[Ideas] - Идеи, вопросы, проблемы, предложения. Обратная связь с возможностью голосования.
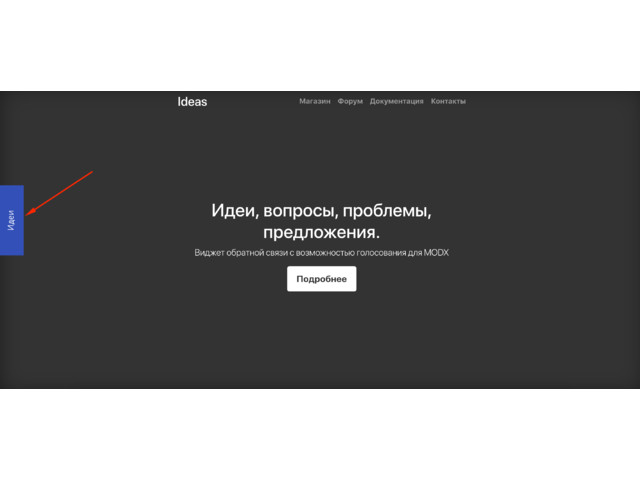
Идеи, вопросы, проблемы, предложения.
Виджет обратной связи с возможностью голосования для MODX. Своеобразный аналог сервиса reformal.ru.

Виджет крепится сбоку, в виде кнопки

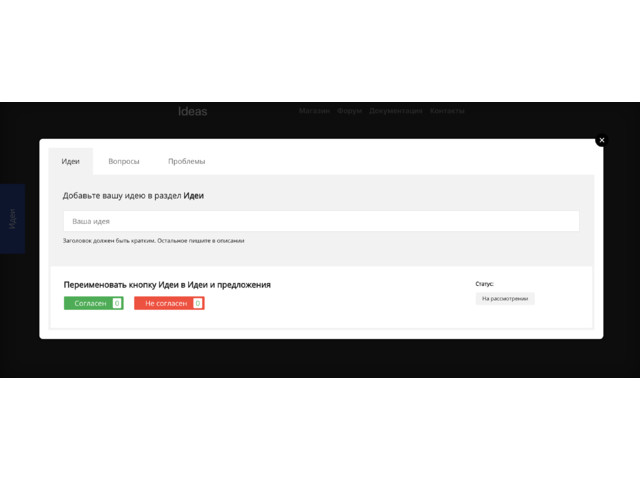
По клику — вызывается модальное окно

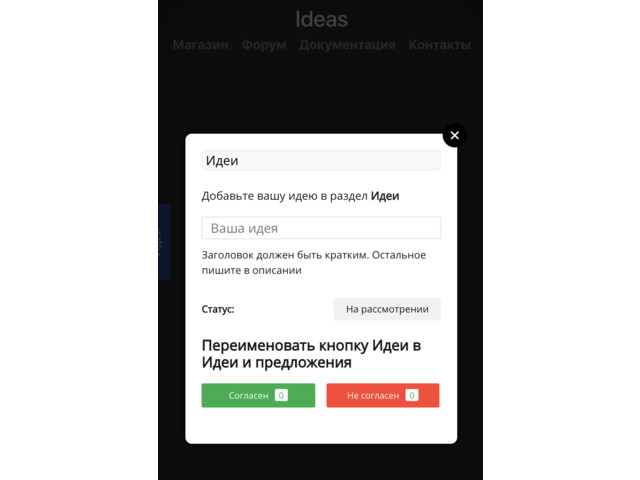
Из «коробки» мы сразу получаем приятный, ненавязчивый дизайн, в том числе адаптивную версию.

Дизайн компонента — естественно можно отключить и подготовить свой собственный.
Предлагаемая логика работы:
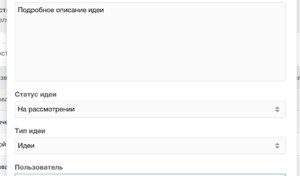
1. Пользователь сайта — предлагает идею, задает вопрос или сообщает о проблеме в соответствующем окне.
2. Пост сохраняется в базе и получает статус на рассмотрении
3. Администратор получает уведомление о новой записи, модерирует и публикует ее. При необходимости назначает соотвествующий статус, к примеру Запланировано
4. Новые посетители сайта видят опубликованный пост и голосуют кнопками Согласен, Не Согласен. Таким образом мы получаем рейтинг постов и возможность сортировки по рейтингу.
Основные возможности пакета «Идеи»:
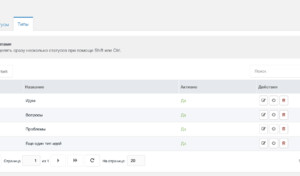
- Три типа идей из коробки: Идеи, Вопросы, Проблемы. Есть возможность изменения и добавления новых типов

