Обновлено: Тема на HTML5Boilerplate и Bootstrap3

Привет всем!
Рад представить сообществу новую тему на HTML5Boilerplate и кастомизированном Bootstrap 3. Так что же в коробке?
Для начала скажу, что всё, что было в Bootstrap — осталось, кроме карусели и иконок — они вырезаны. Иконки заменены на Font Awesome. Карусель не заменена ничем, хотя очень хотели интегрировать Owl.Carousel. Вы можете использовать стиль старых кнопок, панелей, модальных окон и прочего, но.
Мы добавили такие интересные штуки:
- Разметка, «сетка» (на основе списков, пригодится для вывода товарной сетки),
- Разметка, «плитки» (аналог Masonry),
- Иконки Font Awesome,
- Адаптивные таблицы,
- Адаптивные табы,
- Дополнительные навигационные бары (+фиксированное меню после прокрутки),
- Информационные бары,
- Новые кнопки,
- Дополнительные панели,
- Дополнительные модальные окна,
- Дополнительные футеры (подвалы),
- Дополнительные Well-блоки,
- Многоуровневое меню (в теме используется pdoMenu, можно использовать WayFinder),
- Секции Callout,
- Разделители блоков,
- Интегрирован Bootstrap Select,
- Включен ScrollToTop,
- Прелоудер страницы.
Дефолтные стили для навигационных баров, модальных окон, панелей, кнопок и прочего — остались.
Всё, что не нравится или хочется изменить, можно переопределить в своём файле стилей. Создайте style.css, где вам угодно и пишите свои стили в нём. Существующие css- и js-файлы будут перезаписаны!
Чанки
В пакет входят стандартные чанки (в версии 1.0.3. были переименованы) и мы постарались угодить всем, итак:
- cbs.analytics — чанк для колов сбора статистики
- cbs.breadcrumbs — злебные крошки
- cbs.footer — подвал сайта
- cbs.head — тег head
- cbs.header — хэдер для лого, контактной информации и пр.
- cbs.infobar — информационный бар
- cbs.javascripts
- cbs.navbar — навигационное меню (2 типа)
cbs.navbar.row — навигационное менюудалено в версии 1.0.4- cbs.preloader — прелоудер страницы
- cbs.sidebar — заготовка для сайдбара
- cbs.styles — подключаемые стили
- cbs.system — вывод системной информации о генерации страницы
- cbs.verification — коды верификации от поисковых систем
- cbs.warning — предупреждение о старом браузере
Немного скриншотов:
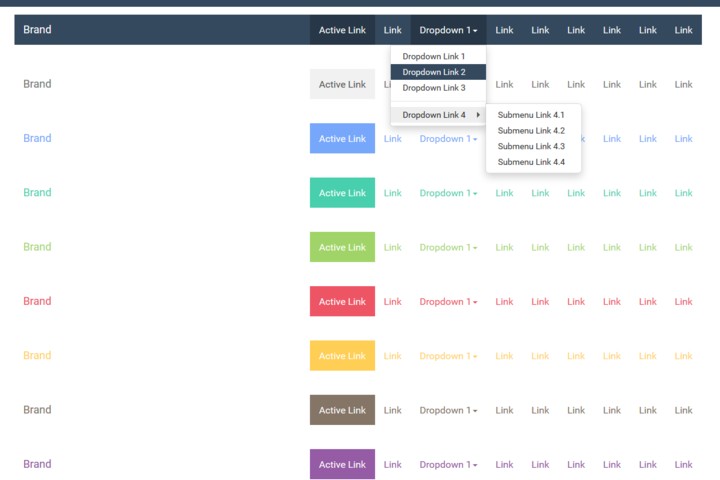
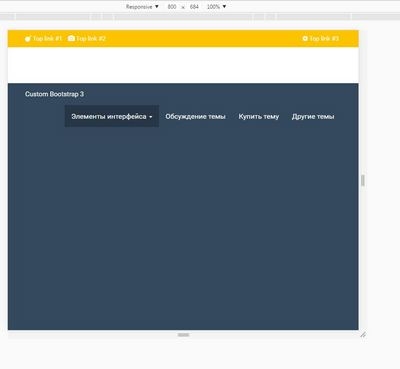
Навигационное многоуровневое меню

