Пошаговые инструкции
Новая Google reCAPTCHA(v2) для Office
По примеру Новая Google reCAPTCHA(v2) для FormIt сделал reCAPTCHA для office.
Правим проблему работы кастомного класса mFilter2 при выносе папки core за корневой каталог
На днях обнаружил в mSearch2 при вызове сниппета mFilter2 и выставлении в настройке «mse2_filters_handler_class» кастомного класса (соответственно создав в необходимой директории файл и расширив в нем стандартный класс филтров), при вынесении папки core за корневой каталог (к примеру на уровень выше), то мы получаем неправильные пути для поиска файлов кастомных классов в mFelter2, поэтому наш кастомный класс не работает. Вот к примеру:
modx_core_path у нас:
modx_core_path у нас:
/home/s12187/core//home/s12187/www/[2017-12-14 08:53:22] (ERROR @ /home/s12187/core/components/msearch2/model/msearch2/msearch2.class.php : 243) [mSearch2] Custom path is not exists: "/home/s12187/www/home/s12187/core/components/msearch2/custom/filters"/home/s12187/www/home/s12187/core/components/msearch2/custom/filtersИспользуем совместно msDiscount и msOptionsPrice2
Если есть задача одновременно использовать варианты товаров с разными ценами и скидки/купоны, то в modstore есть качественные и удобные компоненты msDiscount и msOptionsPrice2. Но они «из коробки» несовместимы — вы не получите в каталоге/корзине цены со скидками.
Под катом инструкция для совместного использования.
Под катом инструкция для совместного использования.
Подготавливаем ЛК для "ГдеПосылка"

Это продолжение статей по работе с заказами MS2, в последней статье я обещал, что расскажу как интегрировать сервис «ГдеПосылка» в Minishop2, а пока я жду пока очухается администрация «ГдеПосылка» чтобы дать мне доступ к API подготовим почву для интеграции, что мы будем делать:
- Добавим новое поле в заказы minishop2
- Сделаем вывод для пользователей их историю заказов без extJS и каких либо дополнений, на чистом pdoTools
- Научимся делать leftJoin и select на pdoTools и pdoFetch
- Бонусом идут сразу готовые стили для всего этого добра и написанный JS
За объяснением кода — под кат, за кодом на GitHub
Сервисы доставки СДЭК, ПР и EMS для MS2 ч.2
Это вторая часть статьи, где будет разобран только php код и работа с poscalc, вся база js кода у нас готова и работает в первой части статьи. Для тех, кто не хочет читать, добро пожаловать сразу на GitHub
Написание сервисов доставки СДЭК, ПР, EMS для MS2
Это первая часть статьи и она повещена целиком и полностью расчету СДЭК.
Вторая часть тут
Статья рассчитана на новичков, которые плохо понимают php и js код, старички могут сразу перейти на GitHub
Прежде всего хочу предупредить что я никого не хочу оскорбить или унизить, моя история началась пол года назад с покупки дополнений msCDEK и msRussianPost и в течении полугода мы теряли деньги, клиентов и решали проблемы до тех пор пока и мне и автору этих дополнений это не надоело.
Как говорит Василий «Критикуешь — предлагай» и под катом я расскажу как сделать самому всего в пару десятков строк кода эти сервисы доставки, а пока опишу проблемы, которые решает мой вариант реализации
Это не доработка решений вышеуказанных решений, а полноценная инструкция по созданию своих сервисов доставки на базе MS2. В общем не буду тянуть кота за хвост, за объяснением кода под кат
Вторая часть тут
Статья рассчитана на новичков, которые плохо понимают php и js код, старички могут сразу перейти на GitHub
Прежде всего хочу предупредить что я никого не хочу оскорбить или унизить, моя история началась пол года назад с покупки дополнений msCDEK и msRussianPost и в течении полугода мы теряли деньги, клиентов и решали проблемы до тех пор пока и мне и автору этих дополнений это не надоело.
Как говорит Василий «Критикуешь — предлагай» и под катом я расскажу как сделать самому всего в пару десятков строк кода эти сервисы доставки, а пока опишу проблемы, которые решает мой вариант реализации
- msRussianPost у меня не считала доставку заказной бандероли и заказной бандероли 1 класса
- Если стоит метод доставки например самовывоз, то автодополнение городов не работает, а консоль начинает усыпать ошибками которые крашут вообще весь расчет доставки
- В заказ в админке не пишется город
- Надпись о времени и цене доставки не удаляется при смене метода доставки
- Дополнительная цена не плюсуется к расчету доставки, а плюсуется к итоговой цене
Это не доработка решений вышеуказанных решений, а полноценная инструкция по созданию своих сервисов доставки на базе MS2. В общем не буду тянуть кота за хвост, за объяснением кода под кат
mSearch2 - сортировка кастомным select 'ом
Возникла необходимость кастомизировать стандартную сортировку компонента mSearch2.
Cортировка имела следующий вид:
Как оказалось компонент не может работать с select, а работает только тегом a. Ну да ладно, попробуем исправить это.
На сайте modx.pro в ветке Вопросы нашел вопрос Как сделать сортировку через select? от пользователя DimenSi. Вопрос частично решен если бы не одно НО
Cортировка имела следующий вид:

Как оказалось компонент не может работать с select, а работает только тегом a. Ну да ладно, попробуем исправить это.
На сайте modx.pro в ветке Вопросы нашел вопрос Как сделать сортировку через select? от пользователя DimenSi. Вопрос частично решен если бы не одно НО
перестали работать фильтры, фильтрация срабатывает только после сортировки. Т.е. меняешь ценовой диапазон → ничего, после этого меняешь сортировку → срабатывает и сортировка и фильтр.
ПЛАН РАБОТЫ
- Установка кастомного селеста
- Написание скрипта для взаимодействия сортировки с компонентом
Sendex и AjaxForm - подписка на рассылку ч/з ajax
Sendex, как учебный компонент, особо не развивается, но он довольно удобен и приятен в обращении изнутри сайта. В связи с чем регулярно его использую. Но вот «снаружи», на фронте, он не очень удобен. Очередная просьба от клиента «чтобы окошко появлялось, а страничка не перезагружалась», побудила переписать для себя сниппет так, чтобы потом пользовать его через ajaxform. Получилось три чанка, один сниппет и немного джаваскрипта.
mFilter2 и оптимизация скорости на 7k товарах

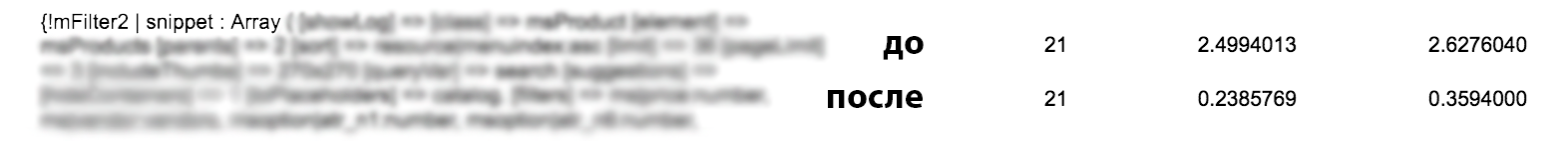
Всем, кто хоть раз пытался завести mFilter2 на большом кол-ве товаров и хотя-бы 10 опциях в фильтре, известно, что тормозов не избежать. Вот и мне попался на днях сайт, в котором, казалось бы, всего-то 7000 товаров и 10 опций на странице каталога. Однако сниппет фильтра отрабатывал за 3-4 секунды. Переписал на Fenom — стал отрабатывать за 2-3 секунды.
Не годится! Тем более, что у заказчика было требование: «Чтобы сайтом было комфортно пользоваться». Что-ж, взял задачу — надо решать!
Дебаг показал, что проблема в методе mse2FiltersHandler::getMsOptionValues, а именно в запросе (7k товаров!), который выглядит как-то так:
SELECT `product_id`, `key`, `value` FROM `modx_ms2_product_options` AS `msProductOption`
WHERE (`msProductOption`.`product_id` IN (3394,3408,еще 7 тысяч ID)
AND `msProductOption`.`key` IN ('atr_n1','atr_n6','atr_n5','atr_n12','atr_n43','atr_n46','atr_n29','atr_n11','atr_n44','atr_n2'))msOptionsPrice2 и составной товар

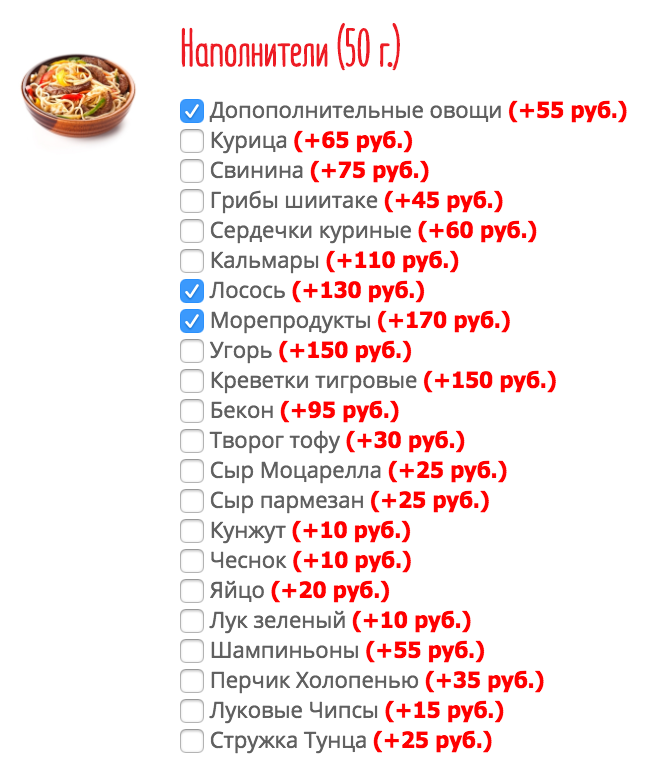
Возникла необходимость при помощи msOptionsPrice2 реализовать составной товар. Оказалось, что компонент не умеет прибавлять к начальной цене товара несколько цен из модификаций одной опции.
Например, есть опция Наполнители, у нее около 20 значений. На фронте, при выборе каждого из значений, цена товара должна увеличиваться на N рублей. Проблема заключается в том, что имена тегам чекбоксов мы даем в виде массива:
<input type="checkbox" name="cb[]">
