Готовые решения
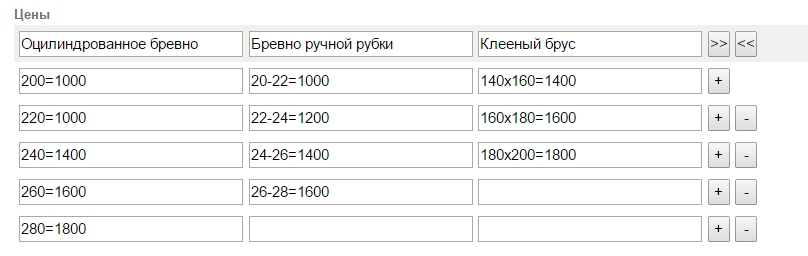
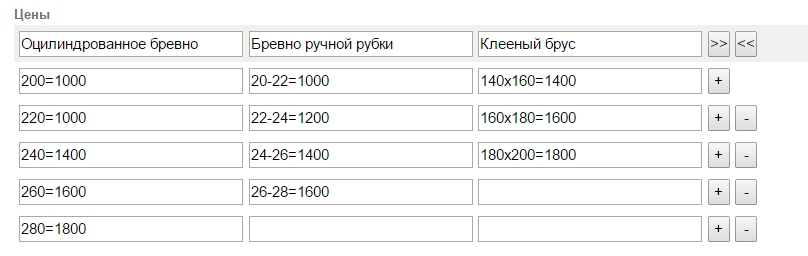
TvTable - таблица
Добрый день! Понадобилась мне тут табличка в виде Тв-параметра, в которой можно менять не только кол-во строк, но и столбцов. Поэтому migx не подходит (
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
В общем, было найдено решение, но как оказалось оно для EVO =(

В итоге взяла его за основу и переписала.
Вывод новостей начинающиеся с букв/цифр и т.п
Пример:
site.ru/catalog/А
site.ru/catalog/Б
site.ru/catalog/В[mSearch2] Поиск в найденном. Реализация
Поиск в найденном — удобный механизм последовательного органичения поисковой информации. Многие помнят, что до лета 2014 у Яндекса была такая замечательная возможность. И сколько шума на форумах было, когда её убрали.
На mSearch2 можно достаточно легко реализовать такую возможность. Нужны всего лишь сам mSearch2 и бутылочка пива. Открываем и то и другое, и поехали.
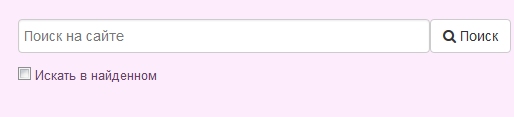
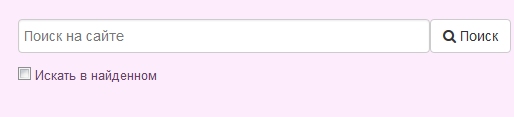
1. Первым делом добавляем в форму чанка tpl.mSearch2.form чекбокс.

