Alexey T
С нами с 06 апреля 2014; Место в рейтинге пользователей: #130Написание сервисов доставки СДЭК, ПР, EMS для MS2
Это первая часть статьи и она повещена целиком и полностью расчету СДЭК.
Вторая часть тут
Статья рассчитана на новичков, которые плохо понимают php и js код, старички могут сразу перейти на GitHub
Прежде всего хочу предупредить что я никого не хочу оскорбить или унизить, моя история началась пол года назад с покупки дополнений msCDEK и msRussianPost и в течении полугода мы теряли деньги, клиентов и решали проблемы до тех пор пока и мне и автору этих дополнений это не надоело.
Как говорит Василий «Критикуешь — предлагай» и под катом я расскажу как сделать самому всего в пару десятков строк кода эти сервисы доставки, а пока опишу проблемы, которые решает мой вариант реализации
Это не доработка решений вышеуказанных решений, а полноценная инструкция по созданию своих сервисов доставки на базе MS2. В общем не буду тянуть кота за хвост, за объяснением кода под кат
Вторая часть тут
Статья рассчитана на новичков, которые плохо понимают php и js код, старички могут сразу перейти на GitHub
Прежде всего хочу предупредить что я никого не хочу оскорбить или унизить, моя история началась пол года назад с покупки дополнений msCDEK и msRussianPost и в течении полугода мы теряли деньги, клиентов и решали проблемы до тех пор пока и мне и автору этих дополнений это не надоело.
Как говорит Василий «Критикуешь — предлагай» и под катом я расскажу как сделать самому всего в пару десятков строк кода эти сервисы доставки, а пока опишу проблемы, которые решает мой вариант реализации
- msRussianPost у меня не считала доставку заказной бандероли и заказной бандероли 1 класса
- Если стоит метод доставки например самовывоз, то автодополнение городов не работает, а консоль начинает усыпать ошибками которые крашут вообще весь расчет доставки
- В заказ в админке не пишется город
- Надпись о времени и цене доставки не удаляется при смене метода доставки
- Дополнительная цена не плюсуется к расчету доставки, а плюсуется к итоговой цене
Это не доработка решений вышеуказанных решений, а полноценная инструкция по созданию своих сервисов доставки на базе MS2. В общем не буду тянуть кота за хвост, за объяснением кода под кат
[shareCart] - поделись корзиной
Задача стояла в генерации ссылки на корзину, которую собрал клиент для отправки другому пользователю.
Разбил на несколько пунктов, так легче делать:
Разбил на несколько пунктов, так легче делать:
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
[ExtJs] Связанные комбобоксы
Как реализовать? Интернет-магазин керамики
Подскажите или намекните как правильно реализовать следующее:
11000 товаров
У каждого производителя есть свои коллекции.
в коллекции существуют множество товаров (напольная плитка, плинтуса, настенная плитка и т.д.)
как в карточке товара (какая-либо коллекция) вставить все товары которые есть в этой коллекции
Пример:
Рассмотрим коллекцию А. в ней существует 3 вида товаров (Напольная, Настенная, и плинтуса)
если
в коллекции есть:
Плинтуса -> то выводить надпись Плинтус и все товары данной колекции
иначе если есть
Напольная плитка -> то выводить Напольная плитка и товары и т.д.
Извиняюсь за такое подробное описание, но я выложил суть вопроса как можно подробнее
11000 товаров
У каждого производителя есть свои коллекции.
в коллекции существуют множество товаров (напольная плитка, плинтуса, настенная плитка и т.д.)
как в карточке товара (какая-либо коллекция) вставить все товары которые есть в этой коллекции
Пример:
Рассмотрим коллекцию А. в ней существует 3 вида товаров (Напольная, Настенная, и плинтуса)
если
в коллекции есть:
Плинтуса -> то выводить надпись Плинтус и все товары данной колекции
иначе если есть
Напольная плитка -> то выводить Напольная плитка и товары и т.д.
