[msOptionsColor] - цвет / паттерн опций продукта
[msOptionsColor] — Новая версия для цвета / паттерна опций продукта Minishop2. Кардинально отличается от предыдущей, просто обновиться не получится.
В целом компонент так же работает с опциями продукта, но порядком проще. Можно задать цвет, паттерн, название. Доступны все опции продукта.

Компонент в магазине — modstore.pro/packages/other/msoptionscolor
Активация вкладки
Для активации вкладки цвета необходимо задать настройку working_templates и перечислить в ней через запятую id необходимых шаблонов.
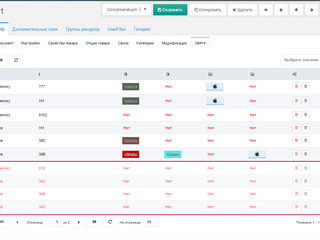
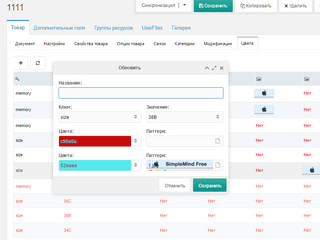
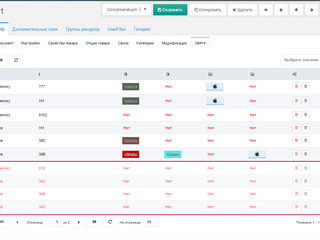
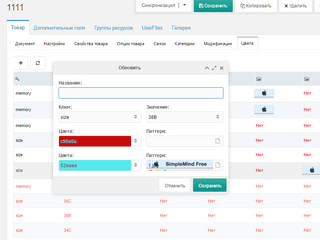
Цвета продукта
Представлены в виде таблицы с опциями продукта, красным выделены незаданные значения. Можно просто кликнуть по нужной строчке и задать необходимое значение цвета или паттерн опции. Возможно и создание опций.


Сниппет msOptionsColor
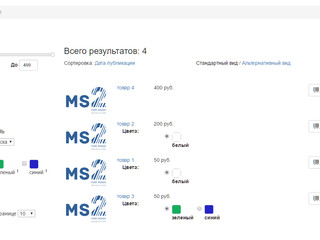
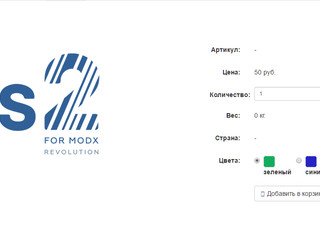
Предназначен для вывода цвета опций продукта.
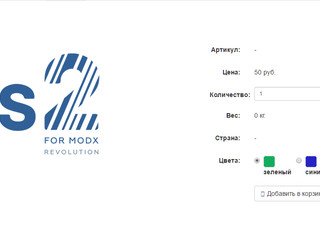
— вызов на странице продукта

— вызов в чанке корзине
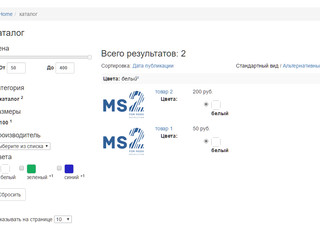
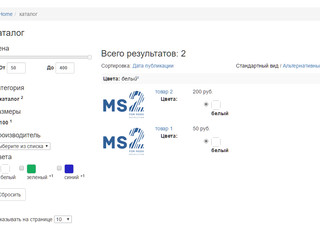
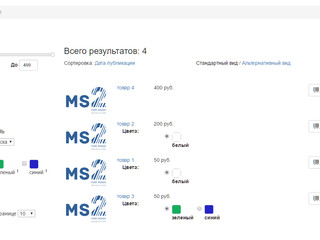
— вызов в mFilter2
Необходимо положить кастомный класс фильтрации в папку и указать в настройке mse2_filters_handler_class класс msocFilters
— чанк tpl.mFilter2.filter.checkbox.color
Вообщем обычный чанк, включает обработку поля **title**, в него у нас попадают значения заданные через разделитель.

