Илья Уткин
С нами с 15 декабря 2012; Место в рейтинге пользователей: #9Content Editor Tools
Я решил немного облегчить себе жизнь и сделал 2 плагина (на самом деле 3) для работы с контентом из админки. Этот набор плагинов я назвал Content Editor Tools, чтоб не путать их с похожими имеющимися.
Первое, это Rich Text Editor. Тут на выбор: TinyMCE или CKEditor. Второе: AssetsTV — это для работы с файлами. Пока всё в статусе беты.


Первое, это Rich Text Editor. Тут на выбор: TinyMCE или CKEditor. Второе: AssetsTV — это для работы с файлами. Пока всё в статусе беты.


extJS. Destroy и Render полей формы
Здравия.
У меня есть форма, в которой используются свои combobox-ы. Надо при выборе в первом select-е подгружать данные из базы во второе в зависимости от выбранного варианта в первом. С подгрузкой мне помог Сергей. Мне удалось сделать так, чтобы при выборе в первом поле во второе подгружались нужные варианты выбора. Однако если мы первый раз подгрузили в это поле данные, то второй раз они внешне никак не обновляются, хотя значения обновляются. Я так понял для этого надо разрушить и отрендерить поле заново. А вот как это сделать? Я получил нужное поле при событии select в первом Ext.getCmp( config.id +'-version'), выполняю в нём метод destroy(), а далее он уже не выполняет метод render(). Поле не появляется.
Вот код моих полей в форме:
У меня есть форма, в которой используются свои combobox-ы. Надо при выборе в первом select-е подгружать данные из базы во второе в зависимости от выбранного варианта в первом. С подгрузкой мне помог Сергей. Мне удалось сделать так, чтобы при выборе в первом поле во второе подгружались нужные варианты выбора. Однако если мы первый раз подгрузили в это поле данные, то второй раз они внешне никак не обновляются, хотя значения обновляются. Я так понял для этого надо разрушить и отрендерить поле заново. А вот как это сделать? Я получил нужное поле при событии select в первом Ext.getCmp( config.id +'-version'), выполняю в нём метод destroy(), а далее он уже не выполняет метод render(). Поле не появляется.
Вот код моих полей в форме:
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Проблема с установкой ModExtra
Привет всем.
Решил попробовать использовать ModExtra для быстрого создания пользовательской таблицы в админке.
Курс Василия читал, но решил для начала попробовать поступить по рекомендации Ильи Уткина, из статьи на его сайте, — доработать установленный ModExtra.
Закачал на сайт архив с Гитхаба, построил через build.transport.php, а вот готовый пакет устанавливаться никак не хочет. Ни сразу после сборки, ни через поиск пакетов.
В логе ошибка:
[2015-10-03 21:40:14] (ERROR @ /connectors/index.php) Could not unpack package /home/k/konsta6g/uchet.vkr5.pro/public_html/core/packages/modextra-1.0.0-beta.transport.zip to /home/k/konsta6g/uchet.vkr5.pro/public_html/core/packages/. SIG: modextra-1.0.0-beta
С установкой готовых дополнений проблем ни разу не было.
Стоит MODX Revo версии 2.3.6-pl
Что можете посоветовать в данной ситуации?
Решил попробовать использовать ModExtra для быстрого создания пользовательской таблицы в админке.
Курс Василия читал, но решил для начала попробовать поступить по рекомендации Ильи Уткина, из статьи на его сайте, — доработать установленный ModExtra.
Закачал на сайт архив с Гитхаба, построил через build.transport.php, а вот готовый пакет устанавливаться никак не хочет. Ни сразу после сборки, ни через поиск пакетов.
В логе ошибка:
[2015-10-03 21:40:14] (ERROR @ /connectors/index.php) Could not unpack package /home/k/konsta6g/uchet.vkr5.pro/public_html/core/packages/modextra-1.0.0-beta.transport.zip to /home/k/konsta6g/uchet.vkr5.pro/public_html/core/packages/. SIG: modextra-1.0.0-beta
