Сергей
С нами с 11 мая 2015; Место в рейтинге пользователей: #359Тест вложенности ресурса в контейнер [с блекджеком и плюхами]
Проверить, есть ли контейнер в списке родителей ресурса, можно разными способами:
- Можно сделать это используя карту ресурсов, которую MODX создаёт для каждого контекста после обновления кеша. Для этого необходимо воспользоваться методом $modx->getParentIds. Таким образом нагрузка и время затрачиваемое на проверку будет минимальным.
- Не заморачиваться и сделать всё исключительно на Fenom, без модификаторов. Тут мы тоже можем воспользоваться методом $_modx->getParentIds, который Василий услужливо вынес в список доступных в Fenom.
- Можно даже извратиться до того, что на каждую такую проверку получать объект через getObject('modResource') + получать объекты его родителей через getOne('Parent'). К слову, что будет в случае, если нам, к примеру, надо проверить 50 товаров на странице на вложенность в определённую категорию?
Ради интереса, я воспроизвёл подобную ситуацию на тестовом сайте Modhost:
- Без каких-либо проверок 50 товаров в списке категории выводятся за 0,0282 сек.
- С подобной проверкой, за 0.1304 сек.
- С проверкой, которую мы рассматриваем в этом посте, за 0.0307 сек.
А потом заказчики сходят с ума, почему их сайт так долго открывается...
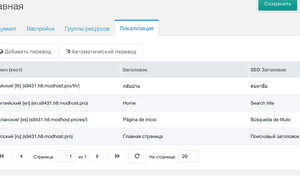
[localizator] Мультиязычность, СЕО, автоперевод...
[addData] Добавление дополнительных данных
Компонент addData для MODX позволяет добавлять дополнительные данные к ресурсу. Если взять магазин, для примера, то к товару можно легко добавлять требуемые характеристики. При желании эти характеристики можно сгруппировать и дать описание каждой характеристики, который будет отображаться в Popover при наведении (используется Bootstrap3).
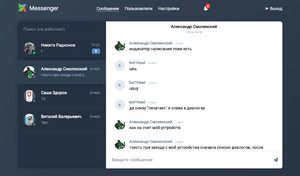
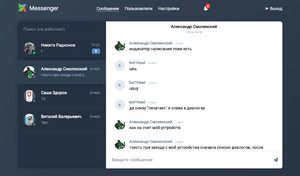
Новый Messenger на React и Socket.io
Давно уже компонент пропал из магазина, все руки не доходили переписать. Дошли :)
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Messenger это система личных сообщений «как вконтакте» без перезагрузки страницы и тд.

