[MIGX] - Большой и страшный. UTM метки для MODX.
Привет сообществу!
Вот уж давненько я не писал вам о MIGX, соскучились небось? Можете не отвечать, знаю, что соскучились. Хотя и мои заметки с каждым разом получают всё меньше и меньше плюсов. Скажу вам по секрету: я подозреваю, что некто Василий Н. (Пальцем не буду показывать, но вот его профиль) подкручивает себе плюсы, мои также он присваивает себе и вообще он работает на Госдеп США. Ну или это просто паранойя.
Допустим у вас задача сделать так, чтобы у вас на сайте выводился разный контент в зависимости от GET параметра и вам лень устанавливать целый компонент для этого. Компонент это хорошо, но мы же извращенцы, давайте делать всё на MIGX? Даже MODX не нужен, «Ставьте лайки кто хочет MIGX CMS»
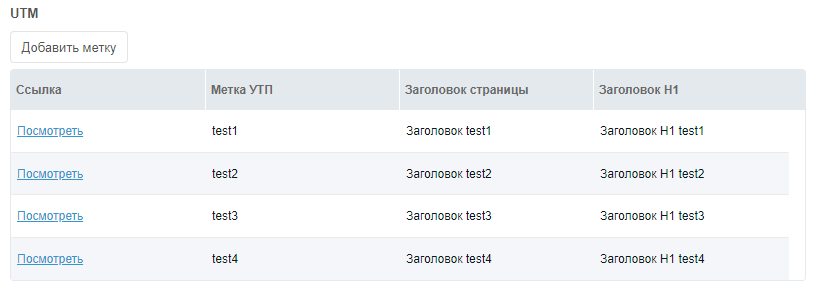
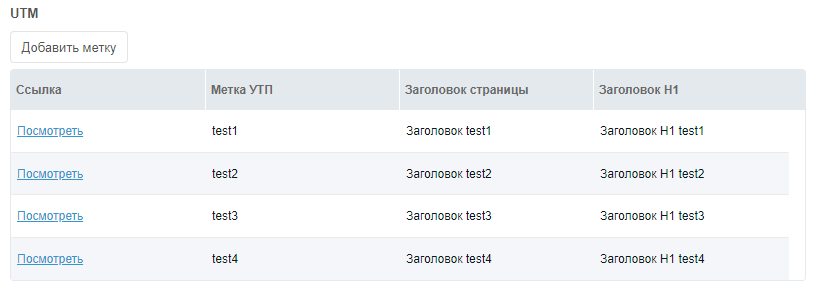
Должно получится нечто подобное:

Этот способ хорош тем, что у нас будет возможность создавать сколько угодно полей.
Если вы еще не ознакомились с предыдущими уроками, то советую, дабы я не повторялся. Нам нужно перейти на страницу компонента MIGX и создать конфигурацию.
Всё, что не указано мной, пропускайте!
Идём и создаем TV utm с типом ввода migx, в поле Конфигурации пишем название нашей конфигурации, т.е. utm, назначаем нужные шаблоны и открываем на редактирование ресурс, ну или же его создаем.
Создайте сниппет и укажите название utm с таким кодом:
Очень просто, вот примеры:
Вот таким нехитрым способом можно добиться нашей цели. Если вы еще не поняли, то мы можем создать сколько угодно полей, изображения, целые контенты, описания и вообще всю страницу менять в зависимости от utm метки. Единственный минус это то, что у MIGX не реализована пагинация у TV.
Всем спасибо за внимание, а мне потому что я Баха?
Сайт с документацией
Репозиторий на GitHub
☕ Угостить чашкой кофе
Вот уж давненько я не писал вам о MIGX, соскучились небось? Можете не отвечать, знаю, что соскучились. Хотя и мои заметки с каждым разом получают всё меньше и меньше плюсов. Скажу вам по секрету: я подозреваю, что некто Василий Н. (Пальцем не буду показывать, но вот его профиль) подкручивает себе плюсы, мои также он присваивает себе и вообще он работает на Госдеп США. Ну или это просто паранойя.
Зачем?
