Альберт
С нами с 18 января 2019; Место в рейтинге пользователей: #10004Сообщения приходят noreply@unverified.beget.ru Minishop2
Здравствуйте. Ребята, подскажите, сообщения приходят с ящика noreply@unverified.beget.ru только у Minishop2
Как оформить свой чанк корзины Minishop2
Привет. ребята, покажите пример как оформить корзину. Не понимаю, как сделать, что бы отображалось содержимое корзины. У меня отображаются только [[+total.cost]] )))




<!--push menu cart -->
<div class="pushmenu pushmenu-left cart-box-container">
<div class="cart-list">
<span class="close-left js-close">x</span>
<h3 class="cart-title">Your Cart1</h3>
<ul class="list">
<li>
<a href="#" title="" class="cart-product-image"><img src="img/cart_1.jpg" alt="Product"></a>
<div class="text">
<p class="product-title">Rose Gold Natural Band Watch</p>
<p class="product-price">$295.00</p>
<div class="quantity input-group">
<button type="button" class="quantity-left-minus btn btn-number js-minus" data-type="minus" data-field="">
<span class="minus-icon">-</span>
</button>
<input type="text" name="number" value="1" class="product_quantity_number js-number">
<button type="button" class="quantity-right-plus btn btn-number js-plus" data-type="plus" data-field="">
<span class="plus-icon">+</span>
</button>
</div>
<div class="clearfix"></div>
</div>
</li>
</ul>
<div class="cart-bottom">
<p class="total"><span>Subtotal</span> $560.00</p>
<div class="cart-button">
<a class="checkout" href="#" title="">Check out</a>
<a class="edit-cart" href="#" title="edit cart">Edit cart</a>
</div>
<a href="#" class="text">Our Shipping & Return Policy</a>
</div>
<!-- End cart bottom -->
</div>
</div>
<!-- End cart -->pdoMenu
Пацаны, приветствую. Помогите сделать меню в несколько уровней.
У меня каждый раз проблема.

У меня каждый раз проблема.

<div class="sidebar-widget category-widget">
<div class="widget-title">
<h4>Categories</h4>
</div>
<div class="widget-content">
<ul class="category-list clearfix">
<li><a href="shop-details.html">Accessories</a></li>
<li><a href="shop-details.html">Bullet Cameras [18]</a></li>
<li><a href="shop-details.html">Dome Cameras</a></li>
<li><a href="shop-details.html">Hard Disks</a></li>
<li><a href="shop-details.html">Simulated Cameras</a></li>
<li><a href="shop-details.html">Spy Cameras</a></li>
</ul>
</div>
</div>смена изображений через $thumb в tpl.msProducts.row \ Minishop2
Здравствуйте. Использую minishop2. В чанке
<div class="col-12 col-sm-6 col-md-12 col-xl-6">
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
{if $thumb?}
<img src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
<!-- Hover Thumb -->
{if $thumb?}
<img class="hover-img" src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img style="display:none;" class="hover-img" src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
</div>
<form method="post" class="ms2_form">
<!-- Product Description -->
<div class="product-description d-flex align-items-center justify-content-between">
<!-- Product Meta Data -->
<div class="product-meta-data">
<div class="line"></div>
<p class="product-price"><i class="fa fa-rub" aria-hidden="true"></i> {$price} {'ms2_frontend_currency' | lexicon}</p>
{if $old_price?}
<p class="product-price "><i class="fa fa-rub" aria-hidden="true"></i> <span class="old_price"><strike>{$old_price} {'ms2_frontend_currency' | lexicon}</strike></span></p>
{/if}
<a href="{$id | url}">
<h6>{$pagetitle}</h6>
</a>
</div>
<!-- Ratings & Cart -->
<div class="ratings-cart text-right">
<div class="ratings">
{if $popular?}
<i class="fa fa-star" aria-hidden="true" title="{'ms2_frontend_popular' | lexicon}"></i>
{/if}
</div>
<div class="cart">
<button class="btn btn-default pull-right" type="submit" name="ms2_action" value="cart/add">
{'ms2_frontend_add_to_cart' | lexicon}
</button>
<input type="hidden" name="id" value="{$id}">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]">
</div>
</div>
</div>
</form>
</div>
</div><div class="product-img">
{if $thumb?}
<img src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
<!-- Hover Thumb -->
{if $thumb?}
<img class="hover-img" src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img style="display:none;" class="hover-img" src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
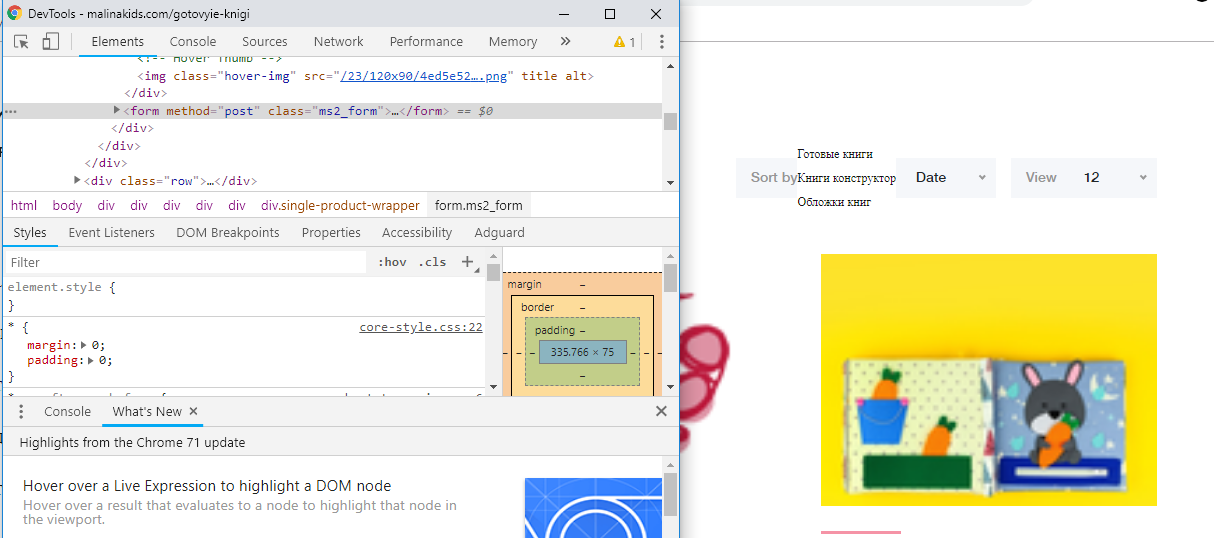
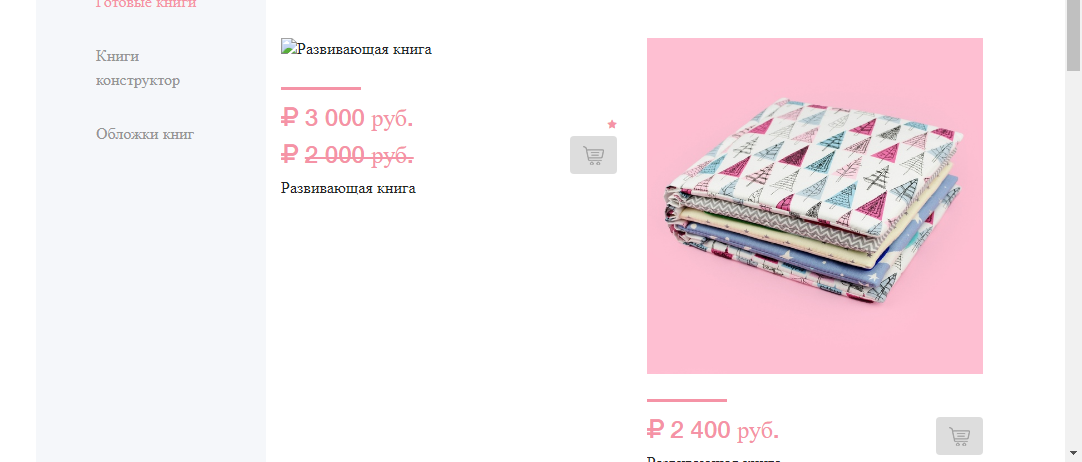
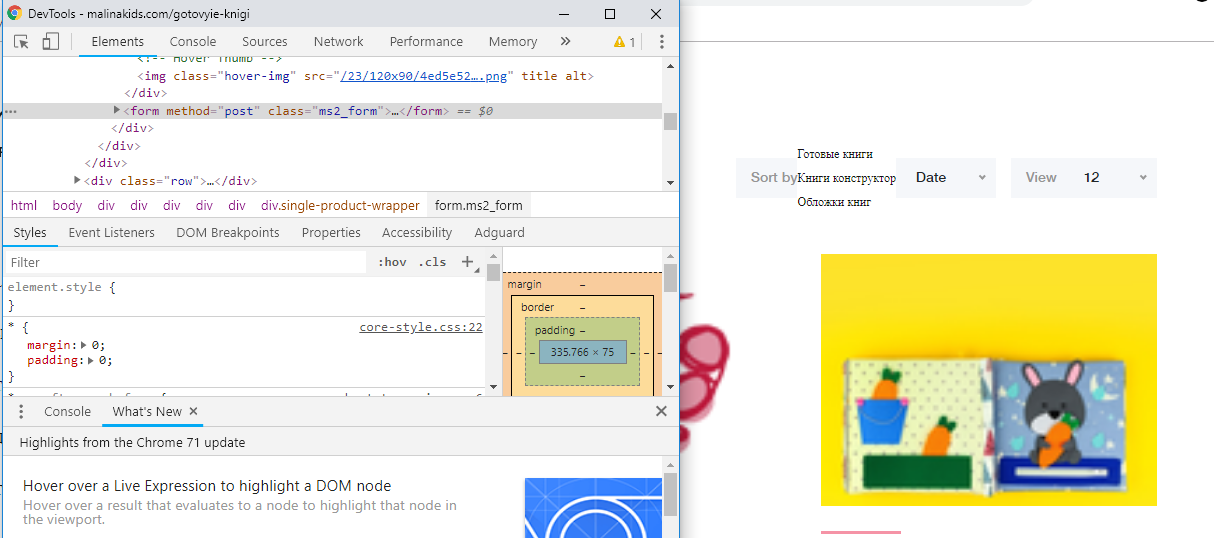
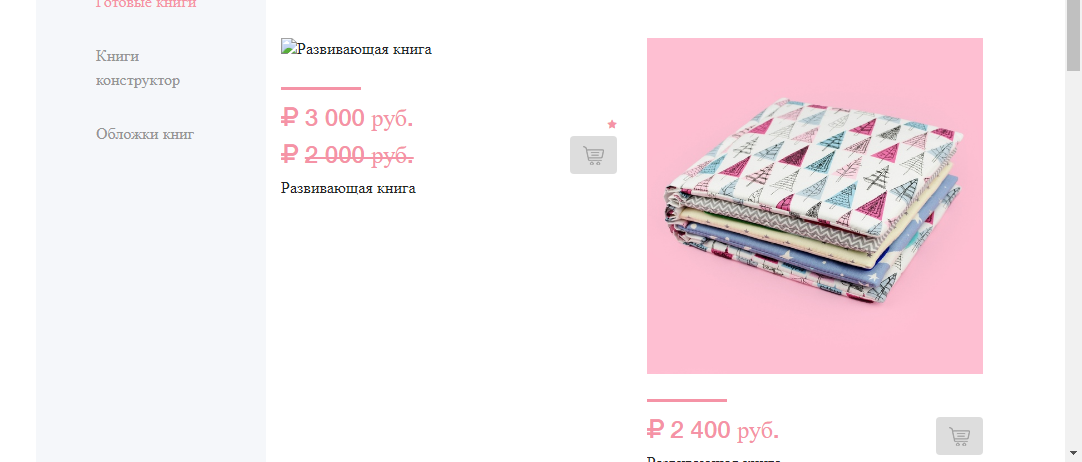
</div>Убрать сжатие превью
Здравствуйте.
Использую вызов

Менял Источник файлов: MS2 Images, действовал по документации
в вызов прописывал
когда я подключаю ТВ

Скажите, как мне отключить сжатие, что бы изображение было как в последнем скрине.
Спасибо
Использую вызов
[[msProducts? &parents=`4` &depth=`0` &includeTVs=`image,image1` &tpl=`tpl.msProducts.row` &sortby=`menuindex`]]tpl.msProducts.row<div class="col-12 col-sm-6 col-md-12 col-xl-6">
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
{if $thumb?}
<img src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
<!-- Hover Thumb -->
{if $thumb?}
<img class="hover-img" src="{$thumb}" title="{$pagetitle}" alt="{$pagetitle}"/>
{else}
<img style="display:none;" class="hover-img" src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
</div>
<form method="post" class="ms2_form">
<!-- Product Description -->
<div class="product-description d-flex align-items-center justify-content-between">
<!-- Product Meta Data -->
<div class="product-meta-data">
<div class="line"></div>
<p class="product-price"><i class="fa fa-rub" aria-hidden="true"></i> {$price} {'ms2_frontend_currency' | lexicon}</p>
{if $old_price?}
<p class="product-price "><i class="fa fa-rub" aria-hidden="true"></i> <span class="old_price"><strike>{$old_price} {'ms2_frontend_currency' | lexicon}</strike></span></p>
{/if}
<a href="{$id | url}">
<h6>{$pagetitle}</h6>
</a>
</div>
<!-- Ratings & Cart -->
<div class="ratings-cart text-right">
<div class="ratings">
{if $popular?}
<i class="fa fa-star" aria-hidden="true" title="{'ms2_frontend_popular' | lexicon}"></i>
{/if}
</div>
<div class="cart">
<button class="btn btn-default pull-right" type="submit" name="ms2_action" value="cart/add">
{'ms2_frontend_add_to_cart' | lexicon}
</button>
<input type="hidden" name="id" value="{$id}">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]">
</div>
</div>
</div>
</form>
</div>
</div>
Менял Источник файлов: MS2 Images, действовал по документации
в вызов прописывал
[[msProducts? &parents=`4` &depth=`0` &includeTVs=`image,image1` &tpl=`tpl.msProducts.row` &sortby=`menuindex`]] &includeThumbs``когда я подключаю ТВ
&includeTVs=`image,image1`
Скажите, как мне отключить сжатие, что бы изображение было как в последнем скрине.
Спасибо

