[Tiсkets] Книга отзывов с ajax подгрузкой
Набравшись необходимых знаний в программировании и MODX, решил переделать книгу отзывов со своего сайта, удалить красивый, но кривой modxTalks, который разработчики давно забросили, и поставить отличный компонент Tickets — быстрый, удобный, с огромным функционалом. А главное, его автор всегда на связи и всегда готов помочь.
Пару дней разборок, которые мне выделили родные, взяв на себя все домашние обязанности и детей, и вот что в итоге получилось. Это пока бета версия. Хотелось бы услышать рекомендации от старших товарищей.
Что пришлось сделать:
1. Подгрузку комментариев по нажатию на кнопку, чтобы не выводить всю простыню пользователю. Можно было бы и автоматом при достижении низа страницы, но мне больше нравиться по кнопке. Также реализовано в Яндексе.
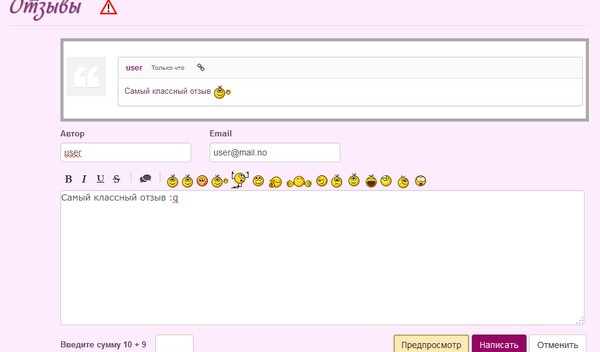
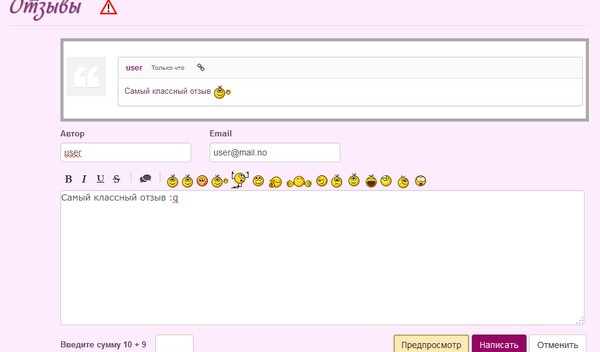
2. Смайлики. Ну куда же без них. Красиво же.
3. Ну и с CSS поколдавать, чтобы выглядело как простая книга отзывов.
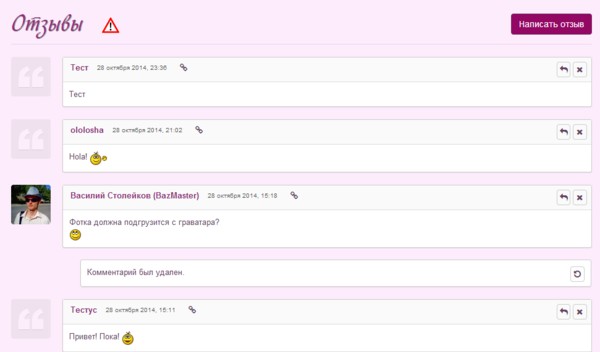
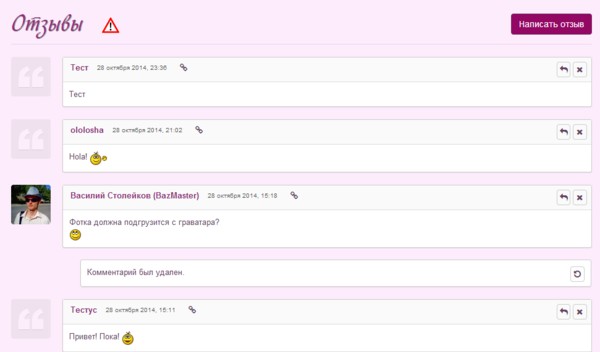
Вот как это выглядит невооруженным глазом.


В общем, если кому понравилось, могу подготовить мануал с исходниками.
Update. Добавил кнопку «Отменить» с хоткеем «Esc», которая закрывает форму.
Update2. Появилась возможность удалять и восстанавливать комментарии из фронт-энда. Физически комментарий не удаляется, ему выставляется признак «Удален». Если нужно удалить из базы, это нужно сделать из админки. За отображение удаленных комментариев отвечает параметр «ShowDeleted».
Описание.
Часть 1. Ajax подгрузка комментариев.
Часть 2. Комментарии со смайликами.
Часть 3. Скрипты и стили.
Пару дней разборок, которые мне выделили родные, взяв на себя все домашние обязанности и детей, и вот что в итоге получилось. Это пока бета версия. Хотелось бы услышать рекомендации от старших товарищей.
