Про новый сайт сообщества
Привет, друзья!

У меня есть отличная новость: разработку нового сообщества теперь спонсируют ребята из нидерландской компании Sterc, в которой я сейчас работаю над MODX 3. Вот такое совпадение, да.
Через это, исходники новой версии сообщества уже доступны на обозрение всем желающим. Темпы разработки не меняются, я так же буду выкладывать отчёты 2 раза в месяц. Но донатить на Patreon больше нет никакой необходимости, только если вам прям сильно хочется. Ну и заметки там теперь тоже открыты, может будет интересно.
По нашей договорённости, Sterc теперь размещает парочку баннеров на сайте — и это баннеры про финансирование MODX 3. Как видите, всё взаимосвязано.
Мы искренне верим, что для новой версии нужно и место, где можно будет о ней поговорить. Информация в Slack пропадает через неделю, тусовка в Telegram только для русскоязычных друзей, а форумы на modx.com напоминают кладбище. Забавно, но факт — modx.pro является сейчас крупнейшим сообществом по MODX в мире.
И оно говорит на русском языке. Насколько я знаю, сейчас бОльшая часть пожертвований на MODX 3 идёт из стран СНГ — не по сумме, но по количеству желающих.
Конечно, у нас есть англоязычный раздел, но пока он не пользуется большой популярностью. Надеюсь, что в новой версии мы это изменим, и modx.pro вольётся в экосистему MODX как место для общения и обмена опытом для всех, на правах рекомендуемого места для всех новичков.
На всякий случай: финансирование разработки новой версии не даёт никому никаких прав на конечный результат. Наш сайт — это по-прежнему, независимая площадка для общения про MODX, под управлением одного человека.
Еще раз — исходники нового modx.pro здесь!

У меня есть отличная новость: разработку нового сообщества теперь спонсируют ребята из нидерландской компании Sterc, в которой я сейчас работаю над MODX 3. Вот такое совпадение, да.
Через это, исходники новой версии сообщества уже доступны на обозрение всем желающим. Темпы разработки не меняются, я так же буду выкладывать отчёты 2 раза в месяц. Но донатить на Patreon больше нет никакой необходимости, только если вам прям сильно хочется. Ну и заметки там теперь тоже открыты, может будет интересно.
По нашей договорённости, Sterc теперь размещает парочку баннеров на сайте — и это баннеры про финансирование MODX 3. Как видите, всё взаимосвязано.
Мы искренне верим, что для новой версии нужно и место, где можно будет о ней поговорить. Информация в Slack пропадает через неделю, тусовка в Telegram только для русскоязычных друзей, а форумы на modx.com напоминают кладбище. Забавно, но факт — modx.pro является сейчас крупнейшим сообществом по MODX в мире.
И оно говорит на русском языке. Насколько я знаю, сейчас бОльшая часть пожертвований на MODX 3 идёт из стран СНГ — не по сумме, но по количеству желающих.
Конечно, у нас есть англоязычный раздел, но пока он не пользуется большой популярностью. Надеюсь, что в новой версии мы это изменим, и modx.pro вольётся в экосистему MODX как место для общения и обмена опытом для всех, на правах рекомендуемого места для всех новичков.
На всякий случай: финансирование разработки новой версии не даёт никому никаких прав на конечный результат. Наш сайт — это по-прежнему, независимая площадка для общения про MODX, под управлением одного человека.
Еще раз — исходники нового modx.pro здесь!
Комментарии: 28
А я раздумывал разово задонатить 50$ что бы просто посмотреть на руку мастера.
Очень приятные новости, спасибо Sterc!
Очень приятные новости, спасибо Sterc!
Сделайте доброе дело, внесите вклад в modx3 (а сейчас уже и в modx.pro) — modx3.org/donate
P.S. Позавчера закинул 50 евро.
P.S. Позавчера закинул 50 евро.
На счет текущего состояния по площадкам для обсуждения четко подмечено.
Глянул исходники и увидел Gulp в сборке, при чем без postcss и прочих радостей жизни. Не буду что-либо говорить и отправлю коммит сегодня-завтра с раскаченным Gulp или версией под WebPack.
Вместе с коммитом не забудь рассказать, нафига мне оно жизненно необходимо.
Потому что вот еще никто не смог объяснить, увы.
Потому что вот еще никто не смог объяснить, увы.
Из наиболее простых:
1) PostCSS и autoprefixer => в опциях указывается для каких браузеров и их версий необходима поддержка и в результате для них автоматически добавляются все необходимые версии правил с префиксами/хуки. Вот пример для bootstrap4

