Александр Н
С нами с 03 февраля 2015; Место в рейтинге пользователей: #117Рассылка Sendex
Всем привет.
Имеется следующая задача: Автоматически добавлять пользователя в рассылку и удалять из нее по ссылке отписки.
При создании заказа в minishop автоматом e-mail вносится в систему. Можно ли как-нибудь перехватить данное событие и при внесении пользователю назначать его в нужную мне группу?
И сделать чтобы если пользователя удалили из подписки, он туда больше не попадал, если только не назначить вручную.
Или может у кого есть более красивый метод???
Спасибо
Имеется следующая задача: Автоматически добавлять пользователя в рассылку и удалять из нее по ссылке отписки.
При создании заказа в minishop автоматом e-mail вносится в систему. Можно ли как-нибудь перехватить данное событие и при внесении пользователю назначать его в нужную мне группу?
И сделать чтобы если пользователя удалили из подписки, он туда больше не попадал, если только не назначить вручную.
Или может у кого есть более красивый метод???
Спасибо
Как организовать рассылку о новых товарах?
Привет. На моем сайте добавление новых товаров происходит автоматически, после синхронизации с сервисом МойСклад. Создал приемку — товары выгрузились на сайт. Зашел в админку — прицепил им фотки и описания и всё ок.
Я хочу после каждой такой выгрузки информировать подписчиков (3000-4000 адресов) о поступлении товара. Подскажите, как это лучше организовать? На ум приходят 3 варианта:
Upd.: Решение описал в комментариях
Я хочу после каждой такой выгрузки информировать подписчиков (3000-4000 адресов) о поступлении товара. Подскажите, как это лучше организовать? На ум приходят 3 варианта:
Upd.: Решение описал в комментариях
[ms2Gallery] Более просторная версия 1.5.0
Привет, друзья!
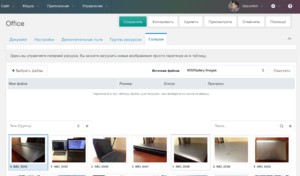
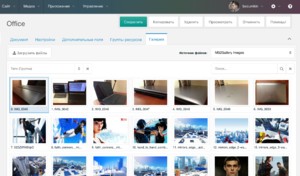
Хочу представить вам новую версию компонента для управления файлами ресурсов MODX ms2Gallery, в котором стало гораздо больше рабочего пространства.
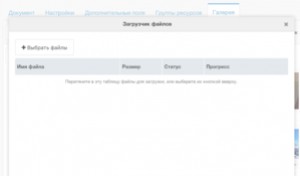
Теперь в один экран входит лишний ряд файлов вместе с постраничной навигацией, а загрузчик не мозолит глаза лишний раз — он выводится в отдельном окошке:
Остальной список изменений, о которых я не писал с версии 1.4.3, под катом.
Хочу представить вам новую версию компонента для управления файлами ресурсов MODX ms2Gallery, в котором стало гораздо больше рабочего пространства.
Теперь в один экран входит лишний ряд файлов вместе с постраничной навигацией, а загрузчик не мозолит глаза лишний раз — он выводится в отдельном окошке:
Остальной список изменений, о которых я не писал с версии 1.4.3, под катом.
Настройка VirtualPage
Здравствуйте!
Нужна помощь в настройке VirtualPage. Прежде всего разобраться в логике.
Задача следующая. Выводить один из размеров картинки Ms2Gallery (допустим [[360x270]]) на отдельной странице. На «входе» имеется ссылка вида "/foto/[[+rank]]". Я пробую настроить такой маршрут: /foto/{[0-9]+}, выставляя событие OnPageNotFound. Полагая, что обработчик (Ресурс) на отсутствие страницы для начала просто покажет мне избранный ресурс. Что бы для начала увидеть работу компонента и дальше добиваться вывода плейсхолдера картинки нужного размера. Похоже я не правильно понимаю логику, потому что на все манипуляции получаю 404.
Нужна помощь в настройке VirtualPage. Прежде всего разобраться в логике.
Задача следующая. Выводить один из размеров картинки Ms2Gallery (допустим [[360x270]]) на отдельной странице. На «входе» имеется ссылка вида "/foto/[[+rank]]". Я пробую настроить такой маршрут: /foto/{[0-9]+}, выставляя событие OnPageNotFound. Полагая, что обработчик (Ресурс) на отсутствие страницы для начала просто покажет мне избранный ресурс. Что бы для начала увидеть работу компонента и дальше добиваться вывода плейсхолдера картинки нужного размера. Похоже я не правильно понимаю логику, потому что на все манипуляции получаю 404.
Создание мультисайта на MODX REVO
Лучше поздно, чем никогда. Как и обещал https://modx.pro/help/5194/ пишу про создание мультисайта на MODX REVO. Выкладываю в блог Готовые решения, т.к. в статье есть чуть-чуть кода.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
VirtualPage разные контексты (жесткая ссылка?)
Здравствуйте!
Дано:
2 контекста, web и en
Маршрут:
По ссылке: sitename.ru/en/item/55/ обработчик почему-то берет контекст `web`.
Дано:
2 контекста, web и en
Маршрут:
/item/{item_id:[0-9]+}/[[!$router?
&context=`[[*context_key]]`
&item_id=`[[+vp.item_id]]`
]]По ссылке: sitename.ru/en/item/55/ обработчик почему-то берет контекст `web`.
Аля ЯнМаркет на ModX
Есть весьма успешный женско-мамский сайт на modx. Есть раздел где посетители обсуждают детские товары.
