Константин Обухов
С нами с 03 марта 2016; Место в рейтинге пользователей: #279[adminTools] Права доступа для ресурсов
Права доступа в MODX — вещь не очень понятная и требует время для познания. С наскока управиться с ними не получится. Даже если нужно просто ограничить доступ к страницам на сайте, всё равно придётся разбираться с группами ресурсов, пользователей, политиками и т.п. Но теперь это делать не обязательно.
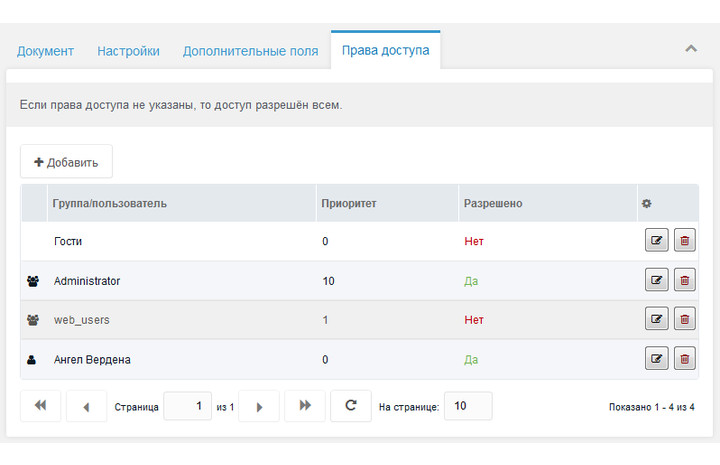
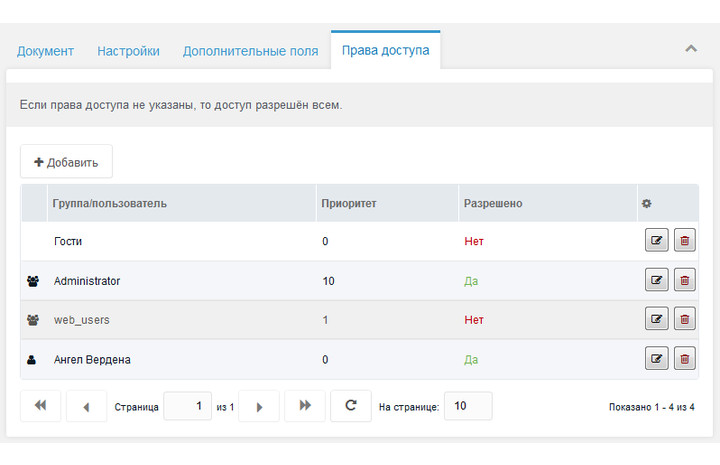
Данное решение достаточно простое — у ресурса добавляется вкладка «Права доступа» и в ней можно перечислить, кому показывать страницу, а кому нет. Причём в привычном для многих стиле операционной системы.

Данное решение достаточно простое — у ресурса добавляется вкладка «Права доступа» и в ней можно перечислить, кому показывать страницу, а кому нет. Причём в привычном для многих стиле операционной системы.

Поле ComboBox товара minishop2
Доброго времени суток всем!
Помогите с синтаксисом ext js. Через плагин товара по офф. инструкции добавляю поля для товаров. Обычные текстовые поля и minishop2-combo-autocomplete поля работают.
Помогите с синтаксисом ext js. Через плагин товара по офф. инструкции добавляю поля для товаров. Обычные текстовые поля и minishop2-combo-autocomplete поля работают.
level: {
xtype: 'minishop2-combo-autocomplete',
description: '<b>[[+level]]</b><br />' + _('ms2_product_level_help')
},[Compiler] Компиляция SCSS файлов в бекенде

Пакет компилирует SCSS в CSS код при сохранении файла в бек-энде MODX.
Пока умеет работать только с SCSS файлами, но т.к. написан на основе Munee, то в будущем будет расширен до всех возможностей оной (кроме изображений).
Как создать свою сборку для MODX
Как и обещал, выкладываю инструкцию — как на основе сборки siteExtra сделать свою сборку. Скачать исходники можно на гитхабе https://github.com/ilyautkin/siteExtra. Полученный архив загружаем на сайт и распаковываем.
Сохранение корзины для пользователей
На одном из проектов появилась задача сохранять содержимое корзины для зарегистрированных пользователей, чтобы при последующей авторизации с любого компьютера они имели возможность продолжить покупки, а не добавлять все заново.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
Сборка для быстрого создания сайтов на MODX
14 10 000
Последнюю неделю я активно занялся оформлением сборки MODX, чтобы ускорить создание новых сайтов. В сборке реализовано много мелочей, которые каждый раз приходится делать после установки MODX, например, создание страницы для 404 ошибки и указание её id в настройках, установка стандартного набора дополнений, robots.txt и sitemap.xml, редирект на основное зеркало (удаление www из адреса), настройка дружественных URL и всё в таком духе.

Под катом более подробно о том, что можно получить при установке сборки.

Под катом более подробно о том, что можно получить при установке сборки.
Запретить добавление в корзину
Как можно запретить добавление в корзину?
miniShop2.Callbacks.add('Cart.add.before', 'restrict_cart', function() {
miniShop2.Message.error('Добавление товаров в корзину запрещено!');
return false;
});Поделитесь рецептами для retina-дисплеев
Как рендерить картинки в двух разрешениях: обычном и @2x.jpg для ретина дисплеев с помощью pthumb, phpthumon и прочих? Как решаете этот вопрос?
Мое решение не без недостатков: рендерить сразу в @2x, а потом через CSS переопределять размеры.
Мое решение не без недостатков: рендерить сразу в @2x, а потом через CSS переопределять размеры.



