот отсюда.
Также хочу дать совет начинающим — не бойтесь экспериментировать. Тем более, что здесь всегда помогут.
Поблагодарить автора
Отправить деньги
Комментарии: 53
Также хочу дать совет начинающим — не бойтесь экспериментировать.А мы и не боимся… На тикетах недавно форум собрал: vsemee.kz/forums/
И чтобы отблагодарить автора, не забывайте размещать на сайте иконки Tickets вот отсюда.
Однако, впечатлил.
Спасибо Василий за обалденный компонент.
Круто!
Позвольте поинтересоваться, а чем обосновано изобретение колеса? Есть ли у tickets преимущества перед специальными форумными-движками? Или чисто спортивный интерес?
Позвольте поинтересоваться, а чем обосновано изобретение колеса? Есть ли у tickets преимущества перед специальными форумными-движками? Или чисто спортивный интерес?
Преимущества? Так ведь тикеты, в отличии от форумов, родной для MODX-a компонент.
Делись опытом :)
надо довести до ума SocialTools ) уже работаю над новой версией, до конца года должен быть живой поиск пользователя в поле «кому», и оповещения на емаил — которые я скорей всего украду из Tickets =)… Дополнение слегка забросил из-за физ. проблем
Это был бы отличный подарок для многих к новому году. :)
Компонент SocialTools очень полезный для социализации MODX. Чего в нём действительно не хватает, так оповещения на e-mail. Ждем :)
Саш, провокационный вопрос, а ты не думал, что в Tickets это все уже есть? Нужно только шаблон изменить и js чуть подправить. Но при условии, конечно, что особых требований к админке нет.
Если вы про емаил оповещения, то я так и сказал что «позаимствую» из Tickets =), надеюсь Василий не будет против, конечно как вы и сказали там подправлю, а так это все уже конечно есть в Tickets. И что б пользователь смог отключить у себя это в профиле
Спасибо за ответ. Я, в целом, примерно представлял как у тебя реализован форум. Говоря, — «Делись опытом», — я имел ввиду статью «Как я использовал Тикетс» или что-то подобное. Многим не хватает фантазии, чтобы представить, что Тикетсы можно использовать как форум или как книгу отзывов. :)
Я понял, что надо более развернуто описать как сделано. Но как всегда со временем туго. Если тема форума на тикетах будет многим интересна, засяду за написание. Хотя, как мне кажется, для пользователей знакомых с компонентом Tickets секрета в подобной реализации быть не должно.
Надеюсь, время однажды появится =) ОЧЕНЬ интересно как это сделано. Мне, например, хватает фантазии, чтобы представить как Тикеты превращаются в форум. Функционал-то по сути весь имеется. К сожалению, не хватает конкретных знаний. С modx только начал разбираться и многое пока неясно. С фронтендом все еще более-менее понятно. Меняем чанки тикета и комментария (по сути они одинаковые должны быть, насколько понимаю). А вот как реализовать не древовидные ответы уже вопрос интересный. Ну и т.д.
Короче, с нетерпением ожидаю и готов поспорить, что таких ожидающих тьма-тьмущая.
Короче, с нетерпением ожидаю и готов поспорить, что таких ожидающих тьма-тьмущая.
Не древовидные ответы — в TicketComments параметр &depth=`1`, если не путаю.
Тоже все никак руки не дойдут сделать на тикетах форум: tickets + office + msearch2 дадут почти исчерпывающий результат. Единственное, вопрос в оптимизации.)
Тоже все никак руки не дойдут сделать на тикетах форум: tickets + office + msearch2 дадут почти исчерпывающий результат. Единственное, вопрос в оптимизации.)
Не древовидные ответы — в TicketComments параметр &depth=`1`Увы, нет(( это дает нам дерево с одним уровнем вложения. При простановке 0 включается неограниченное ветвление. Буквально недавно Василий ответил, что этот функционал еще не реализован. Насколько понимаю, Konstantin сейчас бьется над реализацией именно форума на основе тикетс. То есть получается, что все по очереди изобретают свои велосипеды =) Вообще жду с нетерпением гайда по созданию форума из разряда how to. Office — шикарный ЛК. ЛС можно реализовать через SocialTools, жаль что так и не прикручена строка с автоподстановкой, но это и не самое главное в форуме.