Допустим у вас задача сделать так, чтобы у вас на сайте выводился разный контент в зависимости от GET параметра и вам лень устанавливать целый компонент для этого. Компонент это хорошо, но мы же извращенцы, давайте делать всё на MIGX? Даже MODX не нужен, «Ставьте лайки кто хочет MIGX CMS»
Должно получится нечто подобное:

Этот способ хорош тем, что у нас будет возможность создавать сколько угодно полей.
Как?
Или как написал бы Артем ЗерновКАК???
Если вы еще не ознакомились с предыдущими уроками, то советую, дабы я не повторялся. Нам нужно перейти на страницу компонента MIGX и создать конфигурацию.
Всё, что не указано мной, пропускайте!
- Вкладка Settings
- Name — utm
- Замена «Добавить элемент» — Добавить метку
- Form Caption — Добавить/редактировать метку
- Window Title — Добавить/редактировать метку
- Вкладка Formtabs
- Fields — Создаем 1 вкладку и в поле Fields создадим несколько полей
- Сама метка
- Fieldname — utm
- Caption — UTM метка
- Заголовок страницы
- Fieldname — title
- Caption — Заголовок страницы
- Заголовок H1
- Fieldname — pagetitle
- Caption — Заголовок H1
- Сама метка
- Fields — Создаем 1 вкладку и в поле Fields создадим несколько полей
- Вкладка Columns
- Поле Columns
- Ссылка (нужна будет для того, чтобы менеджер по клику мог увидеть как будет выглядеть страница, это удобно)
- Вкладка Column
- Header — Ссылка
- Field — link
- Вкладка Renderer
- Renderer — this.renderChunk
- renderChunk template — <a href="[[~[[#GET.id]]]]?utm=[[+utm]]" target="_blank">Посмотреть</a>
- Вкладка Column
- Метка
- Вкладка Column
- Header — Метка УТП
- Field — utm
- Вкладка Cell Editor
- Editor — this.textEditor
- Editor — this.textEditor
- Вкладка Column
- Заголовок страницы
- Вкладка Column
- Header — Заголовок страницы
- Field — title
- Вкладка Cell Editor
- Editor — this.textEditor
- Editor — this.textEditor
- Вкладка Column
- Заголовок H1
- Вкладка Column
- Header — Заголовок H1
- Field — pagetitle
- Вкладка Cell Editor
- Editor — this.textEditor
- Editor — this.textEditor
- Вкладка Column
- Ссылка (нужна будет для того, чтобы менеджер по клику мог увидеть как будет выглядеть страница, это удобно)
- Поле Columns
Идём и создаем TV utm с типом ввода migx, в поле Конфигурации пишем название нашей конфигурации, т.е. utm, назначаем нужные шаблоны и открываем на редактирование ресурс, ну или же его создаем.
Сниппет utm
Создайте сниппет и укажите название utm с таким кодом:
<?php
$utm_point = $modx->stripTags($_GET['utm']);
$migx = $modx->resource->getTVValue('utm');
$array = $modx->fromJSON($migx);
if(!empty($input)) {
foreach($array as $utm) {
if($utm['utm'] == $utm_point && !empty($utm[$input])) return $utm[$input];
}
}
return;Как вывести?
Очень просто, вот примеры:
// Синтаксис MODX
<head>
<title>[[!utm:default=`Заголовок страницы по умолчанию`? &input=`title`]]</title>
</head>
<body>
<h1>[[!utm:default=`Заголовок H1 по умолчанию`? &input=`pagetitle`]]</h1>
</body>
// Fenom
<head>
<title>{('title' | utm) ?: 'Заголовок страницы по умолчанию'}</title>
</head>
<body>
<h1>{('pagetitle' | utm) ?: 'Заголовок H1 по умолчанию'}</h1>
</body>Вот таким нехитрым способом можно добиться нашей цели. Если вы еще не поняли, то мы можем создать сколько угодно полей, изображения, целые контенты, описания и вообще всю страницу менять в зависимости от utm метки. Единственный минус это то, что у MIGX не реализована пагинация у TV.
Всем спасибо за внимание, а мне потому что я Баха?
Сайт с документацией
Репозиторий на GitHub
☕ Угостить чашкой кофе
Комментарии: 26
Поблагодарил, спасибо!