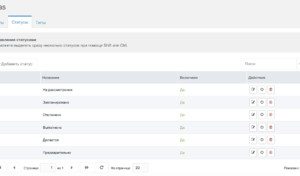
- Пять статусов для идей из коробки: На рассмотрении, Запланировано, Отклонено, Выполнено, Делается Легко добавить свои статусы…

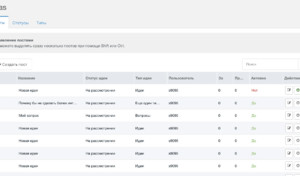
- Управление постами из админки, в том числе добавление новых постов


- Возможность предлагать идеи и голосовать анонимам (опция в системных настройках компонента)
Параметры компонента
- Разрешить jquery modal — опция подключает библиотеку, для показа модального окна с компонентом. Также здесь подключается библиотека iziToast — всплывающие уведомления
- Разрешить iziToast — опция подключает библиотеку для показа красивых всплывающих уведомлений
- Разрешить предлагать идеи анонимам — по умолчанию нет
- Публиковать идеи сразу без модерации — по умолчанию нет
- Разрешить голосовать анонимам — по умолчанию да
- Шаблон письма администратору о новой идее — в комплекте приличный email шаблон
- Статус публикации новой идеи — По умолчанию На рассмотрении
- Путь к основному css файлу фронтэнда — можно указать свой css
- Путь к основному js файлу фронтэнда — можно указать свой js
- Email администратора — для отправки уведомлений, по умолчанию emailsender
Установка и использование
В комплекте всего один сниппет и один чанк оформления.
Компонент по задумке работает в модальном окне. Все необходимые библиотеки, скрипты и стили поставляются вместе с компонентом. И простой вызов сниппета на странице — выведет фиксированную кнопку и модальное окно по клику на эту кнопку.
После установки компонента вызовите сниппет ideas — больше ничего делать не нужно.
Сниппет работает на основе pdoTools и использует его классы. Наличие данного компонента, как зависимости — обязательно! При установке компонента — наличие pdoTools будет проверено. В случае его отсутствия — он будет установлен автоматически.
Параметры сниппета:
- limit — Количество записей, по умолчанию 20
- sortby — Сортировка. По умолчанию — по дате создания. Для сортировки доступны поля name, status, user_id, createdon, updatedon, type, vote_for, vote_aganist
- sortdir — направление сортировки. По умолчанию — asc
- tpl — шаблон оформления — по умолчанию tpl.ideas.tpl
- resource_id — id страницы, для ограничения вывода идей по заданной странице. По умолчанию ограничений по странице нет
В любом месте страницы просто напишите сниппет
[[!ideas]]Если хотите вызвать идеи, привязанные только к определенной странице пишем так:
[[!ideas?
&resource_id=`1`
]]В случае если вы хотите создать отдельные страницы по типам записей, статусам или пользователям — достаточно немного переписать исходный сниппет, добавив условие выборки. Возможно такой функционал появится в следующих версиях.
Вживую на виджет можно посмотреть здесь megawebs.kz/modx-ideas
Вы всегда можете бесплатно протестировать работу компонента на площадке modx.pro.
modstore.pro/help#help/3/3
Доработать компонент индивидуально под ваш проект тоже возможно — для этого свяжитесь со мной любым удобным способом. Все контакты в профиле.
Поблагодарить автора
Отправить деньги
Комментарии: 32
Отличный компонент, дизайн не нужен, всё равно переделывать придётся, главное возможность всё оформить по-своему чтобы была.
Привет, Николай.
1. Намётка выглядит шикарно, однозначно перспективная задумка.
2. Дизайн хороший, БЕЗУСЛОВНО, нужен. Всегда и во всём. Посудите сами — красивая админка MODX и, вдруг, убожество в пакете — не смотрится, согласитесь. Однако для дефолтной базы вполне хорош тот, что я вижу на скрине — не думаю, что нужно перекрашивать.
3. Я бы предложил Вам сделать эту приложение более универсальным, алгоритмизировать его под более широкий спектр задач не проблема. Зато на выходе это даст Вам мощный профит в виде широкого спектра решаемых задач === более высокая покупательная перспектива.
