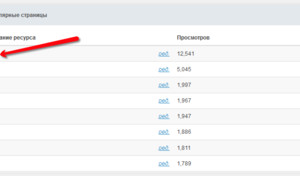
Просмотры страниц на Tickets в виджете админки
Попросили меня в предыдущей статье привести свой вариант виджета используя просмотры Tickets, но не вписался в комментарий и написал отдельный топик.

Подумал, что лучше всё-таки использовать pdoResources, чтобы выводило не только тикеты, а любую страницу сайта.
Вот моё готовое решение (нужны установленные pdoTools, Tickets):
Вот в принципе и всё. Оформление регулируется под себя в чанках. В сниппете указывается родитель для отдельных разделов сайта.
Пользуйтесь!
UPD.
Вариант статистики за последний квартал (изменённый сниппет):
UPD2
В комментариях привёл пример переписанного чанка на феноме с добавлением новых фишек.

Подумал, что лучше всё-таки использовать pdoResources, чтобы выводило не только тикеты, а любую страницу сайта.
Вот моё готовое решение (нужны установленные pdoTools, Tickets):
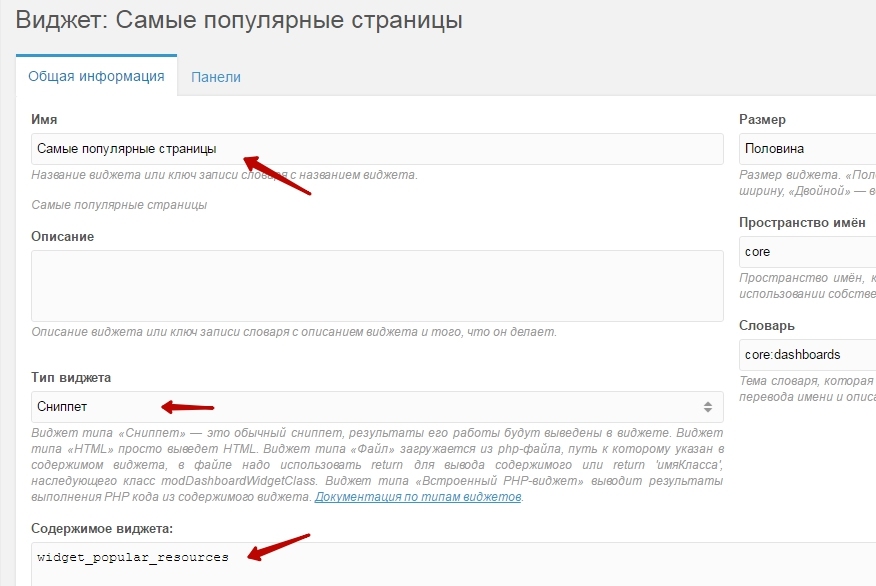
- Идем в настройки -> панели -> виджеты -> создать виджет -> 1. Задаём имя виджету 2. Тип виджета — Сниппет 3. Вставляем в содержимое виджета название сниппета и сохраняем: widget_popular_resources

- Добавляем созданный нами виджет в панель Default в настройки -> панели -> вкладка Панели -> Правой кнопкой мыши по Default -> Редактировать панель -> кнопка Добавить виджет -> выбираем наш созданный видюжет.
