Как по клику перезапустить pdoResources и обновить вывод шаблона без перезагрузки страницы?
Приветствую!
Есть баннер типа «случайная публикация» — pdoResources отдает рандомный id и выводит чанк c названием, тв и прочими свойствами страницы. Хочу сделать, чтоб при клике на соседнюю с баннером кнопку/ссылку/иконку, менялось содержание баннера, то есть снова выбирался рандомный id и попадал в чанк, а сам баннер менялся без перезагрузки страницы.
Ну и таких баннеров на странице штук 10, со своими родителями и списком ресурсов для выборки.
Увы кодить не умею, и как допиливать AjaxSnippet не понимаю — надо не просто по клику один раз подгрузить баннер, а иметь возможность сколько угодно раз его перезагружать в том же месте, куда он отрисовался при загрузке страницы. Форум вроде облазил, рабочих совпадений к задаче не нашел, все вокруг да около. Буду благодарен за решение или наводку.
Есть баннер типа «случайная публикация» — pdoResources отдает рандомный id и выводит чанк c названием, тв и прочими свойствами страницы. Хочу сделать, чтоб при клике на соседнюю с баннером кнопку/ссылку/иконку, менялось содержание баннера, то есть снова выбирался рандомный id и попадал в чанк, а сам баннер менялся без перезагрузки страницы.
Ну и таких баннеров на странице штук 10, со своими родителями и списком ресурсов для выборки.
Увы кодить не умею, и как допиливать AjaxSnippet не понимаю — надо не просто по клику один раз подгрузить баннер, а иметь возможность сколько угодно раз его перезагружать в том же месте, куда он отрисовался при загрузке страницы. Форум вроде облазил, рабочих совпадений к задаче не нашел, все вокруг да около. Буду благодарен за решение или наводку.
Добавление поля в базе для объекта msProduct
Доброе утро! Подскажите, может кто-то сталкивался, хотел бы добавить свое поле в базу данных для объекта msProduct (компоненты не совсем подходят, тк они выведут свойство в админку), пробовал через БД добавлять, но понятное дело modx данное поле не видит
Вышел MODX 2.8.7 - починили превью, можно обновляться!
Привет друзья, у нас хорошие новости!


Несколько часов назад вышел свежий релиз MODX2, при активном участии людей из нашего сообщества!
Вот официальный Changelog в моём вольном переводе и с расшифровкой…

Несколько часов назад вышел свежий релиз MODX2, при активном участии людей из нашего сообщества!
Вот официальный Changelog в моём вольном переводе и с расшифровкой…
Фильтрация в msProducts по пользовательским опциям
Сейчас вывод такой:
Вроде как, для этого есть optionFilters, но что-то никак не пойму какой там синтаксис.
Кто знает, подскажите, пожалуйста.
{$_modx->runSnippet('!msProducts', [
'parents' => $gparent,
'tpl' => 'tpl.Category.Product',
'includeThumbs' => 'jpg500',
'limit' => 0,
'sortby' => 'pagetitle',
'sortdir' => 'ASC',
'where' => [
'Data.price:>' => $min_price,
'Data.price:<' => $max_price
],
])}Вроде как, для этого есть optionFilters, но что-то никак не пойму какой там синтаксис.
Кто знает, подскажите, пожалуйста.
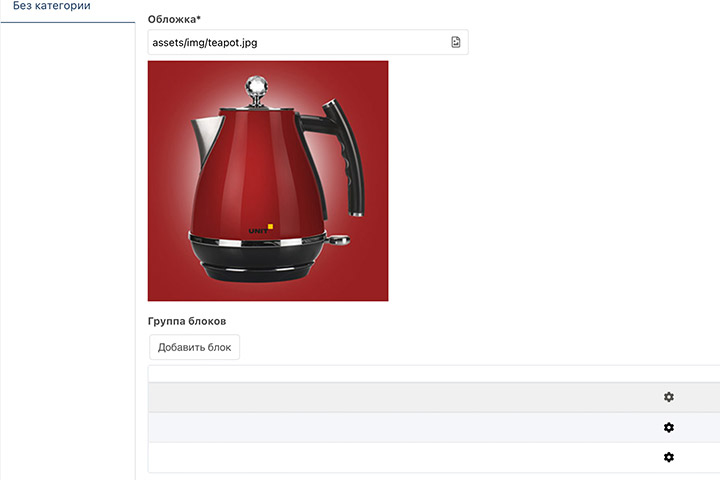
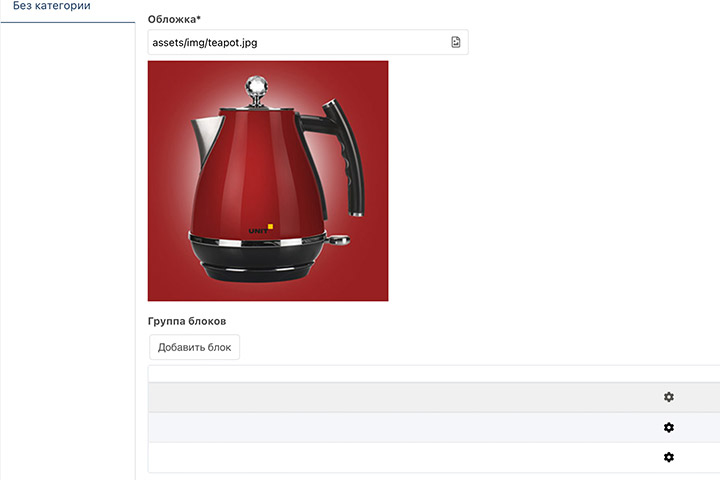
В админке не отображаются превьюшки-картинки в MINGX
Проблема в том, что в админке не отображаются превьюшки. На сайте всё работает, картинки куда надо встают. Но в админке приходится вслепую ковыряться, что неудобно…

Подскажите, что можно сделать, чтобы заставить MINGX показывать картинки в админке?