Как надумаешь делать, учитывай, пожалуйста нубов вроде меня)
А вот как реализовать не древовидные ответы уже вопрос интересныйДостаточно у комментариев убрать ссылку «ответить» и никаких древовидных комментариев уже не будет. Нужно просто шире смотреть на вещи…
Я не знаю php, поэтому на форуме используются стандартные сниппеты Tickets, подправлены только чанки, а внешний вид достигается версткой, которую Вы можете просто скопировать с моего сайта, как сделал один веб-мастер: он у меня один раз попросил небольшой помощи и по-сути справился сам.
Кошмар! Я даже не подумал об этом =)
Таки да, это решает, но тогда это больше чат напоминает (( Так что, придется самому прикручивать js скрипт цитирования на уже неродную для компонента кнопку Ответить. И ждать, когда в Tickets появится &tree='0'
Спасибо за открытие мне глаз =) Сильно помог ответ. Теперь хоть ясно куда копать при отсутствии знаний php.
Таки да, это решает, но тогда это больше чат напоминает (( Так что, придется самому прикручивать js скрипт цитирования на уже неродную для компонента кнопку Ответить. И ждать, когда в Tickets появится &tree='0'
Спасибо за открытие мне глаз =) Сильно помог ответ. Теперь хоть ясно куда копать при отсутствии знаний php.
Андрей, круто реализовано! Мне нравится )
Конечно и дизайнер постарался над мелочами.
Конечно и дизайнер постарался над мелочами.
Сам по себе ресурс громадный такой, много разных блоков, весь на modx?
Весь
Это данные не по последнему комментарию, а информация об авторе тикета. Вывожу так:
[[!pdoPage? &element=`getTickets` &tpl=`tpl.Tickets.sections.forum-tema`]] [[!+page.nav]]
Спасибо. Последний комментарий вывести все равно хочется. Попробую приджойнить
Ребята, в чем отличие плейсхолдера [[+comments]] от [[+total]]. Просто в tickets.latest они оба выводят количество комментариев тикета
Один выводит если не ошибаюсь количество всех комментариев, а второй новых.
total выставляет pdoTools — там всегда общее количество результатов выборки. Вполне возможно, что ты видишь [[+total]] от вызова другого pdo-сниппета, если не указывал отдельный &totalVar.
comments — количество комментариев тикета, как и положено.
comments — количество комментариев тикета, как и положено.
Сергей, напишите, пожалуйста ещё и о том, как Вы на тестовом сайте сделали у формы кнопку «Закрыть» и убрали из панельки кнопки «Добавить ссылку» и «Добавить изображение». Я в Jevix отменил эти теги, но кнопки-то срабатывают.
Спасибо.
Спасибо.
Кнопка Закрыть
1. Добавить кнопку в формы tpl.Tickets.comment.form и в tpl.Tickets.comment.form.guest.
Ссылки «Добавить ссылку» и «Добавить изображение»
Убрать их можно в системных настройках в разделе Tickets — параметр «Настройка редактора комментариев». Там и убираешь ненужные кнопки.
1. Добавить кнопку в формы tpl.Tickets.comment.form и в tpl.Tickets.comment.form.guest.
<div class="form-actions">
<input type="button" class="btn btn-default preview" value="[[%ticket_comment_preview]]" title="Ctrl + Enter" />
<input type="submit" class="btn btn-primary submit" value="[[%ticket_comment_save]]" title="Ctrl + Shift + Enter" />
<a class="btn btn-default cancel" href="#" title="Esc">[[%ticket_comment_close]]</a>
<span class="time"></span>
</div>Ссылки «Добавить ссылку» и «Добавить изображение»
Убрать их можно в системных настройках в разделе Tickets — параметр «Настройка редактора комментариев». Там и убираешь ненужные кнопки.
Спасибо, Сергей.
Кнопки убрал в настройках.
А с кнопкой «Закрыть» что-то не вышло. В скрипт изменения внёс, в чанки добавил код. Выводится в итоге: i.gyazo.com/1941b07f5fde7141d8ff4e7d3f07a09d.png. И по ссылке перебрасывает на главную страницу.
