Дмитрий Суворов
С нами с 01 августа 2013; Место в рейтинге пользователей: #220[ExtJS] Расширяем нативную гриду юзеров

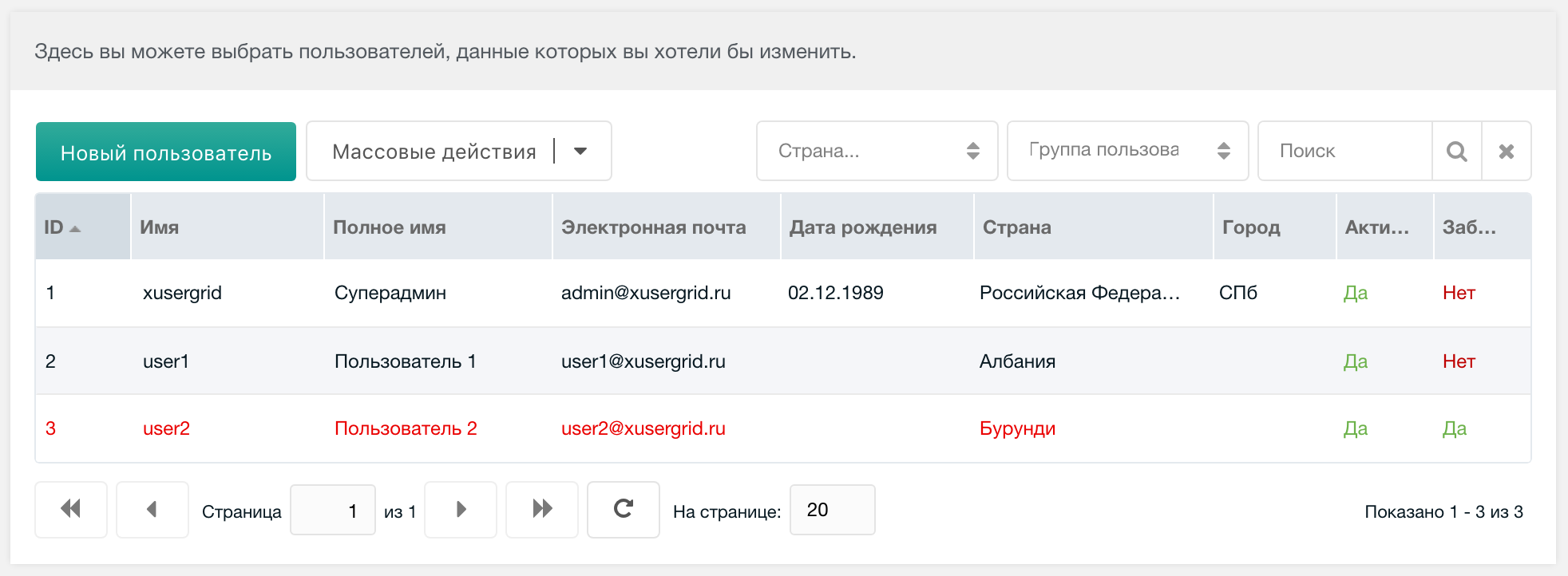
После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
Фильтр связей по мастеру и характеристикам "раба"
Добрый день. Имеется следующая структура — есть база товаров, разбитая по категориям. Например
-Asus
--N Series
---Asus N53
---Asus N73
--A Series
---Asus A53
---Asus A73
-Acer
--Aspire
---Aspire 50C
---Aspire 60C
…
И так далее
И имеется база комплектующих — которые связаны связью «один ко многим» (к одному товару подходит много комплектующих).
Требуется собственно искать комплектующие, которые подходят к Товарам выбранной категории, например «Комплектующие для всех Asus N53» или «Комплектующие для ASUS», но так же требуется и фильтровать полученные результаты по цене или например наличию данной комплектующей.
Собственно вопрос — возможно ли это сделать средствами mFilter2 или необходимо изобретать что-то своё?
-Asus
--N Series
---Asus N53
---Asus N73
--A Series
---Asus A53
---Asus A73
-Acer
--Aspire
---Aspire 50C
---Aspire 60C
…
И так далее
И имеется база комплектующих — которые связаны связью «один ко многим» (к одному товару подходит много комплектующих).
Требуется собственно искать комплектующие, которые подходят к Товарам выбранной категории, например «Комплектующие для всех Asus N53» или «Комплектующие для ASUS», но так же требуется и фильтровать полученные результаты по цене или например наличию данной комплектующей.
Собственно вопрос — возможно ли это сделать средствами mFilter2 или необходимо изобретать что-то своё?
Редирект на свою страницу после оформления заказа
Для Minishop2 версий >= 2.4.* Думаю, информация будет полезна начинающим разработчикам: можно на простой задаче заодно и немного разобраться в логике работы магазина.
[Решено] Как добавить новое поле в таблицу заказов?
Возникла необходимость добавления нового поля в таблицу заказов.
В документации не нашёл ничего по этому вопросу. Также как и в поиске ничего дельного.
В документации сказано, что есть 4 вида служб — cart, order, delivery, payment
А order как я понял отвечает за процесс оформления заказа, а не за таблицу.
В документации не нашёл ничего по этому вопросу. Также как и в поиске ничего дельного.
В документации сказано, что есть 4 вида служб — cart, order, delivery, payment
А order как я понял отвечает за процесс оформления заказа, а не за таблицу.
Проблема с AjaxForm
Всем привет.
Столкнулся с такой проблемой:
На страницу через чанк выводится pop-up форма, чанк выводится вот так:
Столкнулся с такой проблемой:
На страницу через чанк выводится pop-up форма, чанк выводится вот так:
{include 'POP_UP'}{'!AjaxForm' | snippet : [
'snippet' => 'FormIt',
'form' => 'form_tpl.Callback_popup',
'hooks' => 'spam,email',
'emailTpl' => 'form_tpl_report.Callback_popup',
'emailTo' => '[[#1.form.emailTo]]',
'emailFrom' => '{$_modx->config.emailsender}',
'emailFromName' => '{$_modx->config.site_name}',
'emailSubject' => 'Заказ звонка с {$_modx->config.site_url}',
'validate' => 'workemail:blank,phone:required',
'validationErrorMessage' => 'В форме содержаться ошибки!',
'successMessage' => 'Спасибо! Ваше сообщение успешно отправлено',
]}Следующая страница
Доброго дня в каталоге товара хочу вывести ссылку на следующую страницу в стиле самого каталога.
Помогите как реализовать ссылку на следующую страницу при этом оставить пагинацию
показывать вперед пока есть куда переключать, если это все будет работать на феном огромное спасибо умным мальчикам.

Помогите как реализовать ссылку на следующую страницу при этом оставить пагинацию
показывать вперед пока есть куда переключать, если это все будет работать на феном огромное спасибо умным мальчикам.

Как вывести не обрезанные миниатюры?
Вывел 4 ресурса, но картинка обрезается joxi.ru/bmoORa7hpL4lmy а надо во всю длину joxi.ru/a2XelMPfnzYGAg
Вот так вывожу 4 товара:
Вот так вывожу 4 товара:
Множетственная ReCaptcha2 на 1 стр + Ajaxform
default в pdoPage при Fenom, как?
Здравствуйте уважаемое сообщество!
Подскажите, пожалуйста, как переписать данную конструкцию под Fenom
Подскажите, пожалуйста, как переписать данную конструкцию под Fenom
[[!pdoPage:default=`Ничего не найдено.`?
...
]]{'!pdoPage' | snippet : [
...
]}Добавление дополнительных полей в корзину
Добрый день, видел много тем по данному вопросу, но ответа для себя не нашел. Есть вызов migx таблицы в чанке tpl.msOrder
<div id="PickupBlock">
<h3>Пункты самовывоза</h3>
<select>
[[GetImageList?
&tpl=`pickupTPL`
&tvname=`Pickup`
&docid=`22`
]]
</select>
</div>tpl.msEmail.new.manager