Что пришлось сделать:
1. Подгрузку комментариев по нажатию на кнопку, чтобы не выводить всю простыню пользователю. Можно было бы и автоматом при достижении низа страницы, но мне больше нравиться по кнопке. Также реализовано в Яндексе.
2. Смайлики. Ну куда же без них. Красиво же.
3. Ну и с CSS поколдавать, чтобы выглядело как простая книга отзывов.
Вот как это выглядит невооруженным глазом.


В общем, если кому понравилось, могу подготовить мануал с исходниками.
Update. Добавил кнопку «Отменить» с хоткеем «Esc», которая закрывает форму.
Update2. Появилась возможность удалять и восстанавливать комментарии из фронт-энда. Физически комментарий не удаляется, ему выставляется признак «Удален». Если нужно удалить из базы, это нужно сделать из админки. За отображение удаленных комментариев отвечает параметр «ShowDeleted».
Описание.
Часть 1. Ajax подгрузка комментариев.
Часть 2. Комментарии со смайликами.
Часть 3. Скрипты и стили.
Поблагодарить автора
Отправить деньги
Комментарии: 39
Хорошо сделал. Пиши мануал, лишним точно не будет.
Красота!
Спасибо маэстро. Василий, подскажи, как запретить вставлять картинки? Я у jevix убрал из разрешенных тегов img, а все равно картинка вставляется.
А ты убрал в каком наборе параметров Jevix? Наверное, не в Comment?
У сниппета Jevix параметр cfgAllowTags.
Для обработки комментариев Jevix вызывается внутри Tickets c набором параметров Comment.
Ты изменил набор по-умолчанию, а не тот, который используется для комментариев. Зайди в сниппет Jevix, перключи набор параметров на Comment и там меняй что нужно.
Ты изменил набор по-умолчанию, а не тот, который используется для комментариев. Зайди в сниппет Jevix, перключи набор параметров на Comment и там меняй что нужно.
Грандо, перфекто. Работает :)
После нажатия кнопок Предпросмотр и Написать у вас там ничего не происходит, хотя ответ от сервера есть.
Дабавил еще одну иконку с кодом :t и это почему-то поломало запрос. Сейчас все исправлено.
П.С. «Вас» это очень уважительно, но «ты» в сообществе modx.pro звучит не менее уважительно :) Для меня точно.
П.С. «Вас» это очень уважительно, но «ты» в сообществе modx.pro звучит не менее уважительно :) Для меня точно.
можно кнопки разместить в одну строку, так красивее будет
С начало форма с комментариями
и далее в одну строку ИМЯ МЫЛО КАПЧА и в этой же строке только по правой стороне ПРЕДПРОСМОТР и НАПИСАТЬ
Ну и все это скрыть под ОСТАВИТ КОММЕНТАРИЙ
С начало форма с комментариями
и далее в одну строку ИМЯ МЫЛО КАПЧА и в этой же строке только по правой стороне ПРЕДПРОСМОТР и НАПИСАТЬ
Ну и все это скрыть под ОСТАВИТ КОММЕНТАРИЙ
Тут важное не это. css каждый сам может подкрутить как хочет. Все равно у всех требования разные: цвет, размер, кнопки.
Но согласен, можно сделать красивее.
Но согласен, можно сделать красивее.
p.s. смайлы или черные или розовое )
А аватарки не подгружаются с граватара?
Это Tickets. Он может все. Просто я убрал плейсхолдер в шаблоне. Мне он не нужен, чтоб иконки в одном стиле были.
со смайлами еще как вариант можно сделать одну иконку в стиле markitUP, при нажатии которой в всплывающем окошке были смайлы
Сделал возможность удалять/восстанавливать комментарии с фронт-энда, чтобы на лезть в админку. Чтобы сделать эту фичу пришлось расширить класс Tickets — добавить 2 функции и создать один процессор.
Сейчас эта функция доступна всем пользователям, чтоб потестировать.
В общем пробуйте, если есть еще какие идеи, пишите. Мне для сайта этого хватит. Теперь надо описание подготовить. Хотя бы для себя. А будут желающие, выложу сюда.
Сейчас эта функция доступна всем пользователям, чтоб потестировать.
В общем пробуйте, если есть еще какие идеи, пишите. Мне для сайта этого хватит. Теперь надо описание подготовить. Хотя бы для себя. А будут желающие, выложу сюда.
Круто :) Хотелось бы посмотреть на исходники
Терпение, все будет.
Откуда сомнения? Конечно будут желающие))) Красиво работает!
Молодец! Выкладывай — полезно будет.
Уже. Часть первая
удалить красивый, но кривой modxTalks, который разработчики давно забросили=)
Так сколько он уже в стадии beta.
Особенно меня впечатлил ваш способ ограничения вывода комментариев — взять id первого или последнего (если реверс) комментария и построить range(id,limit). А если комментарии с такими id удалены, то как это будет выглядеть? А вот так (limit=10, 8 комментариев удалены).