[{"caption":"Блок с картинками", "fields":[
{"field":"prodImg","caption":"Изображение","inputTVtype":"image"},
{"field":"prodName","caption":"Название"}
]}]
[
{"header":"Изображение", dataIndex:"prodImg", "renderer":"this.renderImage"},
{"header":"Имя CSS класса", dataIndex:"prodName"},
]Подскажите, что можно сделать, чтобы заставить MINGX показывать картинки в админке?
Конфликт ссылок с cultureKey контекстов
Здравствуйте! Проблема состоит в том, что если псевдоним на любом из контекстов начинается на de, например development-of-documentation, то меня перекидывает на страницу 404 немецкого контекста. Я понимаю, что проблема в ключе de, но как я могу это исправить. Вот код, который определяет контекст:
<?php
if($modx->context->get('key') != "mgr"){
switch ($_REQUEST['cultureKey']) {
case 'ru':
$modx->switchContext('ru');
break;
case 'it':
$modx->switchContext('it');
break;
case 'fr':
$modx->switchContext('fr');
break;
case 'de':
$modx->switchContext('de');
break;
case 'es':
$modx->switchContext('es');
break;
case 'uk':
$modx->switchContext('web');
break;
case 'ua':
$modx->switchContext('web');
break;
default:
$modx->switchContext('en');
break;
}
unset($_GET['cultureKey']);
}mfilter2 — создание фильтра по алфавиту и вывод результатов по первой букве поля pagetitle
Всем привет! Столкнулся с задачей реализовать фильтрацию по первой букве ресурса (из поля pagetitle) в моём случае это фильтрация пород собак, но готового решения не нашёл. Вдохновился документацией и очень похожим решением в этой статье. Может кому будет полезно.
Вопрос про wayfinder на revo - вывод sidemenu с раскрывающимися подменю
Доброго дня!
Взял за образец сайдменю — www.codeply.com/p/WGCqYEiPBg
хочу сделать чтобы разворачивались подпункты меню по типу аккордеон. Пытаюсь сделать на wayfinder.
Вызов в шаблоне:
Wayfinder.Sidebar.innerTpl:
Прошу подсказать как это можно реализовать?
Взял за образец сайдменю — www.codeply.com/p/WGCqYEiPBg
хочу сделать чтобы разворачивались подпункты меню по типу аккордеон. Пытаюсь сделать на wayfinder.
Вызов в шаблоне:
[[Wayfinder?
&startId=`0`
&level=`2`
&outerTpl=`Wayfinder.Sidebar.outerTpl`
&innerTpl=`Wayfinder.Sidebar.innerTpl`
&innerRowTpl=`Wayfinder.Sidebar.innerRowTpl`
&rowTpl=`Wayfinder.Sidebar.rowTpl`
&parentRowTpl=`Wayfinder.Sidebar.parentRowTpl`
]]<!-- parentRowTpl-->
<li class="[[+wf.classnames]]">
<a class="nav-link px-0 align-middle" href="#submenu1" data-bs-toggle="collapse" title="[[+wf.title]]">
<span class="ms-1 d-none d-sm-inline">[[+wf.linktext]]</span>
</a>
[[+wf.wrapper]]
</li><!-- /parentRowTpl -->Wayfinder.Sidebar.innerTpl:
<!-- innerTpl -->
<ul id="submenu1" class="collapse nav flex-column ms-1" data-bs-parent="#menu">
[[+wf.wrapper]]
</ul><!-- /innerTpl -->Прошу подсказать как это можно реализовать?
msoptionsprice2 - модификация в зависимости от диапазона значений опции
Добрый день.
Имеем мебельный интернет-магазин. И допустим в шкафах цена меняется в зависимости от размера. пусть будет ширина.
Какие то базовые размеры мы задали, к пример 800, 900, 1000 мм и к ним сделали модификации.
А теперь встала задача седелать так чтобы пользователь мог в окошке вбивать свой размер клавишами, например 857 мм. и в зависимости от этого ему считалась цена, но она не должна быть меньше чем цена за 800 и не больше чем цена за 900.
Как сделать чтобы можно было указывать диапазон размера для наценки, к примеру, 800-900мм: +500 руб.
Имеем мебельный интернет-магазин. И допустим в шкафах цена меняется в зависимости от размера. пусть будет ширина.
Какие то базовые размеры мы задали, к пример 800, 900, 1000 мм и к ним сделали модификации.
А теперь встала задача седелать так чтобы пользователь мог в окошке вбивать свой размер клавишами, например 857 мм. и в зависимости от этого ему считалась цена, но она не должна быть меньше чем цена за 800 и не больше чем цена за 900.
Как сделать чтобы можно было указывать диапазон размера для наценки, к примеру, 800-900мм: +500 руб.
Яндекс.Карты. Меняем метку при наведении нестандартным способом расширяя содержимое метки контентом!
Делюсь наработкой, на которую потратил несколько часов пока бился над решением проблемы. Может кому пригодится, да и для себя чтобы не забыть (пока память свежа изложить полученные знания в шпаргалку).
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref

