[VSC] как перейти на VSCode без боли
В моей самой первой заметке я забился с Василием что напишу заметку о том, как перестать платить за phpstorm и перейти на сторону добра. Так вот, выполняю свое обещание.
Я очень люблю компанию Microsoft. Она делает потрясающие продукты, особенно для разработчиков. Visual Studio — лучшая IDE, VSCode — лучший редактор кода. Кстати, именно Microsoft в одно время донатила в MODX, не так ли? :)
Для того чтобы перейти на VSCode нужно его все таки немного настроить. Из коробки он имеет поддержку только JS, но за счет отличной расширяемости его можно использовать для чего угодно.
Давайте по пунктам. Первое что я вам посоветую — это добавить поддержку PHP в проект.
После установки устанавливаем следующее расширение:
1. PHP Debug и PHP InteliSense

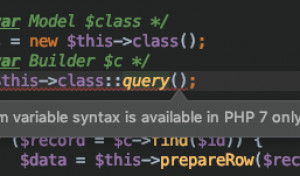
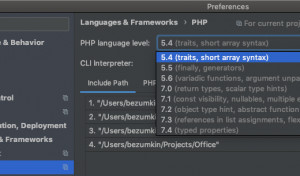
Данный компонент позволит добавить поддержку PHP как такового. Без него дальше будет тяжко. Поддерживаются все функции InteliSense и xdebug. Важно: после установки нужно указать путь до php. Если у вас MacOS — то все работает с коробки :)
2. ftp-sync

Компонент позволяет деплоить на сервер(а) наш код. Из коробки — поддержка множества серверов, автоматическая синхронизация с нужным по сохранению (по нужным серверам). Умеет «сливать» готовые проекты и заливать нужные.
3. Live Sass Compiler

Компилирует SCSS-файлы в CSS-файлы.
4.СSS Peak

Помогает как умалишенному не переключатся между html и css кодом.
5. Vetur
Полноценный InteliSense для vue.js. Работает на базе LSP.
Для работы с Git можно использовать встроенные средства.

Подробнее можно прочитать тут: ссылка
Компонент для работы с базами данных: vscode-database


Абсолютно ничем не уступает такому же средству в продуктах Jetbrans. (Кроме специализированного DataGrip).
Кстати по поводу ssh и терминала написано вот тут
Одна особеность: Для того чтобы получить bash на Windows нужно включить Windows Subsystem for Linux.
Все нужные инструменты в т.ч и grep вы получите прямо с коробки :)
@Василий Наумкин я победил?)
Кстати мое расширение для MODX вот тут
К следующей пятнице планирую обновление :)
Я очень люблю компанию Microsoft. Она делает потрясающие продукты, особенно для разработчиков. Visual Studio — лучшая IDE, VSCode — лучший редактор кода. Кстати, именно Microsoft в одно время донатила в MODX, не так ли? :)
Для того чтобы перейти на VSCode нужно его все таки немного настроить. Из коробки он имеет поддержку только JS, но за счет отличной расширяемости его можно использовать для чего угодно.
Давайте по пунктам. Первое что я вам посоветую — это добавить поддержку PHP в проект.
После установки устанавливаем следующее расширение:
1. PHP Debug и PHP InteliSense

Данный компонент позволит добавить поддержку PHP как такового. Без него дальше будет тяжко. Поддерживаются все функции InteliSense и xdebug. Важно: после установки нужно указать путь до php. Если у вас MacOS — то все работает с коробки :)
2. ftp-sync

Компонент позволяет деплоить на сервер(а) наш код. Из коробки — поддержка множества серверов, автоматическая синхронизация с нужным по сохранению (по нужным серверам). Умеет «сливать» готовые проекты и заливать нужные.
3. Live Sass Compiler

Компилирует SCSS-файлы в CSS-файлы.
4.СSS Peak

Помогает как умалишенному не переключатся между html и css кодом.
5. Vetur
Полноценный InteliSense для vue.js. Работает на базе LSP.
Для работы с Git можно использовать встроенные средства.