Плитки

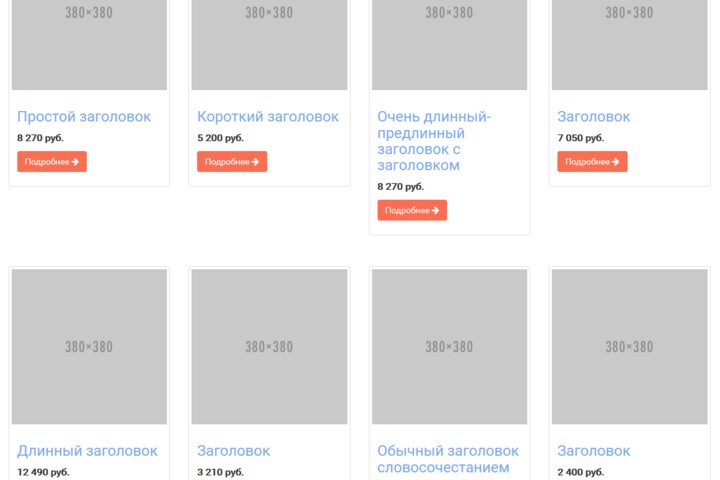
Сетка

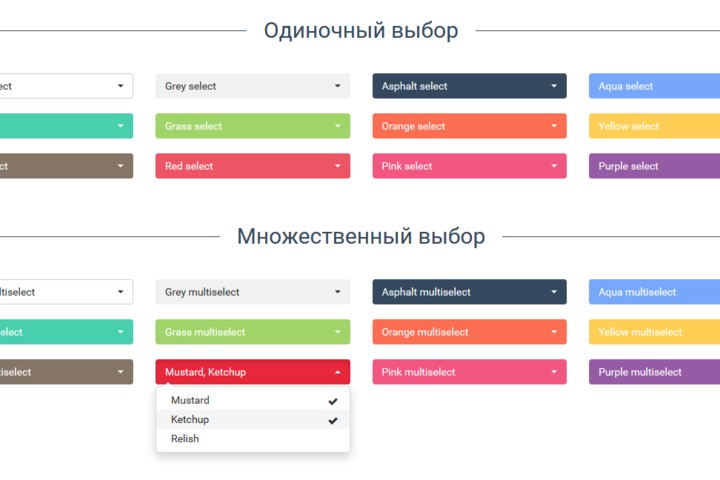
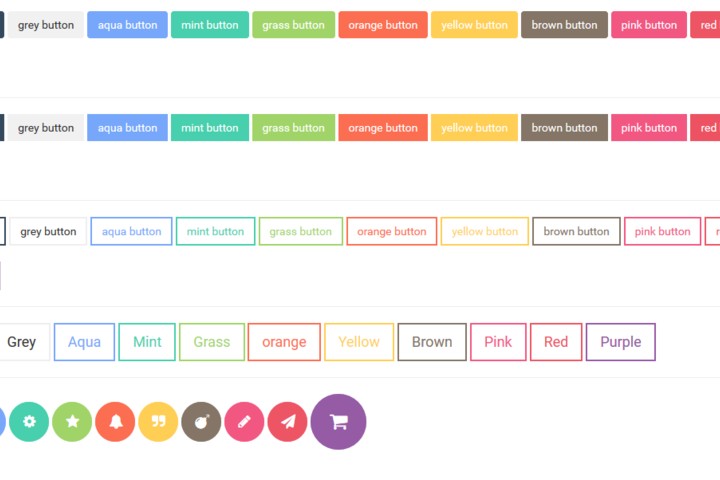
Селекты

Кнопки

Аккордеон

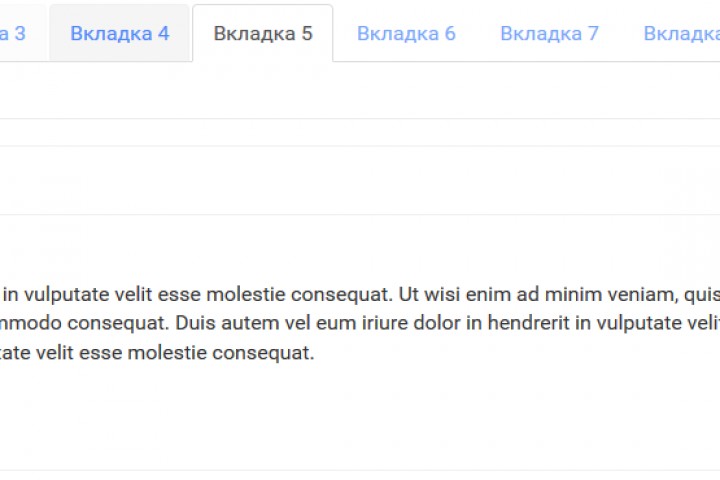
Табы

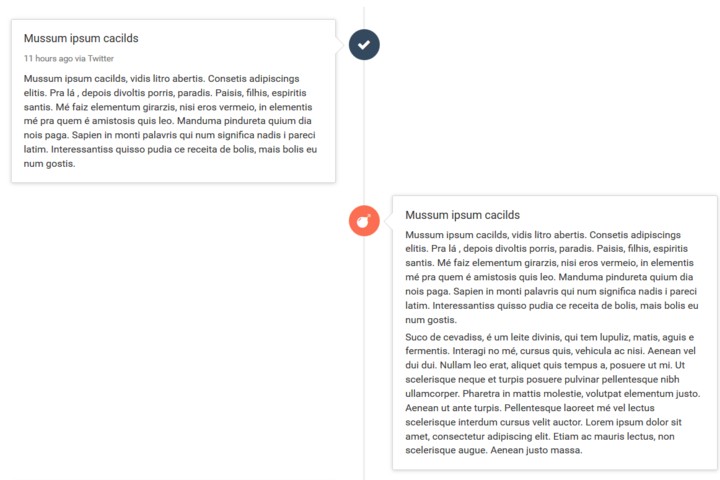
Хронология (Timeline)

