Иван Бондаренко
С нами с 30 января 2013; Место в рейтинге пользователей: #91Super MODx SEO-strict +ускоряем фронтенд
Михаил задал вопрос про канонизацию урлов в MODx.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
[MobileDetect] Мобильная версия для вашего сайта
Предлагаю вашему вниманию новое дополнение для создания мобильной версии сайта.
Еще вчера утром я не знал, что буду его писать, но так вышло. Логика целиком повторяет Mobile Detection из официального репозитория, но:
Еще вчера утром я не знал, что буду его писать, но так вышло. Логика целиком повторяет Mobile Detection из официального репозитория, но:
- Используется класс mobiledetect.net
- Отдельно определяются планшеты
- Всё написано с нуля, так что код гораздо лучше
- Тем более, что оригинал не обновлялся с мая 2011 года
Очистка кеша при добавлении ресурсов из frontend
Всем доброго дня!
Стояла задача — сделать сайт с функционалом интернет-магазина, с возможностью добавления товаров продавцами (пользователями), а не админом. Реализовал это через formit2resource, с фронтенда. Товары добавляются, все поля заполняются корректно, и в общей ленте товаров в виде превью тоже видны. Но зайти на товар не возможно — по ссылке переводит на главную.
Стояла задача — сделать сайт с функционалом интернет-магазина, с возможностью добавления товаров продавцами (пользователями), а не админом. Реализовал это через formit2resource, с фронтенда. Товары добавляются, все поля заполняются корректно, и в общей ленте товаров в виде превью тоже видны. Но зайти на товар не возможно — по ссылке переводит на главную.
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]Tickets, как вывести только черновики?
Подскажите пожалуйста способ вывести только свои черновики в Tickets!
[[!pdoPage?
&element=`getTickets`
&user=`[[!+modx.user.id]]`
&showUnpublished=`???`
]][CallBack] Обратный звонок
Раз из раза приходилось настраивать одно и то же решение для вывода формы обратного звонка, и мне это надоело. Поэтому создал данный компонент на основе этого решения. А решение такое: на сайте каким-либо образом выводится ссылка «Обратный звонок», по нажатию на которую выводится модальная форма. В этой форме пользователь может указать свой номер телефона и как к нему обратиться при звонке. Такой нехитрый, но полезный прием для повышения конверсии сайта.
Как работает компонент:
При установке он подтягивает компоненты AjaxForm и FormIt, с помощью которых, собственно, происходит вывод и обработка формы, хотя они теоретически могут быть заменены с помощью параметров &wrapperSnippet и &snippet соответственно. Все параметры по умолчанию настроены так, чтобы при установке и простом вызове сниппета [[callBack]] получить рабочий обратный звонок.
Как работает компонент:
При установке он подтягивает компоненты AjaxForm и FormIt, с помощью которых, собственно, происходит вывод и обработка формы, хотя они теоретически могут быть заменены с помощью параметров &wrapperSnippet и &snippet соответственно. Все параметры по умолчанию настроены так, чтобы при установке и простом вызове сниппета [[callBack]] получить рабочий обратный звонок.
Тэги к тикетам
Хотелось бы почитать, что предложит многоуважаемое сообщество, а в конце обсуждения я напишу свои «хотелки». Всем спасибо.
Заранее благодарен за участие.
Заранее благодарен за участие.
[pdoTools] 1.10.0 с ajax пагинацией из коробки
Еще один предпраздничный сюрприз — новая версия pdoTools, который добавляет любимую многими ajax пагинацию сразу в комплект дополнения.
Основы можно почитать в анонсе предыдущей версии, а я вам расскажу, что нового.
Все изменения касаются только одного сниппета pdoPage, у которого появилась масса новых параметров.
Первым делом это:
Основы можно почитать в анонсе предыдущей версии, а я вам расскажу, что нового.
Все изменения касаются только одного сниппета pdoPage, у которого появилась масса новых параметров.
Первым делом это:
- frontend_js — Ссылка на javascript для подключения сниппетом.
- frontend_css — Ссылка на css стили оформления для подключения сниппетом.
- default — стандартная ajax-пагинация, как на главной modx.pro.
- button — загрузка новой страницы при нажатии на кнопку.
- scroll — загрузка новой страницы при прокрутке.
[PayAndSee] - Заплати и смотри
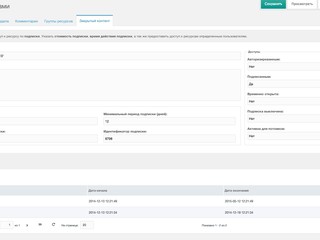
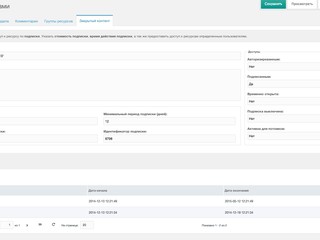
Хочу представить вам новый компонент [PayAndSee].
Реализует закрытые ресурсы на MODx. Создание подписки на ресурс, выбор подписки и оплата платной подписки со счета [msProfile] пользователем самостоятельно, а так же подписка пользователей в админке сайта.

Дополнение в Магазине: store.simpledream.ru/packages/ecommerce/payandsee.html
Реализует закрытые ресурсы на MODx. Создание подписки на ресурс, выбор подписки и оплата платной подписки со счета [msProfile] пользователем самостоятельно, а так же подписка пользователей в админке сайта.

Дополнение в Магазине: store.simpledream.ru/packages/ecommerce/payandsee.html
Автоматическая генерация оглавления страницы
На днях появился вопрос об автоматическом создании оглавления статьи, а позже где-то проскочил комментарий, мол неплохо бы такое добавить на docs.modx.pro — там же все документы хорошо структурированы.
И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:




