[fullCalendar] Календарь с большими возможностями
Продолжаю тему календарей. С первым некоторые уже знакомы. Этот календарь основан на той же javascript-библиотеке, что и myCalendar, только имеет более широкие возможности.

Основные отличия
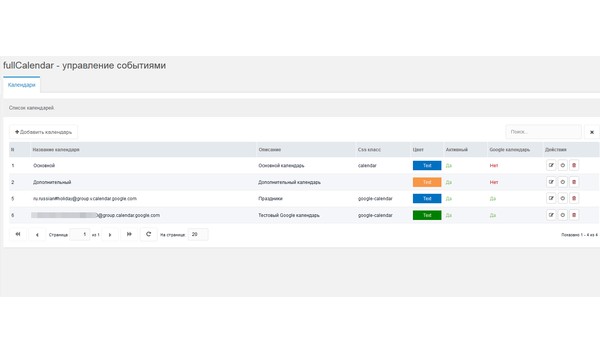
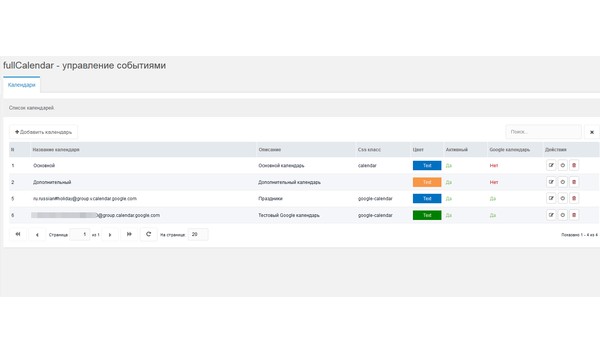
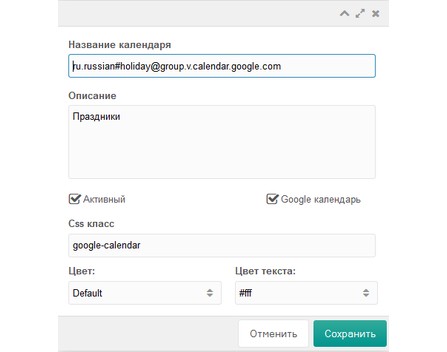
Для того, чтобы вывести календарь на сайте, нужно сначала его создать. Делается это в админке.

Тут же можно указать ряд настроек: цвет текста, цвет события, класс календаря.

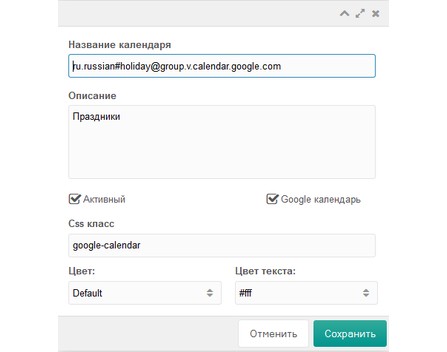
Для Google календаря вводим название календаря, которое нужно получить в кабинете разработчиков Google. Как это сделать описано тут. Не забываем при этом про системную настройку, в которой указываем ключ Google Calendar API Key.
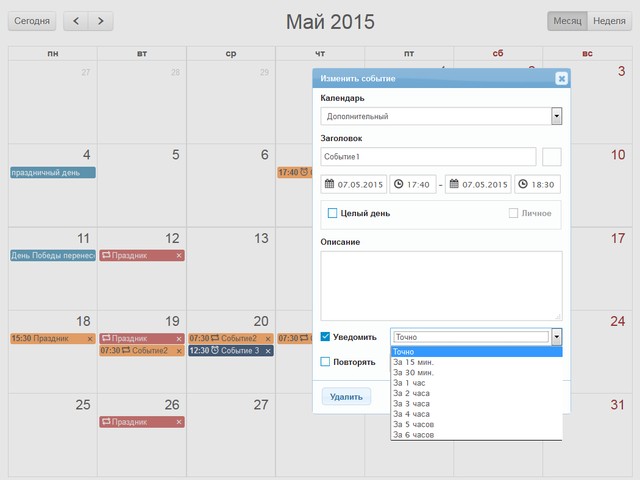
Система уведомлений
Функционал уведомлений состоит из 2 частей: онлайн уведомления и уведомления по почте. За онлайн уведомления отвечает плагин. Поэтому, на какой бы страничке сайта вы не находились, плагин сообщит о наступлении события всплывающим окошком, а также продублирует уведомление на почту по следующей логике
— если у события есть автор, то уведомляем его,
— если автора нет (аноним), то уведомляем текущего авторизованного пользователя,
— если текущий пользователь не авторизован, то отбой.