Ниже моё мнение, какие реально боевые задачи, на вскидку, стоит-могло бы решать намеченное Вами приложение (включая указанные Вами):
1. Идеи
2. Проблемы
3. Предложения
4. Обратная связь с возможностью голосования.
5. Статьи
6. Отзывы
7. Вопрос-ответ
8. Баг-трекер
9. Нашли ошибку-сообщите нам
10. Комментарии
11. Проблемы и их решения
12. ХауТу
13. Платные-бесплатные консультации
Лично мне на данный момент кажется, что я буду рад реализации данной задумки (если она будет достаточно широко применима).
1. Намётка выглядит шикарно, однозначно перспективная задумка.
2. Дизайн хороший, БЕЗУСЛОВНО, нужен. Всегда и во всём. Посудите сами — красивая админка MODX и, вдруг, убожество в пакете — не смотрится, согласитесь. Однако для дефолтной базы вполне хорош тот, что я вижу на скрине — не думаю, что нужно перекрашивать.
3. Я бы предложил Вам сделать эту приложение более универсальным, алгоритмизировать его под более широкий спектр задач не проблема. Зато на выходе это даст Вам мощный профит в виде широкого спектра решаемых задач === более высокая покупательная перспектива.
Ниже моё мнение, какие реально боевые задачи, на вскидку, стоит-могло бы решать намеченное Вами приложение (включая указанные Вами):
1. Идеи
2. Проблемы
3. Предложения
4. Обратная связь с возможностью голосования.
5. Статьи
6. Отзывы
7. Вопрос-ответ
8. Баг-трекер
9. Нашли ошибку-сообщите нам
10. Комментарии
11. Проблемы и их решения
12. ХауТу
13. Платные-бесплатные консультации
Лично мне на данный момент кажется, что я буду рад реализации данной задумки (если она будет достаточно широко применима).
По картинкам понравилось, если добавить древовидную стрктуру, то будет todolist
А зачем в todolist древовидная структура? Это же простой список дел, если я все верно понял. Или ты имеешь ввиду подпункты?
Да я имел ввиду подпункты, чтоб большое задание разбивать.
Ну смысл компонента все таки в одиночных предложениях по задумке. Но ок. Предложение я учту, может и правда такое нужно будет кому то
Нужен демо сайт
Предлагаю пару идей:
1) В админке хранить дату создания заявки (чтобы потом можно было выбрать период и посмотреть кол-во заявок)
2) Добавить на форму поддержку каптчи
1) В админке хранить дату создания заявки (чтобы потом можно было выбрать период и посмотреть кол-во заявок)
2) Добавить на форму поддержку каптчи
Дата хранится само собой.
Капча здесь не нужна, достаточно встроенной проверки на ajax запрос. На крайний случай добавлю поддержку crsf токена.
Капча здесь не нужна, достаточно встроенной проверки на ajax запрос. На крайний случай добавлю поддержку crsf токена.
Николай, не совсем правильно выразился, хотелось бы видеть дату в самой админке, перед колонкой с ID. Чтобы с в ext js не лезть. Решение из коробки прям.
Это можно — выберу время добавлю. Спасибо за мнение.
Как идея для следующего вашего компонента — система управления заявками в IT. Пытаюсь сейчас этот компонент приспособить, но много чего не хватает(
Если интересно — могу ниже или в ЛС написать идеальный вариант. Уверен будет спрос.
Если интересно — могу ниже или в ЛС написать идеальный вариант. Уверен будет спрос.
Да интересно — присылайте ваше видение.
По сути все тоже самое, что уже есть, только в форме добавить 2 поля:
1-е Выберите Отдел (отделы задаются в админке)
2-е Выберите проблему (Или руками вводим, или выбираем из того что есть, примеры — проблема с принтером, замена мыши и т.д), можно добавить эти поля в админке.
Дальше нужны добавить пару полей в Админку
1) Заявки_по_дате (выбирается диапазон дат) — для генерации отчета
2) Ответственное_лицо (тот человек, кто взял на себя заявку, можно выбрать из списка, ну или назначить), а они уже статус будут менять
В идеале, можно реализовать генерацию отчета для просмотра степени загруженности каждого из сис.админа за указанный период.