- Создаём сниппет widget_popular_resources (в parents можно вставлять своего родителя):
<?php $output = $modx->runSnippet('pdoResources', array( 'limit' => 30, 'parents' => 0, 'tplWrapper' => 'tpl.widget.popular.wrapper', 'tpl' => 'tpl.widget.popular.row', 'loadModels' => 'tickets', 'class' => 'Ticket', 'leftJoin' => '{ "TicketView": { "class": "TicketView", "on": "Ticket.id = TicketView.parent" } }', 'select' => '{ "Ticket": "Ticket.*", "TicketView": "COUNT(TicketView.uid) as views" }', 'groupby' => 'Ticket.id', 'sortby' => '{ "views":"DESC" }', )); return $output; - Чанк tpl.widget.popular.wrapper:
<style> .table {width: 100%;max-width: 100%;margin-bottom: 20px;border-collapse:collapse;} .table>thead>tr>th, .table>tbody>tr>th, .table>tfoot>tr>th, .table>thead>tr>td, .table>tbody>tr>td, .table>tfoot>tr>td {padding: 8px;line-height: 1.42857143;vertical-align: top;border-top: 1px solid #ddd;} .table>thead>tr>th {vertical-align: bottom;border-bottom: 2px solid #ddd; font-weight: bold;} .table>caption+thead>tr:first-child>th, .table>colgroup+thead>tr:first-child>th, .table>thead:first-child>tr:first-child>th, .table>caption+thead>tr:first-child>td, .table>colgroup+thead>tr:first-child>td, .table>thead:first-child>tr:first-child>td {border-top: 0;} .table>tbody+tbody {border-top: 2px solid #ddd;} .table .table {background-color: #fff;} .table-condensed>thead>tr>th, .table-condensed>tbody>tr>th, .table-condensed>tfoot>tr>th, .table-condensed>thead>tr>td, .table-condensed>tbody>tr>td, .table-condensed>tfoot>tr>td {padding: 5px;} .table-bordered {border: 1px solid #ddd;} .table-bordered>thead>tr>th, .table-bordered>tbody>tr>th, .table-bordered>tfoot>tr>th, .table-bordered>thead>tr>td, .table-bordered>tbody>tr>td, .table-bordered>tfoot>tr>td {border: 1px solid #ddd;} .table-bordered>thead>tr>th, .table-bordered>thead>tr>td {border-bottom-width: 2px;} .table-striped>tbody>tr:nth-of-type(odd) {background-color: #f9f9f9;} .table-hover>tbody>tr:hover {background-color: #f5f5f5;} </style> <table class="table table-striped table-hover"> <thead> <tr> <th>Название ресурса</th> <th>Просмотров</th> </tr> </thead> <tbody> [[+output]] </tbody> </table> - чанк tpl.widget.popular.row:
<tr> <td> [[+parent:isnot=`0`:then=`<a href="[[~[[+parent]]]]" target="_blank">[[#[[+parent]].pagetitle]]</a> » `]] <a href="[[~[[+id]]]]" target="_blank">[[+pagetitle]]</a> </td> <td>[[+views]]</td> </tr>
Вот в принципе и всё. Оформление регулируется под себя в чанках. В сниппете указывается родитель для отдельных разделов сайта.
Пользуйтесь!
.````````````````````````````````````````````` `````````````````````````````````````````````` `````````````````````````````````````````````` ```@@@`````@@@````@@@@```,@@@@@'```@@@``@@@``` ````+@,```,@+```+@;``@@.```@``.@@```@,``.@```` ````@+@```@'@```@`````;@```@````+@```@``@````` ````@;@```@;@``@@``````@;``@`````@```#@+@````` ````@:;@`#',@``@:``````@@``@`````@,```@@`````` ````@.`@`@``@``@;``````@+``@`````@,```@@`````` ````@``@'@``@``#@``````@.``@`````@```@,#@````` ````@```@```@```@:````#@```@````@@``:@``@.```` ```,@,`````,@,``.@@:;@@```,@;;'@@``,@,``:@,``` ```+++`````+++````'@@:```.+++++````+++``+++``` `````````````````````````````````````````````` `````````````````````````````````````````````` ``````````````````````````````````````````````
UPD.
Вариант статистики за последний квартал (изменённый сниппет):
<?php
$period = date('Y-m-d H:i:s', strtotime("-3 month") ); // за последние 3 месяца
$output = $modx->runSnippet('pdoResources', array(
'limit' => 30,
'parents' => 0,
'tplWrapper' => 'tpl.widget.popular.wrapper',
'tpl' => 'tpl.widget.popular.row',
'loadModels' => 'tickets',
'class' => 'Ticket',
'leftJoin' => '{
"TicketView": {
"class": "TicketView",
"on": "Ticket.id = TicketView.parent"
}
}',
'select' => '{
"Ticket": "Ticket.*",
"TicketView": "COUNT(TicketView.uid) as views"
}',
'groupby' => 'Ticket.id',
'sortby' => '{ "views":"DESC" }',
'where' => '{ "TicketView.timestamp:>": "'.$period.'" }',
));
return $output;UPD2
В комментариях привёл пример переписанного чанка на феноме с добавлением новых фишек.
Комментарии: 38
Добавил вариант вывода статистики за квартал (последние 3 месяца) в конце статьи.
поставил, все работает))) как мне кажется в моей статье более гибко, возможно разбить на несколько виджетов с нужными разделами, вплоть до самих страниц, просто перечисляем id ресурсов. Это помогает в том случает, когда сайт большой, потому что искать нужную инфу в огромном списке не всегда удобно. В частности я разделил на статьи и услуги. Основную функцию подсчет просмотров оба виджета выполняют)) а там уже каждый сам выберет))
(в parents можно вставлять своего родителя)А кто мешает в сниппете указать parents разделов? Можно и resources использовать под худой конец. Я написал об этом в статье, читайте внимательно.