Возможно ли частично реализовать функционал ЯнМаркета а именно, имеем карточку товара подгузники, мамы успешно обсуждают и делятся отзывами, а мы добавляем блок и указываем где эти подгузники можно купить

Собственно вопросы: не смотря на узкую группу товара справится ли Modx с подобной задачей.
Каким образом в карточке товара добавлять строчки с информацией о магазине в котором можно купить товар.
В строчку входит 4 значения, картинка(логотип) магазина, название магазина, стоимость товара, сслыка на переход в магазин. Строчек может быть около 20.
Спасибо кто дочитал до конца, спасибо кто хоть чемто помог.
Возможно ли частично реализовать функционал ЯнМаркета а именно, имеем карточку товара подгузники, мамы успешно обсуждают и делятся отзывами, а мы добавляем блок и указываем где эти подгузники можно купить

Собственно вопросы: не смотря на узкую группу товара справится ли Modx с подобной задачей.
Каким образом в карточке товара добавлять строчки с информацией о магазине в котором можно купить товар.
В строчку входит 4 значения, картинка(логотип) магазина, название магазина, стоимость товара, сслыка на переход в магазин. Строчек может быть около 20.
Спасибо кто дочитал до конца, спасибо кто хоть чемто помог.
Галерея в Tickets + Видео
1. В шаблоне Tickets.meta отсутствует вызов чанка с контентом, что должно быть в tpl.Tickets.meta? [[+introtrotext]] или [[+content]]?
Проблема в чем, если [[+introtext]] не применяется класс fancybox для ссылки на изображение, в итоге галерея не работает. Если [[+content]] работает галерея, но почему-то сбивается форматирование текста (удаляются все отступы). Вообще Tickets работает с HTML редактором или он вообще не нужен для форматирования текста?
Для изображений В чанк tpl.Tickets.form.image добавил класс «fancybox» для ссылки на изображение.
2. Еще вопрос, как вставить ссылку на видео в Tickets из фронтенда, Добавить кнопку в редакторе MarkItUp, Или добавить TV для кода видео?
Заранее, благодарю.
Проблема в чем, если [[+introtext]] не применяется класс fancybox для ссылки на изображение, в итоге галерея не работает. Если [[+content]] работает галерея, но почему-то сбивается форматирование текста (удаляются все отступы). Вообще Tickets работает с HTML редактором или он вообще не нужен для форматирования текста?
Для изображений В чанк tpl.Tickets.form.image добавил класс «fancybox» для ссылки на изображение.
<div class="ticket-file-template"style="clear: both; text-align: center;">
<a class="fancybox" data-fancybox-group="gallery" href="[[+url]]" title="[[+name]]">
<img src="[[+thumb]]" alt="" width="720" />
</a></div>2. Еще вопрос, как вставить ссылку на видео в Tickets из фронтенда, Добавить кнопку в редакторе MarkItUp, Или добавить TV для кода видео?
Заранее, благодарю.
Вывод чанка в зависимости от параметра в ссылке
Добрый вечер, коллеги.
Подскажите пожалуйста начинающему Modx пользователю.
Суть задачи — на сайте есть много страниц, под сео продвижение, и одновременно, эти же страницы служат как «лендинги» для контекстной рекламы. Задача состоит в том, чтобы при переходе пользователя с контекста (Яндекс директ например) сайт не отображал чанк с меню.
Как я понимаю, команду спрятать чанк лучше всего передать через параметр в ссылке.
Только как это сделать на практике — не представляю.
Через сниппет, который парсит ссылку и определяет наличие необходимого параметра?
И как в этом случае дело обстоит с кэшированием? Кэш будет постоянно меняться?
Самый простой вариант — сделать дубли страниц с отдельным шаблоном, но это как-то… неправильно что-ли…
Подскажите пожалуйста начинающему Modx пользователю.
Суть задачи — на сайте есть много страниц, под сео продвижение, и одновременно, эти же страницы служат как «лендинги» для контекстной рекламы. Задача состоит в том, чтобы при переходе пользователя с контекста (Яндекс директ например) сайт не отображал чанк с меню.
Как я понимаю, команду спрятать чанк лучше всего передать через параметр в ссылке.
Только как это сделать на практике — не представляю.
Через сниппет, который парсит ссылку и определяет наличие необходимого параметра?
И как в этом случае дело обстоит с кэшированием? Кэш будет постоянно меняться?
Самый простой вариант — сделать дубли страниц с отдельным шаблоном, но это как-то… неправильно что-ли…
Каковы пределы возможностей modX?
Привет ребята.
Задался вопросом — а сможет ли modX потянуть HighLoad новостной проект?
Не будет ли тормозов в бекэнде?
Требования такие:
Есть ли какие ограничения не со стороны сервера. а со стороны самой cms-ки?
Интересно узнать мнение Василия, и др, кто сталкивался с такими задачами, и знает modX изнутри.
Задался вопросом — а сможет ли modX потянуть HighLoad новостной проект?
Не будет ли тормозов в бекэнде?
Требования такие:
- До 15 000 авторизованных пользователей онлайн, при этом количество не авторизованных может быть больше.
- около 1 миллиона страниц, включая около 50 поддоменов
- Отдавать кешируемый контент
- Посещаемость — около 500.000 уников в сутки
Есть ли какие ограничения не со стороны сервера. а со стороны самой cms-ки?
Интересно узнать мнение Василия, и др, кто сталкивался с такими задачами, и знает modX изнутри.