Иван Бочкарев
С нами с 11 июня 2013; Место в рейтинге пользователей: #11Хватить это терпеть! Или зачем столько чанков в FormIt!?
Привет сообществу!
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.
Экскурс как можно использовать vuejs в место extjs и не запариться.
Это не статься в стиле «я написал торт/тудушку/ещечтото на rea extjs и vue и вот что у меня получилось». Это просто инструкция как можно без особых усилий писать на чем-то стороннем (в моем случае vue).
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
Полезные методы xPDOCacheManager
Класс xPDOCacheManager реализует механизм кеширования в MODX. Кеш у нас хранится в файлах, а значит, этот класс может помочь нам в работе с файловой системой.
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
Чтобы иметь доступ к методам класса xPDOCacheManager, нужно получить экземпляр этого класса. Это делается одной строчкой:
$cache = $modx->getCacheManager();xPDOCacheManager::writeFile
Первый метод поможет нам записывать данные в файл. Работает он очень просто:
$cache->writeFile(MODX_BASE_PATH . 'filename.txt', 'Текст');Оптимизация сайта на MODX
Мне дали задание оптимизировать сайт https://mebmart.by для https://developers.google.com/speed/pagespeed/insights/. Я с задачей оптимизации сталкиваюсь первый раз. К сожалению, инструкций по оптимизации сайта на MODX не нашел. Поэтому хочу сделать такую инструкцию. Надеюсь, в комментариях, более опытные разработчика подскажут что и как еще можно сделать.
Modx restfull api
Доброго времени дня!
Начал изучать vue.js и встал вопрос как сдружить vue с modx?
Есть ли готовое решение для реализации рест апи?
Начал изучать vue.js и встал вопрос как сдружить vue с modx?
Есть ли готовое решение для реализации рест апи?
mFilter2 и оптимизация скорости на 7k товарах

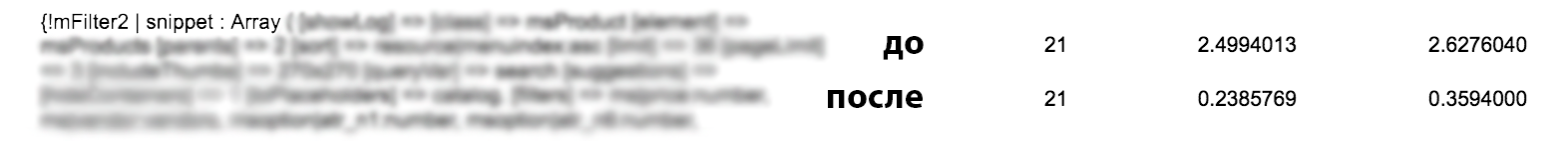
Всем, кто хоть раз пытался завести mFilter2 на большом кол-ве товаров и хотя-бы 10 опциях в фильтре, известно, что тормозов не избежать. Вот и мне попался на днях сайт, в котором, казалось бы, всего-то 7000 товаров и 10 опций на странице каталога. Однако сниппет фильтра отрабатывал за 3-4 секунды. Переписал на Fenom — стал отрабатывать за 2-3 секунды.
Не годится! Тем более, что у заказчика было требование: «Чтобы сайтом было комфортно пользоваться». Что-ж, взял задачу — надо решать!
Дебаг показал, что проблема в методе mse2FiltersHandler::getMsOptionValues, а именно в запросе (7k товаров!), который выглядит как-то так:
SELECT `product_id`, `key`, `value` FROM `modx_ms2_product_options` AS `msProductOption`
WHERE (`msProductOption`.`product_id` IN (3394,3408,еще 7 тысяч ID)
AND `msProductOption`.`key` IN ('atr_n1','atr_n6','atr_n5','atr_n12','atr_n43','atr_n46','atr_n29','atr_n11','atr_n44','atr_n2'))Шаблон сортировки для mFilter2
Здравствуйте, у меня в категории выводится сортировка вот в таком виде
<div class="sorting__cat sorting__cat-top" id="mse2_sort">
<a href="#" data-sort="resource|pagetitle" data-dir="[[+mse2_sort:is=``:then=`desc`]]"
data-default="desc"
class="sort" >Название <span></span></a>
<a href="#" data-sort="ms|price" data-dir="[[+mse2_sort:is=`ms|price`:then=`desc`]]" data-default="desc" class="sort">Цена <span></span></a>
</div>Семантически правильныe Breadcrumbs на pdoCrumbs
Верстая очередной проект для замороченных на SEO клиентов, столкнулся с тем, что pdoCrumbs конечно хорош в своей программной логике, но приведенные в документации примеры не совсем верно построены с точки зрения SEO и архитектуры HTML.
Под катом сам код, мои заметки и несколько полезных комментариев.

Под катом сам код, мои заметки и несколько полезных комментариев.

Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Связи объектов в CustomExtra
Сегодня я покажу, как быстренько модернизировать CustomExtra, чтобы объекты можно было связать друг с другом.

Для начала представим гипотетическую ситуацию, в которой у нас на сайте есть некие «Предметы» и с каждым предметом можно проводить некие «Операции». Попробуем связать Предметы и Операции.

Для начала представим гипотетическую ситуацию, в которой у нас на сайте есть некие «Предметы» и с каждым предметом можно проводить некие «Операции». Попробуем связать Предметы и Операции.

