san4es
С нами с 20 мая 2016; Место в рейтинге пользователей: #1407Одностраничники на базе MODx без контекстов
Доброго времени суток!
Стояла задача реализовать создание одностраничных сайтов с минимальными затратами по времени и ресурсам.
Моя реализация основана принципе создания одностраничного сайта в рамках стандартного ресурса MODx и подмены шаблона и содержимого главной страницы в зависимости от доменного имени сайта, по которому пользователь перешел.
Стояла задача реализовать создание одностраничных сайтов с минимальными затратами по времени и ресурсам.
Моя реализация основана принципе создания одностраничного сайта в рамках стандартного ресурса MODx и подмены шаблона и содержимого главной страницы в зависимости от доменного имени сайта, по которому пользователь перешел.
mSearch2 - сортировка кастомным select 'ом
Возникла необходимость кастомизировать стандартную сортировку компонента mSearch2.
Cортировка имела следующий вид:
Как оказалось компонент не может работать с select, а работает только тегом a. Ну да ладно, попробуем исправить это.
На сайте modx.pro в ветке Вопросы нашел вопрос Как сделать сортировку через select? от пользователя DimenSi. Вопрос частично решен если бы не одно НО
Cортировка имела следующий вид:

Как оказалось компонент не может работать с select, а работает только тегом a. Ну да ладно, попробуем исправить это.
На сайте modx.pro в ветке Вопросы нашел вопрос Как сделать сортировку через select? от пользователя DimenSi. Вопрос частично решен если бы не одно НО
перестали работать фильтры, фильтрация срабатывает только после сортировки. Т.е. меняешь ценовой диапазон → ничего, после этого меняешь сортировку → срабатывает и сортировка и фильтр.
ПЛАН РАБОТЫ
- Установка кастомного селеста
- Написание скрипта для взаимодействия сортировки с компонентом
Отправляем данные заказа в Google Analytics (PHP)
Добрый день.
Чаще всего данные в GA отправляются через JS. По опыту это не лучший вариант и ну совсем не удобный.
Поэтому, при поступлении новой заявки решено было сделать через Measurement Protocol. Полезная информация есть, например, здесь (за что ребятам спасибо).
Набросал простой класс и снабдил его подробными комментариями, думаю кому-то пригодиться.
Использовать можно где угодно: в своём сниппите или в плагине на событие «msOnCreateOrder».
Пример использования:
Код: ga.class.php
Важно: у меня этот класс гораздо шире (особенности проекта), это усечённый вариант и я его особо не тестировал, но должен работать нормально.
UPD: Посмотрел на более свежую голову: исправил 1 ошибку + немного оптимизировал код. По ссылке — обновлённый файл.
Чаще всего данные в GA отправляются через JS. По опыту это не лучший вариант и ну совсем не удобный.
Поэтому, при поступлении новой заявки решено было сделать через Measurement Protocol. Полезная информация есть, например, здесь (за что ребятам спасибо).
Набросал простой класс и снабдил его подробными комментариями, думаю кому-то пригодиться.
Использовать можно где угодно: в своём сниппите или в плагине на событие «msOnCreateOrder».
Пример использования:
if(include_once($modx->getOption('core_path').'/ga.class.php')) {
$GA = new GA($modx,$orderID);
$GA->action();
}Код: ga.class.php
Важно: у меня этот класс гораздо шире (особенности проекта), это усечённый вариант и я его особо не тестировал, но должен работать нормально.
UPD: Посмотрел на более свежую голову: исправил 1 ошибку + немного оптимизировал код. По ссылке — обновлённый файл.
Страницы - поддомены
Всем привет!
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
Возникла потребность показывать страницы в качестве поддоменов, причем сохраняя возможность вложенности страниц.
Не нашел готового решения, потому результатом стал плагин, который можно увидеть под катом.
Позволяет использовать обычные страницы в качестве поддоменов, примеры:
mysite.ru/test — Изначальный адрес.
test.mysite.ru — Новый адрес с поддоменом.