Подробнее можно прочитать тут: ссылка
Компонент для работы с базами данных: vscode-database


Абсолютно ничем не уступает такому же средству в продуктах Jetbrans. (Кроме специализированного DataGrip).
Кстати по поводу ssh и терминала написано вот тут
Одна особеность: Для того чтобы получить bash на Windows нужно включить Windows Subsystem for Linux.
Все нужные инструменты в т.ч и grep вы получите прямо с коробки :)
@Василий Наумкин я победил?)
Кстати мое расширение для MODX вот тут
К следующей пятнице планирую обновление :)
Поблагодарить автора
Отправить деньги
Комментарии: 37
Без боли? Эта настройка, отсутствие каталога при подключении через sftp. Паш, все что ты понастраивал выше, есть из коробки в шторме и я даже не могу представить, сколько там еще возможностей, которые даже настраивать толком не нужно. А если уж настройкой заняться…
Как по мне, все в твоей заметке — боль. VSC прекрасный редактор для верстки и может быть фронта. Это только мое мнение, перебробовал:
Не холивара ради, но шторм это очень приятно и нежно.
Как по мне, все в твоей заметке — боль. VSC прекрасный редактор для верстки и может быть фронта. Это только мое мнение, перебробовал:
- Sublime
- Atom
- VSC
- phpStorm
Не холивара ради, но шторм это очень приятно и нежно.
В защиту VSCode. Не смотря на всю нелюбовь к Microsoft.
Сам долгое время работал в WebStorm'е. К сожалению было много факторов которые раздражали. А именно: это всё таки IDE, и IDE тяжелое. Достаточно долгий запуск. Много лишнего для меня функционала. Ну и в довесок — платность. Никакого опенсурса/фриварности.
Atom слишком глючный (пару лет назад уж точно). Sublime — не то, вместо него приятней Notepad++ использовать.
А вот VSCode выстрелил своей расширяемостью. Было кстати где-то хорошее сравнение VSCode с MODX: из себя без доп.модулей ничего не представляет.
Сейчас без всяких webpack и nodejsсмс и регистраций у меня прямо в редакторе кода компилируется JS и SASS, поддаются компрессии изображения после Photoshop'а, автозаливается изменённый файл прямо на сервер, и автообновляется страничка которую я редактирую. Как бонус — моментально запускается.
Из минусов: тонны телеметрии (о чём признавались сами Microsoft). Но данный факт быстро решается установкой VSCodium.
Павел, спасибо за статью. Выделил для себя СSS Peek, ибо порой и в правду как умалишенный тыкаешься из html в css.
Сам долгое время работал в WebStorm'е. К сожалению было много факторов которые раздражали. А именно: это всё таки IDE, и IDE тяжелое. Достаточно долгий запуск. Много лишнего для меня функционала. Ну и в довесок — платность. Никакого опенсурса/фриварности.
Atom слишком глючный (пару лет назад уж точно). Sublime — не то, вместо него приятней Notepad++ использовать.
А вот VSCode выстрелил своей расширяемостью. Было кстати где-то хорошее сравнение VSCode с MODX: из себя без доп.модулей ничего не представляет.
Сейчас без всяких webpack и nodejs
Из минусов: тонны телеметрии (о чём признавались сами Microsoft). Но данный факт быстро решается установкой VSCodium.
Павел, спасибо за статью. Выделил для себя СSS Peek, ибо порой и в правду как умалишенный тыкаешься из html в css.
@Василий Наумкин я победил?)
Кстати по поводу ssh и терминала написано вот тутНаверное, надо пойти, почитать, поразбираться и попробовать — только всё равно непонятно, что с этим редактором делать, если он не умеет анализировать PHP код проекта и его библиотек?
PHPStorm это делает не просто лучше всех, а еще и с пониманием разных версий.