в моей статье более гибко, возможно разбить на несколько виджетов с нужными разделами, вплоть до самих страницА ты уверен что тут точно так же нельзя?
Привёл пример с несколькими виджетами. Там просто нужно создать новый сниппет и прописать его под свои условия и вписать в новый виджет. Там у меня на примере виджет недельный и квартальный.
Не хватает отображения просмотров в виде 1К, 1КК, 1М и тд. В админке и на сайте.
не все поймут, больше чем уверен такое обозначение, сам часто встречаю вопросы а что за 1К?, а КК у многих за гранью, скорее тогда вводить разрядность типа 1,5 тыс, 100 тыс. 1 мл и т.д.
сам часто встречаю вопросы а что за 1К?и что за 1К? Первый Канал? Впервые слышу.
1К — чаще игровое обозначение, равное 1 000, 1КК — 100 000, 1М — миллион
А что такое 1К? (Первый Канал) А что такое 1М (Один Метр)? )))
Если нужно цифры как-то разбивать и форматировать — никто тебе это не мешает сделать прямо в чанке. В статье дана базовая схема, а оформление уже у каждого какмуза душезаказчик прикажет.
Используй в чанке Fenom и пиши какие угодно условия с данными под твои задачи. Можешь через модификатор свой их прогонять, а можешь прямо в чанке if else настрочить.
Если нужно цифры как-то разбивать и форматировать — никто тебе это не мешает сделать прямо в чанке. В статье дана базовая схема, а оформление уже у каждого как
Используй в чанке Fenom и пиши какие угодно условия с данными под твои задачи. Можешь через модификатор свой их прогонять, а можешь прямо в чанке if else настрочить.
1000 = 1k
10000 = 10k
100000 = 100k
1000000 = 1kk
это общепринятые в it сфере обозначения. откройте твиттер и удивитесь
10000 = 10k
100000 = 100k
1000000 = 1kk
это общепринятые в it сфере обозначения. откройте твиттер и удивитесь
1 миллион уже не 1М? впрочем я вам верю больше, я только в паре игр, в которых иногда бываю встречаю такие аббревиатуру
Открыл твиттер и удивился — там никаких ожидаемых k не увидел, только общепринятое сокращение «тыс.»…
Открыл интернет — ещё больше запутался:
Открыл интернет — ещё больше запутался:
1к = 1 кило, 10^3, килограмм. километр. килопаскаль.
вот из приведенного ниже примера хабра
joxi.ru/p27RQEyUXavlm7
где просмотров 9,1К — это ~9 100 просмотров (причем как от 101 так и до 199)
К выступает в роле, как я понимаю, кило, как в байтах или битах
итого получаем что
1 000 — 1К
10 000 — 10К
100 000 — 100К
1 000 000 — 1КК (хотя как по мне логичней 1М)
joxi.ru/p27RQEyUXavlm7
где просмотров 9,1К — это ~9 100 просмотров (причем как от 101 так и до 199)
К выступает в роле, как я понимаю, кило, как в байтах или битах
итого получаем что
1 000 — 1К
10 000 — 10К
100 000 — 100К
1 000 000 — 1КК (хотя как по мне логичней 1М)
Нда… а к такой неточной формулировке ещё нужно привыкнуть. То есть я не смогу увидеть точные цифры, а только лишь приблизительные.
И по сути все 30 страниц будут одинаковыми, типа:
И по сути все 30 страниц будут одинаковыми, типа:
Главная - 1К
Каталог - 1К
Товар 1 - 1К
Товар 2 - 1К
...
я слал выше хабр пример, и опять же не я поднял тему, скорее актуально для чего-то крайней популярного, интересно, если ли такое, но судя по вашему скрину есть и успешно работает, поздравляю!
вы упоминаете fenom, может тогда стоит поделиться мыслями по, походу. маскам для значений
вы упоминаете fenom, может тогда стоит поделиться мыслями по, походу. маскам для значений
согласен, актуально для мега-популярного.
Ок, я подумаю, но сначала мне нужно познакомиться получше с темой, погуглю на этот счёт, а то ещё есть вопросы разные, без чёткого понимания задачи не смогу сделать ничего.