Вот и все. Отмечаем галочку и ищем. :)
На mSearch2 можно достаточно легко реализовать такую возможность. Нужны всего лишь сам mSearch2 и бутылочка пива. Открываем и то и другое, и поехали.
1. Первым делом добавляем в форму чанка tpl.mSearch2.form чекбокс.
<input type="checkbox" value="1" name="sinf" id="sinf" /> Искать в найденном
Вот и все. Отмечаем галочку и ищем. :)
Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]][update] Общая база товаров для разных контекстов
Очень долго не получалось заставить работать товары minishop2 на других контекстах, с выводом через сниппет нет проблем, а вот с ссылками и корзиной беда.
Использовал sendForward, с ним куча гемороя, но случайно наткнулся на вот это:
Использовал sendForward, с ним куча гемороя, но случайно наткнулся на вот это:
$modx->resource = $modx->getObject('modResource', $id);
$modx->request->prepareResponse();
exit();[mFilter] Работа сниппета с пагинатором pdoPage
Практически в каждом магазине есть и требуется вставлять фильтры. И так как в моём случае не требуется сильно сложных фильтров, я решил использовать компонент mSearch и входящий в него сниппет mFilter. Но при желании подружить фильтр с pdoPage столкнулся с некоторыми проблемами, причём не я один.
Попробуем же с вами подружить mFilter и pdoPage. Для настройки mSearch и отдельно mFilter есть отличный мануал, который был написан почти два года назад, но не потерял своей актуальности и полноты.
Попробуем же с вами подружить mFilter и pdoPage. Для настройки mSearch и отдельно mFilter есть отличный мануал, который был написан почти два года назад, но не потерял своей актуальности и полноты.
Улучшения админ-меню. Раскрытие по клику и не только
Проскочил тут вопрос про скорость раскрытия верхнего меню в админке.
И вспомнилось мне, как меня жутко бесит это hover-меню.
Сколько раз я матерился случайно нажимая на случайный пункт на внезапно раскрывшемся подменю.
Или когда оно внезапно закрывается в самый неподходящий момент, потому что курсор вышел на доли секунды на пару пикселей за его пределы и приходится заново елозить мышкой в поисках нужного пункта и ждать эти грёбанные анимации…
Короче, выбрал время и, собственно, встречайте:
И вспомнилось мне, как меня жутко бесит это hover-меню.
Сколько раз я матерился случайно нажимая на случайный пункт на внезапно раскрывшемся подменю.
Или когда оно внезапно закрывается в самый неподходящий момент, потому что курсор вышел на доли секунды на пару пикселей за его пределы и приходится заново елозить мышкой в поисках нужного пункта и ждать эти грёбанные анимации…
Короче, выбрал время и, собственно, встречайте:
Проблема с обработкой [[[+name]]] и её решение
Доброго дня. Начал разрабатывать ИМ на miniShop2 и столкнулся с такой интересной проблемой.
По умолчанию в чанке tpl.msOptions.outer поле выводится подобным образом:
Но если внести свои правки, можно столкнуться с такой проблемой:

Попробуйте у себя, заменив стандартный код чанка tpl.msOptions.row на мой:
По умолчанию в чанке tpl.msOptions.outer поле выводится подобным образом:
<select name="options[[[+name]]]">[[+rows]]</select>Но если внести свои правки, можно столкнуться с такой проблемой:

Попробуйте у себя, заменив стандартный код чанка tpl.msOptions.row на мой:
<div class="group-item">
<input type="radio" name="options[[[+name]]]" value="[[+value]]" [[+selected]] required />
<label for="[[+value]]">[[+value]]</label>
</div>Модуль "Скидочный купон", пожелания, вложения
Ребята, привет.
Уже ранее в комментариях удалось немного обсудить, но тема была не профильная, поэтому начну тут отдельно.
У меня сейчас стоит задача на двух сайтах клиентов сделать систему скидочных купонов. Тот модуль со скидками, что сейчас — не подходит, так как он выставляет цену на товар и показывает уже со скидкой, а в данном случае скидка должна работать исключительно в корзине. Так как решать два раза одну и ту же задачу неразумно, имеет смысл решить ее один раз и качественно, а результат использовать повторно.
Итак, что имеем.
Уже ранее в комментариях удалось немного обсудить, но тема была не профильная, поэтому начну тут отдельно.
У меня сейчас стоит задача на двух сайтах клиентов сделать систему скидочных купонов. Тот модуль со скидками, что сейчас — не подходит, так как он выставляет цену на товар и показывает уже со скидкой, а в данном случае скидка должна работать исключительно в корзине. Так как решать два раза одну и ту же задачу неразумно, имеет смысл решить ее один раз и качественно, а результат использовать повторно.
Итак, что имеем.
Сниппет Declension для склонения слов
Предлагаю вашему вниманию небольшой сниппет для вывода склонения. Работает как фильтр вывода, использовать нужно примерно так:

Как видите, он применяется к любым тегам с числами, а в options нужно указать три формы слова (1 яблоко, 2 яблока и 10 яблок) для русского, или 2 (1 ticket, 2 tickets) для английского.
Для экспериментов можно повызывать сниппет с произвольными числами:
[[+balls]] [[+balls:declension=`балл,балла,баллов`]]
Как видите, он применяется к любым тегам с числами, а в options нужно указать три формы слова (1 яблоко, 2 яблока и 10 яблок) для русского, или 2 (1 ticket, 2 tickets) для английского.
Для экспериментов можно повызывать сниппет с произвольными числами:
15 [[*id:input=`15`:declension=`яблоко,яблока,яблок`]]