Я уже молчу про полный анализ кода проекта по всем языкам и файлам

Это всё мне каким плагином добавить?
Никаким. InteliSense это умеет
Так умеет или не умеет, я не понял?

Можешь какой-то видосик хоть записать, как ты добавляешь в PHP проект какую-то либу и у тебя начинает работать автокомплит и проверка кода?
Потому что если можешь — нафига тогда твой автокомплит для MODX? Оно же и так должно само работать?

Можешь какой-то видосик хоть записать, как ты добавляешь в PHP проект какую-то либу и у тебя начинает работать автокомплит и проверка кода?
Потому что если можешь — нафига тогда твой автокомплит для MODX? Оно же и так должно само работать?
А, мы о разном говорим конкретно сейчас.
Да, конкретно автокомплит из подключаемых библиотек невозможен
Да, конкретно автокомплит из подключаемых библиотек невозможен
Тогда о каком анализе кода можно вообще говорить, если VSCode просто подтягивает заранее забитые в него подсказки?
Вот, посмотри документацию по автокомплиту. Плюс, PhpStorm на лету анализирует всё и видит, например, когда в твоём файле используется еще неимпортированный класс, и предлагает его подключить.
Фактически, он сам за меня пишет код и постоянно подсказывает, позволяя не отвлекаться на мелочи.
Вот, посмотри документацию по автокомплиту. Плюс, PhpStorm на лету анализирует всё и видит, например, когда в твоём файле используется еще неимпортированный класс, и предлагает его подключить.
Фактически, он сам за меня пишет код и постоянно подсказывает, позволяя не отвлекаться на мелочи.
просто подтягивает заранее забитые в него подсказкиНе настолько упрощенно)
Вот, посмотри документацию по автокомплиту. Плюс, PhpStorm на лету анализирует всё и видит, например, когда в твоём файле используется еще неимпортированный класс, и предлагает его подключить.Это круто. Но это одна большая тулза и только для PHP. Для других языков нужно скачивать другие продукты jetbrains и так же за них платить)
Неа, не только для PHP, для всей Web-разработки. То есть, HTML, JS и CSS во весь рост, включая всякие фреймворки, типа VueJS и Bootstrap.

Лично я еще отдельно использую PyCharm и GoLand, но тут понятно, что это совсем другое. Кстати, все продукты покрываются единой Open Source лицензией.
Но даже и без такой лицензии за компьютер и Windows тоже надо платить. Но что-то не видно людей, программирующих на бесплатной бумаге и ручке.