Это максимально упрощенная идея, можно что-то подумать про временные шкалы, в которые необходимо решить проблему. Про уведомление о просроченных заявках. Но как по мне, это уже лишнее, ведь юзверю нужно вчера, а загруженность он не знает.
1-е Выберите Отдел (отделы задаются в админке)
2-е Выберите проблему (Или руками вводим, или выбираем из того что есть, примеры — проблема с принтером, замена мыши и т.д), можно добавить эти поля в админке.
Дальше нужны добавить пару полей в Админку
1) Заявки_по_дате (выбирается диапазон дат) — для генерации отчета
2) Ответственное_лицо (тот человек, кто взял на себя заявку, можно выбрать из списка, ну или назначить), а они уже статус будут менять
В идеале, можно реализовать генерацию отчета для просмотра степени загруженности каждого из сис.админа за указанный период.
Это максимально упрощенная идея, можно что-то подумать про временные шкалы, в которые необходимо решить проблему. Про уведомление о просроченных заявках. Но как по мне, это уже лишнее, ведь юзверю нужно вчера, а загруженность он не знает.
на мобильных устройствах окно виджета размещено где-то ближе к середине страницы, не так как на десктопе сбоку. По моему — это может мешать просмотру страницы
В дефолтном чанке tpl.ideas.tpl небольшая опечатка, закрывается параграф, которого не должно быть:
<a href="#ideas" id="ideasBtn" rel="modal:open">Идеи и предложения</a></p>
Было бы классно если была возможность обсуждать идеи, т.е. пользователь создал идею, а другие пользователи ее обсуждают, по сути пишут комментарии к идее.
@Андрей @Maxim Спасибо поправлю
@Александр Да нечто подобное в планах было, но компонент не пользуется спросом, как следствие и дорабатывать его желания мало, по крайней мере пока есть работа с более востребованными компонентами. Может быть когда нибудь руки и дойдут
@Александр Да нечто подобное в планах было, но компонент не пользуется спросом, как следствие и дорабатывать его желания мало, по крайней мере пока есть работа с более востребованными компонентами. Может быть когда нибудь руки и дойдут
Не получается отправить идею в форму — пишет — что-то пошло не так…
Не получается найти плагин в установщике в репозитории modstore.pro (((
Как установить то?
Как установить то?
Что то вы не так делаете.
Все доступно prnt.sc/vtawiu
Все доступно prnt.sc/vtawiu
нету (((
https://prnt.sc/vulc02
https://prnt.sc/vulc02
Не знаю чем вам помочь. Нужно разбираться индивидуально.
Подскажите как сделать чтобы идеи показывались только пользователю и админам?
Использовать в шаблоне проверку на авторизованного пользователя. Вот примерно в таком формате
{if $_modx-.hasSessionContext('web')}
Тут вызов скрытой для анонимов информации
{/if}
Нужен фильтр с условием что будет показываться только автору и администраторам
доброго кто подскажет
не срабатывает на modx3.x кнопку выводит и все
по минусам кнопка не адаптивна и модальное окно не выплывает
идеа крутая но как реализовать
может что то со скриптами
подскажите если не лень
не срабатывает на modx3.x кнопку выводит и все
по минусам кнопка не адаптивна и модальное окно не выплывает
идеа крутая но как реализовать
может что то со скриптами
подскажите если не лень
Ну а что ты хотел? Компоненту 6 лет, его никто не поддерживает, не дополняет.
Откуда бы взяться поддержке MODX3, если на момент выхода компонента — был только MODX2
Откуда бы взяться поддержке MODX3, если на момент выхода компонента — был только MODX2
нет желания обновить компонет очень иньересная задумка как по мне
сколко это стоит
сколко это стоит
Самый простой, дешевый и быстрый вариант — разместить заявку в разделе работа на тему «Адаптация компонента под MODX3». Компонент простой — кто-нибудь обязательно возьмется.
спосибо так и сделаю
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