Также впечатлила табличка modxtalks_mails, которую нужно создавать вручную, чтобы не было ошибок и которая содержит всего 2 поля — id (autoincrement) и post_id.
А сколько скриптов грузит. Аж 10, против 1 у Василия.
Но самое важное, что вы никак не реагируете на вопросы. Демосайт выглядит заброшенным. Реверс на вашем сайте не работает. Версия указана 1.0.1 beta, хотя уже 1.0.3 beta.
Можно еще говорить и говорить. Но как говориться — не нравиться, не кушай. :) Поэтому я и написал
Особенно меня впечатлил ваш способ ограничения вывода комментариев — взять id первого или последнего (если реверс) комментария и построить range(id,limit). А если комментарии с такими id удалены, то как это будет выглядеть? А вот так (limit=10, 8 комментариев удалены).
Также впечатлила табличка modxtalks_mails, которую нужно создавать вручную, чтобы не было ошибок и которая содержит всего 2 поля — id (autoincrement) и post_id.
А сколько скриптов грузит. Аж 10, против 1 у Василия.
Но самое важное, что вы никак не реагируете на вопросы. Демосайт выглядит заброшенным. Реверс на вашем сайте не работает. Версия указана 1.0.1 beta, хотя уже 1.0.3 beta.
Можно еще говорить и говорить. Но как говориться — не нравиться, не кушай. :) Поэтому я и написал
Не в обиду Валентину и Ивану.Но чего не отнять — красивый зараза :)
Ага)) Я не обижаюсь, сам прекрасно всё понимаю)
Выборка там кстати была не по ID а по IDX, а он без дыр
Выборка там кстати была не по ID а по IDX, а он без дыр
Сергей, подскажите, пожалуйста, в каком файле поменять слова «Написать комментарий» на «Написать отзыв», как у Вас на тестовом сайте. Что-то найти не могу никак.
Поторопился с вопросом. ;) Нашёл.
Здравствуйте!
Спасибо за разработку, стоит точно такая же задача.
Практически сделал, сделал не на основе добавления комментариев, а добавляются тикеты.
Т.е. вывожу
Как убрать обязательно к заполнению поле Раздел?
Как сделать, чтобы тикеты по умолчанию получали статус «Неопубликован»? Чтобы его опубликовывал админ после проверки.
Заранее спасибо!
Спасибо за разработку, стоит точно такая же задача.
Практически сделал, сделал не на основе добавления комментариев, а добавляются тикеты.
Т.е. вывожу
[[!getTickets?]]
[[!TicketForm?]]Как убрать обязательно к заполнению поле Раздел?
Как сделать, чтобы тикеты по умолчанию получали статус «Неопубликован»? Чтобы его опубликовывал админ после проверки.
Заранее спасибо!
)) просто скрыл в стилях
display: none;
Убрать из формы кнопку «Опубликовать», а кнопку «В черновики» переименовать в «Сохранить».
Большое спасибо, то что надо, и лежало на поверхности )
Сергей, подскажите, пожалуйста, как в форму добавить поле «Сайт» и сделать так, чтобы имя автора сообщения становилось ссылкой с URL'ом из этого поля.
Спасибо.
Спасибо.
У формы есть шаблон tpl.Tickets.form.create. Там, наверно, и надо творить.
Спасибо, я про этот файл знаю. Хотелось бы понять КАК?
Хотелось бы понять КАК?Как добавить поле «Сайт»?
Да. Как в форму добавить поле «Сайт» и сделать так, чтобы имя автора сообщения становилось ссылкой с URL'ом из этого поля.
Ну наверно как-то так
<a href="[[~[[++site_start]]]]">[[++site_name]]</a>
Сергей, я вот о чём говорю. В чанке tpl.Tickets.comment.form.guest есть такие блоки, например:
Как мне надо переделать этот блок, чтобы он стал полем для URL сайта. И что ещё нужно изменить в других чанках или сниппетах?
<div class="form-group">
<label for="comment-email">[[%ticket_comment_email]]</label>
<input type="text" name="email" value="[[+email]]" id="comment-email" class="form-control" />
<span class="error"></span>
</div>Как мне надо переделать этот блок, чтобы он стал полем для URL сайта. И что ещё нужно изменить в других чанках или сниппетах?
С этими вопросами лучше к автору Tickets обратится.
Но куда ты будешь сохранять значение сайта, такого поля в таблице нет. А поле Email является обязательным.
Но куда ты будешь сохранять значение сайта, такого поля в таблице нет. А поле Email является обязательным.
Вот потому я и спрашивал что нужно изменить в сниппете, чтобы значение сохранялось и возвращалось потом с анкором в виде имени автора сообщения.
Спасибо. Попробую спросить у автора Tickets.
Спасибо. Попробую спросить у автора Tickets.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