Разделители

Модальное окно (вообще их 10 вариантов + дефолтное)

Панели

Секции Callout (призывы к действию)

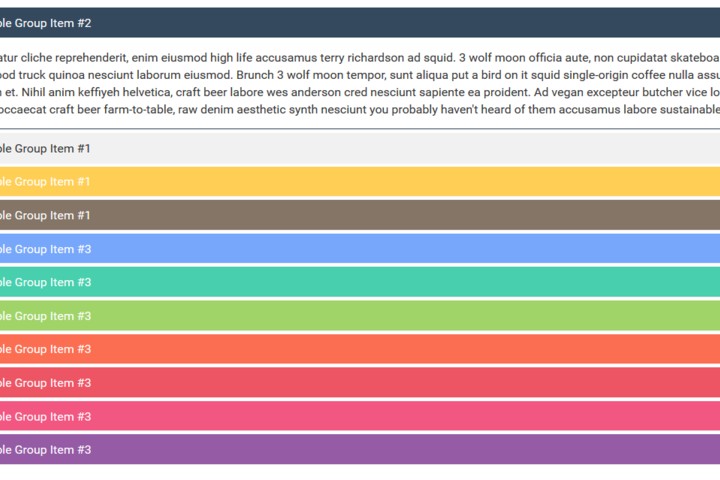
Информационные бары

Well-блоки

Подвал

А вообще, есть демо-сайт, всё можно пощупать:
cbs.demo.devdevel.net
Купить базовую тему можно в магазине.
Есть вопросы, задавайте!
UPD: обновили пакет, текущая версия 1.0.3
В нём
- переименованы шаблоны (добавлен префикс «tpl.cbs»)
- переименованы чанки (добавлен префикс «cbs.»)
- переименованы сниппеты (добавлен префикс «cbs»)
- новый цвет — brown, а так же панели, кнопки, модальные окна, навбар и пр. для этого цвета;
- добавлены цвета ссылок (11 цветов);
- добавлен Timeline — вывод записей в хронологическом порядке;
- новый класс «.sharp» для сброса закруглённых углов.
UPD: обновили пакет, текущая версия 1.0.4
- Изменено навигационное меню — вложенность теперь может любой (интегрирован SmartMenus)
- Удалён чанк cbs.navbar.row
- Обновлены иконки Font-Awesome до версии 4.5.0
- Изменено навигационное меню — добавлено оффсетное меню (выезжающее сбоку)
- Изменены цвета asphalt заменён на darkblue, grass на green. Добавлены цвета paleblue, palegreen
- Интегрирована карусель OWL (да, мы её всё-таки интегрировали)
- Добавлены кастомные labels и badges
- Обновлены иконки Font-Awesome до версии 4.6.3
- Удалён прелоудер страницы.
- Исправлены незначительные ошибки
- Исправлено боковое меню на мобильных устройствах (offcanvas)
- Обновлены иконки Font-Awesome до версии 4.7.0
- Исправлены незначительные ошибки
- Добавлены DataTable
- Кастомные предупреждения (alerts)
- Блоки с цветными фонами
- Добавлена кнопка btn-black
- Класс grey заменён на palegray
- Класс strong исправлен
- Обновление Bootstrap 3 до версии 3.3.7
- Обновление версии jQuery до 2.1.3
- Форматирование кода
- Кнопки с выпадающим меню
- Интеграция мегаменю
- Интеграция bxSlider
- Новые блоки (split), позволяющие тянуть 1 колонку до края браузера
- Интеграция мегаменю
- Обновление OWL-карусели до актуальной версии
- Обновление Bootstrap Select до актуальной версии
- Перевод чанков на Fenom
- Добавление Animate.css
- Удаление кастомных модальных окон
- Кнопки шаринга в социальных сетях (смотрите наш подвал)
- Прилипающее меню при прокрутке страницы
Комментарии: 80
Хорошая тема. За такую цену вполне оправдано!
Благодарю!
Для меня — это довольна крутая заготовка, интегрируем иногда под клиента необходимое, но честно говоря, редко. Добавить цвета — максимум.
Для меня — это довольна крутая заготовка, интегрируем иногда под клиента необходимое, но честно говоря, редко. Добавить цвета — максимум.
Круто выглядит, pdoTools обязателен?
Не обязательно использовать именно pdoTools.
Заменить можно:
Меню — Wayfinder (ваша тема и мы тоже пользуемся UltimateParent)
Хлебные крошки — Breadcrumbs или Breadcrumb (по мне, лучше).
Заменить можно:
Меню — Wayfinder (ваша тема и мы тоже пользуемся UltimateParent)
Хлебные крошки — Breadcrumbs или Breadcrumb (по мне, лучше).
Так любите «вэйфиндер и гетьресурс»?
Шикарная заготовка!
Благодарю!
Все конечно хорошо, но вот тут прыгает страница при прокрутке вниз (когда почти до конца доскролил). Полагаю эта штука будет появляться и на остальных страницах…