Для управления уведомлениями есть 2 системные настройки:
Есть еще скрипт для cron'а, который можно запускать по расписанию. Сейчас он работает, чтобы оповещать о событиях, которые произойдут в текущий день. Запускать его можно в полночь. Алгоритм можно прописать любой. Думаю, программисту это не составит труда.
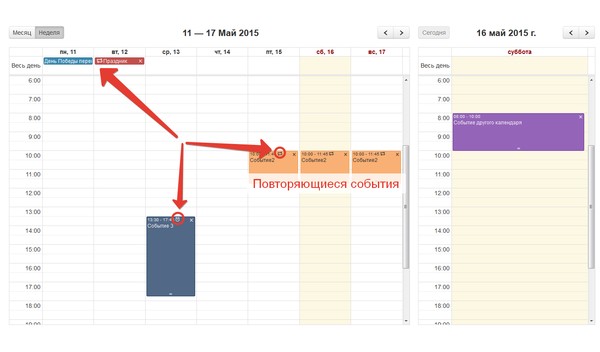
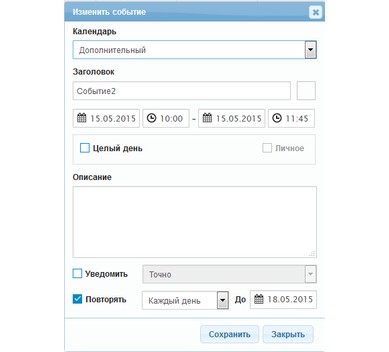
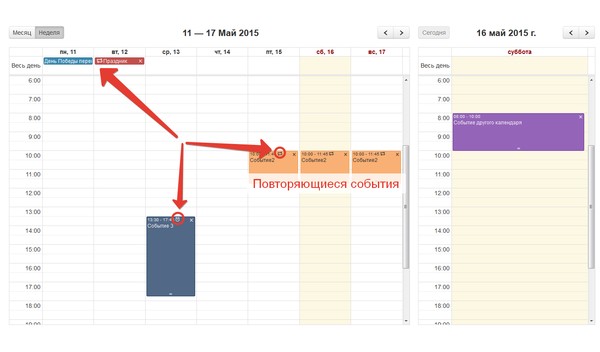
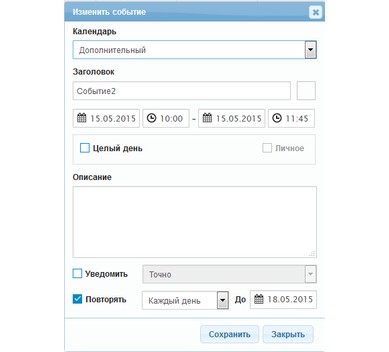
Повторяющиеся события
Для любого календаря — это важный элемент. Функционал достаточно простой, но основные функции выполняет — повтор каждый день, каждую неделю, каждый месяц, каждый год. Возможно в дальнейшем сделаю более сложный алгоритм. Если будет востребовано.
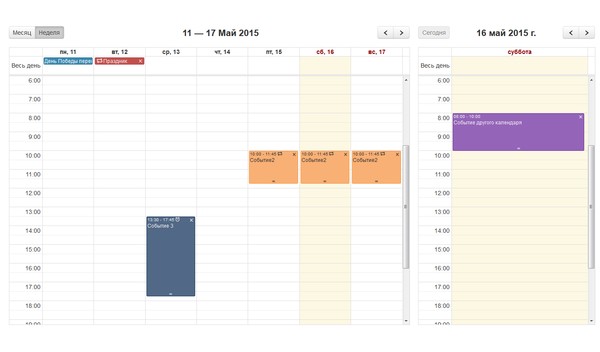
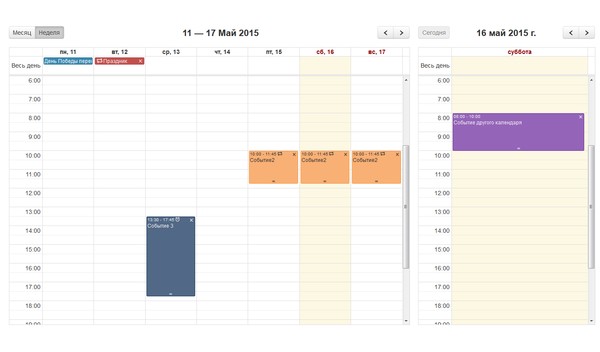
Отличить повторяющиеся события от обычных можно по значку. Как и события с уведомлением.