Всего нескольких строк добавить нужно.
2) BrowserSync и LiveReload => запускается простой локальный сервер с разрабатываемым сайтом и можно в отдельной вкладке смотреть текущие результаты работы. Более того, когда вносятся какие-либо изменения происходит автоматическое обновление. То есть поменял значение переменной в SCSS, а в браузере уже сразу видишь, что будет в результате. Про постоянные CTRL/CMD + F5 можно забыть. Очень удобно.
3) PurifyCSS => анализ страниц и удаление неиспользуемых правил из CSS. Тут все очевидно надеюсь.
4) Polyfill => Добавление поддержки возможностей новых стандартов в старые версии браузеров. Как пример, shim добавляющий в IE поддержку HTML5. На серьезных сайтах это важно, т.к. в них используются fetch, Promise, стрелочные функции и т.д.
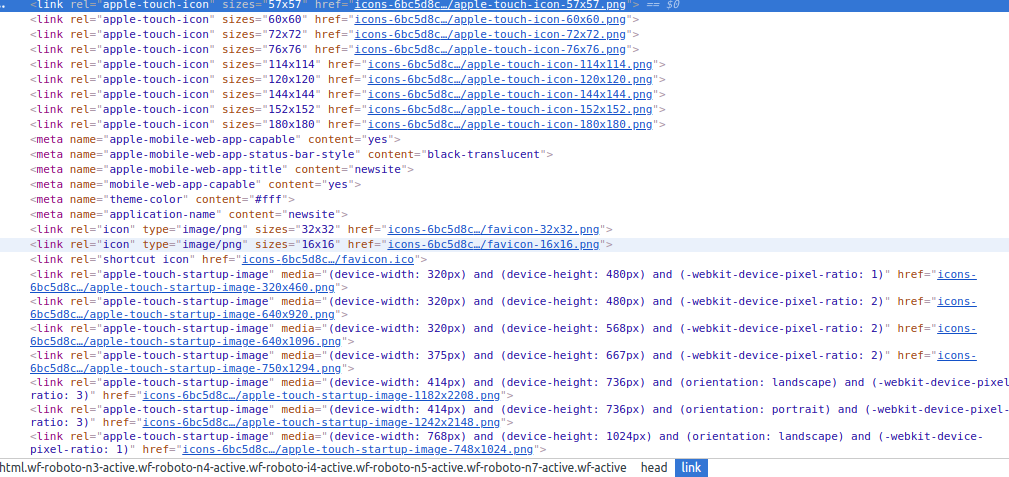
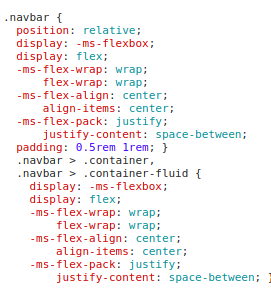
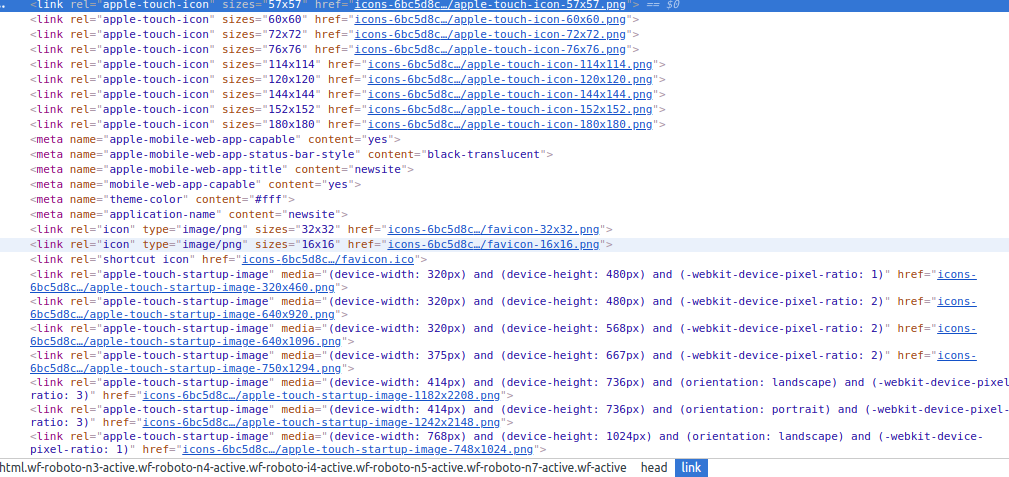
5) генераторы favicon и manifest. Тупо указывается файл с иконкой (хотя в SVG) + описываются название и т.п характеристики сайта и автоматически в html добавляется все нужные метатеги и строки. К примеру, как на картинке ниже:

6) автоматическая обработка картинок + добавление Retina и т.п. версий, как в плане файлов, так и атрибутов в HTML
7) генерация шрифтов из какого-либо формата во все используемые в web, к примеру woff, woff2, eot и т.д. Возможно, что тут и не надо, но в тех случаях, когда сталкиваешься — очень удобно.
Ну и много-премного другого. Выше просто несколько пунктов, которые реализуются добавлением нескольких строк и установкой из репозитория соответствующих пакетов. По большей степени они для автоматизации, но тем не менее результат в итоге очень приятный. Ну и это детский сад конечно все, т.к. я для Gulp перечислил, что помню. Если перейти на WebPack и начать пользоваться модульностью… Вот тут уже весело ибо модульный CSS благодаря PostCSS, автоматическая генерация чанков, React, Асинхронная загрузка абсолютно всего и в том числе стилей, Polymer с кастомным html вроде iron-icon и т.д. но знаний нужно прилично уже.
1) PostCSS и autoprefixer => в опциях указывается для каких браузеров и их версий необходима поддержка и в результате для них автоматически добавляются все необходимые версии правил с префиксами/хуки. Вот пример для bootstrap4

Всего нескольких строк добавить нужно.
2) BrowserSync и LiveReload => запускается простой локальный сервер с разрабатываемым сайтом и можно в отдельной вкладке смотреть текущие результаты работы. Более того, когда вносятся какие-либо изменения происходит автоматическое обновление. То есть поменял значение переменной в SCSS, а в браузере уже сразу видишь, что будет в результате. Про постоянные CTRL/CMD + F5 можно забыть. Очень удобно.
3) PurifyCSS => анализ страниц и удаление неиспользуемых правил из CSS. Тут все очевидно надеюсь.
4) Polyfill => Добавление поддержки возможностей новых стандартов в старые версии браузеров. Как пример, shim добавляющий в IE поддержку HTML5. На серьезных сайтах это важно, т.к. в них используются fetch, Promise, стрелочные функции и т.д.
5) генераторы favicon и manifest. Тупо указывается файл с иконкой (хотя в SVG) + описываются название и т.п характеристики сайта и автоматически в html добавляется все нужные метатеги и строки. К примеру, как на картинке ниже:

6) автоматическая обработка картинок + добавление Retina и т.п. версий, как в плане файлов, так и атрибутов в HTML
7) генерация шрифтов из какого-либо формата во все используемые в web, к примеру woff, woff2, eot и т.д. Возможно, что тут и не надо, но в тех случаях, когда сталкиваешься — очень удобно.
Ну и много-премного другого. Выше просто несколько пунктов, которые реализуются добавлением нескольких строк и установкой из репозитория соответствующих пакетов. По большей степени они для автоматизации, но тем не менее результат в итоге очень приятный. Ну и это детский сад конечно все, т.к. я для Gulp перечислил, что помню. Если перейти на WebPack и начать пользоваться модульностью… Вот тут уже весело ибо модульный CSS благодаря PostCSS, автоматическая генерация чанков, React, Асинхронная загрузка абсолютно всего и в том числе стилей, Polymer с кастомным html вроде iron-icon и т.д. но знаний нужно прилично уже.
1) Нафиг не собираюсь поддерживать старые браузеры
2) Разработка идёт на modhost, там открыта консоль с gulp watch
3) Можно попробовать, если оно прожует все мои чанки и шаблоны
4) См пункт 1
5) Всё уже сгенерировано и вставлено
6) См пункт 5
7) Я использую javascript версию FontAwesome 5 Pro, никаких woff, woff2, eot в проекте нет.
В общем, в код ты особо не смотрел, но советы раздаёшь.
2) Разработка идёт на modhost, там открыта консоль с gulp watch
3) Можно попробовать, если оно прожует все мои чанки и шаблоны
4) См пункт 1
5) Всё уже сгенерировано и вставлено
6) См пункт 5
7) Я использую javascript версию FontAwesome 5 Pro, никаких woff, woff2, eot в проекте нет.
В общем, в код ты особо не смотрел, но советы раздаёшь.
А и я ещё забыл про service-worker и возможности его для работы сайтов из оффлайна и кэширование на стороне клиента. В случае раздела документации благодаря ему можно получить в итоге некий аналог приложения из iStore или Google Play. В прямом смысле добавляется в меню с приложениями отдельная иконка и запускается все без интернета из кэша. Очень серьёзная технология, но нужны знания.
Не буду что-либо говоритьА мне вот интересны преимущества вашего подхода!
Да и я не против.
Пусть меня кто-то убедит, что нужно что-то новое использовать, потому что нужно, а не «модно и все так делают».
В этих javascript библиотеках чёрт ногу сломит. У меня нет ни времени, ни желания изучать их все, и менять процесс разработки каждую неделю.
Пусть меня кто-то убедит, что нужно что-то новое использовать, потому что нужно, а не «модно и все так делают».
В этих javascript библиотеках чёрт ногу сломит. У меня нет ни времени, ни желания изучать их все, и менять процесс разработки каждую неделю.
Цитируя одного автора:
«No JavaScript frameworks were created during the writing of this article.»
Надеюсь юмор понятен:-)
«No JavaScript frameworks were created during the writing of this article.»
Надеюсь юмор понятен:-)
Василий ранее написал:
P. S. Ну и если про фронт кто-то скажет, что с ним достал, то ещё и про CMS — генераторы статичных сайтов, которые работают вообще без mySQL и тп баз данных, а только тупо на кэширование, но при этом во всех смыслах рвут текущий MODX.
Тем, кто хочет всего нового и прямо сейчас я могу предложить просто сменить MODX на любую CMS для всех своих сайтов и сайтов ваших клиентов — эффект будет вполне ожидаемыйЯ решил принять его предложение, хоть и не знаю на какую систему перееду. В любом случае хочу на прощание опубликовать материал, в котором будут подведены итоги и вообще расписан мой «подход» в частности про такие вещи, как phpStorm и Atom/VS Code, репозиторий на Curl во времена shell и cli, менеджеры пакетов Composer и npm/yarn/gem, трындец в реализации сайтов на MODX сделанных на react, про 4 версию webpack/minifyX и прочее сжатие через PHP, дебилизм на счёт Fenom и заблуждениях о скорости его работы, божественный YAML и XPDO с его моделями внутри schema.xml, генераторатор Yeoman и Scaffolding / устаревшую modeXtra, (матерные слово) ExtJS и вообще о JavaScript в особенности после многих лет работы с PHP и в отдельности про nodeJS. Список не окончательный и его ещё буду пополнять. Ну а написал все это я, чтобы вы могли написать, если есть что-то особенно интересующее / отсутствующие в списке касательно моего подхода, дабы было по полной последнее слово.
P. S. Ну и если про фронт кто-то скажет, что с ним достал, то ещё и про CMS — генераторы статичных сайтов, которые работают вообще без mySQL и тп баз данных, а только тупо на кэширование, но при этом во всех смыслах рвут текущий MODX.

Я реально уже притомился читать, сколько много ты умных слов знаешь. А как дело доходит до работы — мне в личку пишет с жалобами твой заказчик, что ты ничего не сделал и деньги не возвращаешь.
Помнишь такую историю? Я помню, и скриншотики остались.