Да, высота страницы не полная, а скрипт срабатывает на прокрутку
Карусель не заменена ничем, хотя очень хотели интегрировать Owl.Carousel.— я так понимаю, что не поставили для «свободы выбора». А может, при инсталляции пакета стоит добавить опцию «установить Owl.Carousel — да\нет?»… и\или другие скрипты с подобным функционалом?
И если так, то и в настройках иметь возможность отключать не нужные CSS\JS таких галерей и т.п.
Скрипты собраны в один, так же как и CSS.
Выбор должен быть, кому Owl, кому TouchCarousel, кому Swipe. А всё мы хоть и можем запихнуть, но не будем, вес стилей и скриптов заметно увеличится.
Выбор должен быть, кому Owl, кому TouchCarousel, кому Swipe. А всё мы хоть и можем запихнуть, но не будем, вес стилей и скриптов заметно увеличится.
Купил, установил «побаловаться».
Стандартные чанки можно было бы и с суффиксом\префиксом в имени делать, ибо они затерли чанки уже имеющейся темы theme.bootstrap (сайт, конечно, тестовый)
Понятно, что на чистой инсталляции такого не будет. Но, может быть стоит к имени чанка название пакета добавлять?
Стандартные чанки можно было бы и с суффиксом\префиксом в имени делать, ибо они затерли чанки уже имеющейся темы theme.bootstrap (сайт, конечно, тестовый)
Понятно, что на чистой инсталляции такого не будет. Но, может быть стоит к имени чанка название пакета добавлять?
Благодарю за покупку!
В следующей версии обязательно подумаем над предложением
В следующей версии обязательно подумаем над предложением
Здесь разве есть что то сложное из за чего нужно покупать?
можно зайти на демо и так содрать ))) что нужно
Соберите кастомный Bootstrap, что тут сложного.
Хотите, выдирайте)
Хотите, выдирайте)
Продать, тоже надо уметь!
Знавал я застройщиков, которые сами делали все. И кирпичи и строгали доски и т.п., а потом строили из этих материалов дом- не все они дожили до новоселья :))
Я вижу, что предложенная тема отлично подходит для быстрого клепания лендингов, например. Т.е. затраты труда и времени ниже, скорость выше. А время — фактор решающий.
Я вижу, что предложенная тема отлично подходит для быстрого клепания лендингов, например. Т.е. затраты труда и времени ниже, скорость выше. А время — фактор решающий.
Лично я с подобными кастомными Bootstrap-решениями уже очень давно работаю, правда под себя вырезаю лишнее. Это действительно ОГРОМНАЯ экономия времени. Время, как заметили, фактор решающий. Производительность вырастает в разы.
Подходит не только для клепания лендингов, но и для corporate и commerce-решений. По мне, лучше показать Заказчику свёрстанный сайт, интерактивный прототип, чем решения от Axure (на них немало времени уходят).
Подходит не только для клепания лендингов, но и для corporate и commerce-решений. По мне, лучше показать Заказчику свёрстанный сайт, интерактивный прототип, чем решения от Axure (на них немало времени уходят).
Да, именно прототипирование уже в виде рабочей болванки на бутстрапе- огромное преимущество. На мелкие проекты делать рисованные прототипы вообще мало смысла, если только это оплачивается.
Так не только проектировать/рисовать, а ещё и знать саму программу, я про Axure в конкретном случае. У меня как бы с ней нет проблем, но мне проще даже с нуля сверстать интерактивный прототип, чем корячиться в Акшуре. Трудозатраты и времязатраты слишком большие.