Лично я еще отдельно использую PyCharm и GoLand, но тут понятно, что это совсем другое. Кстати, все продукты покрываются единой Open Source лицензией.
Но даже и без такой лицензии за компьютер и Windows тоже надо платить. Но что-то не видно людей, программирующих на бесплатной бумаге и ручке.
Василий, если я правильно понял о чем вы, то это есть тут: клик
По крайней мере modx-соевые методы подтягивает. Вводишь run, предлагает runSnippet, runProcessor и т.д. И тоже с подсказками, какие параметры оно ждёт и т.д.
Конечнл, он далеко не такой мощный как Шторм, но мой дряблый пк Шторм не тянет, приходится вот так вот жить :)
По крайней мере modx-соевые методы подтягивает. Вводишь run, предлагает runSnippet, runProcessor и т.д. И тоже с подсказками, какие параметры оно ждёт и т.д.
Конечнл, он далеко не такой мощный как Шторм, но мой дряблый пк Шторм не тянет, приходится вот так вот жить :)
Привет! Для fenom можешь попробовать мой компонент vscodemodx
Так это самое важное в программировании, приведу мой ежедневный кейс:
1) Начинаю работать с новой либой
2) Допустим нужно получить какое то свойство, логично предположить что метод будет называться get[что-то там]
3) Просто начинаю вводить начало и уже в подсказках вижу все методы начинающиеся с get да еще и с кратким описанием по каждому
Сколько таких ситуаций за день? Десятки. Тебе с VSC пришлось бы каждый раз в доки лазить или исходники читать.
Кто то тут писал о быстродействии, так вот VSC со всеми нужными дополнениями отжирает ресурсов не меньше чем шторм, становится медленным и не поворотливым. Если говорить о не IDE, там саблайму нет конкурентов, а не поделкам на вебките которые жрут также как хром. Для серьезной разработки все же без IDE никуда.
P.s. с VSC я знаком не по наслышке, использую его для программирования ESP плат на C++
1) Начинаю работать с новой либой
2) Допустим нужно получить какое то свойство, логично предположить что метод будет называться get[что-то там]
3) Просто начинаю вводить начало и уже в подсказках вижу все методы начинающиеся с get да еще и с кратким описанием по каждому
Сколько таких ситуаций за день? Десятки. Тебе с VSC пришлось бы каждый раз в доки лазить или исходники читать.
Кто то тут писал о быстродействии, так вот VSC со всеми нужными дополнениями отжирает ресурсов не меньше чем шторм, становится медленным и не поворотливым. Если говорить о не IDE, там саблайму нет конкурентов, а не поделкам на вебките которые жрут также как хром. Для серьезной разработки все же без IDE никуда.
P.s. с VSC я знаком не по наслышке, использую его для программирования ESP плат на C++
Кстати, кто-нибудь подскажет почему тег cut не работает в заметках так как должен?)
Потому что твое «как должен» отличается от моего.
Ты заворачиваешь текст в него, а на самом деле нужно просто поставить <cut/> в то место, до которого будет превью. Я тебе уже обе заметки так исправил.
Ты заворачиваешь текст в него, а на самом деле нужно просто поставить <cut/> в то место, до которого будет превью. Я тебе уже обе заметки так исправил.
Спасибо.
Буду юзать теперь как должен)
Буду юзать теперь как должен)
Кто-нибудь знает как в PhpStorm подключить Emmet для Pug файлов? В VSCode это из коробки работает, в PhpStorm не хочет никак, приходится все атрибуты руками писать.
Так как с MODX меня теперь связывает почти ничего — пара-тройка сайтов, то, конечно, мое мнение оно такое — постольку-поскольку, но я все же свое малоавторитетное мнение выскажу.
1. @Павел Бигель попробуй sftp от liximomo, на мой вкус, очень неплох.
2. А есть еще такое удовольствие, как Remote. Связывал с WSL (у меня там Pengwin)
Теперь оффтопно не о MODX и PHP. Основные языки у меня сейчас Java и Go, ну и JS, куды ж без него, плюс еще Dart (Flutter) в сенях толчется.
Так вот для Java IDEA удобнее прочих IDE, спору нет, к тому же большинство из них, как IDEA, написаны на той же Java, что в Windows-окружении скука, грусть и недоумение. Да и удобство Jetbrains, мягко говоря, относительно — других IDE, которые еще более странны. Да, я разбалован саблаймом и, если бы в погоне за прибылью автор (или авторы) фактически не похоронили проект, я бы так бы им и пользовался. Для VSCode неплохой плагин для Java, но так как есть корпоративная IDEA, то юзаю ее.