Извиняюсь за такое подробное описание, но я выложил суть вопроса как можно подробнее
msOptionsPrice2 и составной товар

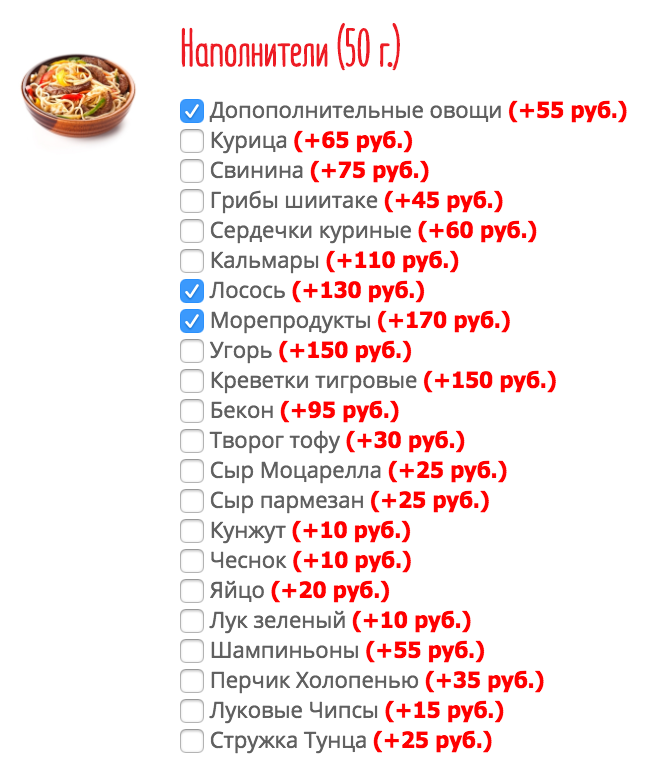
Возникла необходимость при помощи msOptionsPrice2 реализовать составной товар. Оказалось, что компонент не умеет прибавлять к начальной цене товара несколько цен из модификаций одной опции.
Например, есть опция Наполнители, у нее около 20 значений. На фронте, при выборе каждого из значений, цена товара должна увеличиваться на N рублей. Проблема заключается в том, что имена тегам чекбоксов мы даем в виде массива:
<input type="checkbox" name="cb[]">Мультидоменность контекстами

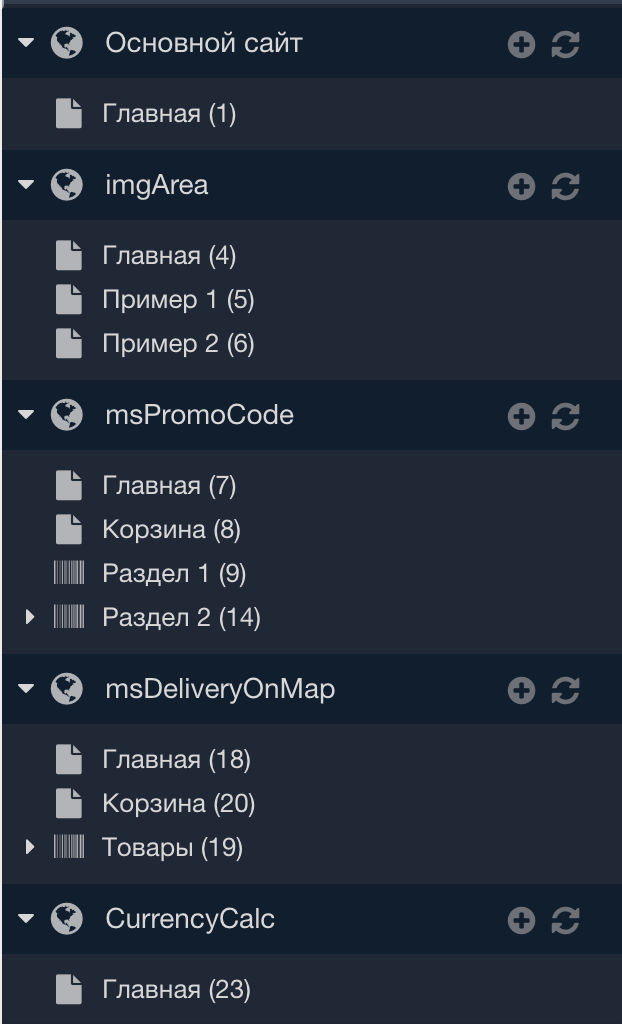
В сообществе часто проскакивают вопросы про мультидоменность на одной копии MODX. А у меня, как раз, сайты демо версий компонентов реализованы таким образом. Думаю, информация будет полезной!