И вам спасибо, Сергей!
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Это сообщение было удалено
Чат в телеграме опять забыли закрыть и флудеры разбежались.
Всё потёр, впредь прошу не сорить.
Всё потёр, впредь прошу не сорить.
Это сообщение было удалено
Вставлять километровые картинки тоже не нужно. Комментарии удалены не для того, чтобы ты вставил обратно их же, но картинками.
Я понятия не имею, что за чушь вы тут несли про скручивание просмотров и воровство лайков.
Если это реальная проблема — то её нужно обрисовать мне, как я и попросил. Если это такая тонкая шутка — то я не в теме, и лучше подобное оставить у себя в чатике.
Я понятия не имею, что за чушь вы тут несли про скручивание просмотров и воровство лайков.
Если это реальная проблема — то её нужно обрисовать мне, как я и попросил. Если это такая тонкая шутка — то я не в теме, и лучше подобное оставить у себя в чатике.
Прошу уточнить, к заметкам это тоже относиться? Ведь в моих заметках 10-20% «мусора»Лично я смогу обойтись без смайликов и шутеек в тексте, но ты уж сам решай.
Статья шикарна, спасибо.
Вопрос, кнопка «Посмотреть» меня не ведет на страницу joxi.ru/n2Ybja3ib7805A — так и должны быть? Сделал как указано выше.
Вопрос, кнопка «Посмотреть» меня не ведет на страницу joxi.ru/n2Ybja3ib7805A — так и должны быть? Сделал как указано выше.
Пожалуйста, Роман!
Вопрос, кнопка «Посмотреть» меня не ведет на страницу joxi.ru/n2Ybja3ib7805A — так и должны быть?А pdoTools или fastField установлен?
Установил fastField все заработало как нужно. Спасибо!
Пожалуйста)
Баха, подскажи пожалуйста, как можно сделать, что бы по умолчанию использовалось нужное мне поле с первого id моих UTM меток?
Что бы было более понятно про что речь:
Что бы было более понятно про что речь:
[[!utm:default=`[[+title:id=1]]`? &input=`title`]]
Пишу с телефона, так что проверь сам. Как-то так должно быть, будет выводится из первого элемента
<?php
$utm_point = $modx->stripTags($_GET['utm']);
$migx = $modx->resource->getTVValue('utm');
$array = $modx->fromJSON($migx);
$output = '';
if(!empty($input)) {
foreach($array as $utm) {
if($utm['utm'] == $utm_point && !empty($utm[$input])) $output = $utm[$input];
}
}
return $output ?: $array[0][$input];
Не, к сожалению не робит правильно.
Есть ли вариант, что бы не править сам снипет, а указывать в вызове какое поле мне нужно? Страницы разные, и ситуации разные.
Есть ли вариант, что бы не править сам снипет, а указывать в вызове какое поле мне нужно? Страницы разные, и ситуации разные.
Баха, еще ошибка спиться:
core/cache/includes/elements/modsnippet/41.include.cache.php : 7) PHP warning: Invalid argument supplied for foreach()
// в файле:
<?php
$utm_point = $modx->stripTags($_GET['utm']);
$migx = $modx->resource->getTVValue('utm');
$array = $modx->fromJSON($migx);
if(!empty($input)) {
foreach($array as $utm) {
if($utm['utm'] == $utm_point && !empty($utm[$input])) return $utm[$input];
}
}
return;
return;<?php
$utm_point = $modx->stripTags($_GET['utm']);
$migx = $modx->resource->getTVValue('utm');
$array = $modx->fromJSON($migx);
$output = '';
if(!empty($input) && is_array($array)) {
foreach($array as $utm) {
if($utm['utm'] == $utm_point && !empty($utm[$input])) $output = $utm[$input];
}
$output = $output ?: $array[0][$default]; // Вот тут происходит выборка по умолчанию
}
return $output;Вызывай так:
[[!utm? &input=`title` &default=`another_field`]]Должно браться с первого элемента (не с первого MIGX_id), если хочешь еще и id указать, то перепиши
Круто, все работает. Спасибо большое!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