Повторяющиеся события имеют класс repeated-event.

Личные события
Авторизованный пользователь может отметить событие как личное. Такие события при вызове календаря с параметром
У таких событий css класс private-event.

Минимальная длительность события 30 мин.
Теперь, когда календарь создан, можно его вызывать
В общем, пока все.
Познакомится поближе можно на странице дополнения.
Документация.

Основные отличия
- Возможность заводить сколько угодно календарей.
- Система уведомлений на сайте и по почте.
- Повторяющиеся события.
- Появились личные события, просмотр которых другим пользователям можно отключить.
Для того, чтобы вывести календарь на сайте, нужно сначала его создать. Делается это в админке.

Тут же можно указать ряд настроек: цвет текста, цвет события, класс календаря.

Для Google календаря вводим название календаря, которое нужно получить в кабинете разработчиков Google. Как это сделать описано тут. Не забываем при этом про системную настройку, в которой указываем ключ Google Calendar API Key.
Система уведомлений
Функционал уведомлений состоит из 2 частей: онлайн уведомления и уведомления по почте. За онлайн уведомления отвечает плагин. Поэтому, на какой бы страничке сайта вы не находились, плагин сообщит о наступлении события всплывающим окошком, а также продублирует уведомление на почту по следующей логике
— если у события есть автор, то уведомляем его,
— если автора нет (аноним), то уведомляем текущего авторизованного пользователя,
— если текущий пользователь не авторизован, то отбой.
Для управления уведомлениями есть 2 системные настройки:
- Онлайн-уведомления — включает/отключает уведомление на сайте.
- Уведомления по почте — включает/отключает уведомление по почте.
Есть еще скрипт для cron'а, который можно запускать по расписанию. Сейчас он работает, чтобы оповещать о событиях, которые произойдут в текущий день. Запускать его можно в полночь. Алгоритм можно прописать любой. Думаю, программисту это не составит труда.
Повторяющиеся события
Для любого календаря — это важный элемент. Функционал достаточно простой, но основные функции выполняет — повтор каждый день, каждую неделю, каждый месяц, каждый год. Возможно в дальнейшем сделаю более сложный алгоритм. Если будет востребовано.
Отличить повторяющиеся события от обычных можно по значку. Как и события с уведомлением.
Повторяющиеся события имеют класс repeated-event.

Личные события
Авторизованный пользователь может отметить событие как личное. Такие события при вызове календаря с параметром
showPrivate=`0`У таких событий css класс private-event.

Минимальная длительность события 30 мин.
Теперь, когда календарь создан, можно его вызывать
[[!fullCalendar? &calendars=`1`]][[!fullCalendar? &instance=`calendar1` &calendars=`1`]]
[[!fullCalendar? &instance=`calendar2` &calendars=`2,3`]]В общем, пока все.
Познакомится поближе можно на странице дополнения.
Документация.
Поблагодарить автора
Отправить деньги
Комментарии: 66
шикарное обновление, скромный вопрос мой issue будет учтен ?)
Сергей, не обновление это. Это новая игрушка.
Отличная новость!
Когда в магазине?
Когда в магазине?
Точная дата не ведома мне. Звезды говорят — после новолуния. :)
девственницы замешаны в этом ?)
Девственницы вроде Берковой? Нет, они чисты. :)
Всё проще. Размещение нового дополнения в modstore занимает до 5 рабочих дней. Новолуние завтра. Немного геометрии и получаем ответ, что скоро будет. :)
Всё проще. Размещение нового дополнения в modstore занимает до 5 рабочих дней. Новолуние завтра. Немного геометрии и получаем ответ, что скоро будет. :)
здорово, но с юными девственницами что бы то ни было становится куда интереснее =))) жду на modstore, буду тестить ))) календари очень нужная штука)
Автор молодчина, давным давно ждал календарика с возможностью подключения гугл-календаря!
Спасибо. Если нужен просто подключить гугл-календари, можно использовать бесплатный myCalendar.
Отличное дополнение, спасибо!
Не выскакивает диалог создания/редактирования. Пришлось в вёрстку добавить
Не выскакивает диалог создания/редактирования. Пришлось в вёрстку добавить
<div id="dialog"></div>
Вижу, спасибо. Похоже, я не вывожу то, что regClientHTMLBlock'ом добавлено.
Благодарю за моментальный отклик.
Благодарю за моментальный отклик.
У меня на странице присутствует только то, что добавлено с помощью regClientStartupScript, а того, что добавлено regClientScript (включая естественно regClientHTMLBlock) — нет. В любом случае, дополнение ни при чём — ещё раз спасибо))
Всё, я разобрался. Всё дело в том, что minifyx не обрабатывает включения html, только css и js. Его обработчик события OnWebPagePrerender перезатирает все подключенные скрипты — вот поэтому диалоговый div пропадает у меня. Для тех, у кого такая же загвоздка, вот заявка к minifyx: github.com/bezumkin/MinifyX/issues/18.
у меня все гуд работает
Друзья, обнаружил, что потерялся шрифт с иконками (повторение, уведомление). Исправленную версию отправил в магазин. Обновитесь.
Привет!
Есть предложения к расширению функционала уведомлений.
Сделать возможность подключать смс рассылку, на событие(я), определенным пользователям.
И тоже самое с email уведомлениями.
Для примера:
Создаем событие на будущее, Собрание;
Добавляем в список рассылок уведомлений пользователей ручками путем прописывания номера телефона или email.
Есть предложения к расширению функционала уведомлений.
Сделать возможность подключать смс рассылку, на событие(я), определенным пользователям.
И тоже самое с email уведомлениями.
Для примера:
Создаем событие на будущее, Собрание;
Добавляем в список рассылок уведомлений пользователей ручками путем прописывания номера телефона или email.
Подумаю над этим.
Сергей здравствуйте. Скажите можно ли добавлять события на календарь с помощью Formit? Если нет, то можно ли это как то доработать?
У меня только один вопрос — зачем?
Добрый день! До конца не понял о возможностях календаря. Есть ли возможность ограничить редактирование календаря только админу, а все остальные юзеры только проглядывали бы? Как работают он-лайн уведомления: настриавается ли время показа уведомления от начала события?
Согласен, не очень понятно. Дополню описание в ближайшее время.
По Вашему вопросу. У сниппета есть несколько параметров, отвечающих за права:
— readOnly — запрет редактирования всем.
— allowGuestEdit — разрешение неавторизованным пользователям добавлять и изменять (только не личные) события.
— showPrivate — показывать всем личные сообщения, т.е. сообщения, созданные авторизованными пользователями.
Если пользователь авторизован в админке, то он может редактировать, а неавторизованные пользователи (при allowGuestEdit=`false`) нет.
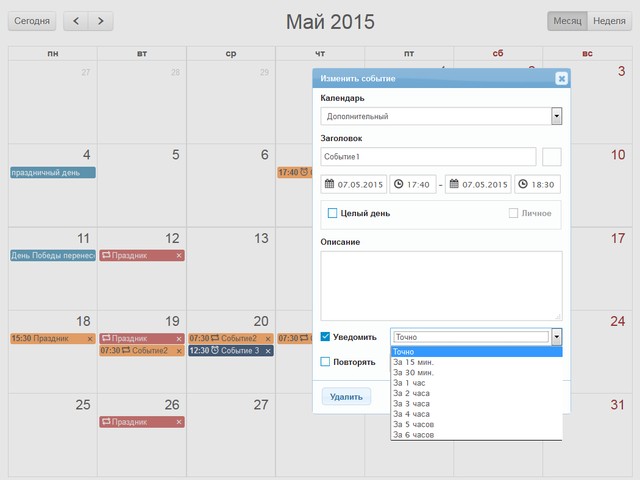
Вид уведомлений

П.С. В сниппете можно настроить любое условие прав редактирования.
По Вашему вопросу. У сниппета есть несколько параметров, отвечающих за права:
— readOnly — запрет редактирования всем.
