Пошаговые инструкции
Как сделать количество товара в minishop2 дробным?
Приветствую, вопрос этот встречался мне не один раз тут и здесь и ещё вон там, но решения, которое не требует вмешательства в исходники и подробно расписанное, я не нашёл. Поэтому, взяв за основу этот комментарий и получив подсказку от @PG, я сделал следующее:
msPre добавление кастомного поля (списка с автодополнением)
1. Данный способ очень простой
2. Данный вариант сотрётся с большой долей вероятности при обновлении компонента.
2. Данный вариант сотрётся с большой долей вероятности при обновлении компонента.
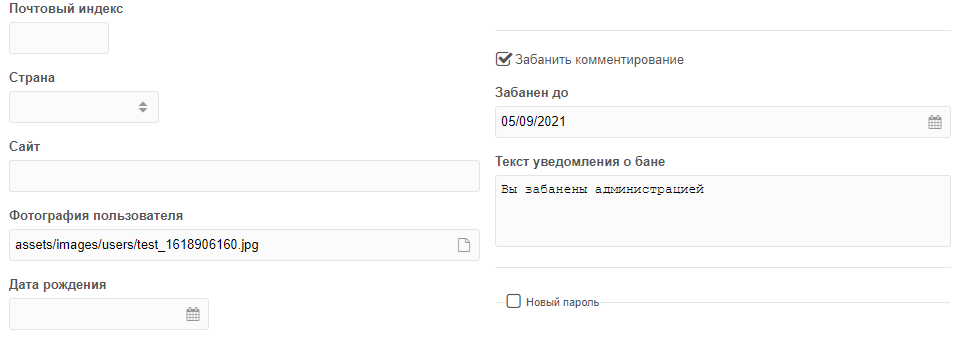
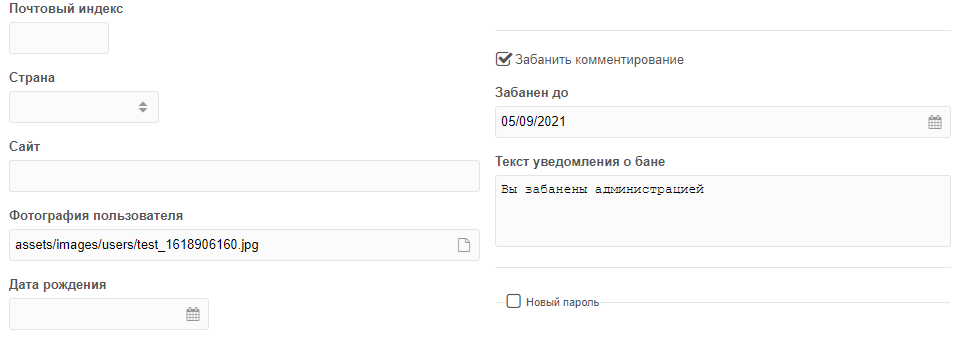
Интерфейс бана пользователя
Смотрю, что-то заметка про аватар пользователя оказалась слишком простой, поднимем немного градус.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Покажу как будет выглядеть интерфейс бана пользователя по итогу.

Ниже представлен код, куски которого когда-то писали коллеги по данному сайту и чатику в телеграме.
А я уже дописал чего не хватало и собрал все в кучку.
Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
Генерируем аватар с первой буквой пользователя
Данную задачу я встречаю впервые, поэтому возможно упускаю какую-то инструкцию.
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
Используется библиотека Letter Avatar

Эту библиотеку можно скачать с гитхаба и подключить, либо через composer
Я использовал composer
Необходимо создать плагин setUserAvatar на событие OnUserSave
Tiny MCE RTE подключение своих шрифтов
Недавно при разработке сайта, мне понадобилось подключить пару кастомных шрифтов в редактор.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
Делаем стоимость доставки у заказа в админке редактируемым полем
Всем привет!
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
mspReceiptAccount как добавить свой шаблон и автоматически отправить письмо при смене статуса
Тут написано, что это за зверь.
Я напишу как создать свой шаблон.
Может показаться, что для этого достаточно зайти в меню компонента и создать там новый элемент. Однако уже там видно что требуется указать класс-обработчик, поскольку под мои задачи подходил стандартный я его просто скопировал и положил рядом со стандартными в папку core/components/mspreceiptaccount/model/payments/. И казалось бы все, но нет.
Если посмотреть в логи, там будет написано что не найден какой-то класс и будет написано его название. Так сходу непонятно что это за класс и где он должен быть, но я разгадал эту загадку))). Копируем название класса, которое есть в логах и создаем вот такой файл
Всё, теперь можно создавать свой шаблон, например для акта выполненных работ.
Я напишу как создать свой шаблон.
Может показаться, что для этого достаточно зайти в меню компонента и создать там новый элемент. Однако уже там видно что требуется указать класс-обработчик, поскольку под мои задачи подходил стандартный я его просто скопировал и положил рядом со стандартными в папку core/components/mspreceiptaccount/model/payments/. И казалось бы все, но нет.
Если посмотреть в логи, там будет написано что не найден какой-то класс и будет написано его название. Так сходу непонятно что это за класс и где он должен быть, но я разгадал эту загадку))). Копируем название класса, которое есть в логах и создаем вот такой файл
core/components/mspreceiptaccount/custom/item/receiptaccountact.class.phpcore/components/mspreceiptaccount/custom/item/receiptaccountsh.class.phpВсё, теперь можно создавать свой шаблон, например для акта выполненных работ.
[СДЕЛАЙ САМ] Мультилендинг с помощью MIGX
Если вы не знаете, что такое MIGX вот список материалов для ознакомления
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!