Также работает и с дочерними страницами, примеры:
mysite.ru/test/page.html — Изначальный адрес.
test.mysite.ru/page.html — Новый адрес с поддоменом.
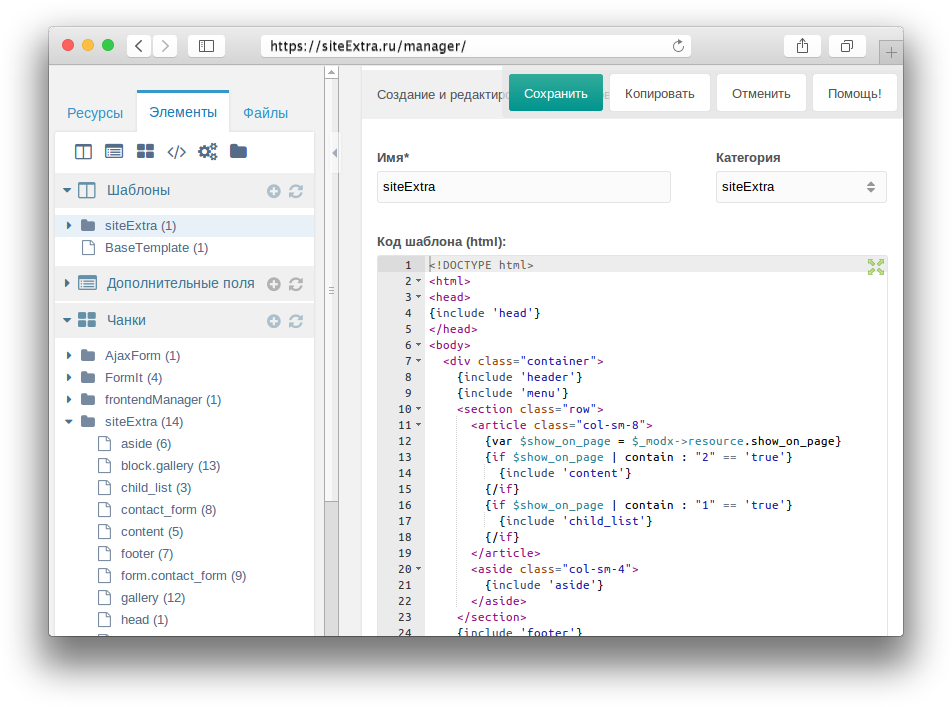
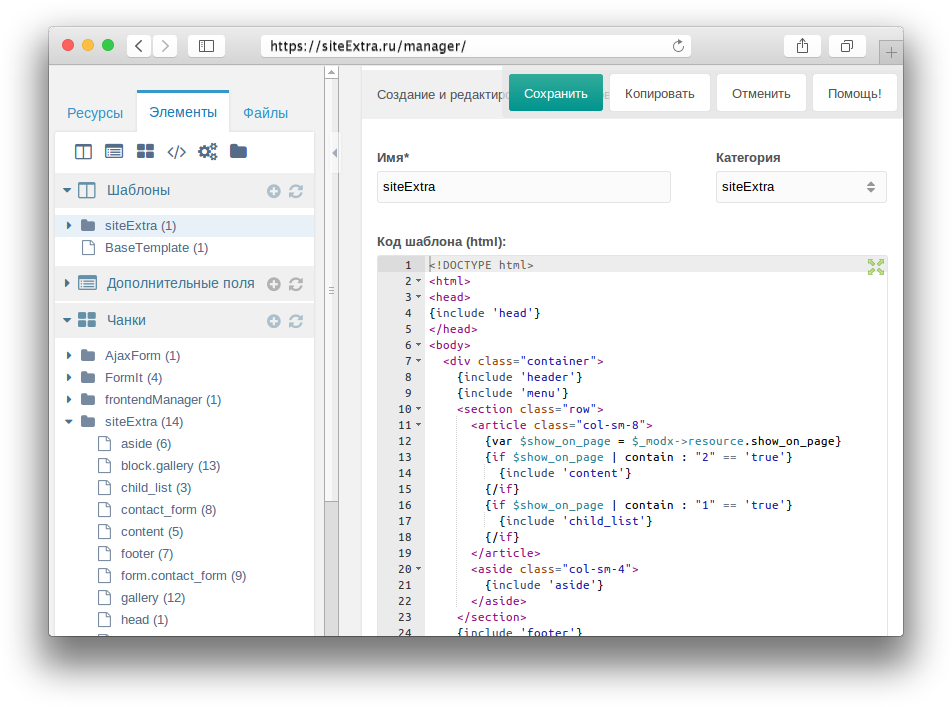
[siteExtra] Версия 1.4.0 — шаблонизация Fenom
В новой версии сборки siteExtra шаблон и все чанки переписаны на Fenom.