Ок, я подумаю, но сначала мне нужно познакомиться получше с темой, погуглю на этот счёт, а то ещё есть вопросы разные, без чёткого понимания задачи не смогу сделать ничего.
если автор топика выше меня не тролит, то, как видите, же проблема на лицо
Да, проблема на лицо, это точно. Я сегодня узнал что-то новое, спасибо. Смутно догадывался, но и сейчас ещё не до конца понимаю как это должно выглядеть.
По сути я чуть выше написал, что переделать это можно как угодно, под любую задачу — благо феном трудится. Но если сильно нужно такое обозначение, то могу сделать, но мне нужно чёткое представление как это должно выглядеть и в каких случаях. Тыкните носом в пример, что ли. Либо сами делайте как вам нужно.
По сути я чуть выше написал, что переделать это можно как угодно, под любую задачу — благо феном трудится. Но если сильно нужно такое обозначение, то могу сделать, но мне нужно чёткое представление как это должно выглядеть и в каких случаях. Тыкните носом в пример, что ли. Либо сами делайте как вам нужно.
вот выше привели пример
Нет, не совсем то. В каких случаях будет показываться?
Если число 1004, то как должно выглядеть, 1k4?
Если число 1004, то как должно выглядеть, 1k4?
так и будет 1К, пока не наберется 1,1К (1100)
думаю 1К
сами посмотрите habrahabr.ru/hubs/ как там рейтинг организован
так то для мощного сообщества идея интересная, но именно для мощного
сами посмотрите habrahabr.ru/hubs/ как там рейтинг организован
так то для мощного сообщества идея интересная, но именно для мощного
Да, именно для мощного, где разница большая, но для данного виджета эта система сокращения бессмысленна, как я и описал выше.
Хабр использует: habrahabr.ru/top/ а они тоже вроде как на Тикетах.
Хоть это и вообще не проблема, но когда количество просмотров переходит за 10 000 у меня плывет верстка чанка TicketsMeta. Ну и быть в тренде тоже не помешает.
А в феноме я не бум-бум, поэтому могу только стрелки навести :(
Хоть это и вообще не проблема, но когда количество просмотров переходит за 10 000 у меня плывет верстка чанка TicketsMeta. Ну и быть в тренде тоже не помешает.
А в феноме я не бум-бум, поэтому могу только стрелки навести :(
Хабр использует: habrahabr.ru/top/ а они тоже вроде как на Тикетах.Не шути так.
Это Tickets позаимствовали всё, что только можно, с Хабра. А у них свой уникальный движок.
)) скажем так — это некий индикатор продвинутого сайта, типа Instagram и пр.
вопрос актуальности, возьмём, даже это сообщество:
после просмотра самых самых постов вышло что пост modx.pro/components/10835-ms2gallery-20/ имеет 725 просмотров
после просмотра самых самых постов вышло что пост modx.pro/components/10835-ms2gallery-20/ имеет 725 просмотров
Да, но если включить в настройках «просмотры неавторизованными пользователями» — цифры будут в разы больше.
Но даже в таком случае это не для всех сайтов подойдёт, а для самых посещаемых.
В конце статьи я дал вариант наиболее используемой статистики — по кварталам (3 месяца), а это ещё больше сокращает числа.
Но даже если и нужна такая система, то мне нужны реальные примеры. Переведите мне разные числа в эту систему. Я не могу найти в интернете нормального объяснения. Все говорят что К — это 3 нуля. То есть 1к = 1000. Но как быть с числами, где нету нулей. Например переведите мне эти:
1001
1020
10222
12222
222222
1000009
1039999
10000000
11111111
В конце статьи я дал вариант наиболее используемой статистики — по кварталам (3 месяца), а это ещё больше сокращает числа.
Но даже если и нужна такая система, то мне нужны реальные примеры. Переведите мне разные числа в эту систему. Я не могу найти в интернете нормального объяснения. Все говорят что К — это 3 нуля. То есть 1к = 1000. Но как быть с числами, где нету нулей. Например переведите мне эти:
1001
1020
10222
12222
222222
1000009
1039999
10000000
11111111
Встречал округления до 1 знака после запятой, но не думаю, что виджет в админке должен показывать 1к, 2,2к и т.д. Во-первых, там должна быть максимально точная информация, а во-вторых, если говорить об удобстве, то верхний разделить по трем знакам более удобен в данном случае. Имею в виду вот такое.
1'001
1'020
10'222
12'222
222'222
1'000'009
1'039'999
10'000'000
11'111'111
Тогда цифры не сливаются и можно сразу заметить где 100 тысяч, а где 10 млн.