Все переписано с нуля, теперь выстроено на nodejs с использованием socket.io + react на фронтэнде.
Для связью с нодой используется modnodejs.
Автосоздание ресурсов в контекстах-дублях
Задача:
Один сайт, несколько городов, один и тот же контент у всех, но разные данные (переменные).
Поначалу думал использовать Babel, но с ним не все так просто. Поэтому пришлось писать самому при поддержке неравнодушных Максима Кузнецова и Сергея Шлокова.
Решение:
Один сайт, несколько городов, один и тот же контент у всех, но разные данные (переменные).
Поначалу думал использовать Babel, но с ним не все так просто. Поэтому пришлось писать самому при поддержке неравнодушных Максима Кузнецова и Сергея Шлокова.
Решение:
- Плагин для переключения контекстов (от Василия Наумкина)
- Плагин на события: OnDocFormSave, OnDocFormDelete.
- Снипет для вывода контекстов в качестве меню
- Чанк вывода меню контекстов
- Снипет для подтягивания полей ресурсов-оригиналов (чтоб не дублировать в базу весь контент к примеру)
- Js-скрипт для переключения контекстов
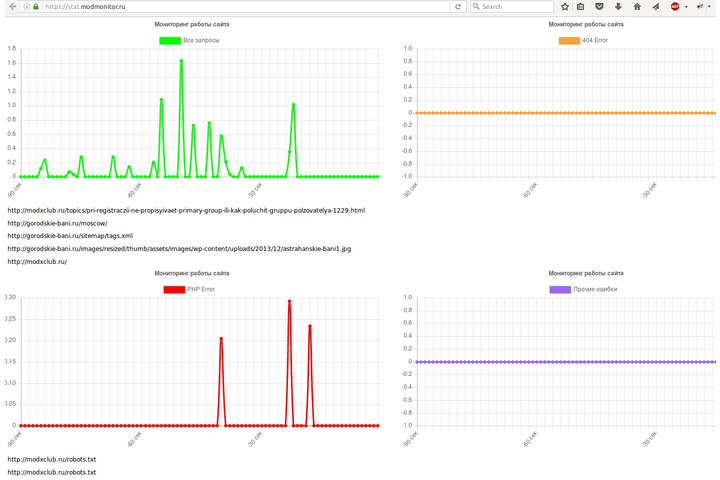
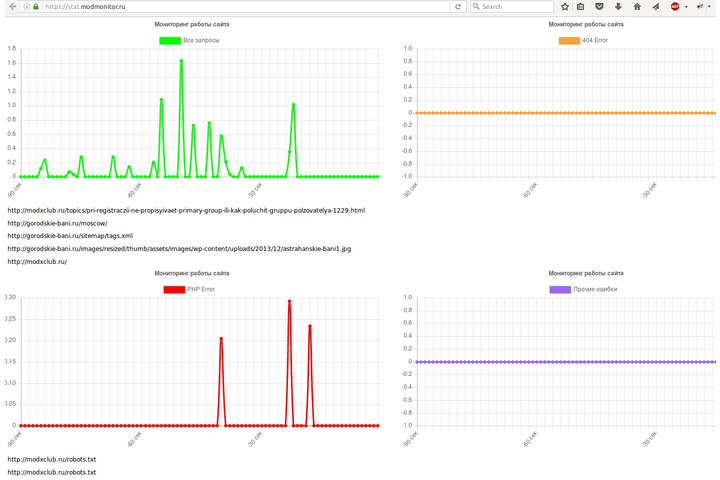
Мониторим свои сайты via modMonitor на node.js
Всем привет!
Для начала предлагаю зайти вот сюда: modmonitor.ru/
Если это не интересно, то можно дальше и не читать. А если интересно и хотите себе такое же, прошу под кат.

Для начала предлагаю зайти вот сюда: modmonitor.ru/
Если это не интересно, то можно дальше и не читать. А если интересно и хотите себе такое же, прошу под кат.

modNodejs - Интеграция Nodejs в MODx
Всем доброе утро. Сегодня представляю на всеобщее обозрение компонент над которым я потел последние несколько дней.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Сжатие HTML кода
Здравствуйте. Есть такой плагин для сжатия HTML кода:
/** HTML2Minify plugin for MODX Revo
* @internal @event OnWebPagePrerender
* @internal @properties &Minify=ID TV;integer;1
* @internal @modx_category HTML-code
*
* INSTALL
* 1) Assign Minify TV to your template
* 2) Minify TV values
* - Yes==1||No==0
* - Default value: 1
* 3) Enjoy:)
*/
if($modx->event->name=='OnWebPagePrerender'){
$id = $modx->resource->get('id');
$page = $modx->getObject('modResource', $id);
$tv = $page->getTVValue('Minify');
if($tv == 1){
$html = &$modx->resource->_output;
$html = preg_replace('|\s+|', ' ', $html);
}
}Редактор для верстки Longread`ов
Сталкивался ли кто либо с готовыми решениями, позволяющими создавать пользователю материалы в стиле Longread`ов. Пример: gstv.ru/article/28-panfilovcev-interview.html
Мне кажется простым TinyMCE такое сложно будет нарулить без знаний кода.
Мне кажется простым TinyMCE такое сложно будет нарулить без знаний кода.