При установке дополнения системная настройка pdotools_fenom_parser будет включена, чтобы Fenom был доступен в шаблоне и на страницах.

При установке дополнения системная настройка pdotools_fenom_parser будет включена, чтобы Fenom был доступен в шаблоне и на страницах.
pdoResources сортировка как в меню
Подскажите как правильно настроить
Есть много родителей, у некоторых потомков установлен шаблон 10.
Я вывожу по шаблону только потомков.
Нужна сортировка по очерёдности (с учётом родителей).
Есть много родителей, у некоторых потомков установлен шаблон 10.
Я вывожу по шаблону только потомков.
Нужна сортировка по очерёдности (с учётом родителей).
[[pdoResources?
&parents=`4`
&depth=`5`
&limit=`100`
&sortby=`menuindex`
&sortdir=`ASC`
&templates=`10`
&tpl=`tplSklad`
]][localizator] Мультиязычность, СЕО, автоперевод...
Как в AjaxForm отключить jGrowl ?
Подскажите как удалить нафиг этот плагин и сделать вывод сообщений в нужном диве.
Хочется сделать чтобы после успешной отправки формы эта форма пропадала и на ее месте показывалось сообщение.
Через событие af_complete можно этого добиться, но jGrowl все портит своим появлением.
Хочется сделать чтобы после успешной отправки формы эта форма пропадала и на ее месте показывалось сообщение.
Через событие af_complete можно этого добиться, но jGrowl все портит своим появлением.
Пример добавления анимации к mFilter2
Импорт в MODX Tickets из Wordpress
В очередной раз понадобилось перенести блог из Вордпресса в MODX. Раньше я для этого пользовался хитрым костылём с Articles. Сейчас он не работает, поэтому пришлось чинить. Доделывать мне его лень, так что это опять костыль. Но у меня он сработал.
Скачиваем файл, создаём новый сниппет, например, wpimport, вставляем в него текст из файла, и настраиваем всё параметры прямо в коде (я предупреждал — костыль!)
Скачиваем файл, создаём новый сниппет, например, wpimport, вставляем в него текст из файла, и настраиваем всё параметры прямо в коде (я предупреждал — костыль!)
- На 20-й строке указываем путь к файлу, экспортированному из WP.
- На 100-й строке появляется функция, которая расставляет теги абзаца, которых в файле WP нет.
- 115-я строка — ID родителя (куда будем импортировать?)
- 119-я — ID шаблона для постов.
- На 126 устанавливается class_key Tickets. Если хотите, можете сделать ModResource.
- Со 132-й строки пробуем скопировать все изображения из WP в папку, указанную на 152-й строке. Попутно меняем css классы у картинок на bootstrap.
- На 180-й строке пытаемся поменять href у ссылок, внутри которых были картинки.
- 199 – Сохраняем в интротекст всё, что перед катом.
- 209,210 — вызываем функции, которые сохраняют description и keywords в соответстующие ТВ, если в WP вы использовали All In One SEO Pack. ТВ для сохранения указаны в самом конце.
- ТВ для тегов на 339-й строке.