Если же говорить по существу обсуждаемого в комментах вопроса, то сокращения и в формате добавления тыс., млн и в виде к, кк имеет смысл делать для фронта при высоких показателях посещаемости. Для реализации этой вещи я бы обратился к Илье Уткину, поскольку его units выполняет смежную функцию (подстановка правильных окончаний для численных значений). Мое мнение таково, что нужно добавлять функционал инструменту, который уже в нужном направлении работает. Как расширение возможностей units можно добавить варианты сокращения самого числа с подстановкой в конце «млн» и «кк» по значению отдельного параметра. К примеру, &cut со значениями default (не сокращаем), rus (добавка тыс., млн, млрд) и eng (добавляем к, кк и что там дальше идет).
Ну, это все на уровне мыслей в слух, так что варианты есть, но сокращать данные в админке — зло))
1'001
1'020
10'222
12'222
222'222
1'000'009
1'039'999
10'000'000
11'111'111
Тогда цифры не сливаются и можно сразу заметить где 100 тысяч, а где 10 млн.
Если же говорить по существу обсуждаемого в комментах вопроса, то сокращения и в формате добавления тыс., млн и в виде к, кк имеет смысл делать для фронта при высоких показателях посещаемости. Для реализации этой вещи я бы обратился к Илье Уткину, поскольку его units выполняет смежную функцию (подстановка правильных окончаний для численных значений). Мое мнение таково, что нужно добавлять функционал инструменту, который уже в нужном направлении работает. Как расширение возможностей units можно добавить варианты сокращения самого числа с подстановкой в конце «млн» и «кк» по значению отдельного параметра. К примеру, &cut со значениями default (не сокращаем), rus (добавка тыс., млн, млрд) и eng (добавляем к, кк и что там дальше идет).
Ну, это все на уровне мыслей в слух, так что варианты есть, но сокращать данные в админке — зло))
но сокращать данные в админке — зло))100%!
верхний разделить по трем знакам более удобен в данном случаеДля меня лично удобнее общепринятое разделение запятой: «11,111,111».
Чтобы разделить запятой, в чанке tpl tpl.widget.popular.row достаточно заменить [[+views]] на феномовский эквивалент с модификатором:
{$views|number_format}Либо написать собственный модификатор, используя эту же php-функцию (почему-то встроенный на феноме number_format у меня не хочет принимать параметры для указания своего разделителя).
