Андрей
С нами с 09 апреля 2015; Место в рейтинге пользователей: #68Вывод изображения в Заказы>Покупки (админка Minishop2)
Всех приветствую.
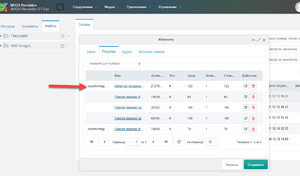
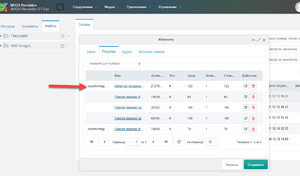
Первый раз с Minishop. Столкнулся с вопросом: как выводить изображение в окне заказов, а именно в табе «Покупки».
Попробовал в лоб добавить к системной настройке ms2_order_product_fields: product_thumb
Теперь в таблице выводится путь к превью изображения. А как сделать чтобы там было именно изображение?

Первый раз с Minishop. Столкнулся с вопросом: как выводить изображение в окне заказов, а именно в табе «Покупки».
Попробовал в лоб добавить к системной настройке ms2_order_product_fields: product_thumb
Теперь в таблице выводится путь к превью изображения. А как сделать чтобы там было именно изображение?

Вывод модификаций msOptionsPrice2 в окне заказа minishop2, при добавлении товара.
Всем привет, столкнулся с задачей сделать выбор модификаций компонента msOptionsPrice2, при добавлении товара в заказ минишопа, в админке.
[РЕШЕНО] pdoPage не отдает 404
Здравствуйте. Проблема в следующем, пдоПейдж при переходе на страницу с не существующим номером отправляет на первую страницу. Мне же надо, что бы он отдавал 404. В настройках не нашел, колбеками тоже вроде нельзя так сделать. Подскажите плз где что подправить в компоненте. Спасибо за ответы!
UPD: в сниппете pdoPage находим строку 157
UPD: в сниппете pdoPage находим строку 157
return $pdoPage->redirectToFirst($isAjax);$modx->sendErrorPage();Оформление заказа без перезагрузки страницы
Необходимо сделать оформление заказа на minishop2 без перезагрузки страницы. При успешном создании заказа необходимо вывести модальное окно с сообщением о том, что заказ успешно оформлен. Подскажите, пожалуйста, каким образом это лучше сделать?
[textAdvs] Умная реклама в контенте страницы
 Компонент для встраивания блоков рекламы в [[*content]] ресурса при отображении страницы пользователю.
Компонент для встраивания блоков рекламы в [[*content]] ресурса при отображении страницы пользователю.Умеет:
* Размещаться до/после определённого по счёту тега
* Работать только на определённом шаблоне
* Отображать блоки объявлений один за другим (по мере обновления страницы)
* Подтягивать кастомные теги
MODX 2.7
Доступна новая версия MODX — 2.7.0
Изменений огромное количество, но вот самые интересные:
Изменений огромное количество, но вот самые интересные:
- Вместо простой очистки корзины, у нас теперь есть целый менеджер удалённых ресурсов — где их можно поискать, удалить окончательно, или восстановить.
- Добавлена новая системная настройка automatic_template_assignment для указания автоматического назначения шаблона новому ресурсу.
- Поддержка загрузки MODX через Composer
- Возможность установить MODX на хостинг через CLI (как логичное продолжение загрузки через Composer). Таким образом, теперь можно ставить MODX на сервер одной консольной командой.
- Добавлены настройки для автоматизации статических элементов (типа автоматом создавать файлы для них)
- Новое системное событие OnBeforeRegisterClientScripts даёт возможность манипуляции со скриптами и стилями перед их включением на страницу.
HybridAuth [3.0.0-rc], Facebook. Не работает.
Всем привет!
Помогите с настройкой пожалуйста. Нигде не нашёл актуального работающего рецепта.
Через FB — переходит на facebook*, где вываливается сообщение
"URL заблокирован: Не удалось выполнить переадресацию, поскольку конечный URI не внесен в «белый» список в разделе приложения «Клиентские настройки OAuth». Убедитесь в том, что вход с помощью OAuth включен для клиента и веб-форм, а также добавьте все домены вашего приложения в качестве действительных URI для переадресации OAuth."
fb_keys: {«keys»:{«id»:«тут всё правильно»,«secret»:«тут всё правильно»},«scope»:«email,public_profile»}
Помогите с настройкой пожалуйста. Нигде не нашёл актуального работающего рецепта.
Через FB — переходит на facebook*, где вываливается сообщение
"URL заблокирован: Не удалось выполнить переадресацию, поскольку конечный URI не внесен в «белый» список в разделе приложения «Клиентские настройки OAuth». Убедитесь в том, что вход с помощью OAuth включен для клиента и веб-форм, а также добавьте все домены вашего приложения в качестве действительных URI для переадресации OAuth."
fb_keys: {«keys»:{«id»:«тут всё правильно»,«secret»:«тут всё правильно»},«scope»:«email,public_profile»}
*Meta, которой принадлежат facebook и instagram признана экстремистской в России
[msWallpapers] Продвинутая форма для заказа обоев
 Компонент создаёт расширенную форму заказа для выбора обоев. Работает только с miniShop2.
Компонент создаёт расширенную форму заказа для выбора обоев. Работает только с miniShop2.Умеет:
* Запоминать выбранную область текстуры,
* Считать стоимость за квадратный метр,
* Выводить превью выбранного фрагмента в корзине,
* Выгружать данные заказа в формате PDF в бекенде.
Можно:
* Указать размер стены, на которую будут клеиться обои,
* Выбрать фрагмент размноженной по горизонтали текстуры,
* Отзеркалить текстуру в области предпросмотра,
* Сделать обои чёрно-белыми,
* Показать вертикальные полосы для ориентира.
Демо версия
* Форма в модальном окне с предварительным выбором текстуры
* Форма встроена прямо в страницу товара
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
[mWebRTC] Видеочат админа с клиентом.
Данный компонент реализует видеочат в формате админ/гость, т.е. сидит админ на сайте и любой пользователь может связаться с ним. Своеобразная консультация/техподдержка с возможностью подключения видеокамеры.
Возможности
Возможности
- Видеочат между пользователем и администратором сайта
- Пуш-уведомления в качестве оповещения
- Очередь между пользователями
- Также присутствует простенький чат для клиентов в очереди