Страницы - поддомены
Всем привет!
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
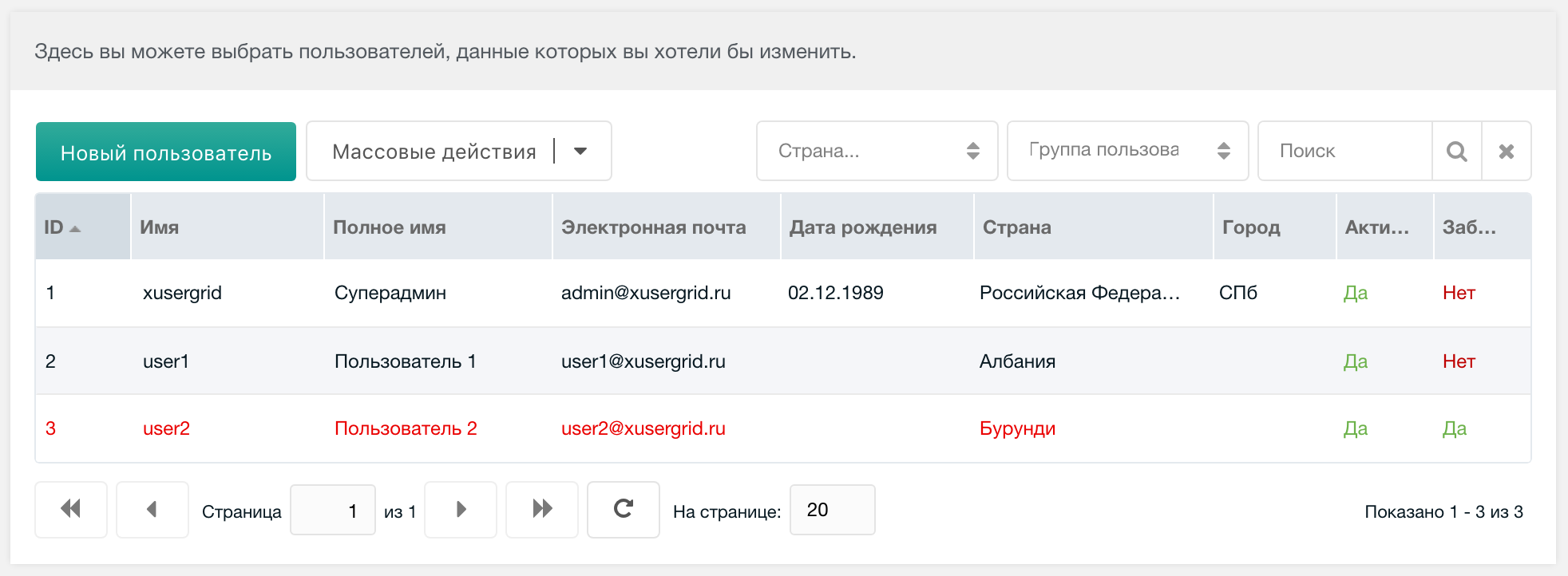
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.