пример вызовов на гист gist.github.com/vgrish/1c586e84e7b48cef82d4f9fdff979b0f
PS Новая версия предназначена под новую версию minishop2. Обновить старую версию на новую не выйдет, переписан весь функционал.
По вопросам работы обращаемся в ТП.
Всем спасибо за внимание!
В целом компонент так же работает с опциями продукта, но порядком проще. Можно задать цвет, паттерн, название. Доступны все опции продукта.

Компонент в магазине — modstore.pro/packages/other/msoptionscolor
Активация вкладки
Для активации вкладки цвета необходимо задать настройку working_templates и перечислить в ней через запятую id необходимых шаблонов.
Цвета продукта
Представлены в виде таблицы с опциями продукта, красным выделены незаданные значения. Можно просто кликнуть по нужной строчке и задать необходимое значение цвета или паттерн опции. Возможно и создание опций.


Сниппет msOptionsColor
Предназначен для вывода цвета опций продукта.
— вызов на странице продукта
[[msOptionsColor?options=`color`]]
— вызов в чанке корзине
{if $product.options?}
{set $colors = $_modx->runSnippet('!msOptionsColor',[
'product' => $product.id,
'byOptions' => json_encode($product.options),
'return' => 'data'
])}
{/if}
{if $colors?}
{foreach $colors as $row index=$index}
{if $row.pattern?}
<div>
<img alt="" title="{$row.value}" class="img-rounded" style="background-image:url({$row.pattern});width:25px;height:25px;">
</div>
{else}
<div>
<img alt="" title="{$row.value}" class="img-rounded" style="background-color:#{$row.color};width:25px;height:25px;">
</div>
{/if}
{$row.value}
{/foreach}
{/if}— вызов в mFilter2
Необходимо положить кастомный класс фильтрации в папку и указать в настройке mse2_filters_handler_class класс msocFilters
/core/components/msearch2/custom/filters/[[!mFilter2?
&limit=`5`
&parents=`0`
&element=`msProducts`
&setMeta=`1`
&filters=`
ms|price:number,
parent:categories,
msoption|size,
ms|vendor:vendors,
msoc|color~value~color,
`
&showLog=`1`
&suggestionsRadio=`ms|vendor`
&_filterOptions=`{"autoLoad":0}`
&tpls=`tpl.msProducts.row,tpl.msProducts.row`
&class=`msProduct`
&sort=`ms|price:desc`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.ms|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.ms|price=`tpl.mFilter2.filter.number`
&tplFilter.outer.ms|vendor=`tpl.mFilter2.filter.select`
&tplFilter.row.ms|vendor=`tpl.mFilter2.filter.option`
&tplFilter.outer.msoc|color=`tpl.mFilter2.filter.outer`
&tplFilter.row.msoc|color=`tpl.mFilter2.filter.checkbox.color`
]]msoc|color~value~color— чанк tpl.mFilter2.filter.checkbox.color
Вообщем обычный чанк, включает обработку поля **title**, в него у нас попадают значения заданные через разделитель.
{var $title = $title|split:'~'}
<label for="mse2_[[+table]][[+delimeter]][[+filter]]_[[+idx]]" class="[[+disabled]] checkbox-inline">
<span style="display:none;"> {$title[0]} </span>
<input type="checkbox" name="[[+filter_key]]" id="mse2_[[+table]][[+delimeter]][[+filter]]_[[+idx]]" value="[[+value]]" [[+checked]] [[+disabled]]/>
<div>
<img alt="" title="{$title[0]}" class="img-rounded" style="background-color:#{$title[1]};width:25px;height:25px;">
</div>
{$title[0]} <sup>[[+num]]</sup>
</label>
пример вызовов на гист gist.github.com/vgrish/1c586e84e7b48cef82d4f9fdff979b0f
PS Новая версия предназначена под новую версию minishop2. Обновить старую версию на новую не выйдет, переписан весь функционал.
По вопросам работы обращаемся в ТП.
Всем спасибо за внимание!
Поблагодарить автора
Отправить деньги
0