в целом, хорошо. Спасибо
Рад, что понравилось. Пожалуйста! :)
Симпатично. А что за скрипт, который показывает «колесико» до полной загрузки области контента?
Прелоудер, в теме он есть.
«Колёсико» — анимированная иконка от Font Awesome, который интегрирован в тему.
«Колёсико» — анимированная иконка от Font Awesome, который интегрирован в тему.
Пакет был обновлён, в UPD (в топике) есть описание.
Просьба всем купившим тему, пишите отклики в отзывах к теме. Я буду в курсе, кто купил и буду напрямую высылать обновления, если они будут касаться стилевых файлов.
Просьба всем купившим тему, пишите отклики в отзывах к теме. Я буду в курсе, кто купил и буду напрямую высылать обновления, если они будут касаться стилевых файлов.
Почему в Tweeter Bootsrap никто не убирает outline у ссылок? Это специально так сделано?
a:focus {outline:none;}
При навигации с клавиатуры, эта рамка позволяет узнать, какой элемент активен, т.е. сейчас имеет фокус.
Кому надо, можно и сбросить
Кому надо, можно и сбросить
a:focus {
outline: none;
}a {
outline: none;
}
Тема обновлена.
На мой взгляд, внесено довольно важное изменение с меню и обновлены иконки Font-Awesome до версии 4.5.0.
На мой взгляд, внесено довольно важное изменение с меню и обновлены иконки Font-Awesome до версии 4.5.0.
А исходники стилей темы идут в комплекте?
LESS или SCSS?
LESS или SCSS?
Исходников нет и не будет.
По отдельной просьбе можем вырезать «ненужное» из стилей и скриптов.
По отдельной просьбе можем вырезать «ненужное» из стилей и скриптов.
Печаль… Без less\sass ковырять верстку совсем грустно.
Stan, скажите, пожалуйста, есть ли заготовки для MS2 в этой теме? Я новичок, ранее работал только с UIkit на базовом уровне. С HTML5Boilerplate — совсем пока не знаком.
Купил, ради поддержки этого направления- готовых тем для MODX.
Благодарю за поддержку!
Прошу прощения, забыл указать, что изменений много.
Все перечислены на сайте темы.
Самое главное, внедрили новый тип навигационного меню (offcanvas, выезжающее сбоку на мобильных девайсах).
Добавили карусель (owl carousel выбрана из-за поддержки тач-устройств), бейджи, лейблы. Изменили названия пары классов, добавили новые цвета. Исправили ошибки, которые нашли и про которые писали пользователи.
Следующая версия скорее всего не будет такой полной, а будет раскидана на цветовые схемы, которые будут представлять собой готовые темы для сайтов и интернет-магазинов.
Все перечислены на сайте темы.
Самое главное, внедрили новый тип навигационного меню (offcanvas, выезжающее сбоку на мобильных девайсах).
Добавили карусель (owl carousel выбрана из-за поддержки тач-устройств), бейджи, лейблы. Изменили названия пары классов, добавили новые цвета. Исправили ошибки, которые нашли и про которые писали пользователи.
Следующая версия скорее всего не будет такой полной, а будет раскидана на цветовые схемы, которые будут представлять собой готовые темы для сайтов и интернет-магазинов.
Здравствуйте! При просмотре темы в Developer Tools в режиме iPad, например, при нажатии на любой элемент ниже, navbar превращается в тыкву. Подскажите, это косяк Developer Tools, или на живом планшете так же будет?