Кнопки убрал в настройках.
А с кнопкой «Закрыть» что-то не вышло. В скрипт изменения внёс, в чанки добавил код. Выводится в итоге: i.gyazo.com/1941b07f5fde7141d8ff4e7d3f07a09d.png. И по ссылке перебрасывает на главную страницу.
Значит не срабатывает событие.
У кнопки «Закрыть» должен быть класс cancel
У кнопки «Закрыть» должен быть класс cancel
<a class="btn btn-default cancel" href="#" title="Esc">[[%ticket_comment_close]]</a><a class="btn btn-default cancel" href="#" title="Esc">Закрыть</a>
Сергей, спасибо. Получилось, когда класс «cancel» заменил на «close». Ведь в комментарии к исправленному скрипту ты писал, что в 74 строке надо поменять на «close». Я просто потом забыл поменять и в чанке.
Классы в чанке и скрипте должны совпадать. Я предложил тебе изменить в чанке, ты изменил в скрипте. Результат в любом случае будет одинаковый.
Главное, что работает. :)
Главное, что работает. :)
Да. :) Ещё раз спасибо.
Сергей, а вы не думали о том, как отправлять благодарственное письмо клиентам, которые отправили отзыв?
Заранее благодарен.
Заранее благодарен.
Честно, не думал. Мне кажется это немного навязчиво.
П.С. Сорри за поздний ответ. Только сегодня увидел. Отключил уведомление, так как много комментариев не по теме.
П.С. Сорри за поздний ответ. Только сегодня увидел. Отключил уведомление, так как много комментариев не по теме.
Сергей, скажите пожалуйста, а можно ли сделать так, чтобы сортировка отзывов/комментариев первого уровня шла от старых к новым, а не наоборот?
За это отвечает параметр &formBefore в сниппете.
Сергей, а &formBefore разве не просто за расположение формы комментирования до или после комментариев отвечает? Не думал, что и за сортировку тоже.
Книга Tickets, глава Tickets 1.0.0 rc, стих Сниппет TicketComments, заповедь №7 и №8:
:)
— [#7] Добавлен параметр “formBefore” для сниппета TicketComments, который указывает, выводить ли форму комментирования перед веткой комментариев.Кто не будет исполнять сии заповеди, да не сможет управлять сортировкой.
— [#8] Добавлена возможность менять направление показа комментариев. Она привязана к параметру “formBefore”. Если форма вверху, то более новые комментарии тоже показываются вверху, то есть сортировка снизу-вверх.
:)
Спасибо, Сергей.
Я-то описание на simpledream читал, а там не написано, по-моему.
Я-то описание на simpledream читал, а там не написано, по-моему.
:)))
подскажите как скажем вывести в данном случае отзывы на главную страницу в ротации -3 одного ресурса??????
спасибо сам разобрался [[!getComments?
&parents=`0`
&resources=`14`
&limit=`3`
&tpl=`tpl.Tickets.rewievs.latest`
&action=`comments`
&includeContent=`1`
]]
&parents=`0`
&resources=`14`
&limit=`3`
&tpl=`tpl.Tickets.rewievs.latest`
&action=`comments`
&includeContent=`1`
]]
Надо сказать, что в документации, данного вызова нет!
Кто ищет тот всегда найдёт.
так и вышло -спасибо)))
Подскажите, хочу поменять html editor на этот getuikit.com/v2/docs/htmleditor.html
нужно ли какие то js по default удалить? а то что то не работает
нужно ли какие то js по default удалить? а то что то не работает
@Сергей Шлоков, подскажи пожалуйста, как ты сделал так, что бы форма добавления отзыва не отображалась по-умолчанию, а только при клике по кнопке — «Написать отзыв»?
К Сергею лучше обращаться на его сайте Modzone
Если не ошибаюсь, он здесь больше не появляется. Хотя может и читает.
Если не ошибаюсь, он здесь больше не появляется. Хотя может и читает.
Добрый день! Задача стоит такая. В комментах Tickets нужно чтобы пользователь опубликовал всего один комментарий в одном ресурсе, и больше не смог, и форму убираем. Как мне прописать в снипетах Tickets? Есть советы? А то голову ломаю)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.