Petro
С нами с 17 февраля 2013; Место в рейтинге пользователей: #1189[ExtJs] Связанные комбобоксы
modNodejs - Интеграция Nodejs в MODx
Всем доброе утро. Сегодня представляю на всеобщее обозрение компонент над которым я потел последние несколько дней.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Собственные модификаторы Fenom
Продолжаю разработку новой версии modstore.pro и хочу поделиться простым способом подключения своих модификаторов.
Обычный способ все знают: нужно создать сниппет, который будет принимать переменные $input и $options и вызвать его в чанке вот так:
Обычный способ все знают: нужно создать сниппет, который будет принимать переменные $input и $options и вызвать его в чанке вот так:
{$variable | snippet}- Сниппеты бывают совсем небольшие и создавать их на каждый чих не хочется
- Вызов сниппета, это всё-таки дополнительная нагрузка
- Лично я уже полностью перешел на файлы, и создавать запись в БД для сниппета, только ради его связи с файлом мне совсем не хочется
Закрываем служебные директории MODX в Apache
В одной статье, касающейся безопасности, Василий дал очень хорошую рекомендацию по защите служебных папок. Реализовав это на своём хостинге, решил написать инструкцию, так как начинающие изучать MODX могут столкнуться с ошибкой 404, как Я например.
[modPNotify] - сборщик PNotify для MODX
PNotify — плагин, предназначенный для красивых уведомлений.
В последнее время частенько его использую и для большего удобства собрал установщик в пакет.
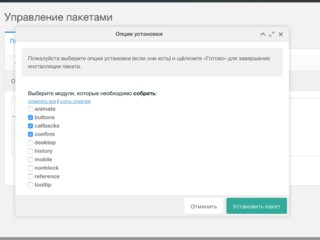
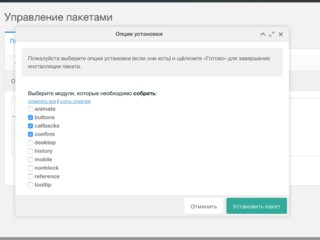
Самих исходников в пакете нет, все скачивается и собирается во время установки пакета. Так же при установке доступен выбор необходимых модулей

таким образом всегда можно просто переустановить пакет и получить свежую версию PNotify.
В последнее время частенько его использую и для большего удобства собрал установщик в пакет.
Самих исходников в пакете нет, все скачивается и собирается во время установки пакета. Так же при установке доступен выбор необходимых модулей

таким образом всегда можно просто переустановить пакет и получить свежую версию PNotify.
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
Подключить свою вкладку в табы extjs
Василий, помню ты писал, когда разрабатывал дополнение репозитория, что добавляешь свою вкладку (над деревом ресурсов) без хаков, а совершенно нормальными встроенными средствами extjs.
Как бы мне такое же провернуть? Где про такое почитать?
Только у меня задача другая
Как бы мне такое же провернуть? Где про такое почитать?
Только у меня задача другая
Первичный ключ xPDOObject
Как известно, при создании собственных таблиц в MODX принято наследовать или xPDOSimpleObject, или xPDOObject.
Отличие между ними ровно одно — в SimpleObject уже прописан первичный ключ id, а в Object — нет. То есть, если вы хотите, чтобы у вашей таблицы создавалось поле id с становилось primary key — нужно наследовать SimpleObject.
Я, однако, люблю простые таблицы ключ-значение, в которые добавляю первичным ключом два и более полей сразу. Например, в репозитории пакет может быть в нескольких категориях, значит нужно создать таблицу extraCategoryMember из двух полей category_id и package_id.
Ключ id мне здесь совершенно не нужен, ведь он будет расти при каждой операции добавления пакета в категорию, а таких операций может быть очень много. Конечно, вряд ли INT(10) скоро закончится, но зачем хранить лишнее?
Отличие между ними ровно одно — в SimpleObject уже прописан первичный ключ id, а в Object — нет. То есть, если вы хотите, чтобы у вашей таблицы создавалось поле id с становилось primary key — нужно наследовать SimpleObject.
Я, однако, люблю простые таблицы ключ-значение, в которые добавляю первичным ключом два и более полей сразу. Например, в репозитории пакет может быть в нескольких категориях, значит нужно создать таблицу extraCategoryMember из двух полей category_id и package_id.
Ключ id мне здесь совершенно не нужен, ведь он будет расти при каждой операции добавления пакета в категорию, а таких операций может быть очень много. Конечно, вряд ли INT(10) скоро закончится, но зачем хранить лишнее?