Такая проблема действительно всплыла и сейчас всё исправлено. Можно обновляться!
Обновился, всё нормально. Спасибо!
Проверено на всех девайсах, не эмуляторах. Всё хорошо!
Снимаю вопрос. Поторопился. Хром козлячит)
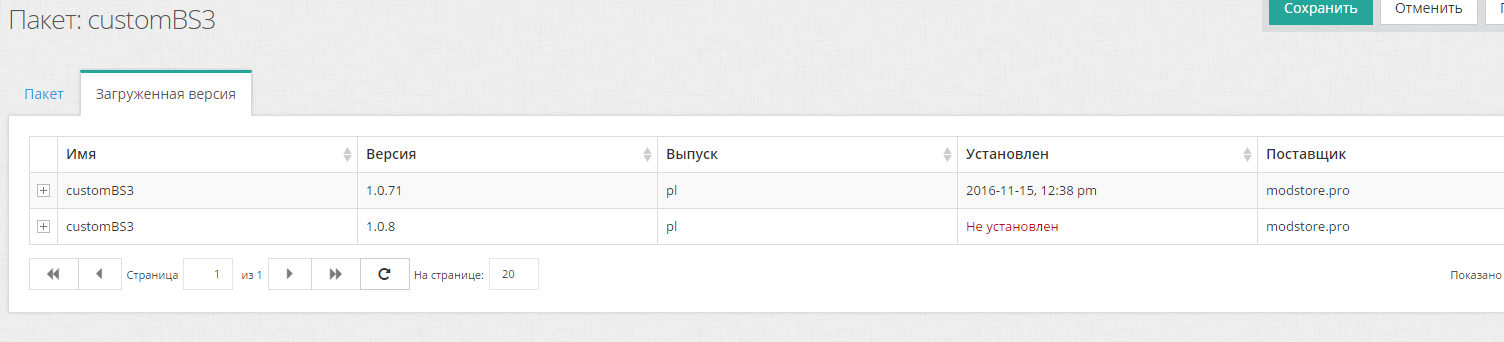
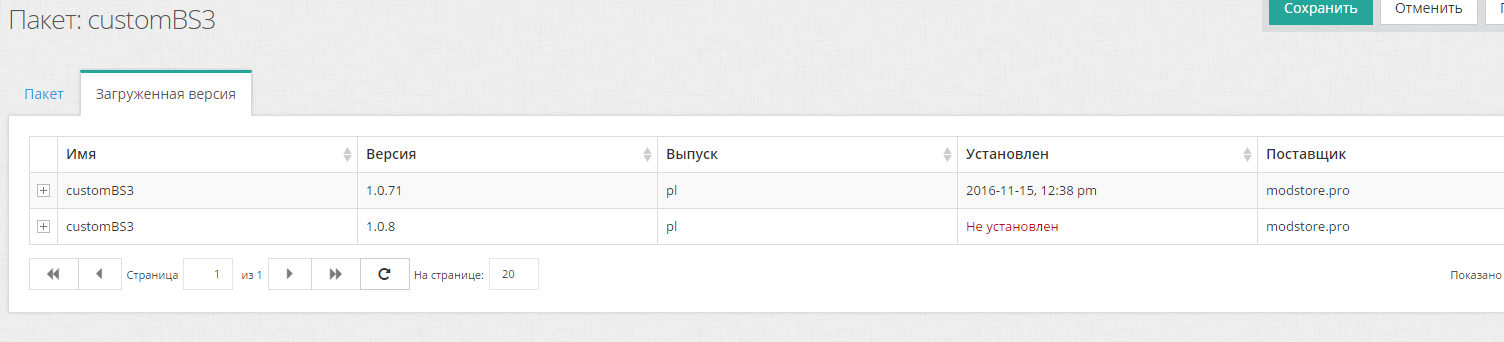
UPD: обновили тему, текущая версия 1.0.8
Добавлены DataTable
Кастомные предупреждения (alerts)
Блоки с цветными фонами
Добавлена кнопка btn-black
Класс grey заменён на palegray
Класс strong исправлен
Демо: cbs.demo.devdevel.net
Добавлены DataTable
Кастомные предупреждения (alerts)
Блоки с цветными фонами
Добавлена кнопка btn-black
Класс grey заменён на palegray
Класс strong исправлен
Демо: cbs.demo.devdevel.net
Это вы, конечно, молодцы. Только что ж у вас предыдущая версия была 1.0.71, а нынешняя 1.0.8. 71, вы удивитесь, больше, чем 8, поэтому апдейт не ставится — MODX полагает, что я хочу накатить младшую версию поверх старшей…