Именно твоими стараниями комментарии в разделе «Работа» сейчас закрыты. Все очень благодарны, уверен.
Обещанный в начале этой ветки коммит с webpack, полагаю, ты тоже не пришлёшь.
В любом случае хочу на прощаниеСкорей бы уже.
Так у MODX куча проблем, вот нормального сайта и не получается. Отсюда и заказчики недовольные, и разработчики негодуют. Короче, ну его, этот ваш MODX!
Ну так надо делать на Modx то, с чем нет проблем, а не пихать его всюду.
Вы скорее всего не так поняли комментарий Павла, осмелюсь предположить что это был сарказм.
Данное сообщество это святое место, MODX — божество, а вы своим комментарием осквернили и то, и другое одним махом, так что минусов и презрения вам теперь не избежать:)
Данное сообщество это святое место, MODX — божество, а вы своим комментарием осквернили и то, и другое одним махом, так что минусов и презрения вам теперь не избежать:)
Да пусть минусуют. До лампочки.
а можно ссылку на всё это дело, раз коммит не будет принят?)
Коммит и прислан не будет, какое уж там — «не принят».
Я бы посоветовал кэшировать виджет «Прямой эфир». Хотя бы на минуту. При добавлении нового комментария или поста кэш сбрасывать. Уверен, время загрузки виджета снизиться драматически, а минуту мало кто заметит.
П.С. У меня работает отлично. Феном в помощь.
П.С. У меня работает отлично. Феном в помощь.
Сейчас грузится ровно одна вкладка, и делает это за 0.1 сек плюс-минус.
Может и добавлю кэширование, но только на последнем этапе, потому что нужно видеть, как сайт работает на самом деле. Да и про преждевременную оптимизацию многое написано.
Может и добавлю кэширование, но только на последнем этапе, потому что нужно видеть, как сайт работает на самом деле. Да и про преждевременную оптимизацию многое написано.
Сейчас вкладка «Комментарии» загружается 1.1-1.3 сек. В dev версии грузится в 10 раз быстрее? Турбину поставил? :) Неплохо.
Конечно, это пост оптимизация.
Конечно, это пост оптимизация.
Как она может загружаться 1 секунду, если вся страница dev.modx.pro грузится быстрее?
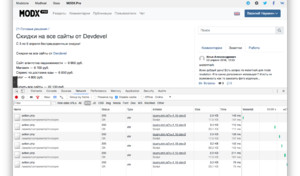
Вот, покликал по вкладкам Прямого эфира — 0.2 сек максимальное значение:

Ну и в футере для всей страницы главной больше 1 секунды не бывает. Прямо оскорбил меня щас.
P.S. Дошло
Вот, покликал по вкладкам Прямого эфира — 0.2 сек максимальное значение:

Ну и в футере для всей страницы главной больше 1 секунды не бывает. Прямо оскорбил меня щас.
P.S. Дошло
Сейчас вкладка «Комментарии» загружается 1.1-1.3 сек.Нафига ты смотришь на сейчас? Это «сейчас» было написано в 2014 году. Смотри на dev версию, там всё иначе.
Ну никто же не знает на чём ты тренируешься. Хорошо, что иначе. Возможно и без кэша можно обойтись. А сейчас грустно смотреть на прелоудер. )
Да мне вообще на весь сайт грустно смотреть — потому и затеял разработку новой версии.
А мне интересно, будет ли на новом сайте реализована каким-то образом пагинация древовидных комментариев?
Есть например очень большие темы. В некоторых больше 100 комментариев.
Но если в будущем планируется отдельный компонент специально для комментариев на основе текущих разработок, может быть стоит подумать как реализовать пагинацию? Ведь на каких-то сайтах могут быть (и есть) тысячи комментариев древовидных.
P.S. Просто я не нашел возможности как это сделать правильно, может быть кто-то знает.
Есть например очень большие темы. В некоторых больше 100 комментариев.
Но если в будущем планируется отдельный компонент специально для комментариев на основе текущих разработок, может быть стоит подумать как реализовать пагинацию? Ведь на каких-то сайтах могут быть (и есть) тысячи комментариев древовидных.
P.S. Просто я не нашел возможности как это сделать правильно, может быть кто-то знает.
Вполне возможно.
Делается это через closure таблицы, я хочу попробовать на досуге.
Делается это через closure таблицы, я хочу попробовать на досуге.
Спасибо!
Сейчас dev сайт сообщества просто летает, грузит за 0.2 секунды даже страницы с сотнями комментариями (просто чудо), но если комментарии станут отдельным компонентом, то можно будет подумать и в эту сторону, чтобы использовать их на больших сайтах с тысячами комментариев.
Сейчас dev сайт сообщества просто летает, грузит за 0.2 секунды даже страницы с сотнями комментариями (просто чудо), но если комментарии станут отдельным компонентом, то можно будет подумать и в эту сторону, чтобы использовать их на больших сайтах с тысячами комментариев.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