— allowGuestEdit — разрешение неавторизованным пользователям добавлять и изменять (только не личные) события.
— showPrivate — показывать всем личные сообщения, т.е. сообщения, созданные авторизованными пользователями.
Если пользователь авторизован в админке, то он может редактировать, а неавторизованные пользователи (при allowGuestEdit=`false`) нет.
Вид уведомлений

П.С. В сниппете можно настроить любое условие прав редактирования.
Большое спасибо за ответ! Забираю календарь))
Можно подробнее, пожалуйста про права.
Как сделать чтобы редактировали:
учителя только свои календари,
секретарь1 мог редактировать несколько календарей,
секретарь 2 тоже несколько, может пересекающиеся с секретарь1,
админ редактирует все календари,
анонимы и юзеры только смотрят.
Как сделать чтобы редактировали:
учителя только свои календари,
секретарь1 мог редактировать несколько календарей,
секретарь 2 тоже несколько, может пересекающиеся с секретарь1,
админ редактирует все календари,
анонимы и юзеры только смотрят.
В базовой версии права привязываются не к календарям, а к событиям. Для настройки прав для календарей нужно написать свой сниппет-обёртку и в нём описать описанные вами правила. Для запрета редактирования выставлять параметр сниппета readOnly=`1`.
Если бы еще знать как это делать…
Можете подсказать?
Можете подсказать?
Без опыта программирования мои подсказки вам мало помогут. Тем более, задача описана поверхностно.
Небольшой опыт есть.
Попробую более подробно описать.
Нужно 3 уровня доступа:
1. Админы могут менять все календари
2. Секретари могут менять несколько календарей, заданных админом
(для учителя можно использовать уровень секретаря, давать доступ только на 1 календарь)
3. Просто юзеры и анонимы не могут ничего менять, только смотрят.
Календари создаются админами.
Авторизация через админку для админов и через Office для секретарей, учителей и юзеров.
Секретарей и учителей назначает админ.
Сейчас реализовано только 2 уровня — админы и юзеры, при этом юзеры могут менять любой календарь под себя.
Не совсем понятно зачем это юзерам. Не думаю, что человек в здравом уме будет вести свой личный календарь на каком-то левом сайте, когда есть прекрасные календари на иклоуде и гугле.
Нужно реализовать чтобы к одному календарю был доступ для редактирования нескольким заданным админом юзерам(которые будут логиниться через office) и вообще убрать возможность редактирования календарей обычным юзерам(как анонимам, так и залогиненным), чтобы потом не объяснять каждому новому учителю почему он задал время занятия, а никто не пришел на урок.
Попробую более подробно описать.
Нужно 3 уровня доступа:
1. Админы могут менять все календари
2. Секретари могут менять несколько календарей, заданных админом
(для учителя можно использовать уровень секретаря, давать доступ только на 1 календарь)
3. Просто юзеры и анонимы не могут ничего менять, только смотрят.
Календари создаются админами.
Авторизация через админку для админов и через Office для секретарей, учителей и юзеров.
Секретарей и учителей назначает админ.
Сейчас реализовано только 2 уровня — админы и юзеры, при этом юзеры могут менять любой календарь под себя.
Не совсем понятно зачем это юзерам. Не думаю, что человек в здравом уме будет вести свой личный календарь на каком-то левом сайте, когда есть прекрасные календари на иклоуде и гугле.
Нужно реализовать чтобы к одному календарю был доступ для редактирования нескольким заданным админом юзерам(которые будут логиниться через office) и вообще убрать возможность редактирования календарей обычным юзерам(как анонимам, так и залогиненным), чтобы потом не объяснять каждому новому учителю почему он задал время занятия, а никто не пришел на урок.
Не думаю, что человек в здравом уме будет вести свой личный календарь на каком-то левом сайтеА вариант с правым сайтом не рассматривается? Бесит уже этот американский образ мышления — мне это не нужно, значит это никому не нужно.
Ок. Пусть будет, но нужно предусмотреть возможность отключения.
Бесит уже этот американский образ мышления — мне это нужно, значит это всем всегда нужно.
А как быть с заданием прав на календарь?
Бесит уже этот американский образ мышления — мне это нужно, значит это всем всегда нужно.
А как быть с заданием прав на календарь?
Ок. Пусть будетСпасибо!