Хороший повод внести изменения :)
Обновляйтесь
Обновляйтесь
Решение с 81, конечно, оригинальное :)
Но, думаю, это повод сделать скорее 1.1.0 :)
Но, думаю, это повод сделать скорее 1.1.0 :)
У нас будут ещё глобальные дополнения, вот с 1.1.0 и пойдёт новое развитие.
В планах раскидать один файл стилей на цветовые схемы и подключать нужное.
Тем самым можно немного облегчить вес файлов стилей. Но пока это в планах.
В планах раскидать один файл стилей на цветовые схемы и подключать нужное.
Тем самым можно немного облегчить вес файлов стилей. Но пока это в планах.
Небольшой анонс грядущих изменений:
Обновление Bootstrap 3 до актуальной версии;
Кнопки с выпадающим меню;
Стили для мегаменю (давно просили);
Обновление OWL-карусели до актуальной версии или замена OWL на bxSlider (или совмещение);
Обновление Bootstrap Select до актуальной версии;
Обновление SmartMenus до актуальной версии;
Интеграция стилей jGrowl (под вопросом);
Перевод чанков на Fenom;
Добавление Animate.css (под вопросом);
Возможно удаление кастомных модальных окон (хотелось бы обратной связи по этому поводу);
Форматирование кода (для себя и красоты).
А так же отдельный выпуск темы под miniShop2, Tickets, Office — то есть под интернет-магазин.
Обновление Bootstrap 3 до актуальной версии;
Кнопки с выпадающим меню;
Стили для мегаменю (давно просили);
Обновление OWL-карусели до актуальной версии или замена OWL на bxSlider (или совмещение);
Обновление Bootstrap Select до актуальной версии;
Обновление SmartMenus до актуальной версии;
Интеграция стилей jGrowl (под вопросом);
Перевод чанков на Fenom;
Добавление Animate.css (под вопросом);
Возможно удаление кастомных модальных окон (хотелось бы обратной связи по этому поводу);
Форматирование кода (для себя и красоты).
А так же отдельный выпуск темы под miniShop2, Tickets, Office — то есть под интернет-магазин.
отдельный выпуск темы под miniShop2, Tickets, OfficeЭто уже за отдельную плату? Какую? Будет ли скидка для покупателя данной темы?
Будет несколько самостоятельных тем — каждая со своим цветовым решением с кастомными чанками, переписанными стилями. В этой ветке это уже не один раз упоминалось. Стоит вопрос о дизайне для каждой темы. То есть в теме для интернет магазина мы предлагаем уже не просто вёрстку, а готовое решение.
Цена пока не ясна, но однозначно будет дороже, чем customBS3. Как я уже написал выше, это будут самостоятельные темы, так что скидок не будет.
Цена пока не ясна, но однозначно будет дороже, чем customBS3. Как я уже написал выше, это будут самостоятельные темы, так что скидок не будет.
Ага, понятно. Просто подумал, что будет еще одна тема под ms2.
При хороших навыках вёрстки из customBS3 можно всё, что угодно сделать. Моя цель — сделать универсальное решение, чтобы неподготовленный пользователь максимум изменил класс и получил другой цвет.
Согласен со всем. И, на мой скромный взгляд, неплохо получается.
Благодарю!
На демонстрационный сайт внесены изменения
+ Секции «Сплит»
+ Кнопки с выпадающим меню
+ Разное
+ bxSlider
+ Мегаменю
+ Animate.css
Работы ещё ведутся. Вышеуказанные изменения будут точно в грядущем обновлении.
+ Секции «Сплит»
+ Кнопки с выпадающим меню
+ Разное
+ bxSlider
+ Мегаменю
+ Animate.css
Работы ещё ведутся. Вышеуказанные изменения будут точно в грядущем обновлении.
Это минимум из сделанного. Вырезал модальные окна, оставил одно — кастомное.
Обновление будет на следующей неделе.
Обновление будет на следующей неделе.
Привет.
По моему — следует разнести цветовые гаммы по разным файлам.
Не используется в одном проекте такая цветовая палитра, а если нужно всегда можно подключить.
cbs.min.css — 248Kb; очевидный перебор
По моему — следует разнести цветовые гаммы по разным файлам.
Не используется в одном проекте такая цветовая палитра, а если нужно всегда можно подключить.
cbs.min.css — 248Kb; очевидный перебор
Будет со второй версии.
Я писал об этом выше.
Я писал об этом выше.
Еще один момент:
@grid-columns = 12 маловато, точности не хватает — лучше бы 24 или 36
@grid-columns = 12 маловато, точности не хватает — лучше бы 24 или 36
Точно не будет. Перепиливать Bootstrap не имеет смысла.
Да и хотелось бы пример на 24 или 36 колонок :)
Да и хотелось бы пример на 24 или 36 колонок :)
Дело не в количестве колонок, а точности расчета ширины колонок и комфорте работы.
Вроде бы как нет разницы, но однако в работе ощущается (говорю как практик):
@grid-columns = 12
.col-md-10 {width: 83.33333333%;}
@grid-columns = 24
.col-md-10{width:41.66666667%}
По поводу перепиливать: поменять 1 параметр — тяжкая работа? Иногда, конечно, еще меняют @grid-gutter-width немного.
Итого — замена 2 параметров.
Вроде бы как нет разницы, но однако в работе ощущается (говорю как практик):
@grid-columns = 12
.col-md-10 {width: 83.33333333%;}
@grid-columns = 24
.col-md-10{width:41.66666667%}
По поводу перепиливать: поменять 1 параметр — тяжкая работа? Иногда, конечно, еще меняют @grid-gutter-width немного.
Итого — замена 2 параметров.
С таблицами — беда.
Невозможно управлять шириной ячеек.
Скрин:
http://joxi.ru/a2XRyVf1Mk05rg
Кстати, если я не намерен использовать адаптивные таблицы как избавится от ненужного JS?
Невозможно управлять шириной ячеек.