С установкой готовых дополнений проблем ни разу не было.
Стоит MODX Revo версии 2.3.6-pl
Что можете посоветовать в данной ситуации?
[modExtra] Update таблиц своего компонента
Добрый день!
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
- У нас есть файл схемы mycomponent.mysql.schema.xml, который поставляется вместе с компонентом (или его новой версией) и содержит актуальную информацию о структуре пользовательских таблиц.
- У нас есть БД в которой может не быть наших таблиц (установка с нуля), а могут быть (как правильной, так и неправильной структуры).
toggleTVSet
Доброе утро, в свободное время ищу интересные дополнения и готовые решения к MODx.
Вот, роясь на гитхабе, нашла приложение toggleTVSet.
Его смысл: в зависимости от значения определенного ТВ должны показываться необходимые нам ТВшки.
Из минусов:
Вот, роясь на гитхабе, нашла приложение toggleTVSet.
Его смысл: в зависимости от значения определенного ТВ должны показываться необходимые нам ТВшки.
Из минусов:
- плагин и сниппеты надо устанавливать вручную
- в плагине прописать Id TV-параметра (одного), от значения которого будут скрываться\показываться другие Тв-шки.
[pdoTools] 2.0.0-beta c шаблонизатором Fenom
Представляю вам новую версию pdoTools со встроенным шаблонизатором Fenom.
Это очередная попытка решить вопрос с очень бедным MODX шаблонизатором, который умеет очень мало. Первая «велосипедная» попытка была представлена здесь, а сейчас всё гораздо серьёзнее.
Если вы не знакомы с Fenom, то советую прочитать вот эту заметку на Хабре, а потом пробежаться по документации на GitHub.
Это очередная попытка решить вопрос с очень бедным MODX шаблонизатором, который умеет очень мало. Первая «велосипедная» попытка была представлена здесь, а сейчас всё гораздо серьёзнее.
Если вы не знакомы с Fenom, то советую прочитать вот эту заметку на Хабре, а потом пробежаться по документации на GitHub.
Возможности
- Включение поддержки Fenom раздельно для каждого сниппета pdoTools.
- Можно использовать плейсхолдеры MODX и теги Fenom одновременно. Но быстрее будет использовать что-то одно.
- Если в чанке нет плейсхолдеров MODX, то парсер MODX не запускается
- Если в чанке нет тегов Fenom, то он тоже не запускается.
- @INLINE чанки работают
[VirtualPage] - Виртуальные страницы.
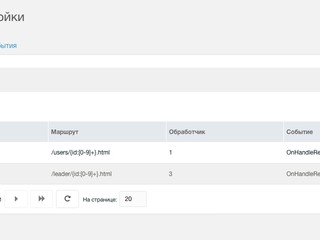
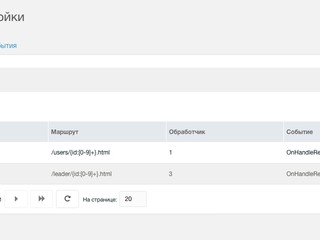
Реализует виртуальные страницы для MODx.
Планировался для modstore.pro/packages/users/userprofile, но руки дошли только сейчас.
Роутинг реализован на github.com/nikic/FastRoute

Планировался для modstore.pro/packages/users/userprofile, но руки дошли только сейчас.
Роутинг реализован на github.com/nikic/FastRoute

Привязка встроенных объектов к кастомным
В силу ряда причин, мне потребовалось в свой кастомный объект, имеющий свою таблицу в бд и наследующий xPDOSimpleObject, добавить привязку к стандартному объекту MODX. Например, modUser.
Сделать это с помощью aggregates и composites в схеме моего кастомного объекта не получилось (собственно, добавление в схему связи с нативным modx-объектом ни к чему не привело — связи не появилось). Я полагаю, это свзяано с тем, что в схеме modx.mysql.schema.xml свзяи с моим кастомным объектом как не было, так и нет.
Сделать это с помощью aggregates и composites в схеме моего кастомного объекта не получилось (собственно, добавление в схему связи с нативным modx-объектом ни к чему не привело — связи не появилось). Я полагаю, это свзяано с тем, что в схеме modx.mysql.schema.xml свзяи с моим кастомным объектом как не было, так и нет.