но нужно предусмотреть возможность отключения.readOnly=`1`
А как быть с заданием прав на календарь?Использовать сниппет-обёртку типа такого
[[!wrapCalendar?
&allowGroups=`admin,secretaries`
&teacher=`5` // id учителя
&calendars=`1` // id календаря
&readOnly=`1` // Редактирование запрещено
]]
можно ли из админки(или с фронта) редактировать, создавать события для календаря? или это только через гугл-календарь можно делать?
Есть ли для этого какое-то API?
к примеру мне нужно каждый месяц указывать график работы того или иного сотрудника, а затем выводить на сайт, чтобы клиенты видели, в какой день к какому специалисту прийти. Такое можно сделать с помощью этого календарика?
Есть ли для этого какое-то API?
к примеру мне нужно каждый месяц указывать график работы того или иного сотрудника, а затем выводить на сайт, чтобы клиенты видели, в какой день к какому специалисту прийти. Такое можно сделать с помощью этого календарика?
Видите картинку в предыдущем комментарии? Так выглядит календарь с диалогом создания/редактирования. Тут вам решать, устраивает он вас или нет. В живую календарь можно глянуть по ссылке в конце поста.
Спасибо за ответ! подскажите, события календаря хранятся в базе данных mysql? или только в гугл-календаре?
В fullCalendar доступны 2 типа календарей: обычный и Google. У обычного события храняться в mySql. У Гугл соответственно в Гугл календаре. Это видно на второй картинке (колонка Google-календарь).
будьте добры, добавьте картинку редактирования календаря из админки
Третья картинка сверху. Редактировать события в админке пока нельзя. Только на фронте.
я на сколько понял, в модуле fullCalendar реализован интерфейс передачи данных от mysql до fullcalendar? А возможно вместо взятия данных из mysql отдавать на вход модуля JSON массив?
Хранить данные в mysql нет необходимости — расписание каждый месяц меняется, и, скорее всего, если не реализован интерфейс редактирования календаря в админке, проще добавлять все через простой JSON чем лезть в базу, либо много кликать мышкой на фронтэнде.
А есть боевая реализация этого календаря? хотелось бы ознакомиться поближе с прикладной реализацией этого модуля.
Хранить данные в mysql нет необходимости — расписание каждый месяц меняется, и, скорее всего, если не реализован интерфейс редактирования календаря в админке, проще добавлять все через простой JSON чем лезть в базу, либо много кликать мышкой на фронтэнде.
А есть боевая реализация этого календаря? хотелось бы ознакомиться поближе с прикладной реализацией этого модуля.
Календарь использует javascript календарь fullCalendar. Там вы сами можете указать события в желаемом формате, в том числе и в json.
Отличное дополнение.
У меня вопрос.
Можно ли создавать календарь программно? У меня, например, есть потребность автоматически создавать календарь для пользователя при создании нового пользователя определенной группы.
У меня вопрос.
Можно ли создавать календарь программно? У меня, например, есть потребность автоматически создавать календарь для пользователя при создании нового пользователя определенной группы.
Можно, как и любой другой объект в MODX.
$path=$modx->getOption('core_path').'components/fullcalendar/model/';
$modx->addPackage('fullcalendar',$path);
$calendar=$modx->newObject('fullCalendar');
Спасибо.
А еще вопрос (сам не нашел).
А такой fullcalendar.io/js/fullcalendar-scheduler-1.2.0/demos/grouping.html
режим с группами в вашем дополнении тоже есть?
А еще вопрос (сам не нашел).
А такой fullcalendar.io/js/fullcalendar-scheduler-1.2.0/demos/grouping.html
режим с группами в вашем дополнении тоже есть?
Нету. Вы видели цены?
Доброго дня!
Я правильно понимаю, что данный календарь можно связывать со статьями сайта и выводить по типу: «Сегодня» — виджет (без вывода сетки) на сайте со ссылкой на статью соответствующую событию длящемуся (актуальному) в течении текущих суток? Или просто получать ID статьи связанной с событием (что предпочтительнее)?
Я правильно понимаю, что данный календарь можно связывать со статьями сайта и выводить по типу: «Сегодня» — виджет (без вывода сетки) на сайте со ссылкой на статью соответствующую событию длящемуся (актуальному) в течении текущих суток? Или просто получать ID статьи связанной с событием (что предпочтительнее)?