Для меня лично удобнее общепринятое разделение запятой: «11,111,111».Это уже малопринципиальные детали)) А вот за указание где и что поправить спасибо)
Чуть ниже привёл пример переделанного на феном чанка с форматированными числами.
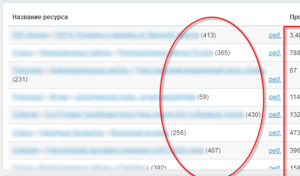
Переписал чанк на феном и добавил пару фишек, например хлебные крошки до третьего уровня, id-шку, ссылку на редактирование и форматирование больших чисел функцией number_format:

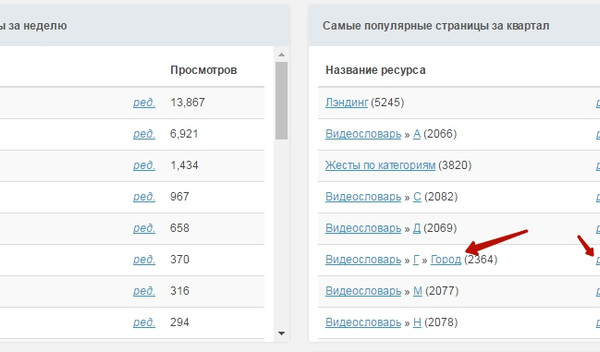
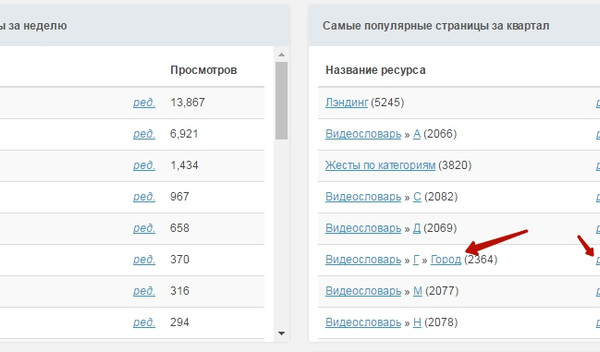
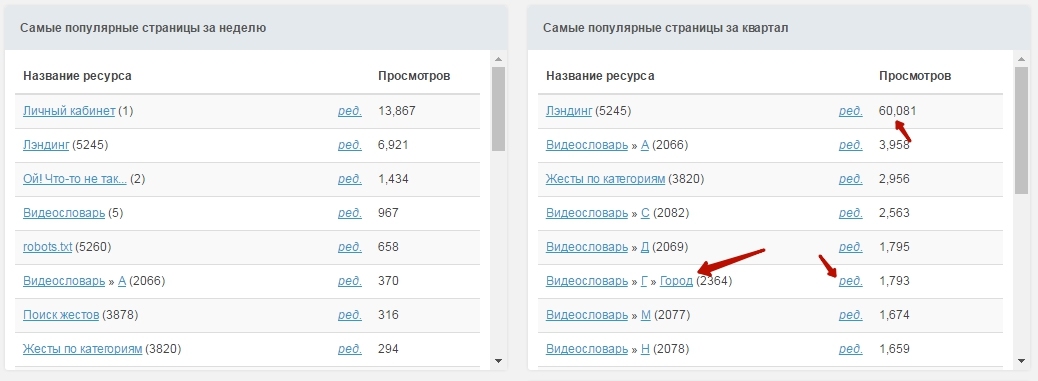
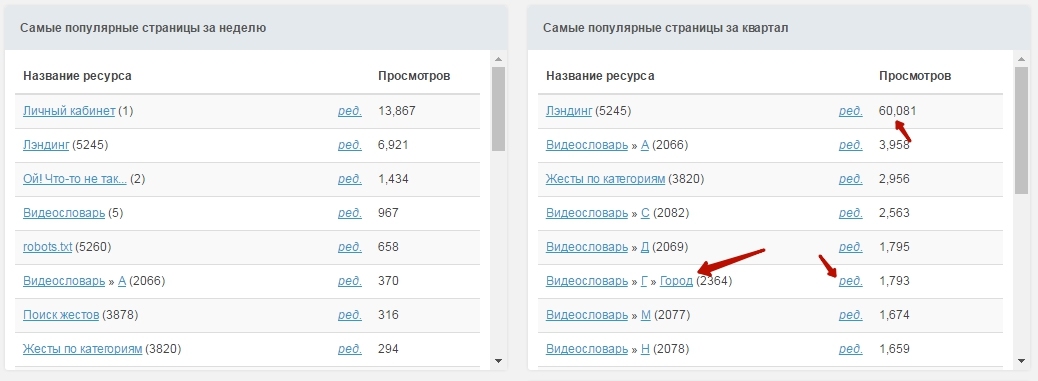
Тут у меня 2 виджета, один за просмотры за неделю, другой за квартал. Интересно наблюдать например огромное посещение 404-й страницы (Ой! что-то не так...) — видно что что-то действительно не так, нужно исправлять. robots.txt тоже почему-то весьма популярный, видно в гостевом режиме засчитываются посещения поисковых роботов (мне так кажется)…
Думаю для скорой статистики он подойдёт, для более детальной надо бежать в Метрику Яндекса.
<tr>
<td>
{if $parent|resource:'parent'}<a href="{$parent|resource:'parent'|url}" target="_blank">{$parent|resource:'parent'|resource:'pagetitle'}</a> » {/if}
{if $parent}<a href="{$parent|url}" target="_blank">{$parent|resource:'pagetitle'}</a> » {/if}
<a href="{$id|url}" target="_blank">{$pagetitle}</a> ({$id}) <a href="{'manager_url'|option}?a=resource/update&id={$id}" target="_blank" style="float: right"><em>ред.</em></a>
</td>
<td>{$views|number_format}</td>
</tr>
Тут у меня 2 виджета, один за просмотры за неделю, другой за квартал. Интересно наблюдать например огромное посещение 404-й страницы (Ой! что-то не так...) — видно что что-то действительно не так, нужно исправлять. robots.txt тоже почему-то весьма популярный, видно в гостевом режиме засчитываются посещения поисковых роботов (мне так кажется)…
Думаю для скорой статистики он подойдёт, для более детальной надо бежать в Метрику Яндекса.
Чтобы работало, надо в коде сниппета заменить
'select' => '{
"Ticket": "Ticket.*",'select' => '{
"Ticket": "Ticket.id as id, Ticket.parent as parent, Ticket.pageTitle as pagetitle",
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.