Для Go была попытка пощупать Goland. Но когда у тебя IDE запускается дольше, чем компилируется продукт — это же странно, правда? А VSCode просто летает, так что Goland было надежно сметен и забыт, как страшный сон.
Для Dart (точнее для Flutter), конечно, удобнее юзать основанную на IDEA Android Studio, но что-то правлю и VSCode, где стоит поддержка Dart.
Так что лично у меня к Jetbrains и их продуктам сильно неоднозначное мнение. Дорого и тяжело. При этом MS потихоньку делает VSCode все удобнее, да и количество плагинов растет, да и сами плагины улучшаются. Как бы не повторить продуктам Jetbrains судьбу саблайма, с которого массово граждане утекли, кто на атом, кто на вскоде.
1. @Павел Бигель попробуй sftp от liximomo, на мой вкус, очень неплох.
2. А есть еще такое удовольствие, как Remote. Связывал с WSL (у меня там Pengwin)
Теперь оффтопно не о MODX и PHP. Основные языки у меня сейчас Java и Go, ну и JS, куды ж без него, плюс еще Dart (Flutter) в сенях толчется.
Так вот для Java IDEA удобнее прочих IDE, спору нет, к тому же большинство из них, как IDEA, написаны на той же Java, что в Windows-окружении скука, грусть и недоумение. Да и удобство Jetbrains, мягко говоря, относительно — других IDE, которые еще более странны. Да, я разбалован саблаймом и, если бы в погоне за прибылью автор (или авторы) фактически не похоронили проект, я бы так бы им и пользовался. Для VSCode неплохой плагин для Java, но так как есть корпоративная IDEA, то юзаю ее.
Для Go была попытка пощупать Goland. Но когда у тебя IDE запускается дольше, чем компилируется продукт — это же странно, правда? А VSCode просто летает, так что Goland было надежно сметен и забыт, как страшный сон.
Для Dart (точнее для Flutter), конечно, удобнее юзать основанную на IDEA Android Studio, но что-то правлю и VSCode, где стоит поддержка Dart.
Так что лично у меня к Jetbrains и их продуктам сильно неоднозначное мнение. Дорого и тяжело. При этом MS потихоньку делает VSCode все удобнее, да и количество плагинов растет, да и сами плагины улучшаются. Как бы не повторить продуктам Jetbrains судьбу саблайма, с которого массово граждане утекли, кто на атом, кто на вскоде.
Но когда у тебя IDE запускается дольше, чем компилируется продукт — это же странно, правда?Если не на SSD — то нет, не странно, а вполне нормально.
У меня вот с холодного старта за 10 сек открывается. Да и работаю я обычно над чем-то одним — утром открыл, вечером закрыл.
Сейчас запустил, автоматически открывается проект Java (GWT). Секундомер не запускал, тупо размеренно считал — на 89, наконец, все закончилось. Открыл второй проект в другом окне — успел досчитать до 36.
VSCode ровно тот же проект открывает пока я считаю до 4. Открыть новый проект — примерно те же 3-4 сек.
SSD Samsung 970PRO 512Gb, 16Gb оперативки, i7-8750H7
У меня, мягко говоря, не каждый день нужно работать только с одним проектом.
VSCode ровно тот же проект открывает пока я считаю до 4. Открыть новый проект — примерно те же 3-4 сек.
SSD Samsung 970PRO 512Gb, 16Gb оперативки, i7-8750H7
У меня, мягко говоря, не каждый день нужно работать только с одним проектом.
Секундомер не запускал, тупо размеренно считал — на 89, наконец, все закончилось.Никогда такого не видел. Видимо, мои проекты на PHP гораздо проще.
VSCode ровно тот же проект открывает пока я считаю до 4Полагаю, это не потому, что он такой быстрый, а потому, что он не грузит индекс всего проекта со всякими наворотами. В инете пишут, что еще антивирус может мешать, он сканирует все открываемые файлы.
Никогда такого не видел.Java — это просто песня в этом плане. По крайней мере, на Windows. Уж не знаю почему.
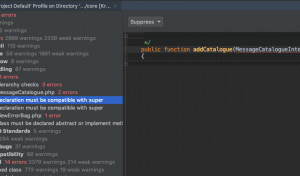
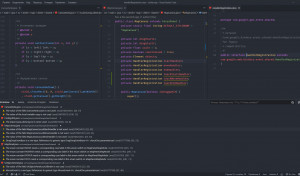
он не грузит индекс всего проекта со всякими наворотамиВ теории должен, потому что стоит Language support for Java ™ for Visual Studio Code, но ясно, что это все равно не IDE. Хотя вот сейчас запустил — вот тебе и подсказки, что, де, неиспользованные переменные, и переход к классу или интерфейсу с распаковкой сорцов (причем на глаз сильно быстрее IDEA):