А зачем для этого нужен календарь? Тем более вместо сетки нужен виджет. Выставь у ресурсов TV с датой и выводи своим сниппетом те ресурсы, у которых сегодняшняя дата.
TV с датой— это да, но не совсем то, календарь тут выступал бы как некая админка, где все видно и где непосредственно можно все регулировать. Тем более, что дата условная, т.е. без года, ежегодно повторяющаяся ( например, 7 июня каждого года — список того что было или планируется, и т.п.).
Не, тут календарь вряд ли поможет. У событий календаря нет связи с ресурсами. В следующей версии я планировал добавить вызов пользовательского сниппета при формировании календаря, чтобы добавлять свои события в календарь. Думаю, можно было бы в сниппете прописывать эту связь. Только так.
Добрый день, есть сайт салона красоты, нужно на сайте сделать вывод времени, на которое уже записались люди, отмечать время будет менеджер, возможно ли сделать данную реализацию через этот плагин?
Если вас устраивает такой интерфейс, то можно.
Для информации. В админке интерфейса нет. Менеджер будет работать на сайте.
Для информации. В админке интерфейса нет. Менеджер будет работать на сайте.
Добрый вечер!
Подскажите, насколько сильно можно менять внешний вид календаря?
P.S. ссылка на страницу дополнения отдает ошибку 404
Подскажите, насколько сильно можно менять внешний вид календаря?
P.S. ссылка на страницу дополнения отдает ошибку 404
В пределах jQuery UI.
Возможно ли убрать из расписания утренние и вечерние часы? Они не нужны, но занимают место.
Параметры minTime и maxTime
Спасибо!
Подскажите, где покопать. Когда в календаре выставляешь 12:00, календарь дает 12. Кто сталкивался?
В файле assets/compoents/fullcalendar/js/web/default.js добавь следующую настройку
да, спасибо, все получилось. А еще такой вопрос, заодно. Никак не могу найти, где можно вставить строку с временем в всплывающем окне, когда показывается описание события. Сейчас там только заголовок и описание. А диапазон времени тоже нужен.
Читаем документацию
— javascript события — для изменений на стороне клиента
— серверные события — для изменений на сервере.
— javascript события — для изменений на стороне клиента
— серверные события — для изменений на сервере.
Здравствуйте.
Можно ли его подружить с яндекс.календарь?
Просто с гуглом как не изголялся, все события идут одним цветом с него и постоянно как ссылки, с переходом на гугл.
Можно ли его подружить с яндекс.календарь?
Просто с гуглом как не изголялся, все события идут одним цветом с него и постоянно как ссылки, с переходом на гугл.
Забугорные разработчики fullCalendar почему-то обошли яндекс своим вниманием. Русофобы наверно ☺.Вернусь из отпуска гляну на апи яндекса. Может и прикручу. А пока прокачиваю умение лепить куличи и надувать круги, это поважнее всяких календарей. :)
Здравствуйте! Получилось ли подружить?
Пока нет. Для яндекс календаря нет api. Нужно разбираться с СalDAV. Не до этого сейчас.
Здравствуйте! Жалко…
Сергей может вы сможете тогда помочь понять как сделать следующее?
В этом календаре все понятно и все хорошо, но вот если подключить гугл календарь, то цвета не передаются (все единым цветом) и по нажатию на событие (от гугл) открывается собственно вкладка с гуглом — хотелось бы просто в модальном окошке с описания события.
Сергей может вы сможете тогда помочь понять как сделать следующее?
В этом календаре все понятно и все хорошо, но вот если подключить гугл календарь, то цвета не передаются (все единым цветом) и по нажатию на событие (от гугл) открывается собственно вкладка с гуглом — хотелось бы просто в модальном окошке с описания события.
Это всё на совести разработчиков fullCalendar. У меня в планах нет задачи перетаскивать интерфейс гугл календаря в свой компонент.
Добрый день! К сожалению, уже прошел год и не могу воспользоваться тех. поддержкой. Сегодня обновил компонент. При запуске в консоли такая ошибки «Uncaught ReferenceError: fullCalendar is not defined» «Cannot read property 'actionUrl' of undefined». При это я отключил плагин «Notify» от компонента. В этой связи может возникать ошибка? или еще в чем-то? Переустанавливал несколько раз.
Проблема решилась.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.