Скрин:
http://joxi.ru/a2XRyVf1Mk05rg
Кстати, если я не намерен использовать адаптивные таблицы как избавится от ненужного JS?
Первое:
Я говорю про простые таблицы, а не «адаптивные».
Второе:
стоит подключить классический Bootstrap вместо CBS — таблицы начинают вести себя адекватно
http://joxi.ru/nAy43zsYVdLg2Z
http://joxi.ru/LmG1QVfeKNXDAl
Третье:
я уже давно использую таблицы без указания класса в ячейках, etc…
Попробуй научи обывателя (контент-менеджера) создавать таблицы с указанием классов в ячейках. Большинство задач решается просто:
HTML
Я говорю про простые таблицы, а не «адаптивные».
<div class="table-responsive"><table class="table table-striped"><thead><tr>...Второе:
стоит подключить классический Bootstrap вместо CBS — таблицы начинают вести себя адекватно
http://joxi.ru/nAy43zsYVdLg2Z
http://joxi.ru/LmG1QVfeKNXDAl
Третье:
я уже давно использую таблицы без указания класса в ячейках, etc…
Попробуй научи обывателя (контент-менеджера) создавать таблицы с указанием классов в ячейках. Большинство задач решается просто:
HTML
<table><thead><tr>...table{...
table th:last-child{...
etc...
Про третий пункт можно не объяснять :)
Вообще ответ был прежде всего на «Невозможно управлять шириной ячеек. ». Я показал, что возможно.
Ниже Стан написал, что адаптивность в CSS, а не в JS. Следовательно, все можно переопределить в cbsTheme.css. Я так думаю ©
Вообще ответ был прежде всего на «Невозможно управлять шириной ячеек. ». Я показал, что возможно.
Ниже Стан написал, что адаптивность в CSS, а не в JS. Следовательно, все можно переопределить в cbsTheme.css. Я так думаю ©
Лучше свой файл со стилями сделать и подключать его
За адаптивные таблицы отвечают стили, а не javascript. В техподдержку пишите, вырежу
Обновление темы:
- Обновление Bootstrap 3 до версии 3.3.7
- Обновление версии jQuery до 2.1.3
- Форматирование кода
- Кнопки с выпадающим меню
- Интеграция мегаменю
- Интеграция bxSlider
- Новые блоки (split), позволяющие тянуть 1 колонку до края браузера
- Интеграция мегаменю
- Обновление OWL-карусели до актуальной версии
- Обновление Bootstrap Select до актуальной версии
- Перевод чанков на Fenom
- Добавление Animate.css
- Удаление кастомных модальных окон
- Кнопки шаринга в социальных сетях (смотрите наш подвал)
- Прилипающее меню при прокрутке страницы
Сегодня это лучшее предложение по темам, которые легко кастомизировать! От души желаю многих продаж и развития!
Одну хотелку озвучу. Добавьте в тему ClientConfig. Все что можно выносить в ClientConfig было бы в разы удобнее чем лазить и менять ваши копирайты и т.п. — я не спорю что вы имеете право их указывать, но согласитесь, все эти копирайты, логотипы, фавиконы будут сменены покупателем на свои или клиентские, так проще же менять через ClientConfig, чем лазить по чанкам. Обновление тоже затирает вышеуказанное, так что необходимость использовать ClientConfig более чем очевидна (ИМХО).
На днях прикуплю пару копий)
Одну хотелку озвучу. Добавьте в тему ClientConfig. Все что можно выносить в ClientConfig было бы в разы удобнее чем лазить и менять ваши копирайты и т.п. — я не спорю что вы имеете право их указывать, но согласитесь, все эти копирайты, логотипы, фавиконы будут сменены покупателем на свои или клиентские, так проще же менять через ClientConfig, чем лазить по чанкам. Обновление тоже затирает вышеуказанное, так что необходимость использовать ClientConfig более чем очевидна (ИМХО).
На днях прикуплю пару копий)
Владимир, спасибо за отклик.
Записал хотелку — «добавить настройки темы»
Записал хотелку — «добавить настройки темы»
Кстати, а чем выбор bxSlider продиктован? Лицензией, позволяющей его в платную тему встраивать?
ОЧЕНЬ часто просят :)
По мне OWl Carousel справляется на 95% со всеми задачами
По мне OWl Carousel справляется на 95% со всеми задачами
просто попались красивые анимашки:
Удаление кастомных модальных окон— может покрасить и не долго, а вот анимация (адаптивность при том хорошая) tympanus.net/Development/DialogEffects весьма замечательная для диалогов. Пользователя заманить не просто, избалованный пошел, а с красиво всплывающей формой связи, глядишь, да и откликнется.
Спасибо, посмотрю обязательно!
Друзья, на подходе пара тем оформления для miniShop2 — две разные цветовые схемы. Если оцените, будут ещё темы. Стараюсь предусмотреть многое.
>12 цветов,— а списка классов нет с цветами? что то не вижу в описании.
UPD… наверно на «Цвет текста» ориентироваться тогда, похоже там все цвета и есть…
Всё есть в демонстрационной версии
Тема не имеет нормальной тех поддержки.
Была выявлена ошибка в работе одно из компонентов дополнения.
modx.pro/work/17800
Разработчик отказывается устранять проблему, обосновывая это отсутствием программиста.
Жаль. Активно пользовался этим дополнением… 15 загрузок. Получается, что каждая 10-ая загрузка моя.
Была выявлена ошибка в работе одно из компонентов дополнения.
modx.pro/work/17800
Разработчик отказывается устранять проблему, обосновывая это отсутствием программиста.
Жаль. Активно пользовался этим дополнением… 15 загрузок. Получается, что каждая 10-ая загрузка моя.
Демо версия не работает cbs.demo.devdevel.net/
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.