Хм, надо попробовать погонять.
Антивирус у меня штатный.
И да, я не говорю, что Jetbrains ужасен, плох и с него нужно срочно сбегать.
Я думаю, что если объективные обстоятельства, включая «жабу», не позволяют использовать Jetbrains, VSCode — отличный выбор.
Я думаю, что если объективные обстоятельства, включая «жабу», не позволяют использовать Jetbrains, VSCode — отличный выбор.
Да я ж тоже не спорю, просто пока VSCode не научится работать со сторонними либами на PHP, лично мне от него толку нет.
А так-то MicroSoft молодцы, догоняют. Когда-то и Chrome был новым так-себе браузером.
А так-то MicroSoft молодцы, догоняют. Когда-то и Chrome был новым так-себе браузером.
Разработчикам бесплатных дополнений для MODX (актуальных) «жабу» можно обменять на «принцессу» безвозмездно. Т.е. даром!
И для друзей или родственников студентов.
А про открытие… Ещё недавно у меня PHPStorm открывался быстрее, чем modx.com. У меня на обычном харде WD первый проект открывается от 20 до 30 сек. с антивирусом. Вооооооощеееее не напрягает. Боюсь представить что будет, если антивирь отключить. ;)
Холиварить смысла нет. Каждому своё. Я иногда Соблаймом балуюсь, когда быстренько нужно что-то поправить. Но для полноценной разработки только PHPStorm! ))
И для друзей или родственников студентов.
А про открытие… Ещё недавно у меня PHPStorm открывался быстрее, чем modx.com. У меня на обычном харде WD первый проект открывается от 20 до 30 сек. с антивирусом. Вооооооощеееее не напрягает. Боюсь представить что будет, если антивирь отключить. ;)
Холиварить смысла нет. Каждому своё. Я иногда Соблаймом балуюсь, когда быстренько нужно что-то поправить. Но для полноценной разработки только PHPStorm! ))
SSD Samsung 970PRO 512Gb, 16Gb оперативки, i7-8750Hэто что за аппарат такой?
А вот он и брал здесь.
Жесткий диск заменен, 128 маловато при наличии Java, которая Maven-ом пол-интернета тянет.
Windows Home тоже проапгрейдена до Pro ради прежде всего WSL.
Жесткий диск заменен, 128 маловато при наличии Java, которая Maven-ом пол-интернета тянет.
Windows Home тоже проапгрейдена до Pro ради прежде всего WSL.
В больших проектах в phpStorm ужасно глючно работает Git из коробки, начинаются огромные лаги и зависоны комплюктера) По этому для подключения к git использую исключительно терминал Cmder.
что то странное у вас. Сколько в нем работаю, все работает как часы. Ничего не глючит, тем более гит
Вот, кстати, статья в тему.
А что реально актуальная тема?
как перестать платить за phpstorm???
да хз, цена шторма 199 долларов на год, потом еще меньше. Вроде далеко не дорого для качественного продукта
$199 — это для организаций.
Для индивидуального пользования вообще $89 в первый год, на второй год $71, а третий и последующие — $53.
Для индивидуального пользования вообще $89 в первый год, на второй год $71, а третий и последующие — $53.
А так тем более, 89 баксов это же смешно.
Если устраивает текущий функционал шторма, можно не продлевать подписку. Просто обновления будут не доступны.
т.е можно купить один раз и сидеть на этой версии как кончится подписка?
Ага.
Только что обновился до версии 2019.2. Уверен, что мне вполне бы хватило и 2018.1. А может и 2016.1.
Только что обновился до версии 2019.2. Уверен, что мне вполне бы хватило и 2018.1. А может и 2016.1.
вот тут бесплатная
Еще если есть студенты родственники можно попросить их студенческий и активировать лицензию пока не закончит учится студент)))
Еще если есть студенты родственники можно попросить их студенческий и активировать лицензию пока не закончит учится студент)))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

